データの連結
データの連結は、レポートと表示されるレポートのデータの間に接続を確立します。ActiveReportsJSは、設計時に柔軟な接続構成と高度なユースケース向けの豊富なAPIを提供することで、さまざまなJSONデータソースへのバインドをサポートしています。このトピックでは、ActiveReportsJSでのデータの連結の基本的な概念といくつかの一般的なシナリオについて紹介します。
データソース
ActiveReportsJSでデータをバインドするには、最初にデータソースを追加する必要があります。データソースには、以下の2種類があります。
Remote JSON - 設計時にRemoteJSONを使用して、REST APIなどのようなデータエンドポイントにレポートをバインドできます。
Embedded JSON - Embedded JSONを使用して、データをレポート内で保持できます。この方法は、プログラムでレポートにデータを提供する場合に役立ちます。
ActiveReportsJSデザイナアプリケーションを起動した後、次の手順を使用してデータソースを追加し、そのタイプを設定します。
[データ] タブを選択し、[データソース] の右側のアイコン [+追加] をクリックします。
[データソースの編集] ダイアログでは、新しく追加されたデータソースの名前を指定します。
上記の2つのタイプのいずれかを「データプロバイダ」ボックスで選択します。

Remote JSONデータソース
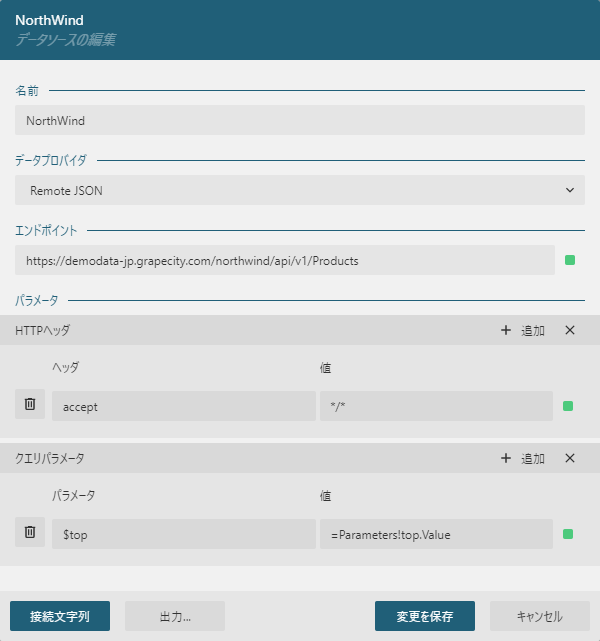
Remote JSONデータソースの構成では、次のプロパティを指定できます。
エンドポイント - 簡単なシナリオとは、データエンドポイントのURL、例えば、「
https://demodata-jp.grapecity.com/northwind/api/v1/Products」を指定します。高度なシナリオとは、データセットを使用してエンドポイントのパスが追加されるベースURL を指定します。例えば、エンドポイントを「https://demodata-jp.grapecity.com/northwind/api/v1」に設定できます。これは、Northwind REST APIの/Products,/Categoriesおよびその他のエンドポイントのベースURLです。HTTP ヘッダ - 要求に沿って渡されるHTTPヘッダフィールドのコレクションです。フィールドの値は実行時に評価される式に設定できます。例えば、承認フィールドを現在のユーザーに基づいてアプリケーションのコードが実行されるレポートパラメータ値に設定できます。実行時にパラメータ値の設定の詳細については、レポートの読み込みトピックを参照してください。
クエリパラメータ - URLのクエリ文字列を定義する(パラメータ、値)ペアへのコレクションです。フィールドの値は実行時に評価される式に設定できます。例えば、クエリパラメータをレポートパラメータの値に設定して、実行時にデータをフィルタできます。
次の画像は、「Northwind ProductsOData」エンドポイントの完全な構成の例を示します。

