BandedListを使ったレポート
概要
このチュートリアルでは、BandedListコントロールを使用して、 「従業員ディレクトリ」 を作成する手順を説明します。BandedListはバンドと呼ばれる複数のセクションで構成され、柔軟なレイアウトを提供することが可能です。
新しいレポートを作成する
レポートをデータ連結しデータセットを追加する
BandedListを追加する
BandedListを構成する
Containerを追加する
Imageを使用する
目次を追加する
前提条件
次の内容は、デザイナアプリを使用することを前提としています。また、データソースとして利用するMescius Data Serviceにアクセスするには、インターネット接続環境が必要です。
新しいレポートを作成する
デザイナアプリにて、[ファイル]メニューをクリックし、 [RDLレポート] を選択して、新しいレポートを作成します。デザイン面の周囲にあるグレーの領域をクリックし、表示されるより、 [余白] セクションの [スタイル] に 「狭い」 を設定し、余白を設定します。
新しいレポートの作成方法

レポートをデータ連結しデータセットを追加する
レポートとデータの接続を行うため、データ連結を行います。このチュートリアルでは、データソースとして「Mescius Data Service」のContoso Retail Data Serviceを使用します。
データソースを追加する
データに接続するため、「Contoso Retail Data Service」のWebAPIを使用します。このチュートリアルではDimEmployeesのデータを使用します。データソースを作成するには、次の手順を実行します。
