Container
Containerコントロールは、データとの関連付けを行わずに使用するグラフィカルな要素で、他のコントロールのコンテナとして機能するコントロールです。レポートの一部に背景画像を表示したり、境界線を表示することで強調表示することができます。
このコントロールは、レポートの機能強化に役立ちます。
Container内に他のレポートコントロールを配置して、視覚的にグループ化できます。
垂直方向に拡大するデータ領域によって下方向に移動されるレポートコントロールを固定できます。
Containerに罫線を設定してレポート内の一部を強調表示することができます。
画像を指定することにより、レポートコントロールのグループの背景に画像を表示できます。

主なプロパティ
Containerで使用することができる主なプロパティを説明します。すべてのプロパティを表示するには、プロパティモードを [詳細プロパティを表示] にする必要があります。
背景
背景色: 背景として設定する色を選択します。
画像: 背景として設定する画像を選択します。
罫線
幅: 罫線の太さに設定する値をポイント単位で入力します。
スタイル: 罫線のスタイルを選択します。
色: カラーピッカー、標準色、Webカラーから罫線の色を示すカラーを選択します。
角丸の半径: コンテナの角の丸みを入力します。
位置とサイズ
左: コンテナを基準としたレポートアイテムの左上端の位置。
上: コンテナを基準としたレポートアイテムの左上端の位置。
幅: レポートアイテムのサイズ。
高さ: レポートアイテムのサイズ。
レイアウト
スタイル: 利用可能なスタイルのリストからコントロールに適用するスタイルを選択します。
レイヤー名: 含まれるレイヤーの名前。
Zインデックス: コントロール同士の重なりの優先順位を設定します。
改ページ: 改ページ設定を選択します。RDLレポートのみ有効です。
Start: コンテナの前に改ページを行います。
End: コンテナの後に改ページを行います。
StartAndEnd: コンテナの前後に改ページを行います。
1ページ内に収める: コンテナの途中で改ページを行うか設定します。設定し、コンテナが複数ページにまたがる場合は、出力前に改ページされます。RDLレポートのみ有効です。
空白を埋める: 余分な空白の出力を抑制するか設定します。RDLレポートのみ有効です。

