ネストデータを使ったレポート
概要
マスター詳細レポートは、階層関係によって相互に関連するデータ構造を表示するために使用されます。このようなレポートを使用して、各注文にヘッダ(マスターデータ)と項目(詳細データ)を含む注文のリストを表示できます。ActiveReportsJSは、マスター詳細レポートを作成するために複数の方法を提供しています。このチュートリアルでは、次のようなオブジェクトを含む単一の階層データセットからマスター詳細レポートを作成する方法について説明します。
{
"Name": "Long-Sleeve Logo Jersey, L",
"ProductNumber": "LJ-0192-L",
"Color": "Multi",
"Size": "L",
"ProductListPriceHistories": [
{
"StartDate": "2011-05-31T00:00:00Z",
"EndDate": "2012-05-29",
"ListPrice": 48.0673,
},
{
"StartDate": "2012-05-30T00:00:00Z",
"EndDate": "2013-05-29",
"ListPrice": 48.0673,
},
{
"StartDate": "2013-05-30T00:00:00Z",
"EndDate": null,
"ListPrice": 49.99,
}
]
}
このチュートリアルでは、**「商品在庫」**レポートを作成する手順を説明します。
- 新しいレポートを作成する
- レポートをデータ連結しデータセットを追加する
- パラメータを使用してデータセットを取得する
- Tableデータ領域を作成し、マスタデータを表示する
- 行、列、セルの書式を設定する
- ネストされたListデータ領域を追加し、詳細データを表示する
- Format関数を使用する
前提条件