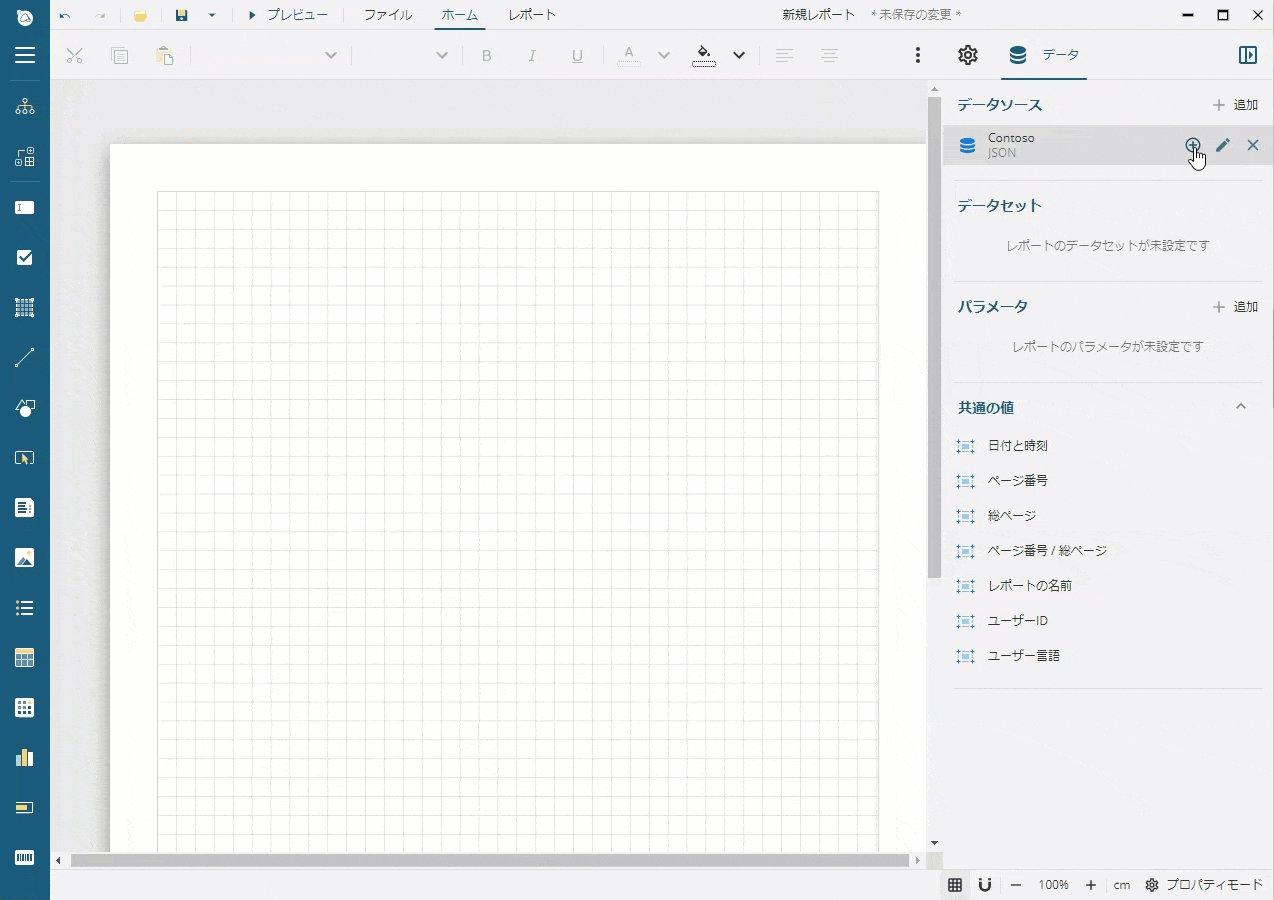
データタブを開き、 [データソース] の横の [+ 追加] アイコンをクリックします。
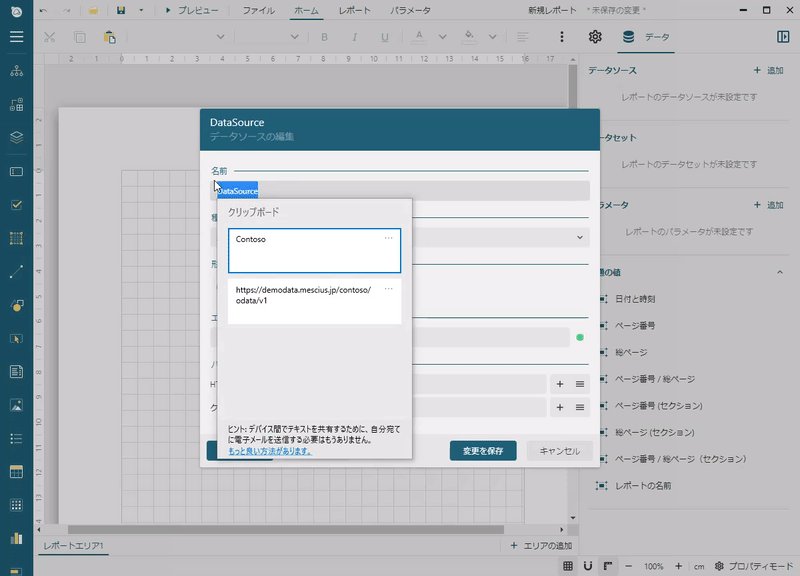
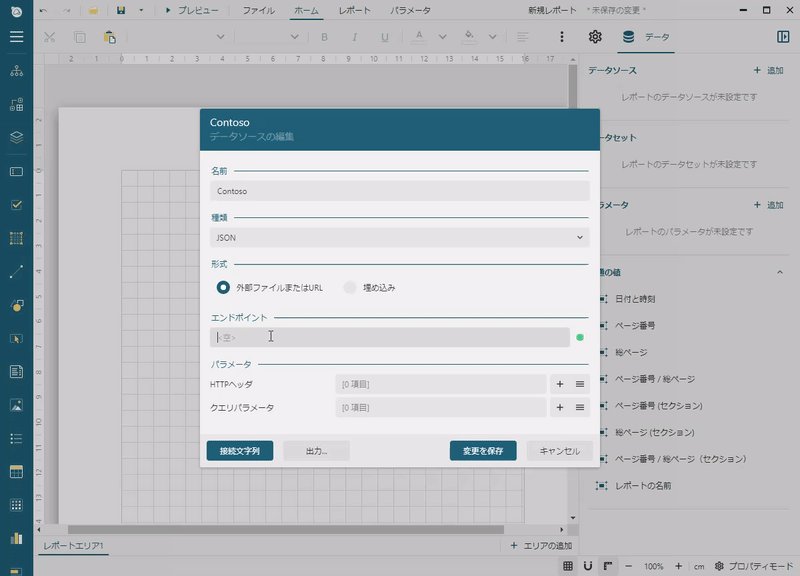
[データソースの編集] ダイアログで、 [名前] に 「Contoso」 と入力し、 [エンドポイント] に 「https://demodata.mescius.jp/contoso/odata/v1」 と入力します。
[変更を保存] ボタンをクリックします。
データソースを追加する方法

データセットを追加する
データセットは、データソースの1つ以上のエンドポイントを表します。このチュートリアルでは「従業員ディレクトリ」を作成するため、先ずDimEmployeesの値を取得します。以下の手順に従って Employees データセットを追加します。
データタブをクリックし、 「Contoso」 データソースの横の [+ 追加] アイコンをクリックします。
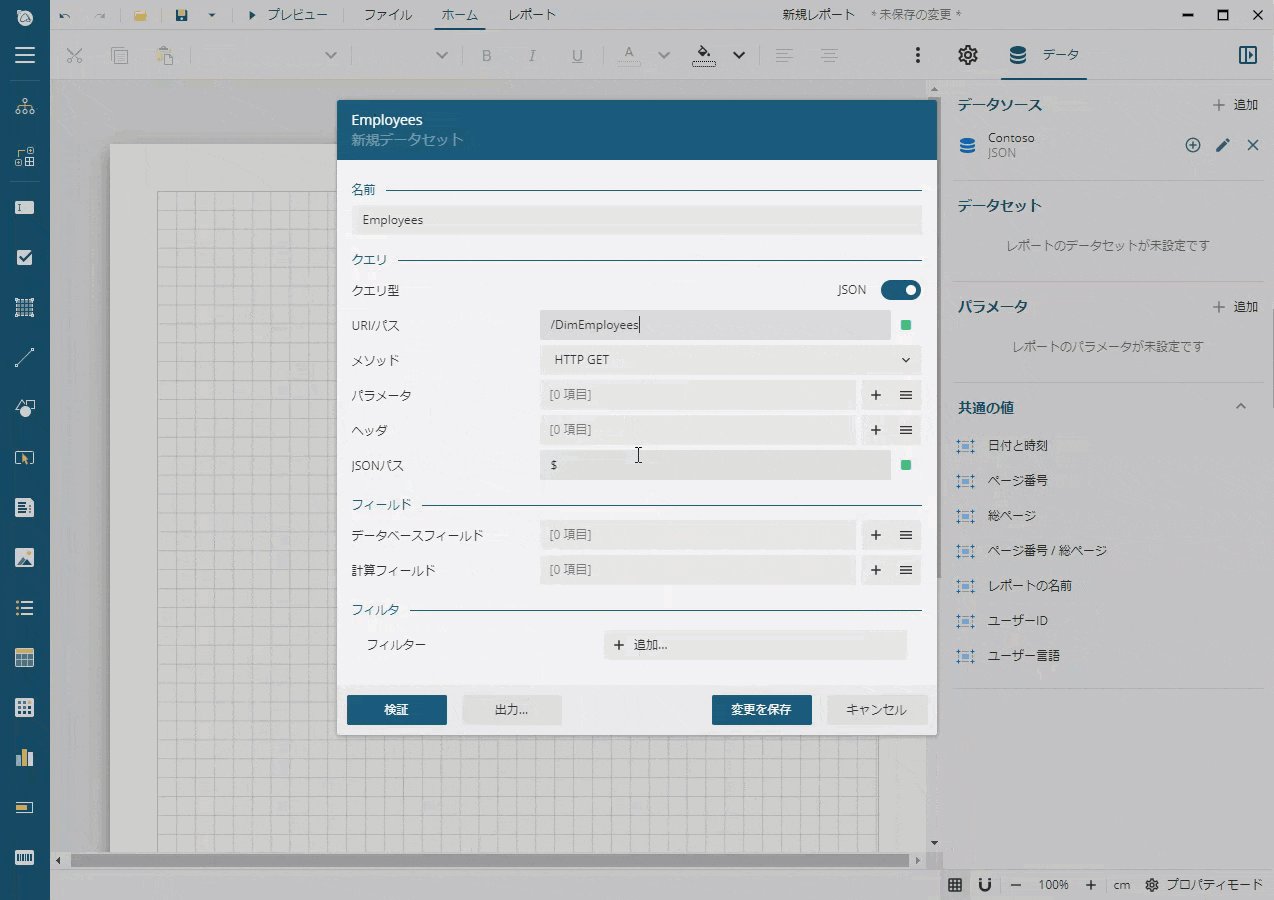
[新規データセット] ダイアログで、 [名前] に 「Employees」 と入力、 [URI/パス] に 「/DimEmployees」 と入力し、 [JSONパス] に 「$.value.*」 と入力します。
