Webデザイナコンポーネントの使用(Vue)
Vueアプリケーションを作成する
新しいVueアプリケーションを作成する簡単な方法はnpmパッケージのcreate-vueを使用することです。
create-vueを使用するためには事前にNodeJSがコンピュータにインストールされている必要があります。
create-vueをインストールするにはコマンドプロンプトで次のコマンドを入力してインストールします。
npm create vue@3上記コマンドは実行すると複数のプリセットの選択肢が表示されます。このトピックでは以下選択肢で作成します。
✔ Project name: … arjs-vue-designer-app
✔ Add TypeScript? … Yes
✔ Add JSX Support? … Yes
✔ Add Vue Router for Single Page Application development? … No
✔ Add Pinia for state management? … No
✔ Add Vitest for Unit testing? … No
✔ Add Cypress for both Unit and End-to-End testing? … No
✔ Add ESLint for code quality? … Yes
✔ Add Prettier for code formatting? … No
Scaffolding project in .arjs-vue-viewer-app...
Done.作成したディレクトリを作業ディレクトリとします。次のコマンドを入力して作業ディレクトリに移動します。
cd arjs-vue-designer-app次のコマンドを入力してActiveReportsJSのVue対応パッケージ、およびWebデザイナコンポーネントを日本語化するためのローカライズパッケージをインストールします。
npm install @mescius/activereportsjs-vue @mescius/activereportsjs-i18nsrc\App.vueファイルを開き、以下の内容を設定します。
<template>
<div id="designer-host">
<JSDesigner
v-bind:report="{id: 'reports/quick-start-sample.rdlx-json' }"
:onInit="onInit"
></JSDesigner>
</div>
</template>
<script>
import { Designer } from "@mescius/activereportsjs-vue";
import "@mescius/activereportsjs/styles/ar-js-ui.css";
import "@mescius/activereportsjs/styles/ar-js-designer.css";
import "@mescius/activereportsjs-i18n/dist/designer/ja-locale";
export default {
name: "App",
components: {
JSDesigner: Designer
},
methods:{
onInit() {
return {
language:"ja"
};
}
}
};
</script>
<style>
#designer-host {
width: 100%;
height: 100vh;
}
</style>create-vueのテンプレートで設定されたスタイルは不要のため、src\main.tsファイルを開き、以下の内容を設定し、初期アプリケーションのスタイルを削除します。
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')public\reportsディレクトリを作成し、サンプルレポートを作成するで作成したquick-start-sample.rdlx-jsonファイルを配置します。
次のコマンドを入力してVuerアプリケーションを実行します。
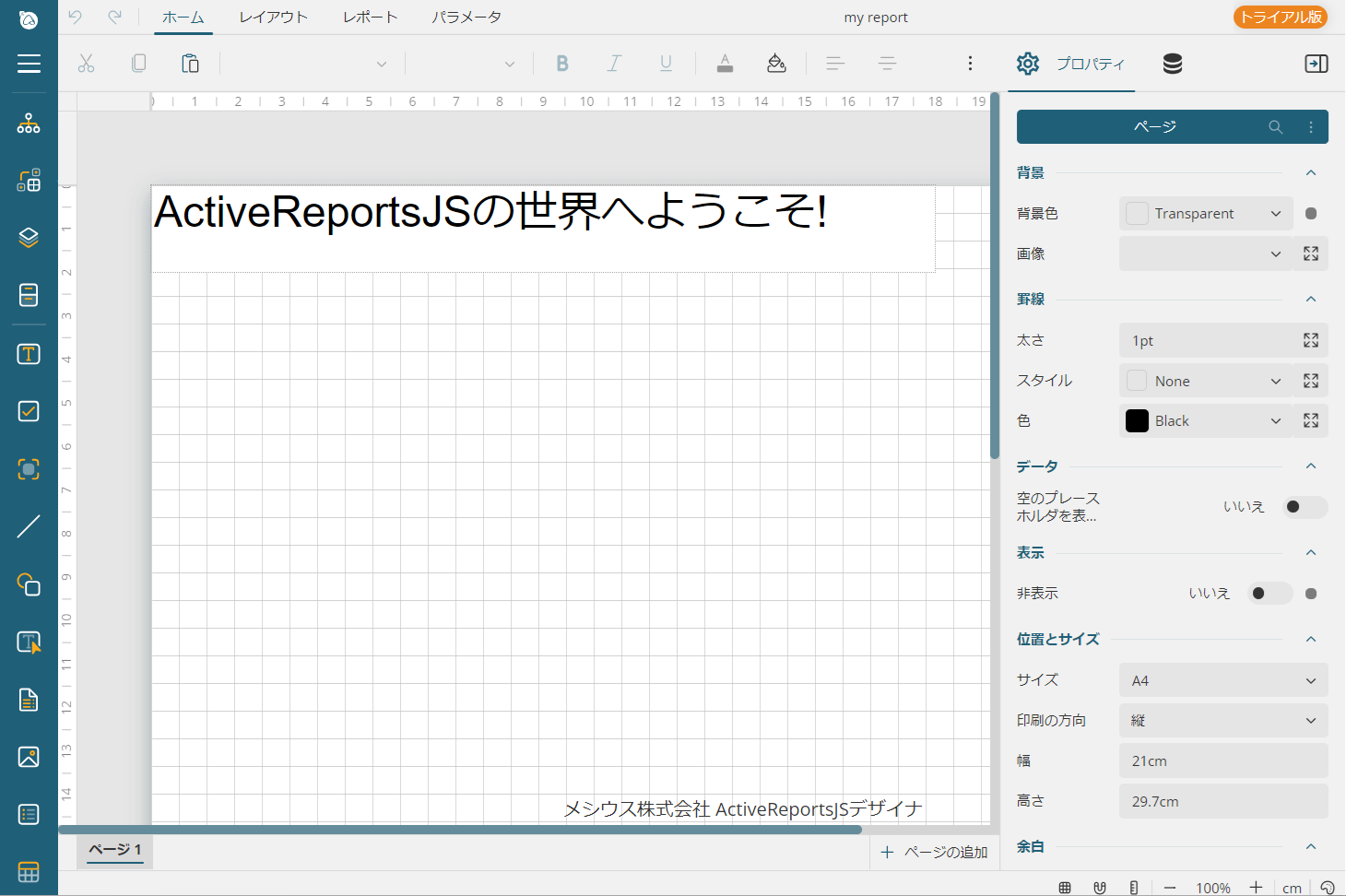
npm run devブラウザで「http://localhost:5173/」を参照し、アプリケーションを表示します。