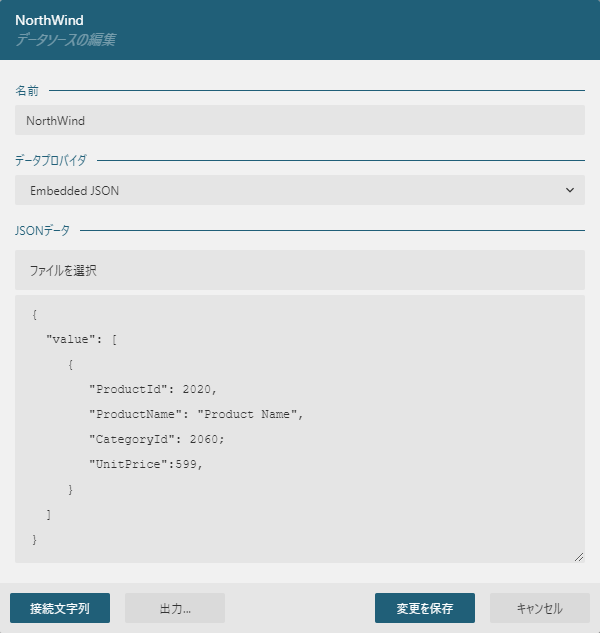
Embedded JSONデータソース
このデータソースタイプの構成はデータです。実行時にデータを提供する場合も、ActiveReportsJSがフィールドリストをプルできるように、設計時にダミーデータを指定する必要があります。例えば、次のようにデータソースを設定して、実行時に「Northwind製品リスト」をレポートに追加できます。

ダミーデータは、ファイルからロードするか、また手動で入力できます。
データセットの構成
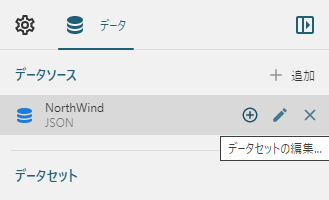
各データソースには、1つ以上のデータセットが含まれている可能性があります。 [データソース] ダイアログで変更を保存して、 [データ] タブでデータソース名の横にある `+`アイコンをクリックし、データセットを追加します。