そのままですと 「Employee」 には不要なデータが含まれています。以下のようにクエリパラメータを使用して必要なフィールドのみ取得します。
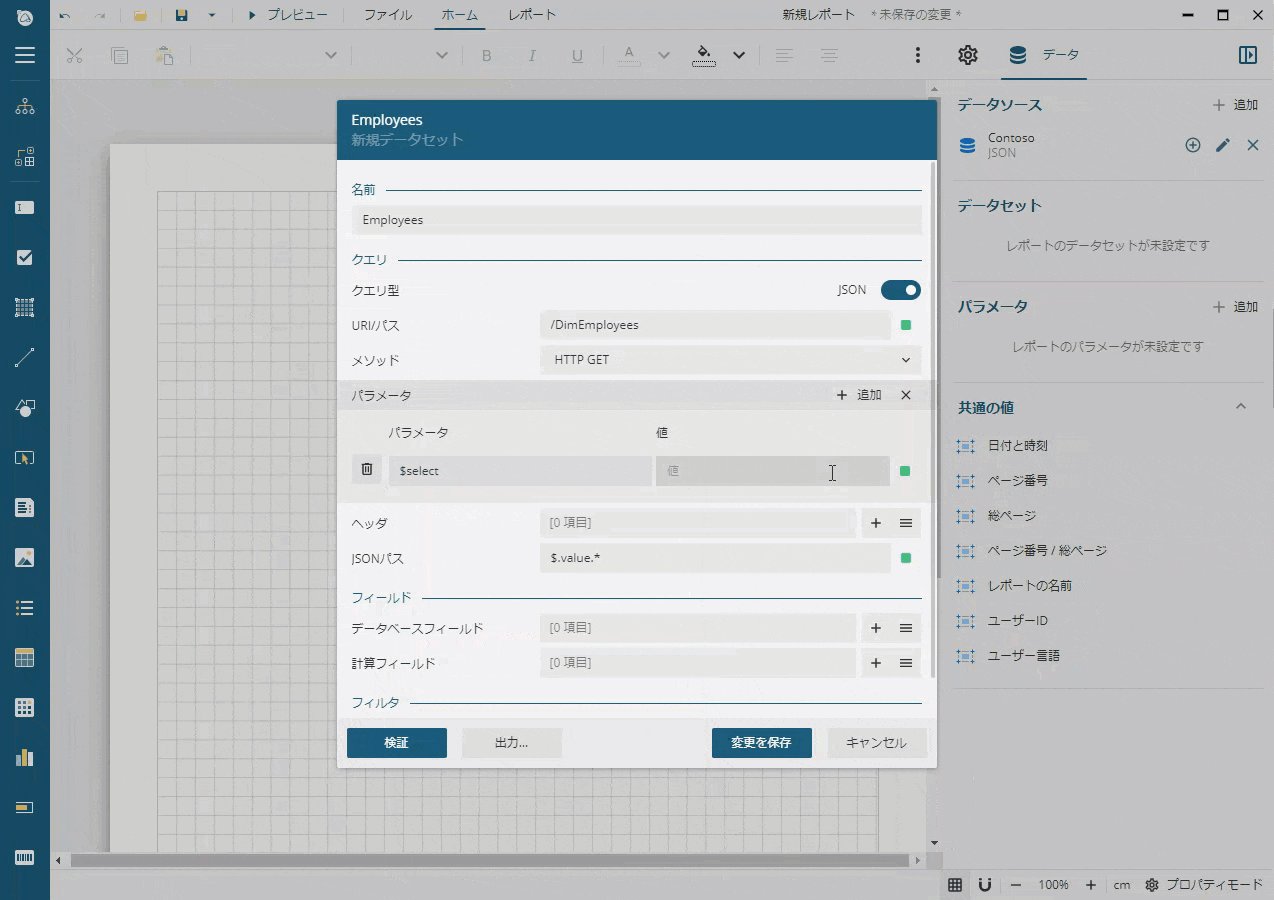
[パラメータ] の右側にある [+ 項目追加] アイコンをクリックします。
新しく追加された[パラメータ]に 「$select」 と入力します。
[値] に 「FirstName, LastName, MiddleName, Title, EmailAddress, Phone, DepartmentName, AvatarUrl」 と入力します。
[検証] ボタンをクリックします。
[データベースフィールド] に [8項目] というテキストが表示されていることを確認します。
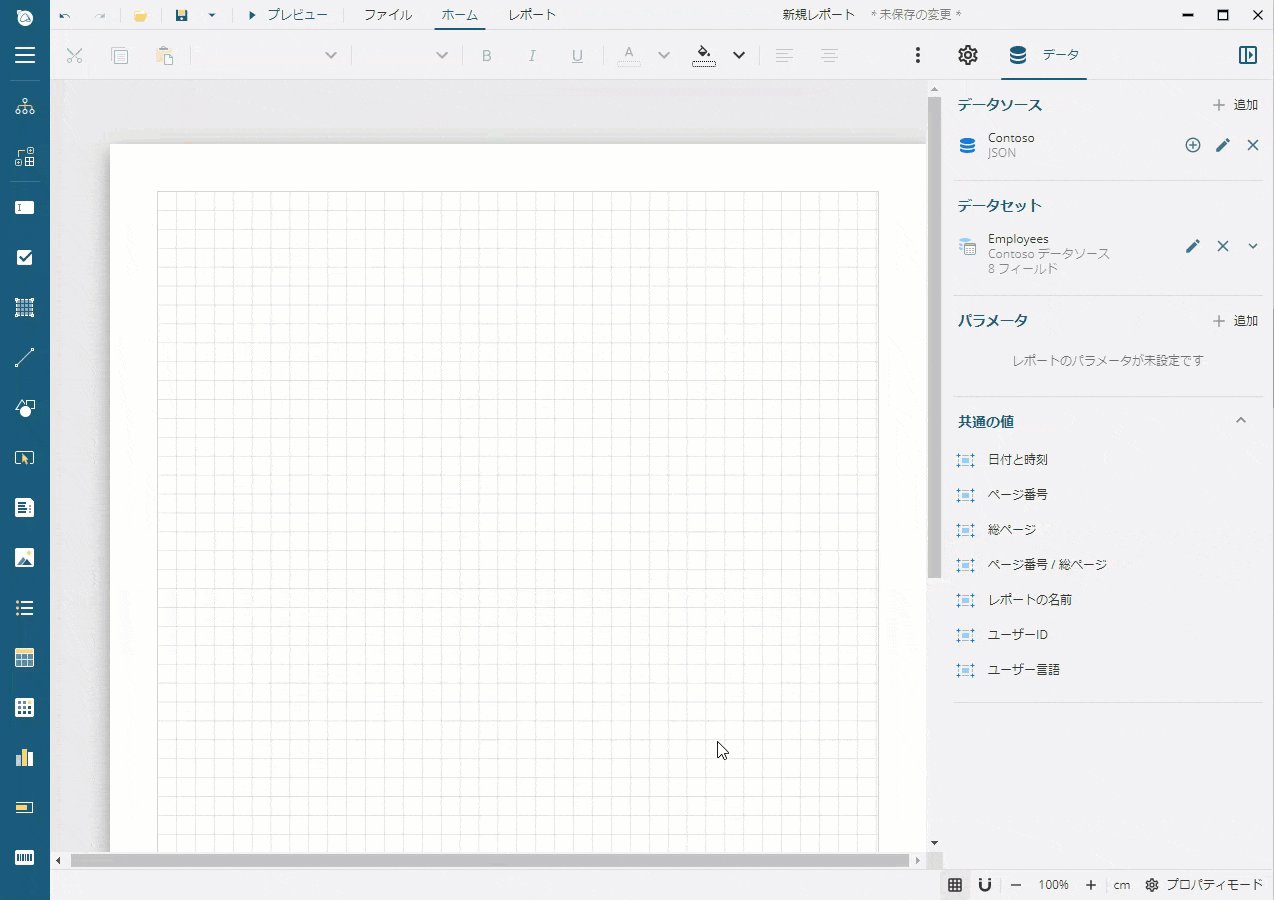
[変更を保存] ボタンをクリックします。
データセットを追加する方法

BandedListを追加する
従業員ディレクトリを表示するには、BandedListを使用します。
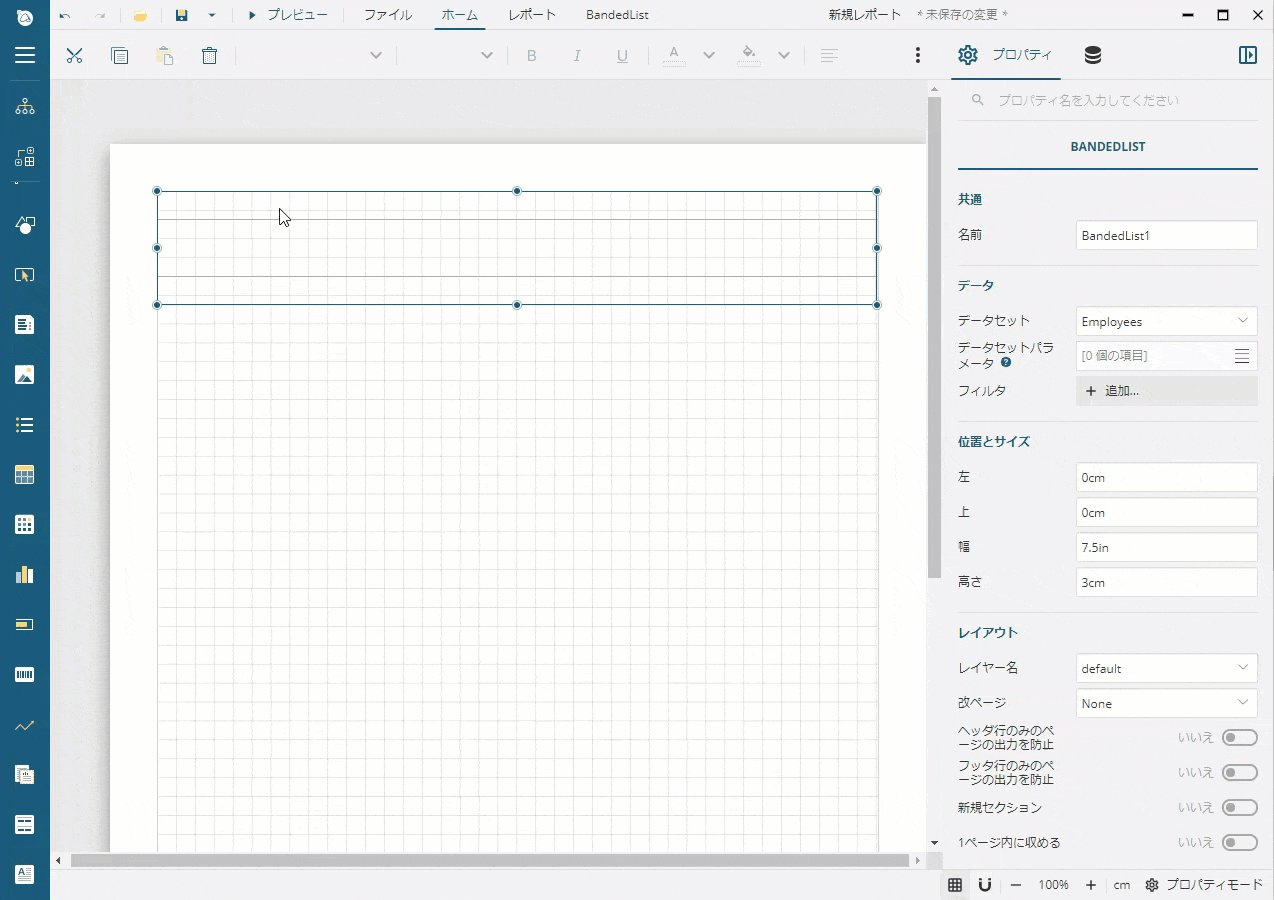
ツールバーの左側のツールボックスからBandedListコントロールをドラッグ&ドロップしてレポートの左上隅に配置します。
配置したBandedListを選択します。
[データセット名] プロパティにドロップダウンリストから [Employees] を選択し、 [幅] プロパティを 「7.5in」 に設定します。これによってBandedListはレポートのページサイズと余白によって定義されるレポートの印刷可能領域に適合します。