メモ: 既に配置されたコントロールの周りにContainerコントロールを配置してもコンテナ内にコントロールは再配置されません。コンテナ内にコントロールを配置するにはContainerコントロールをデザイン面に配置して、他のコントロールをコンテナ内に配置する必要があります。
表示
非表示: レポートアイテムを表示するか非表示にするかを示します。
トグルスイッチにする項目: レポートアイテムを表示するか非表示にするかを示します。
その他
ページ名: Excelエクスポートで、シート名を設定します。
ツールチップ: HTMLレポートにTITLEまたはALT属性を含めるために使用されるレポートアイテムのテキストラベル。
ラベル: 見出しマップラベルおよび検索の機能用のレポートアイテムのインスタンスを識別するラベル。
ブックマークID: [ブックマークにジャンプ]のアクションのターゲットを指定するアンカー。
子アイテムの参照: 見出しマップラベルのラベルのターゲットとして使用される子レポートアイテム名。
使用例
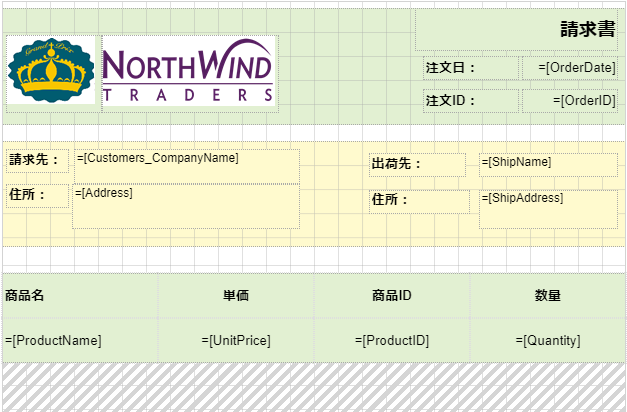
次の例では、請求書レポートを作成し、2つの Container コントロールを使用してレポートの2つの部分を強調表示する方法を示します。最初の Container コントロールは会社のロゴと請求書の発行情報を視覚的にグループ化し、もう一つは請求先と出荷先情報を強調表示します。各コンテナには、異なる背景色が使用されています。商品に関連する情報は、 Table データ領域によって提供されます。
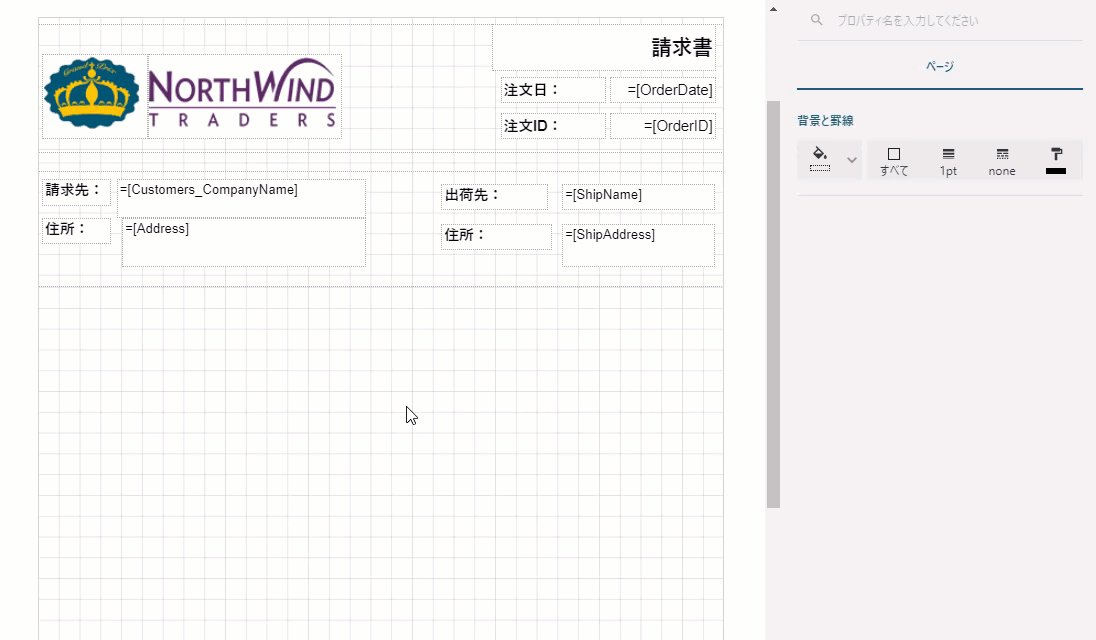
最終的には次の画像のようなレポートとなります。

