Webデザイナコンポーネントの使用(Angular)
Angularアプリケーションを作成する
新しいAngularアプリケーションを作成する簡単な方法はnpmパッケージのAngular CLIを使用することです。
Angular CLIを使用するためには事前にNodeJSがコンピュータにインストールされている必要があります。
Angular CLIをインストールするにはコマンドプロンプトで次のコマンドを入力してインストールします。
npm install -g @angular/cli上記コマンドはグローバルにインストールする -g オプションを使用しているため、一度インストールした後の再実行は不要です。
コマンドプロンプトで次のコマンドを入力して、新しいAngularアプリケーションを作成します。
ng new arjs-angular-designer-app --defaults --no-standaloneActiveReportsJSはクライアントサイド(ブラウザ上)で動作する帳票ライブラリのため、SSR(サーバーサイドレンダリング)では動作しませんのでご注意ください。
作成したディレクトリを作業ディレクトリとします。次のコマンドを入力して作業ディレクトリに移動します。
cd arjs-angular-designer-app次のコマンドを入力してActiveReportsJSのAngular対応パッケージ、およびWebデザイナコンポーネントを日本語化するためのローカライズパッケージをインストールします。
npm install @mescius/activereportsjs-angular @mescius/activereportsjs-i18nActiveReportsJSをAngularで動作させるため、ビルド構成をwebpackベースのものに切り替える必要があります。ビルド構成を切り替える方法は以下の通りです。
作成したAngularプロジェクトのルートディレクトリに存在するangular.jsonファイルを開きます。
ビルド構成を以下のように修正します。
"builder": "@angular-devkit/build-angular:application"↓
"builder": "@angular-devkit/build-angular:browser"同じようにエントリーポイントを以下のように修正します。
"browser": "src/main.ts"↓
"main": "src/main.ts"この修正によりangular.jsonファイルは以下のようになります。
{
"projects": {
"your-project-name": {
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"main": "src/main.ts",
// other options...
},
// other configurations...
}
}
}
}
}src\styles.cssファイルに次のコードを追加します。
@import "@mescius/activereportsjs/styles/ar-js-ui.css";
@import "@mescius/activereportsjs/styles/ar-js-designer.css";src\app\app.module.tsファイルを開き、以下内容を設定します。6