BandedListを追加する方法

BandedListを構成する
新しく追加されたBandedListには、各ページの最初に表示されるHEADER、各レコードに表示されるDETAILS、各ページの後に表示されるFOOTERがあります。
HEADERを構成する
以下は、HEADERを使用して、レポート名を表示します。
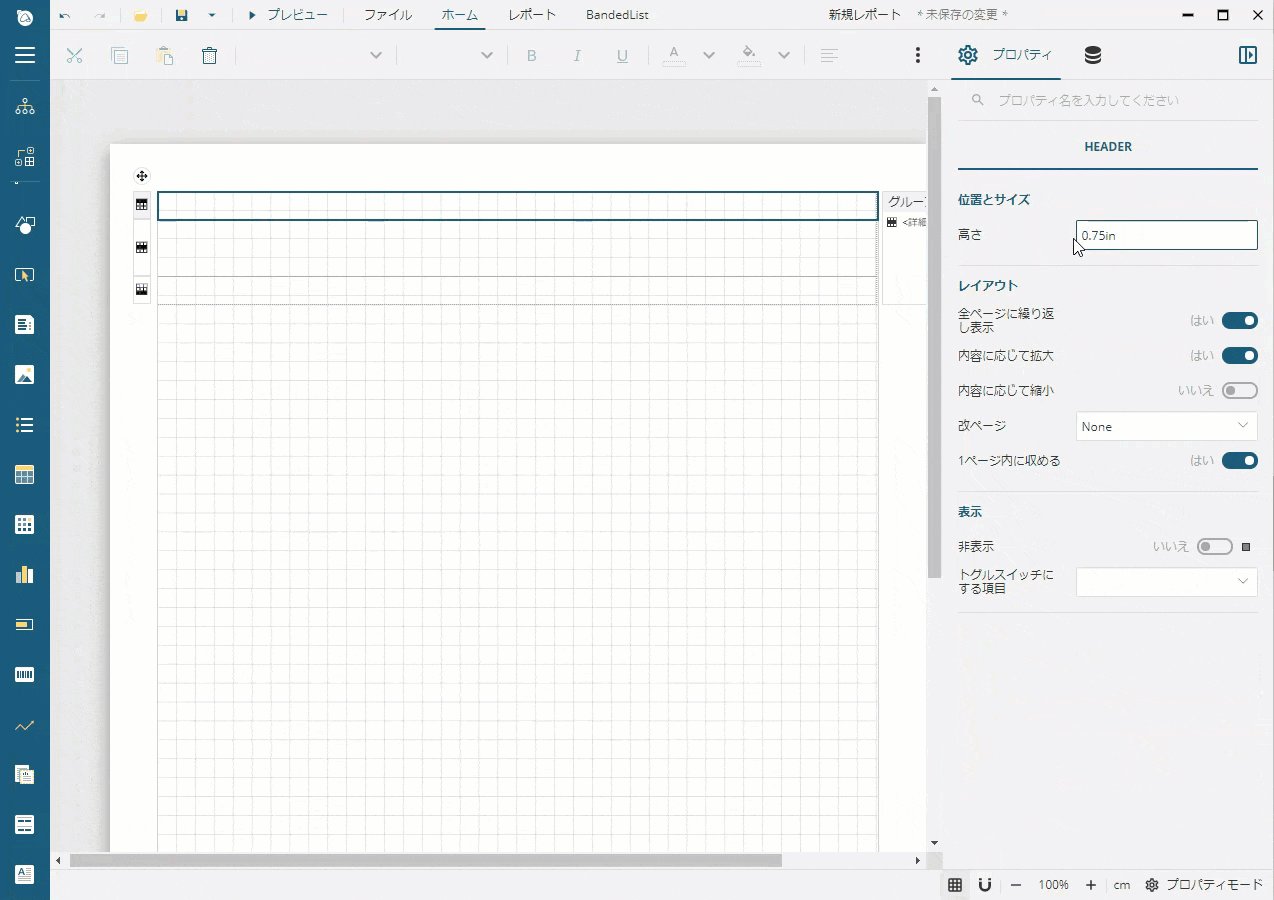
BandedListの任意の場所をクリックし、ハンドラを表示します。
HEADERのハンドラをクリックし、プロパティで [高さ] プロパティをを 「0.75in」 に設定します。
[全ページに繰り返し表示] プロパティが 「はい」 に設定されていることを確認します。
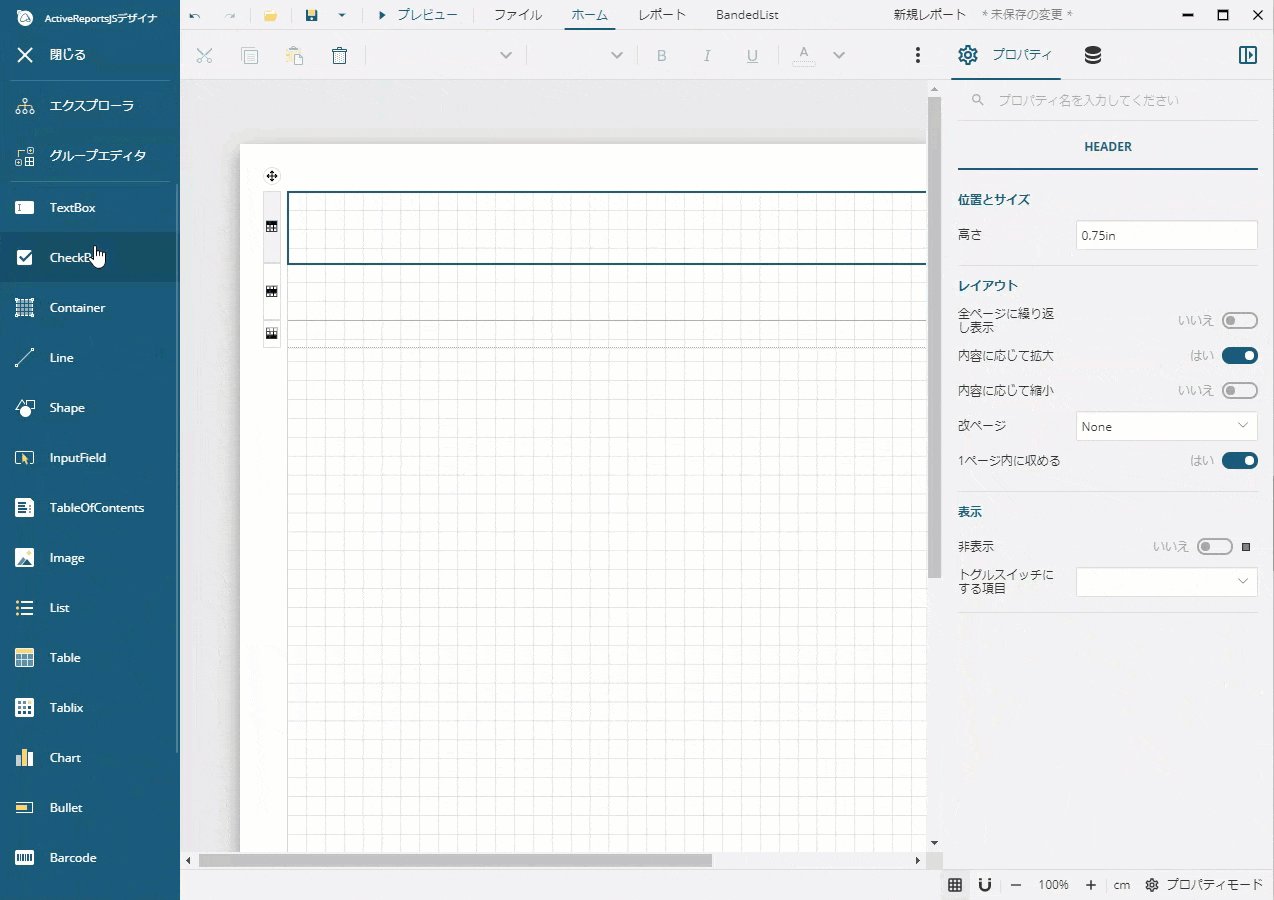
ツールボックスからTextBoxコントロールををドラッグ&ドロップし、HEADERの左上隅に配置します。
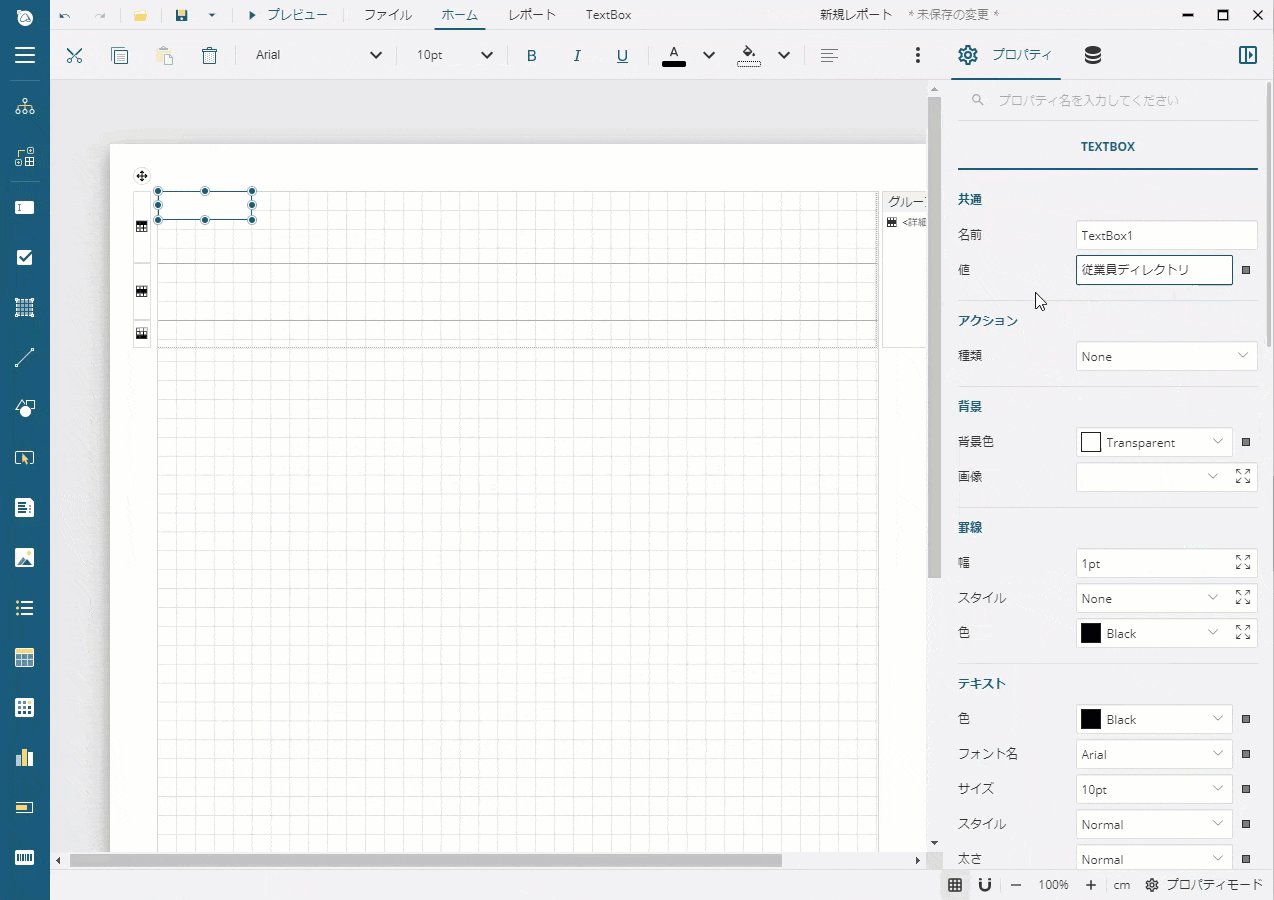
配置したTextBoxをクリックし、以下のプロパティを設定します。
プロパティ | 値 |
|---|---|
共通 > 値 | 従業員ディレクトリ |
テキスト > サイズ | 26pt |
テキスト > 垂直方向の整列 | Middle |
位置とサイズ > 左 | 0in |
位置とサイズ > 上 | 0in |
位置とサイズ > 幅 | 7.5in |
位置とサイズ > 高さ | 0.75in |
HEADERの構成とTextBoxの設定方法

データをグループ化する