次の内容は、デザイナアプリを使用することを前提としています。また、データソースとして利用するGrapeCity Data Serviceにアクセスするには、インターネット接続環境が必要です。
新しいレポートを作成する
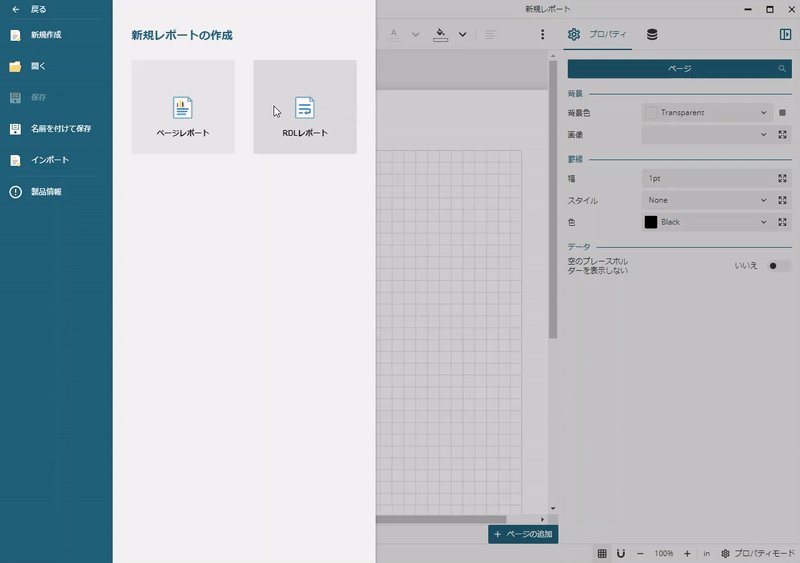
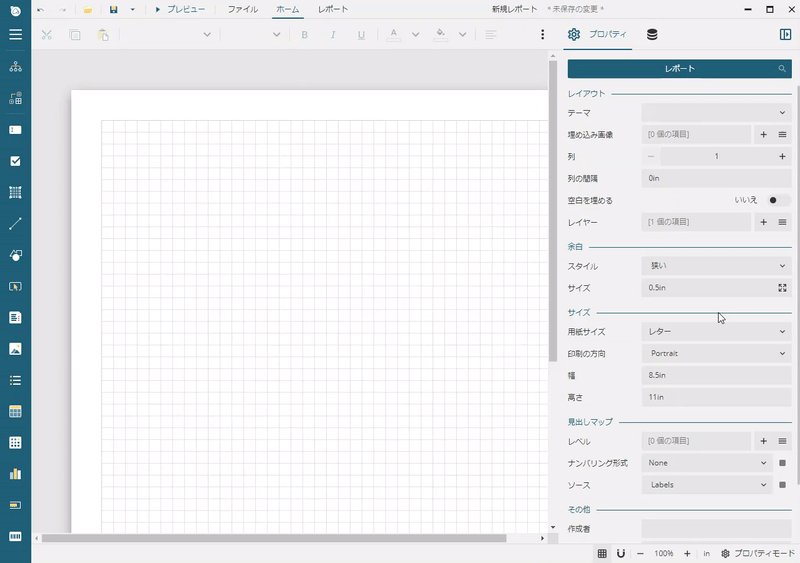
デザイナアプリにて、[ファイル]メニューをクリックし、**[RDLレポート]を選択して、新しいレポートを作成します。デザイン面の周囲にあるグレーの領域をクリックし、表示されるより、[余白]セクションの[スタイル]に「狭い」**を設定し、余白を設定します。
新しいレポートを作成する方法

レポートをデータ連結しデータセットを追加する
レポートとデータの接続を行うため、データ連結を行います。このチュートリアルでは、データソースとして「GrapeCity Data Service」のAdventureWorks Data Serviceを使用します。
データソースを追加する
データに接続するため、「AdventureWorks Data Service」のWebAPIを使用します。このチュートリアルではProductsとProductListPriceHistoriesのデータを使用します。データソースを作成するには、次の手順を実行します。
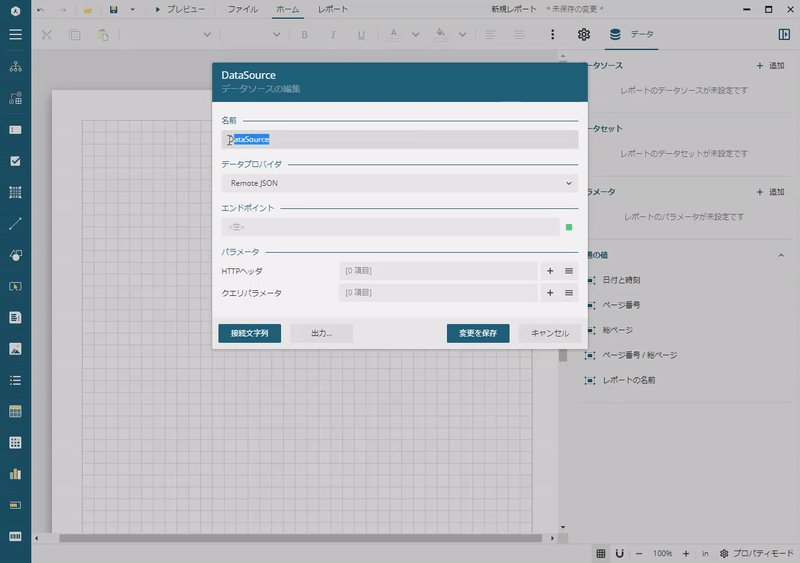
- データタブを開き、**[データソース]の横の[+ 追加]**アイコンをクリックします。
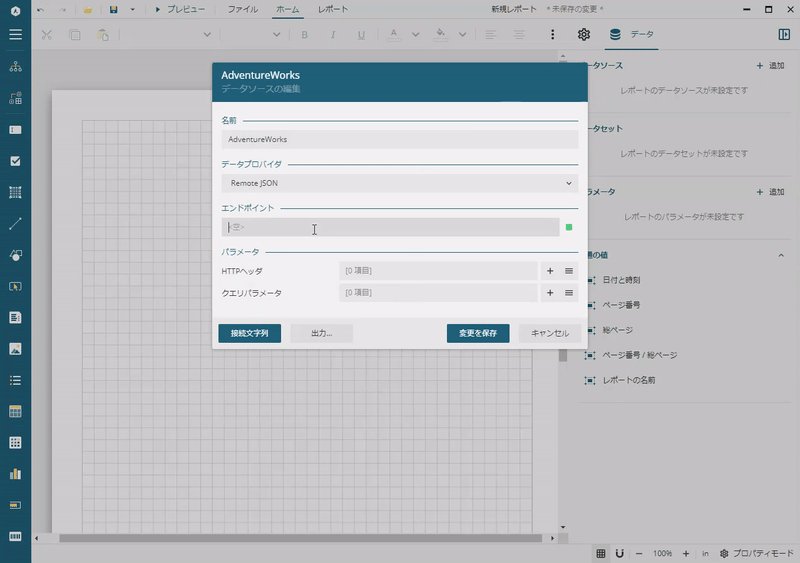
- **[データソースの編集]ダイアログで、[名前]に「AdventureWorks」と入力し、[エンドポイント]に「https://demodata-jp.grapecity.com/adventureworks/odata/v1」**と入力します。
- **[変更を保存]**ボタンをクリックします。
