テーマ
組み込みテーマ
ActiveReportsJSのパッケージ、CDN、npmパッケージには、Webデザイナコンポーネントの外観を設定するための次のCSSファイルが含まれています。
ar-js-ui.css:ビューワとWebデザイナコンポーネントで共通の基本的なスタイル
ar-js-designer.css:以下の定義済みテーマを含む、Webデザイナコンポーネントのスタイル
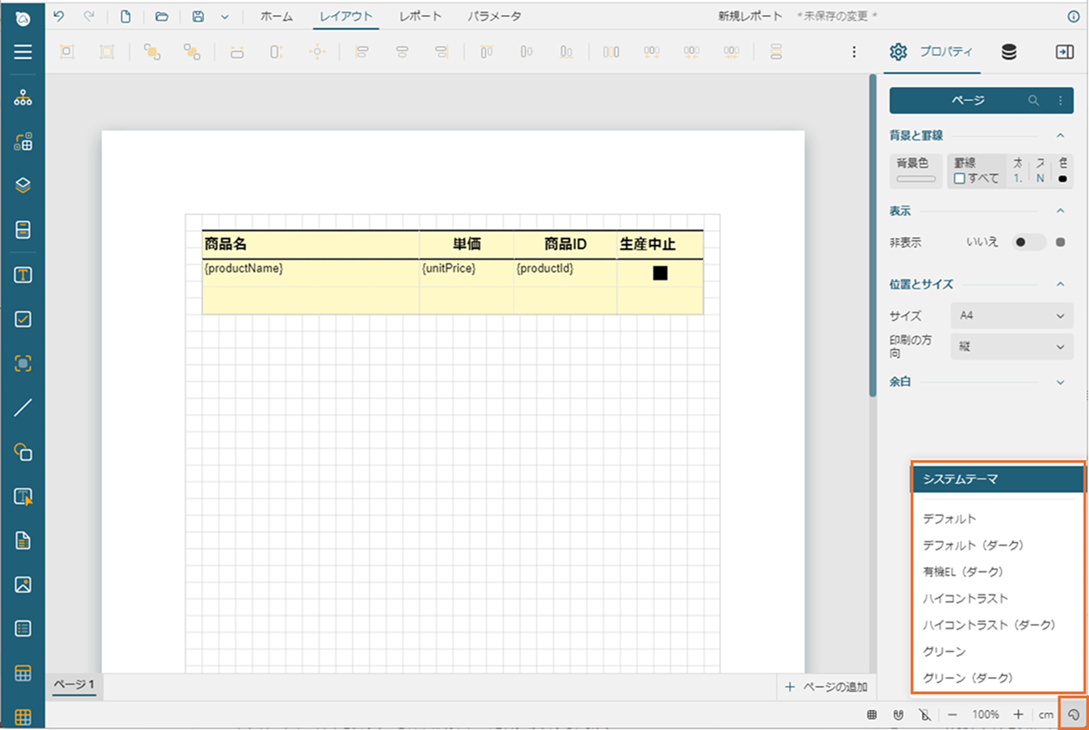
System:システムテーマDefault:デフォルトDefaultDark:デフォルト(ダーク)DarkOled:有機EL(ダーク)HighContrast:ハイコントラストHighContrastDark:ハイコントラスト(ダーク)ActiveReports:グリーンActiveReportsDark:グリーン(ダーク)
Webデザイナコンポーネンを表示するために、対応するCSSスタイルファイルをアプリケーションにインポートする必要があります。これはJavaScriptアプリケーションで、次のようにlinkタグを使用して実現できます。
<!-- CDN参照をご利用する場合は以下URLの"X.X.X"を使用するActiveReportsJSのバージョンに置き換えてご利用ください -->
<link
rel="stylesheet"
href="http://cdn.mescius.com/activereportsjs/X.X.X/styles/ar-js-ui.css"
type="text/css"
/>
<link
rel="stylesheet"
href="http://cdn.mescius.com/activereportsjs/X.X.X/styles/ar-js-designer.css"
type="text/css"
/>css-loaderをサポートするアプリケーションでは、次のようにimportステートメントを使用してこれらのスタイルをインポートできます。
import "@mescius/activereportsjs/styles/ar-js-ui.css";
import "@mescius/activereportsjs/styles/ar-js-designer.css";Webデザイナコンポーネントのテーマ設定
JavaScriptアプリケーション
JavaScriptアプリケーションでWebデザイナコンポーネントのテーマ設定するには、コンストラクタに渡すオプションにthemeConfig.initialThemeを設定します。
// WebデザイナコンポーネントのinitialThemeを設定する
var designerConfig = {
themeConfig: {
initialTheme: 'ActiveReports'
}
};
// 設定された構成でWebデザイナコンポーネントを生成する
var designer = new MESCIUS.ActiveReportsJS.ReportDesigner.Designer("#designer-host", designerConfig);Angular
Angularコンポーネントの場合、Webデザイナコンポーネントのテーマ設定するにはonInitを使用して、オプションにthemeConfig.initialThemeを設定します。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template:
'<div id="designer-host"><gc-activereports-designer [onInit]="onInit"> </gc-activereports-designer></div>'
})
export class AppComponent {
onInit = function onInit() {
return {
themeConfig: {initialTheme: 'ActiveReports'}
}
}
}React
Reactコンポーネントの場合、Webデザイナコンポーネントのテーマ設定するにはonInitを使用して、オプションにthemeConfig.initialThemeを設定します。
import React from "react";
import { Designer } from "@mescius/activereportsjs-react";
function onInit() {
return {
themeConfig: {initialTheme: 'ActiveReports'},
};
}
function App() {
return (
<Designer onInit={onInit} />
);
}
export default App;Vue
Vueコンポーネントの場合、Webデザイナコンポーネントのテーマ設定するにはonInitを使用して、オプションにthemeConfig.initialThemeを設定します。
<template>
<div id="designer-host">
<ReportDesigner
:onInit="onInit"
></ReportDesigner>
</div>
</template>
<script lang="ts">
import { Designer } from "@mescius/activereportsjs-vue";
export default {
name: "App",
components: {
ReportDesigner: Designer,
},
methods: {
onInit() {
return {
themeConfig: {initialTheme: 'ActiveReports'}
};
},
},
};
</script>Svelte
Svelteコンポーネントの場合、Webデザイナコンポーネントのテーマ設定するにはonInitを使用して、オプションにthemeConfig.initialThemeを設定します。
<script lang="ts">
import {Designer} from "@mescius/activereportsjs-svelte";
function onInit() {
return {
themeConfig: {initialTheme: 'ActiveReports'}
}
}
</script>
<div id="designer-host">
<Designer bind:this={designerInst} onInit={onInit}></Designer>
</div>Webデザイナコンポーネントのテーマピッカー
Webデザイナコンポーネントを表示すると右下部分にテーマピッカーが表示されます。

テーマピッカーはWebデザイナコンポーネントの生成時のオプション設定にて制御することが可能です。詳細は「カスタマイズ」を参照してください。