Contoso データベースでは、従業員は様々な部門に所属しています。以下は、手順にて従業員を部門名でグループ化します。
データタブをクリックし表示を切り替えます。
「Employees」 データセットのアイコンを使用して、データセットを展開します。
BandedListの任意の場所をクリックして、グループエディタを表示します。
データセットより DepartmentName フィールドを、グループエディタの <新規グループ> 部分にドラッグ&ドロップします。これによりBandedListは部門名でグループ化されます。
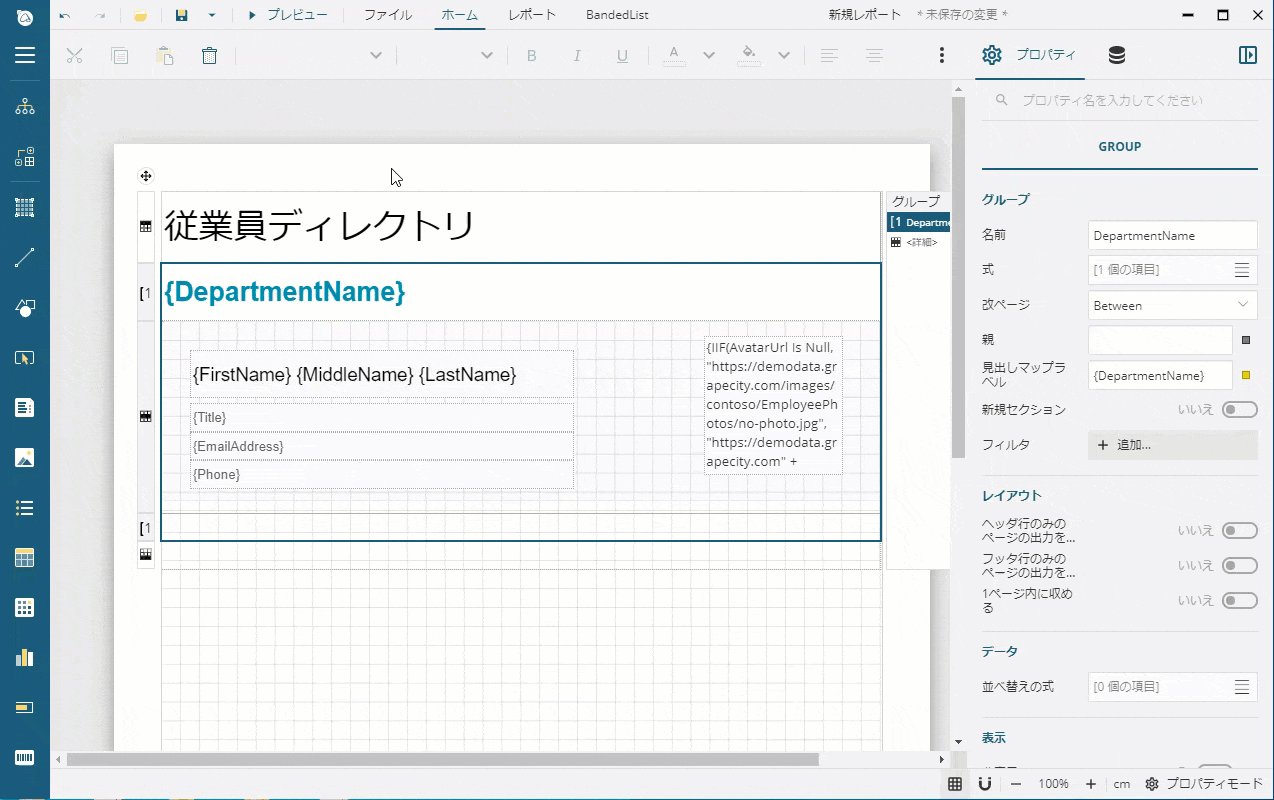
新しく表示された 「BandedList1_DepartmentName1」 を選択します。
プロパティに切り替え、 [Group] の [改ページ] プロパティに 「Between」 を設定します。これによりグループが切り替わる際に改ページが発生します。
[名前] プロパティを 「DepartmentName」 に設定します。
データをグループ化する方法

グループのヘッダを構成する
グループのヘッダは、グループ化された値が切り替わる度に1回表示されます。以下は、これに応じてグループヘッダを構成します。
BandedListの任意の場所をクリックして、ハンドラを表示します。
2番目のハンドラをクリックし、プロパティで [高さ] プロパティを 「0.6in」 に設定します。
ツールボックスからTextBoxコントロールををドラッグ&ドロップし、グループのヘッダの左上隅に配置します。
配置したTextBoxをクリックし、以下のプロパティを設定します。