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { ActiveReportsModule } from '@mescius/activereportsjs-angular';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ActiveReportsModule
],
providers: [],
bootstrap: [
AppComponent
],
})
export class AppModule {}src\app\app.component.tsファイルを開き、以下内容を設定します。
import { Component } from '@angular/core';
import { ReportDesigner } from '@mescius/activereportsjs';
import '@mescius/activereportsjs-i18n/dist/designer/ja-locale'
@Component({
selector: 'app-root',
template:
'<div id="designer-host"><gc-activereports-designer [report]="report" [onInit]="onInit"> </gc-activereports-designer></div>',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
report = { id: 'reports/quick-start-sample.rdlx-json', displayName: 'my report' };
onInit = function onInit(){
const designerConfig:ReportDesigner.DesignerConfig = {
language:"ja"
};
return designerConfig;
}
}src\app\app.component.cssファイルを開き、viewer-host要素のスタイルを追加します。
#designer-host {
width: 100%;
height: 100vh;
}src\assets\reportsディレクトリを作成し、サンプルレポートを作成するで作成したquick-start-sample.rdlx-jsonファイルを配置します。
次のコマンドを入力してAngularアプリケーションを実行します。
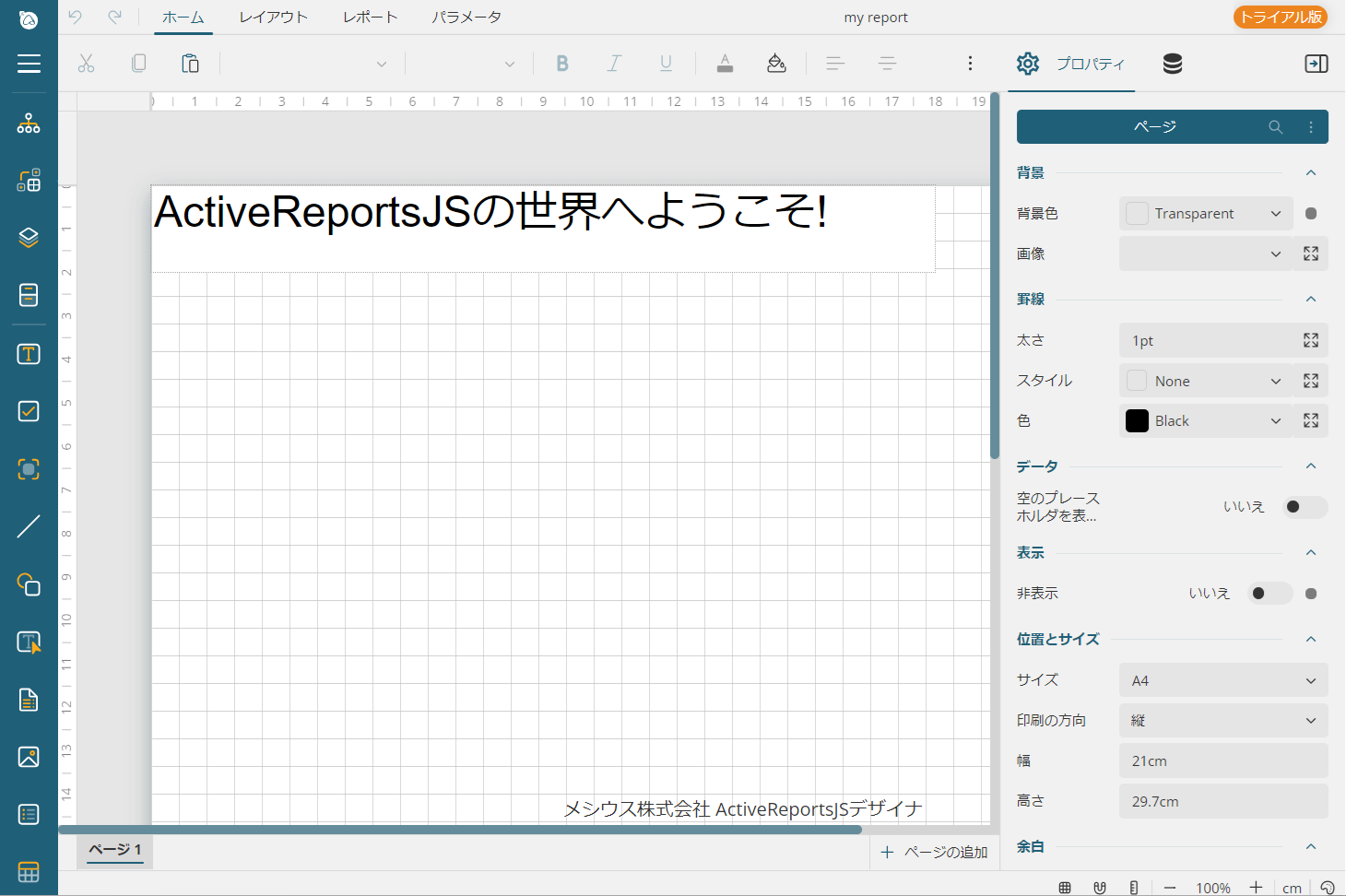
ng serveブラウザで「localhost:4200」を参照し、アプリケーションを表示します。

注意事項
Angularアプリケーションを実行・またはビルドする際、JavaScriptのメモリ割当が不足し、ヒープエラーが発生する場合があります。
このエラーを回避するには、package.jsonファイルを開き、startとbuildスクリプトに次の設定を追加します。
"start": "node --max_old_space_size=4096 node_modules/@angular/cli/bin/ng serve",
"build": "node --max_old_space_size=4096 node_modules/@angular/cli/bin/ng build",