Webデザイナコンポーネントの使用(Vite)
Viteは、次世代のフロントエンドWeb開発用ビルドツールであり、ネイティブESモジュール(ESM)を活用して、開発エクスペリエンスを向上させ、高度に最適化されたビルドを作成します。このチュートリアルでは、Vite(React)アプリケーションでActiveReportsJSデザイナコンポーネントを使用する方法を説明します。
Vite(React)アプリケーションを作成する
Vite(React)アプリケーションを作成する簡単な方法はスキャフォールディングツールのcreate-viteを使用することです。
create-viteを使用するためには事前にNodeJSがコンピュータにインストールされている必要があります。
コマンドプロンプトで次のコマンドを入力して、新しいVite(React)アプリケーションを作成します。
npm init vite arjs-vite-react-app -- --template react作成したディレクトリを作業ディレクトリとします。次のコマンドを入力して作業ディレクトリに移動します。
cd arjs-vite-react-app次のコマンドを入力してActiveReportsJSのReact対応パッケージ、およびWebデザイナコンポーネントを日本語化するためのローカライズパッケージをインストールします。
npm install @mescius/activereportsjs-react @mescius/activereportsjs-i18nsrc\index.cssファイルを開き、以下のスタイルを追加します。
#designer-host {
width: 100%;
height: 100vh;
}src\App.jsxファイルを開き、以下内容を設定します。
import React from "react";
import "./App.css";
import "@mescius/activereportsjs/styles/ar-js-ui.css";
import "@mescius/activereportsjs/styles/ar-js-designer.css";
import { Designer } from "@mescius/activereportsjs-react";
import "@mescius/activereportsjs-i18n/dist/designer/ja-locale";
function onInit() {
return {
language: "ja"
};
}
const App = () => {
return (
<div id="designer-host">
<Designer
report={{ id: "reports/quick-start-sample.rdlx-json" }}
onInit={onInit}
/>
</div>
);
}
export default App;public\reportsディレクトリを作成し、サンプルレポートを作成するで作成したquick-start-sample.rdlx-jsonファイルを配置します。
次のコマンドを入力してVite(React)アプリケーションを実行します。
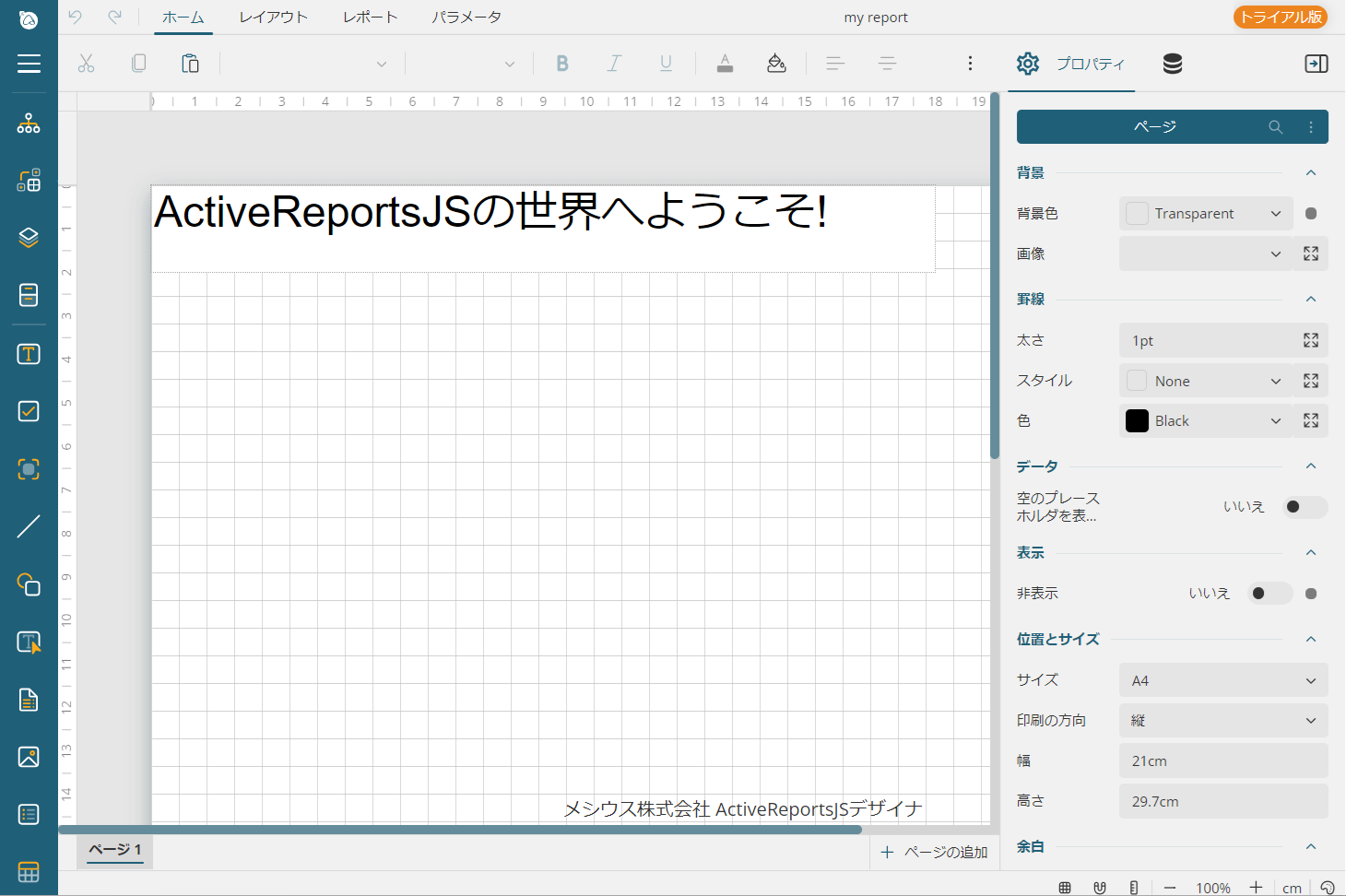
npm run devブラウザで「localhost:5173」を参照し、アプリケーションを表示します。

注意事項
Vite(React)アプリケーションを実行またはビルドする際、「'vite'は、内部コマンドまたは外部コマンド、 操作可能なプログラムまたはバッチファイルとして認識されていません。」というエラーが発生する場合があります。
このエラーを回避するには、node_modulesフォルダを削除し、npm installを実行して必要なパッケージを再インストールします。次に、npm run devを再度実行します。