プロパティ | 値 |
|---|---|
共通 > 値 | {DepartmentName} |
テキスト > 色 | #0096aa |
テキスト > サイズ | 20pt |
テキスト > 太さ | Bold |
テキスト> 垂直方向の整列 | Middle |
位置とサイズ > 左 | 0in |
位置とサイズ > 上 | 0in |
位置とサイズ > 幅 | 7.5in |
位置とサイズ > 高さ | 0.6in |
[全ページに繰り返し表示] プロパティが 「True」 に設定されている場合、グループのヘッダは各ページの上部に表示されます。
DETAILSを構成する
DETAILSは、レコードごとに1回表示されます。以下は、Containerコントロールを使用して各詳細セクションの背景と罫線を設定します。
バンド内の任意の場所をクリックして、ハンドラを表示します。
3番目のセクションのハンドラをクリックし、プロパティで [高さ] プロパティを 「2in」 に設定します。
ツールボックスからContainerコントロールをドラッグして詳細セクションの左上隅にドロップします。
新しく追加されたContainerコントロールに次のプロパティを設定します。
プロパティ | 値 |
|---|---|
背景 > 背景色 | #f9f9f9 |
罫線 > スタイル | Solid |
罫線 > 色 | #e8e8e8 |
罫線 > 角丸の半径 | 4pt |
位置とサイズ > 左 | 0in |
位置とサイズ > 上 | 0in |
位置とサイズ > 幅 | 7.5in |