データソースを追加する方法

データセットを追加する
データセットは、データソースの1つ以上のエンドポイントを表します。このチュートリアルでは「製品在庫」を作成するため、先ずProductsとProductListPriceHistoriesの値を取得します。以下の手順に従ってProductsデータセットを追加します。
- データタブをクリックし、**「AdventureWorks」データソースの横の[+ 追加]**アイコンをクリックします。
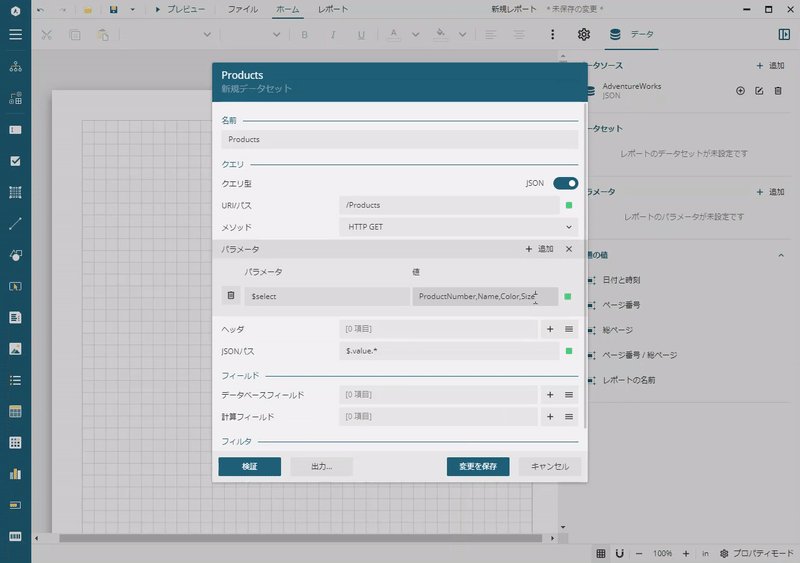
- **[新規データセット]ダイアログで、[名前]に「Products」と入力、[URI/パス]に「/Products」と入力し、[JSONパス]に「$.value.*」**と入力します。
- そのままですと**「Product」**には不要なデータが含まれています。以下のようにクエリパラメータを使用して必要なフィールドのみ取得します。
- **[パラメータ]の右側にある[+ 項目追加]**アイコンをクリックします。
- 新しく追加された[パラメータ]に**「$select」**と入力します。
- **[値]に「ProductNumber,Name,Color,Size」**と入力します。
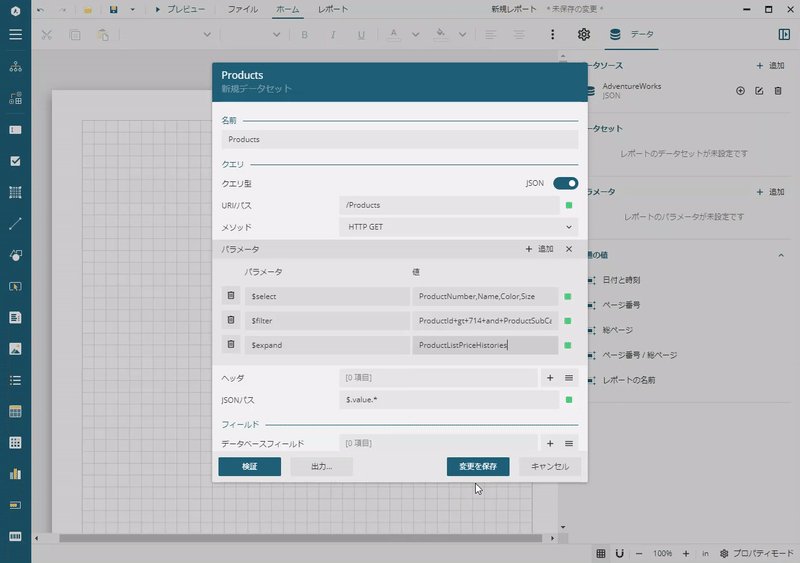
- 以下のようにクエリパラメータを使用して取得したデータの量をさらに減らします。
- **[パラメータ]の右側にある[+ 項目追加]**アイコンをクリックします。
- 新しく追加された**[パラメータ]に「$filter」**と入力します。
- **[値]に「ProductId+gt+714+and+ProductSubCategoryId+eq+21」**と入力します。
- 以下のようにクエリパラメータを使用して各商品情報に価格履歴が含まれる階層的なデータを取得します。
- **[パラメータ]の右側にある[+ 項目追加]**アイコンをクリックします。