データセットを構成する時、次のプロパティを指定できます。
Uri/パス - 値は親データソースの構成によって異なります。
データソースのエンドポイントが完全なURL(例、https://demodata-jp.grapecity.com/northwind/api/v1/Products)である場合、データセットの「Uri/パス」は空にします。
データソースのエンドポイントがベースURL(例、https://demodata-jp.grapecity.com/northwind/api/v1)である場合、データセットのUri/パスには
/Productsや/Categoriesなどのエンドポイントパスを指定します。データソースのエンドポイントが空の場合、データセットのUri/パスにはデータエンドポイントの完全なURLを指定します。
データソースのタイプがEmbedded JSONの場合、データセットのUri/パスは空にします。
メソッド - リクエストメソッドを指定します。サポートされているメソッドは、GETと POSTです。 Remote JSONデータソースタイプにのみ適用されます。
Post内容 - POSTリクエストの本文を指定します。このプロパティを使用して、データセットをGraphQLエンドポイントに接続できます。Post内容は実行時に評価される[式](Expressions)に設定できます。
パラメータ および ヘッダ - これらのプロパティの目的は、データソースのクエリパラメータおよびHTTPヘッダプロパティと同じです。親データソースのエンドポイントがベースURLまたは空の値である場合、データセットでパラメータとヘッダを設定できます。本プロパティはRemote JSONデータソースタイプにのみ適用されます。
JSONパス - JSONデータエンドポイントはさまざまな形のデータを取得でき、標準化されたデータ構造はありません。そのため、[JSONPath式](https://goessner.net/articles/JsonPath/)を使用して構造を指定する必要があります。この式には、繰り返されるデータフラグメントへのパスが含まれます。例えば、Norwthind Products Data エンドポイントは、Productオブジェクトの配列を返します。
[
{
"productId": 1,
"productName": "Chai",
... the rest of properties
},
{
"productId": 2,
"productName": "Chang",
},
... the rest of the data
]JSONパスには$.* または $[*]の式を使用して、繰り返されるデータフラグメントを指定できます。
ODataエンドポイントによって返される同じ製品リストは少し異なります。
{
"@odata.context": "https://demodata-jp.grapecity.com/northwind/odata/v1/$metadata#Products",
"value": [
{
"ProductId": 1,
"ProductName": "Chai",
... the rest of properties
},
{
"ProductId": 2,
"ProductName": "Chang",
},
... the rest of the data
]
}この場合は、JSONパスに$.value.* または $.value[*]の式を使用して、繰り返されるデータフラグメントを指定できます。
JSONパスにはリッチな構文があるので、公式ページを参照して他の例を確認できます。
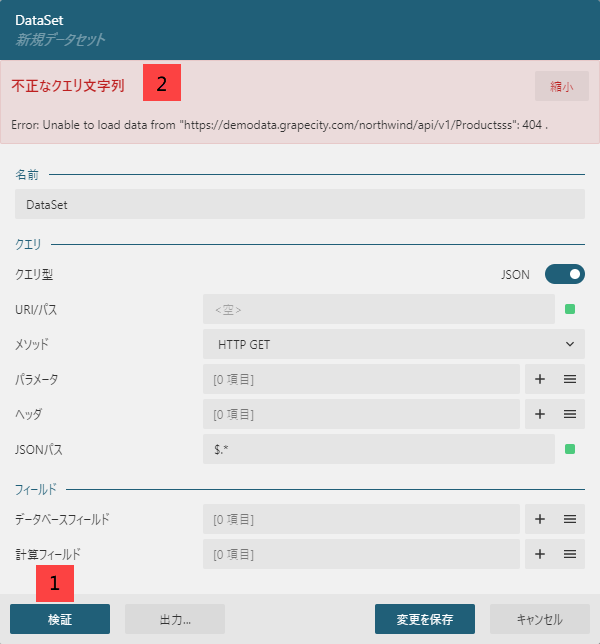
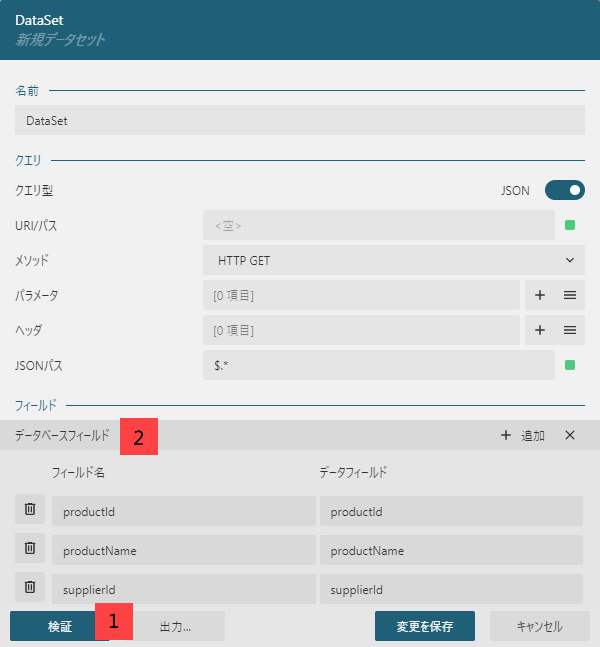
データセットの検証
上記のプロパティを設定したら、データセットを検証し、フィールドリストを取得できます。 [新規データセット] ダイアログでは、この両方の操作を実行するために検証ボタンをクリックします。構成が無効な場合、またはデータ接続に問題がある場合、ダイアログの上部にエラーメッセージが表示されます。

データセットは正しく構成された場合、データフィールドのリストが表示されます。データフィールドのリストを展開するには、データベースフィールドセクションの表示アイコンをクリックします。