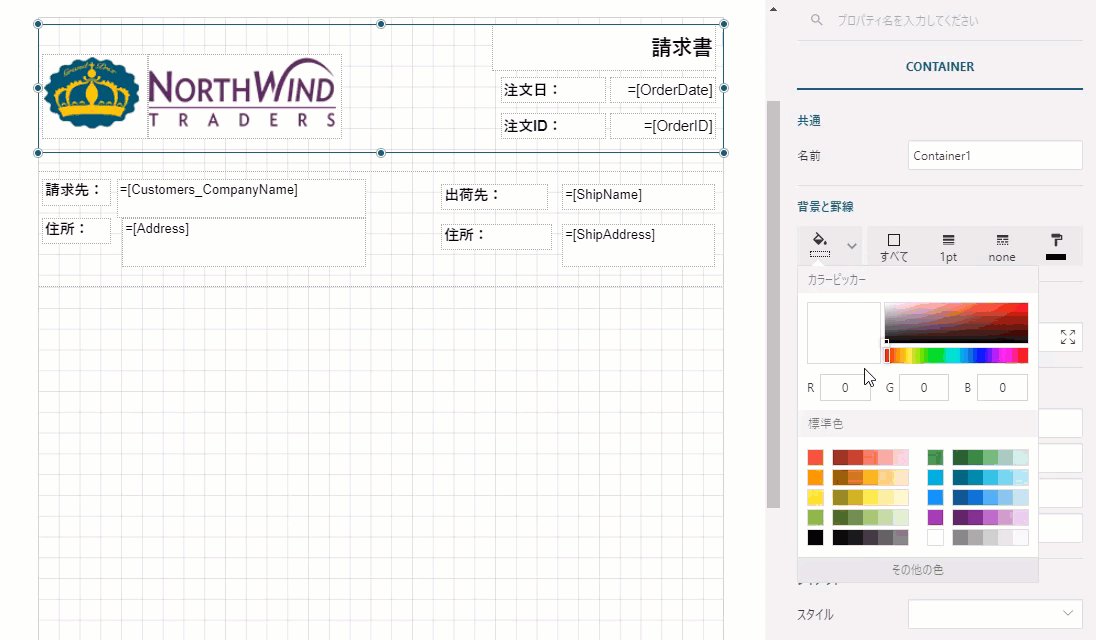
ページレポートを作成し、 Container コントロールをデザイン面へドラッグ&ドロップして、次のプロパティを設定します。
幅
高さ
色
2つの Image コントロールを Container コントロールにドラッグ&ドロップし、コンテナの左側に並べて配置します。これは請求書レポートのロゴになります。
注文日と注文IDに関する情報を追加するには、データセットから [OrderDate] フィールドと [OrderID] フィールドをドラッグしてコンテナの右側にドロップします。また、 「注文ID:」 、 「注文日:」 、 「請求書」 のラベルを表示するためにテキストボックスを追加します。
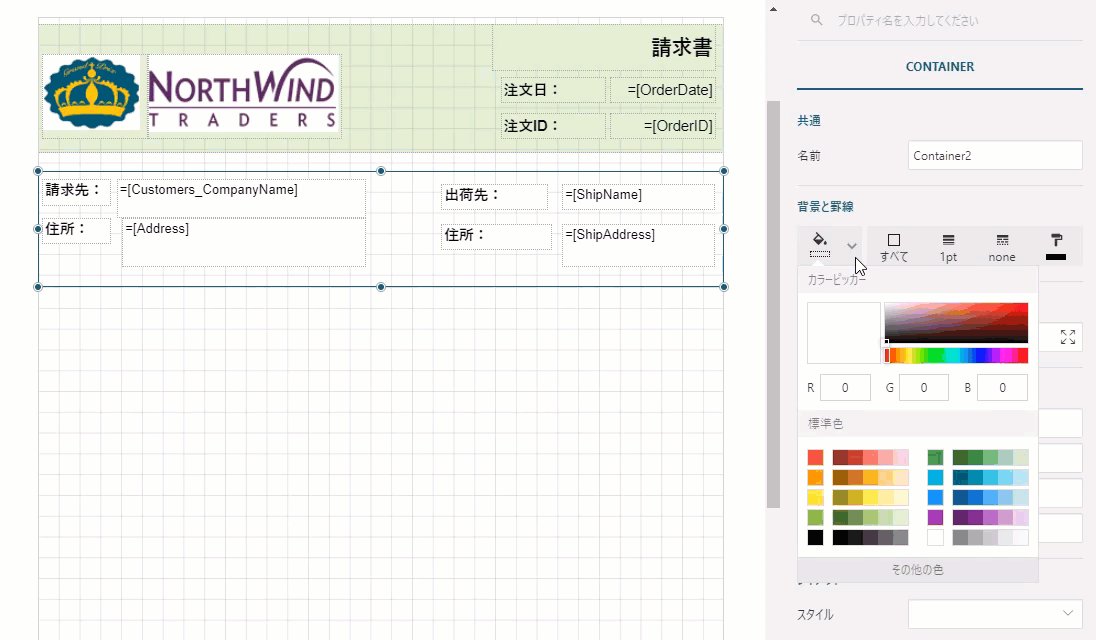
請求先と出荷先情報を強調表示するには、 Container1 コントロールの下にもう一つの Container コントロールをドラッグ&ドロップして配置します。この Container コントロールの次のプロパティを設定します。
幅
高さ
色
データセットから次のフィールドをドラッグして、 Container2 の上にドロップします。
[Customers_CompanyName][Address][ShipName][ShipAddress]また、上記のフィールに対して 「請求先:」 、 「住所:」 、 「出荷先:」 、および 「住所:」 のラベルを表示するためにテキストボックスを追加します。

Container2 の下に、 Table データ領域をドラッグ&ドロップします。
Tableデータ領域の詳細行のテキストボックスを [ProductName] 、 [UnitPrice] 、 [ProductID] 、および [Quantity] のフィールドにバインドします。
レポートに配置する各コントロールのサイズや位置を調整して、レポートの外観をカスタマイズします。

レポートをプレビューします。