- 新しく追加された**[パラメータ]に「$expand」**と入力します。
- **[値]に「ProductListPriceHistories」**と入力します。
- **[検証]**ボタンをクリックします。
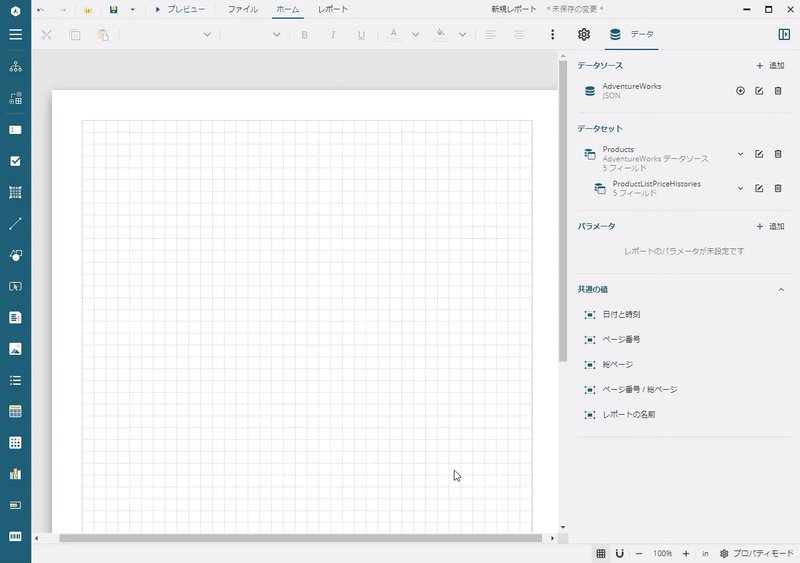
- **[データベースフィールド]に[5項目]**というテキストが表示されていることを確認します。
- **[Nested DataSets]に[ProductListPriceHistories]**というテキストが表示されていることを確認します。
- **[ProductListPriceHistories]**をクリックして、ネストされたデータセットのプロパティに切り替えます。
- [データベースフィールド]セクションを展開し、[StartDate]フィールドのDataFieldプロパティを**「StartDate[Date]」に、[EndDate]フィールドのDataFieldプロパティを「EndDate[Date]」**に設定します。
- **[変更を保存]**ボタンをクリックします。
作成されたデータセットは、各商品の価格履歴を含む商品のリストを返します。
データセットを追加する方法

Tableを追加する
商品情報(マスタデータ)を表示するには、Tableコントロールを使用することです。
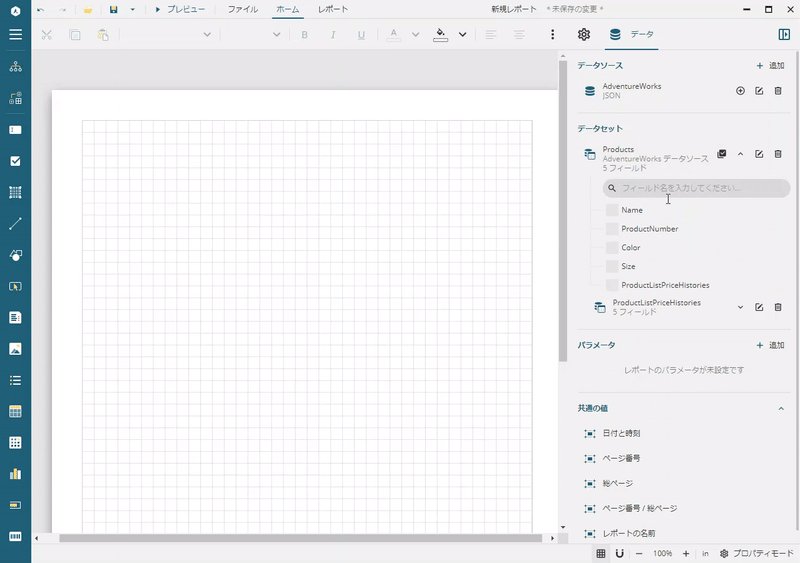
- **[データ]**タブで、Productsデータセットをクリックして展開します。
- Productsデータセットの横の**[フィールドを選択]**アイコンをクリックします。
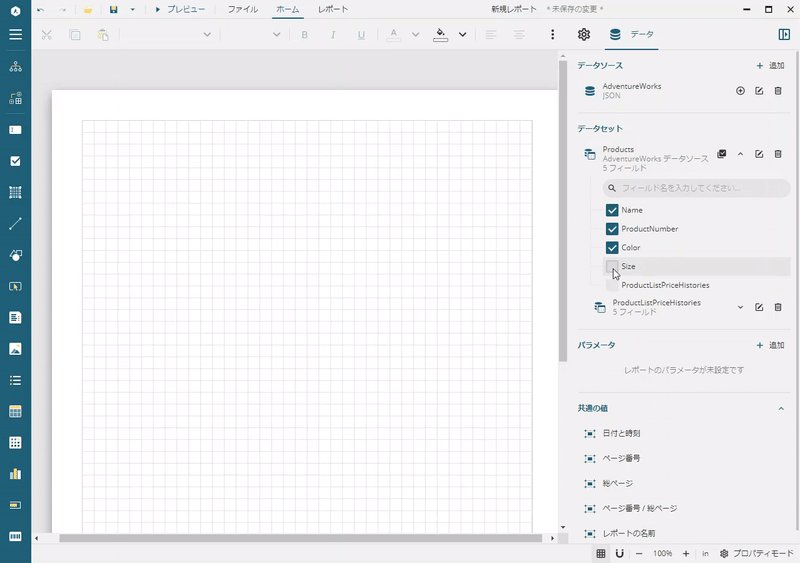
- ProductNumber、Name、Color、Sizeのフィールドを選択します。
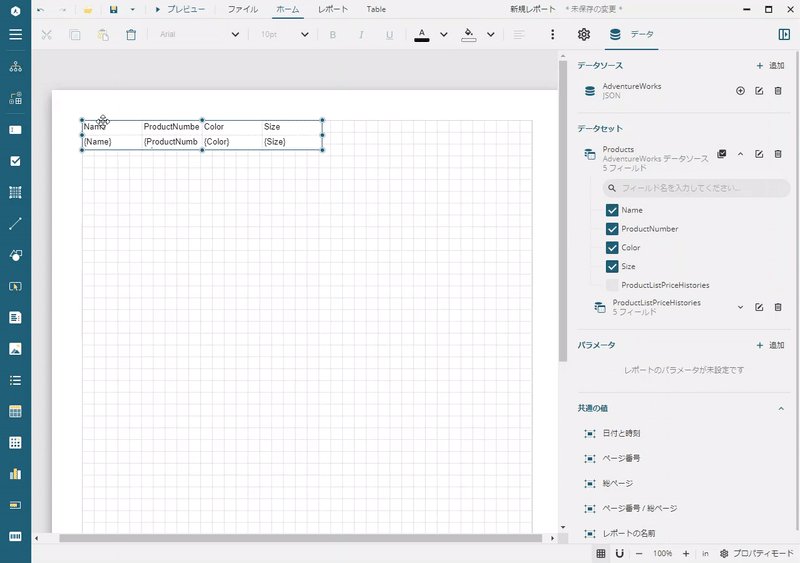