データセットのフィールド
データセットのフィールドは、データベースフィールドと計算フィールドで構成されています。データベースフィールドはデータ自体から作成され、 計算フィールドは、レポートの作成者が記述できます。データベースフィールドリストを使用して、次の2つの一般的な操作を実行できます。
レポートで使用するデフォルトのフィールド名を置き換えます。データフィールドの名前が長すぎる場合や、特殊文字が含まれる場合に役に立ちます。
データフィールドのデータタイプと形式を指定します。 JSONデータ形式では、日付は通常文字列で表されるため、この機能は日付フィールドを指定する時よく使用されます。日付のタグ付けの構文は、
FieldName[Date|Format]です(例、OrderDate [Date | YYYY-MM-DD])。形式は次のトークンで構成されている必要があります。
トークン | 説明 |
|---|---|
YYYY または yyyy | 年(4 桁の数値)。 |
YY または yy | 年(00 ~ 99)。 |
M | 月 (1 ~ 12)。 |
MM | 月 (01 ~ 12)。 |
d or D | 月の日にち (1 ~ 31)。 |
dd または DD | 月の日にち (01 ~ 31)。 |
h | 12 時間形式の時間 (1 ~ 12)。 |
hh | 12 時間形式の時間 (01 ~ 12)。 |
H | 24 時間形式の時間 (0 ~ 23)。 |
HH | 24 時間形式の時間 (00 ~ 23)。 |
m | 分 (0 ~ 59)。 |
mm | 分 (00 ~ 59)。 |
s | 秒 (0 ~ 59)。 |
ss | 秒 (00 ~ 59)。 |
f | 秒部分の 1/10。 |
ff | 秒部分の 1/100。 |
fff | 秒部分の 1/1000。 |
ffff | 秒部分の 1/10000。 |
fffff | 秒部分の 1/100000。 |
ffffff | 秒部分の 1/1000000。 |
t または a | AM/PM 指定子の最初の文字。 |
tt または A | AM/PM 指定子。 |
x | 秒単位のUNIXタイムスタンプ。 |
X | ミリ秒単位のUNIXタイムスタンプ。 |
zz | UTC を基準とする時間単位のオフセット (先行ゼロ付きの 1 桁の値)。 |
zzz または Z | UTC を基準とする時間および分単位のオフセット。 |
計算フィールドを追加するには、「計算フィールド」セクションの右側にある「+」アイコンをクリックします。 レポートで使用する「フィールド名」を設定し、値を式に設定します。
例えば、データベースフィールドリストに OrderLineエンティティのUnitPrice、 Quantity、およびDiscountPerUnitフィールドが含まれている場合、TotalPriceという計算フィールドを追加して、その値を以下のように設定できます。
{(UnitPrice - DiscountPerUnit) * Quantity}計算フィールドの値は、元のデータセットの各エンティティで自動的に使用可能になります。
データセットのフィルタ
OData APIの$filter操作などのようなデータソースの機能を使用してレポートに表示されるデータをフィルタリングすることをお勧めします。これにより、アプリケーションとデータソースの間にトラフィックが減少され、ActiveReportsJS側でのデータ処理が簡素化されます。
ただし、上記のデータセットの検証が正常に終了した後、データセットでフィルタを設定できます。フィルタセクションの右側にある + アイコンをクリックします。 フィルタするために使用するフィールドを式として設定します(例:=Fields!UnitPrice.Value)。 次に、Operatorをサポートされているフィルタ演算子(例:>)に設定します。最後に、フィルタの値(例: 1000)を設定します。この設定により、レポートには「UnitPrice > 1000」のデータエンティティのみが表示されます。
ネストされたデータセット
JSONデータは、エンティティ間に一対多のリレーションシップをあらわします。 例えば、OData Northwindエンドポイントへの次のリクエストは、各カテゴリに製品のリストが含まれているカテゴリのリストを返します。
GET https://demodata.grapecity.com/northwind/odata/v1/Categories?$expand=ProductsActiveReportsJSは、データでそのような構造を見つける場合、表示されるデータセットダイアログでデータセット階層が自動的に作成されます。

ネストされたデータ領域を使用してマスター詳細レポートがそのような構造を示す方法については、チュトリーアル、またはをデモを参照してください。
実行時のデータ連結
もし設計時にデータ接続を設定できない場合、実行時にレポートのアプリケーションコードにデータを追加できます。この場合は、上記に説明した「EmbeddedJSON」データソースタイプが使用できます。次の例は、Northwind Productsエンドポイントからデータを取得して、データソースプロパティに渡す方法について説明します。
// Fetch APIを使用して、リクエストを設定しますhttps://developer.mozilla.org/ja/docs/Web/API/Fetch_API
const headers = new Headers();
const dataRequest = new Request(
"https://demodata.grapecity.com/northwind/api/v1/Products",
{
headers: headers
}
);
// データを取得します
const response = await fetch(dataRequest);
const data = await response.json();
// レポート定義「jsonファイル」を取得します
const reportResponse = await fetch("Products.rdlx-json");
const report = await reportResponse.json();
// レポートにデータを追加します
report.DataSources[0].ConnectionProperties.ConnectString = "jsondata=" + JSON.stringify(data);上記を処理の後は、レポートをビューワにロードするか、サポートされている形式にエクスポートできます。
コードサンプルについては、デモ を参照します。