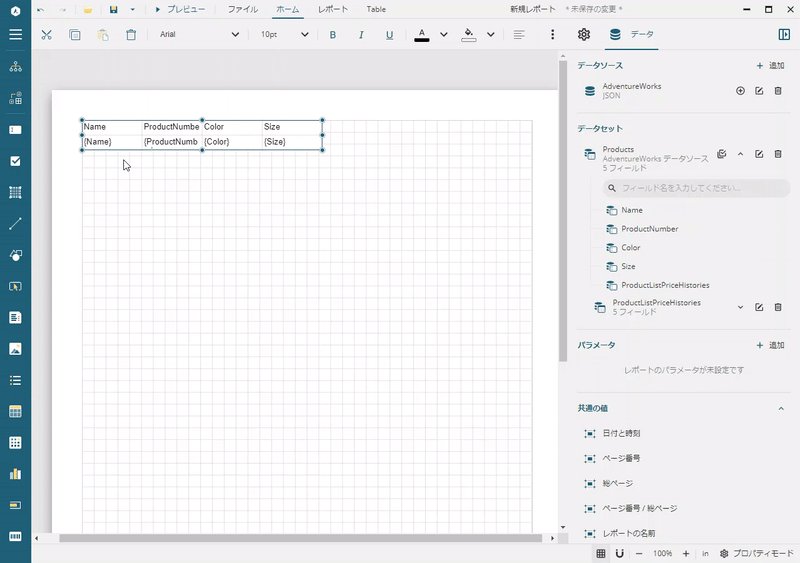
- 選択したフィールドをレポートのデザイン面の左上隅にドラッグ&ドロップします。
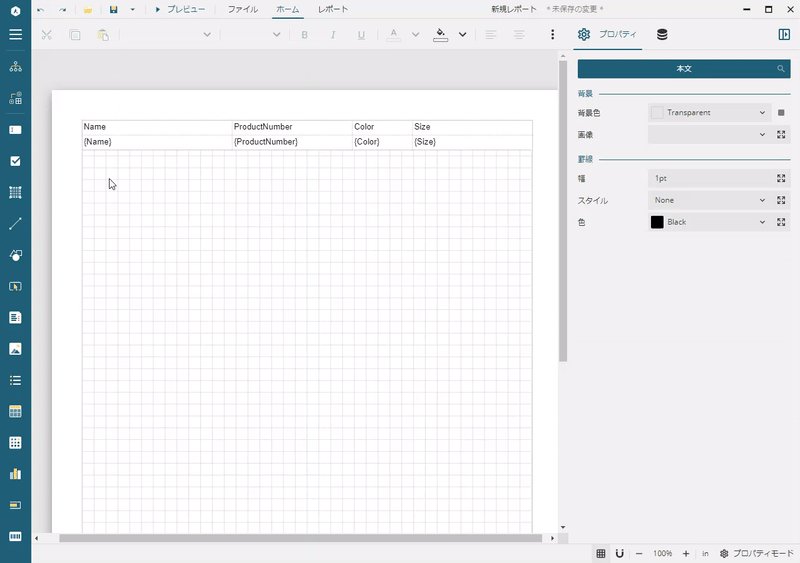
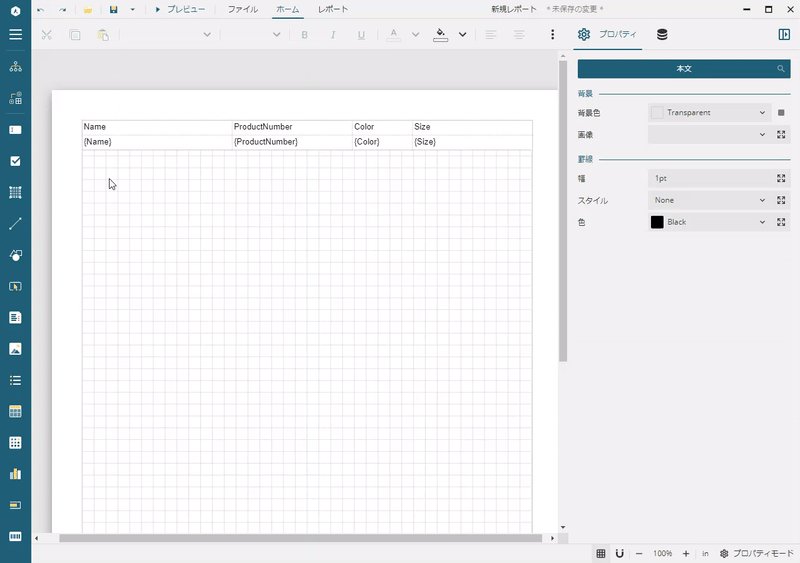
Tableを追加する方法

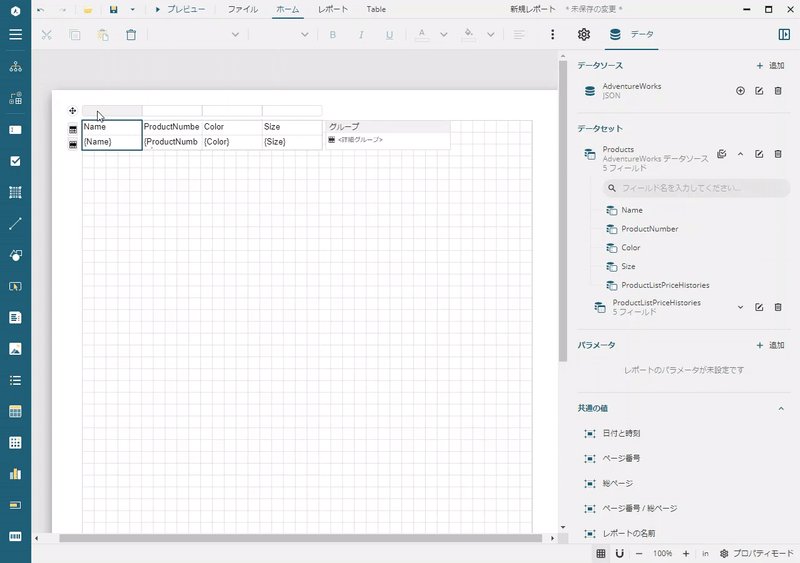
新しく作成されたTabkeには、4つのデータフィールドのフィールド名を表示するヘッダ行、および値を表示する詳細行があります。
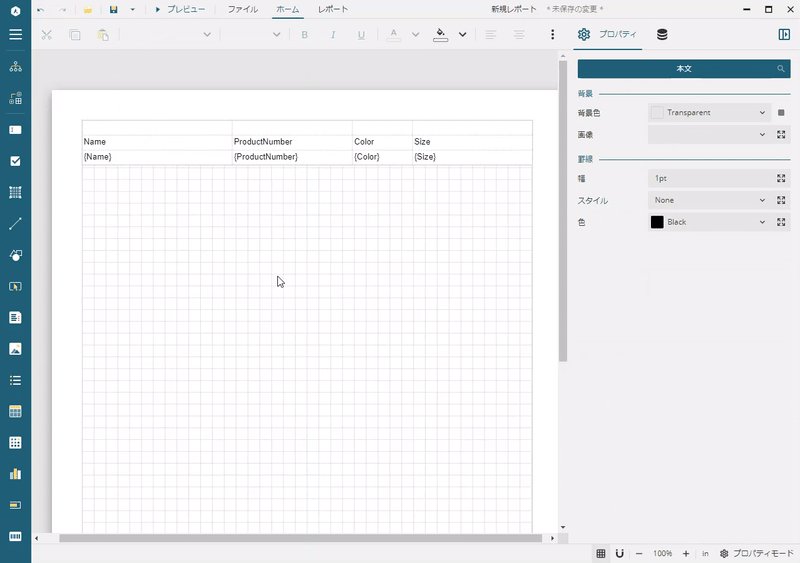
列の書式を設定する
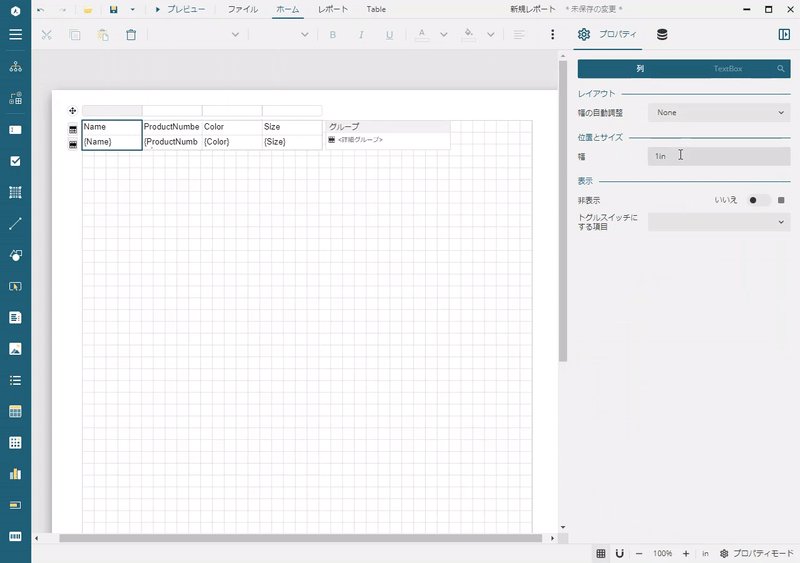
新しく作成されたテーブルのすべての列が同じ幅であり、各列に表示されるデータに応じて調整する必要があります。テーブル内の任意の場所をクリックして、列と行のハンドラを表示し、次の手順に従います。
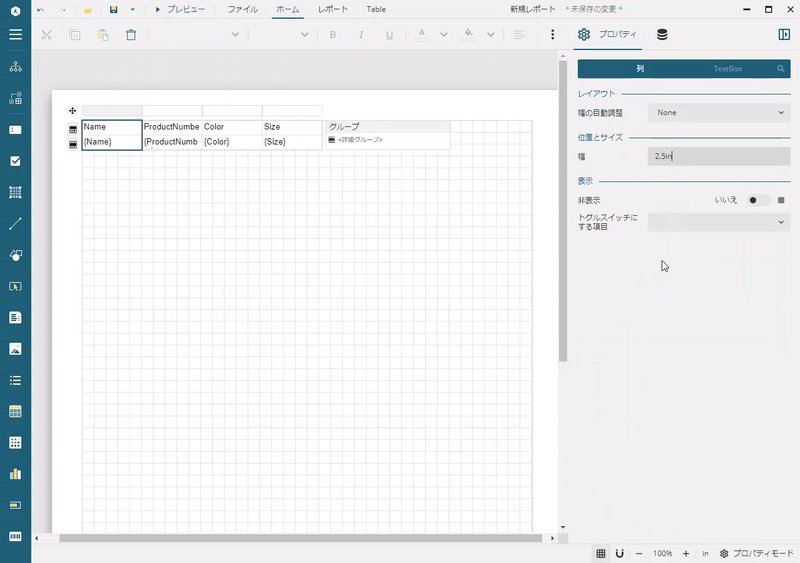
- 最初の列ハンドラをクリックし、プロパティで**[幅]プロパティを「2.5in」**に設定します。
- 2番目の列ハンドラをクリックし、**[幅]プロパティを「2in」**に設定します。
- 3番目の列ハンドラをクリックし、**[幅]プロパティを「1in」**に設定します。
- 4番目の列ハンドラをクリックし、**[幅]プロパティを「2in」**に設定します。
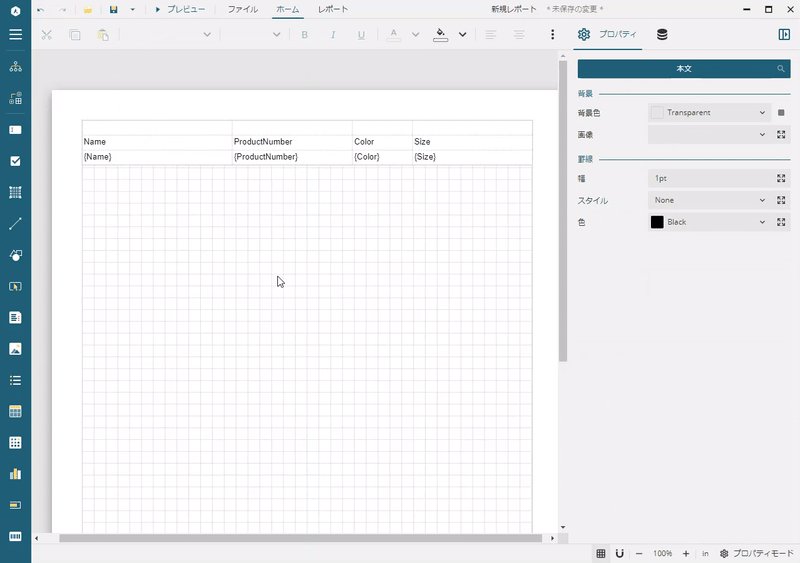
列の幅を設定する方法

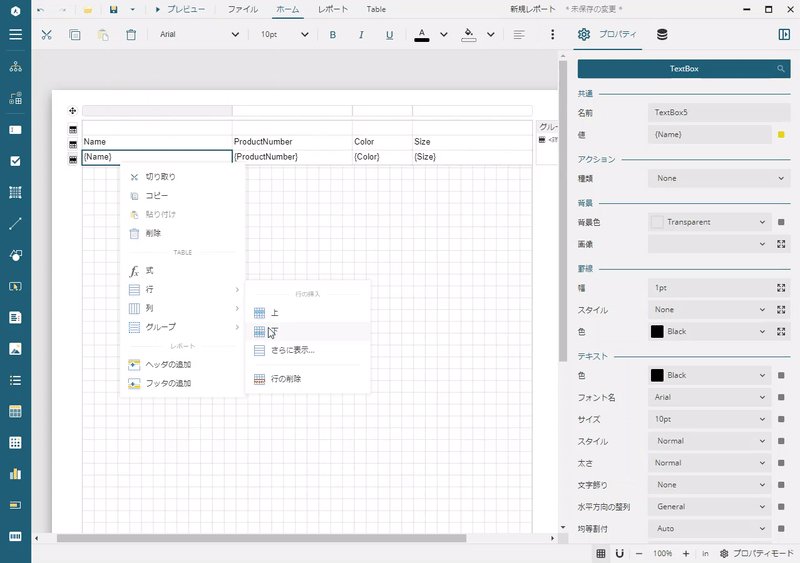
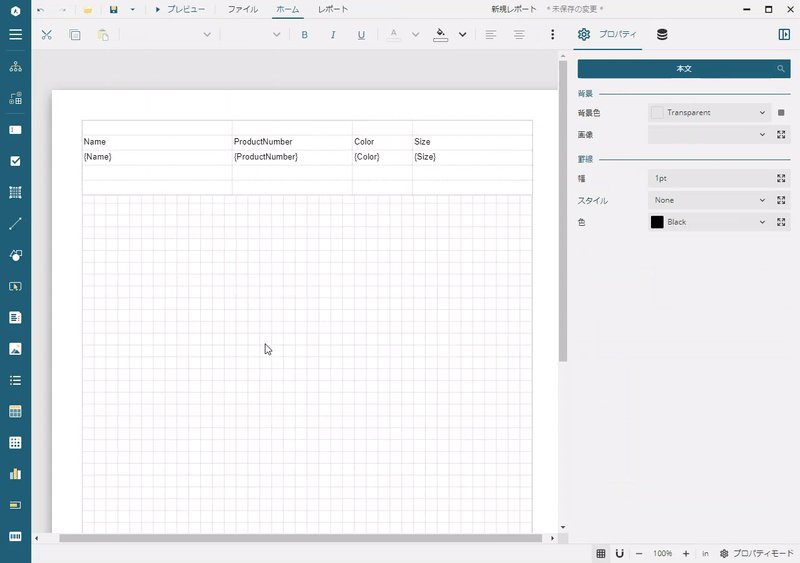
行を追加する
テーブルには2つの行かあります。以下の手順に従って、レポートのタイトルを表示するために1つのヘッダ行と製品の価格履歴を表示するために2つの詳細行を追加します。
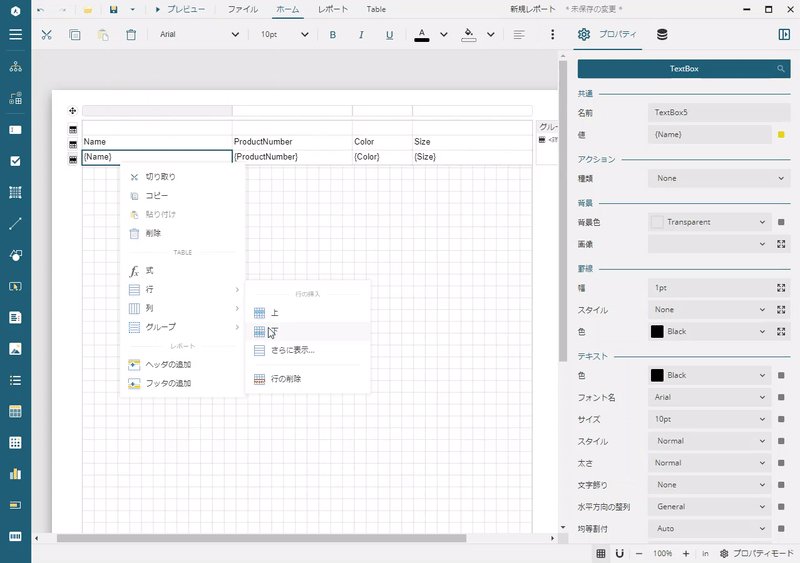
- 最初の行ハンドラを右クリックし、コンテキストメニューで**[行]** > [行の挿入] > **[上]**の順に選択します。
- 同様に、最後の行の下に2行を挿入します。
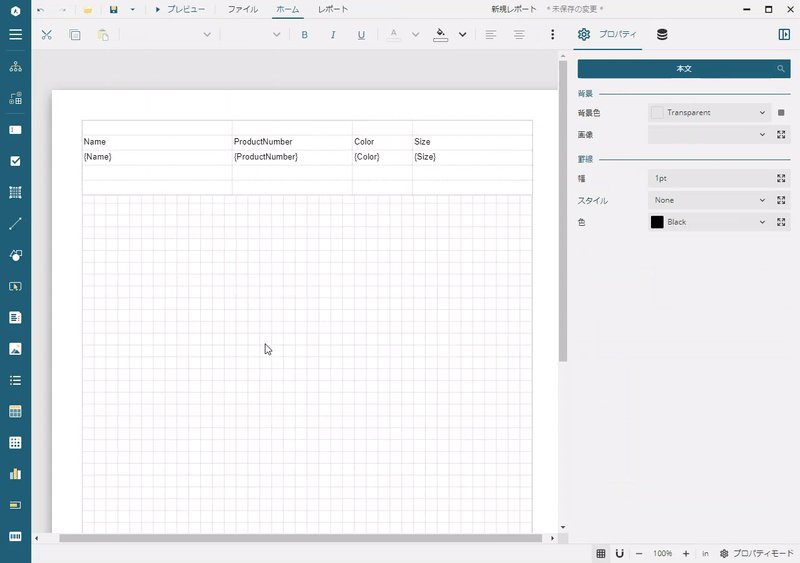
詳細行の下に行を追加する方法

テーブルセルを結合する
テーブルの最初の行には、レポートのタイトルが表示されるので、この行のセルを結合します。
- 最初の行の最初のセルをクリックし、Ctrl(Windows)またはCmd(Mac OS)キーを押しながら、2番目、3番目、4番目のセルをクリックします。
- 選択範囲を右クリックして、コンテキストメニューから**[セル]>[セルの結合]**の順に選択します。
次に、テーブルの最後の2つの行に対して同じ手順を繰り返します。これらの行は、詳細データのタイトルとネストされたリストを表示します。
最初の行のセルを結合する方法

レポートタイトルの書式を設定する
最初の行には、レポートのタイトルが表示されます。次の手順に従って、最初の行の書式を設定します。
- 最初の行ハンドラをクリックし、プロパティで**[高さ]プロパティを「0.5in」**に設定します。
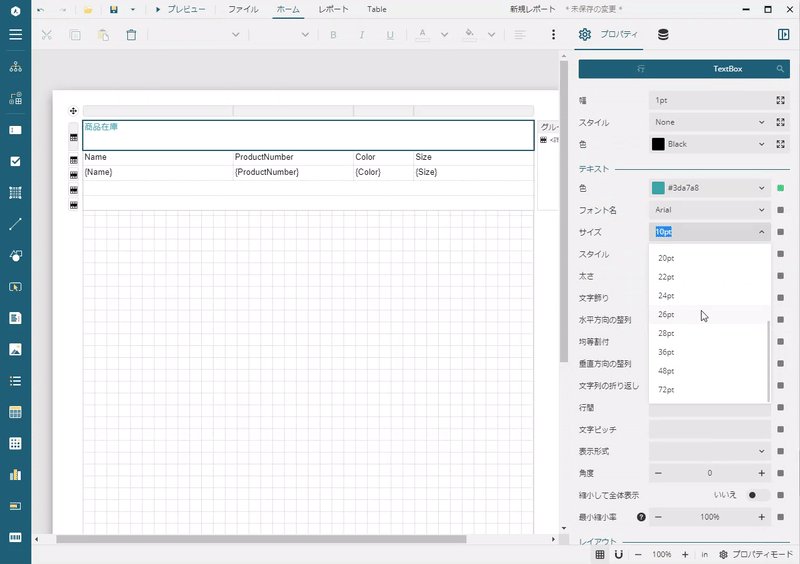
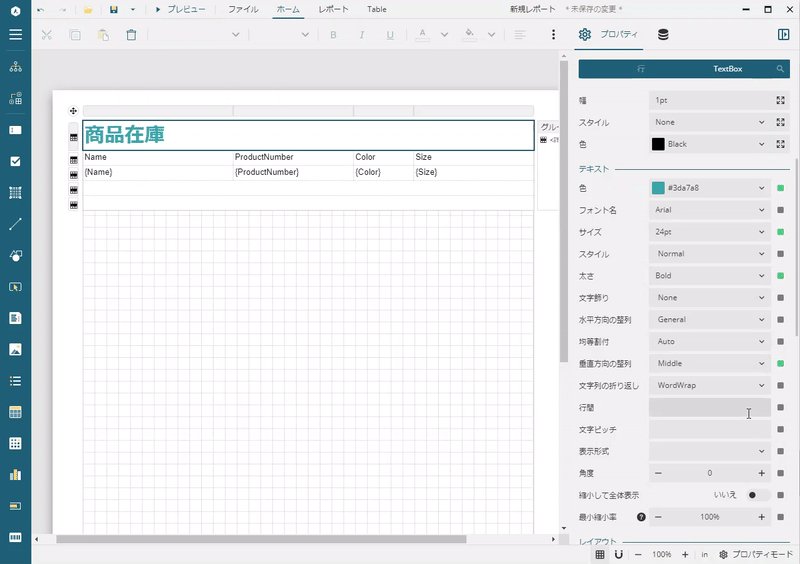
- **[TextBox]**タブに切り替えて、レポートタイトルのテキストを次のように設定します。
| プロパティ | 値 |
|---|---|
| 共通 > 値 | 商品在庫 |
| テキスト > 色 | #3da7a8 |
| テキスト > サイズ | 24pt |
| テキスト > 太さ | Bold |
| テキスト> 垂直方向の整列 | Middle |
レポートタイトルの書式を設定する方法

列ヘッダの書式を設定する
テーブルの2行目には、列ヘッダがあります。次の手順に従って、行の高さと行のセルに表示されるテキストを次のように設定します。
| プロパティ | 値 |
|---|---|
| 行 > 高さ | 0.5in |
| 罫線 > 幅 | 2pt |
| 罫線 > スタイル | None None None Solid |
| 罫線 > 色 | #40cddf |
| テキスト > 太さ | Bold |
| テキスト > 垂直方向の整列 | Middle |
マスタデータの書式を設定する
テーブルの3行目は、Productsデータセットのデータレコードごとに繰り返されます。次の手順に従って、行の高さと行のセルに表示されるテキストを次のように設定します。
| プロパティ | 値 |
|---|---|
| 行 > 高さ | 0.4in |
| 罫線 > 幅 | 1pt |
| 罫線 > スタイル | None Dotted None None |
| 罫線 > 色 | #ccc |
| テキスト > 垂直方向の整列 | Middle |
詳細データのタイトルの書式を設定する
テーブルの4行目には、詳細データのネストされたリストのタイトルが表示されます。次の手順に従って、行の高さと行のセルに表示されるテキストを次のように設定します。
| プロパティ | 値 |
|---|---|
| 行 > 高さ | 0.4in |
| 共通 > 値 | 価格履歴 |
| テキスト > サイズ | 12pt |
| テキスト > 太さ | Bold |
| テキスト > 垂直方向の整列 | Middle |
ネストされたデータ領域を追加する
最後の行には、現在の商品の価格履歴が表示されます。次の手順に従って、ネストされたリストを行に追加します。
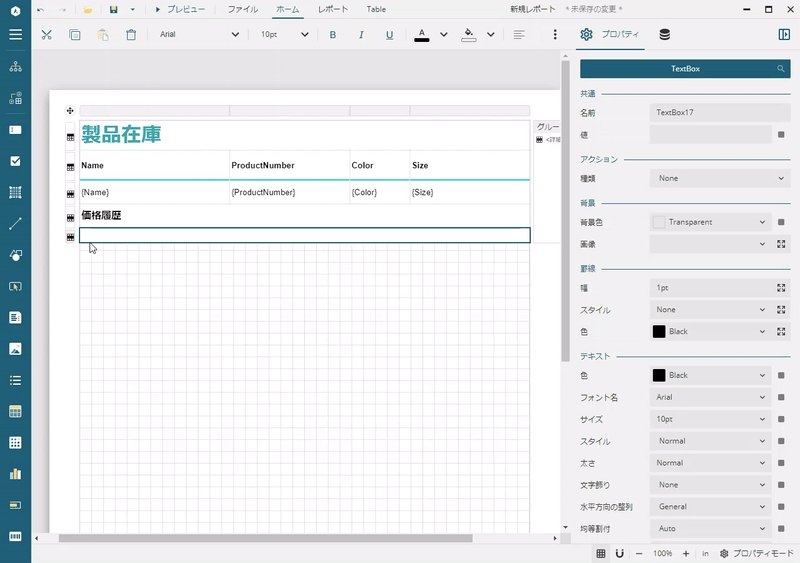
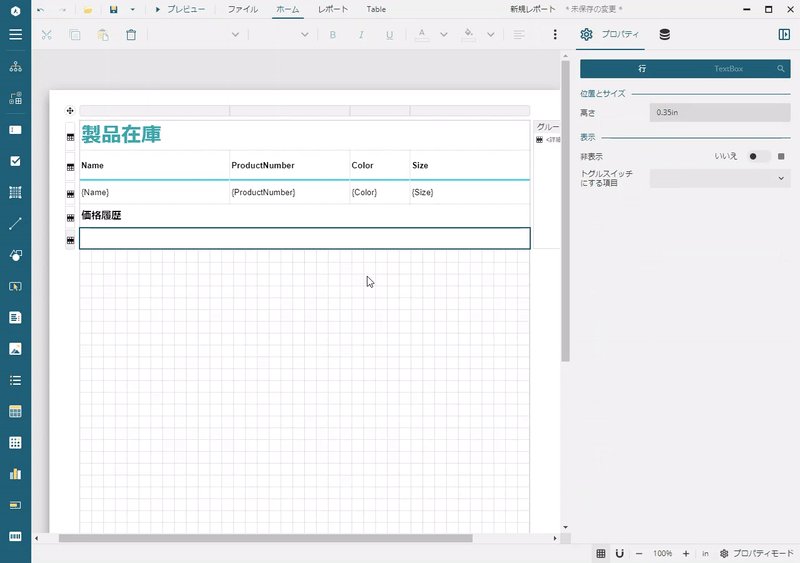
- 最後の行ハンドラをクリックし、プロパティで**[高さ]プロパティを「0.35in」**に設定します。
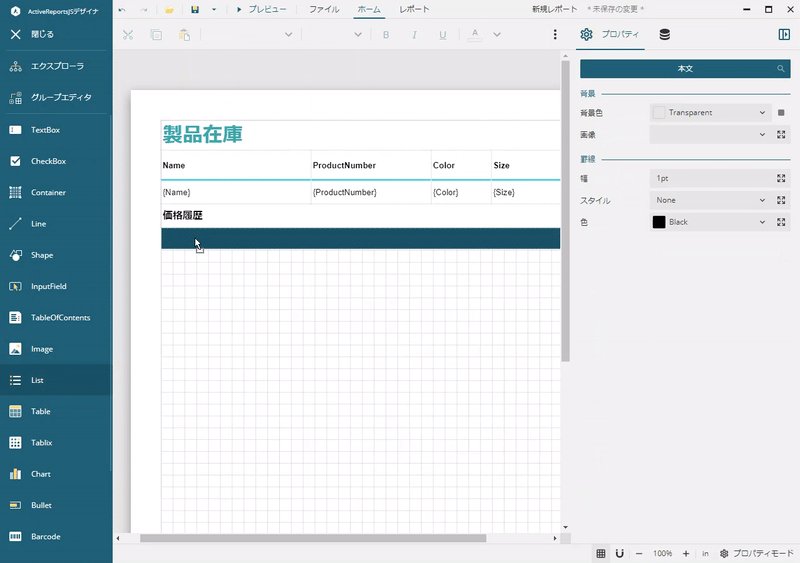
- ツールボックスからListコントロールをドラッグ&ドロップし、最後の行に配置します。
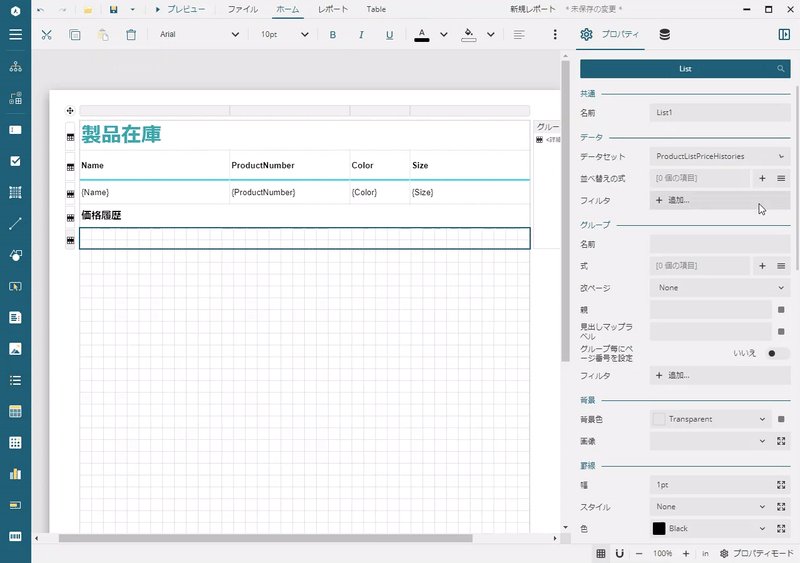
- 新しく追加されたリストのプロパティで、**[データセット]プロパティを「ProductListPriceHistories」**に設定します。
ネストされたリストを追加する方法

詳細データを表示する
ツールボックスから2つのTextBoxコントロールをドラッグ&ドロップし、Listに配置します。新しく追加されたテキストボックスのプロパティを次のように設定します。
| プロパティ | 1番目のテキストボックス | 2番目のテキストボックス |
|---|---|---|
| 共通 > 値 | {Format(StartDate, "d")} - {IIF(EndDate, Format(EndDate, "d"), Format(Now(), "d"))} | {Format(ListPrice, "c2")} |
| テキスト > 色 | #0096aa | #0096aa |
| テキスト > 水平方向の整列 | デフォルト値 | Right |
| 位置とサイズ > 上 | 0 | 6.25in |
| 位置とサイズ > 左 | 0 | 0 |
| 位置とサイズ > 幅 | 3.25in | 1.25in |
| 位置とサイズ > 高さ | 0.35in | 0.35in |
レポートをプレビューすると、製品ごとに次の情報が表示されます。
- 商品名、商品番号、サイズ、色(マスターデータ)
- 価格履歴(詳細データ)