位置とサイズ > 高さ | 1.75in |
Containerを追加する
次に、ツールボックスから4つのテキストボックスをContainerコントロールにドラッグ&ドロップし、上下に並べて配置して、プロパティを次のように設定します。
プロパティ | 「氏名」テキストボックス | 「役割」テキストボックス | 「メールアドレス」テキストボックス | 「電話番号」テキストボックス |
|---|---|---|---|---|
共通 > 値 | {FirstName} {MiddleName} {LastName} | {Title} | {EmailAddress} | {Phone} |
テキスト > サイズ | 14pt | デフォルト値 | デフォルト値 | デフォルト値 |
テキスト> 垂直方向の整列 | Middle | Middle | Middle | Middle |
テキスト > 色 | デフォルト値 | #5e5e5e | #5e5e5e | #5e5e5e |
位置とサイズ > 左 | 0.3in | 0.3in | 0.3in | 0.3in |
位置とサイズ > 上 | 0.3in | 0.85 | 1.15 | 1.45 |
位置とサイズ > 幅 | 4in | 4in | 4in | 4in |
位置とサイズ > 高さ | 0.5in | 0.3in | 0.3in | 0.3in |
レポートをプレビューすると、部門名でグループ化された従業員のリストが表示されます。
Imageを使用する
各従業員レコードには、 Null であるか、従業員の画像の相対URLを含む AvatarUrl フィールドが含まれています。以下は、Imageコントロールを使用して、画像またはプレースホルダー(画像が存在しない場合)を表示します。
ツールボックスからImageコントロールをドラッグ&ドロップして、詳細セクションの右端付近に配置します。
プロパティで、 [外観] セクションの [画像] プロパティの右側のアイコンを使用して画像エディタを展開します。
[値] プロパティを 「{IIF(AvatarUrl Is Null, "https://demodata.mescius.jp/images/contoso/EmployeePhotos/no-photo.jpg", "https://demodata.mescius.jp" + AvatarUrl)}」 に設定します。この式は、 IIF関数 を使用して、表示する画像を動的に識別します。従業員の画像が存在しないまたは AvatarUrl が Null の場合、 IIF関数 はプレースホルダーのURLを返します。それ以外の場合は、画像の完全なURLを返します。
次のように、Imageコントロールのプロパティを設定します。
プロパティ | 値 |
|---|---|
外観 > MIMEの種類 | image/jpeg |
外観 > サイズ設定 | FitProportional |
外観 > 水平方向の整列 | Center |
外観 > 垂直方向の整列 | Middle |
位置とサイズ > 左 | 5.65in |
位置とサイズ > 上 | 0.15in |
位置とサイズ > 幅 | 1.45in |
位置とサイズ > 高さ | 1.45in |
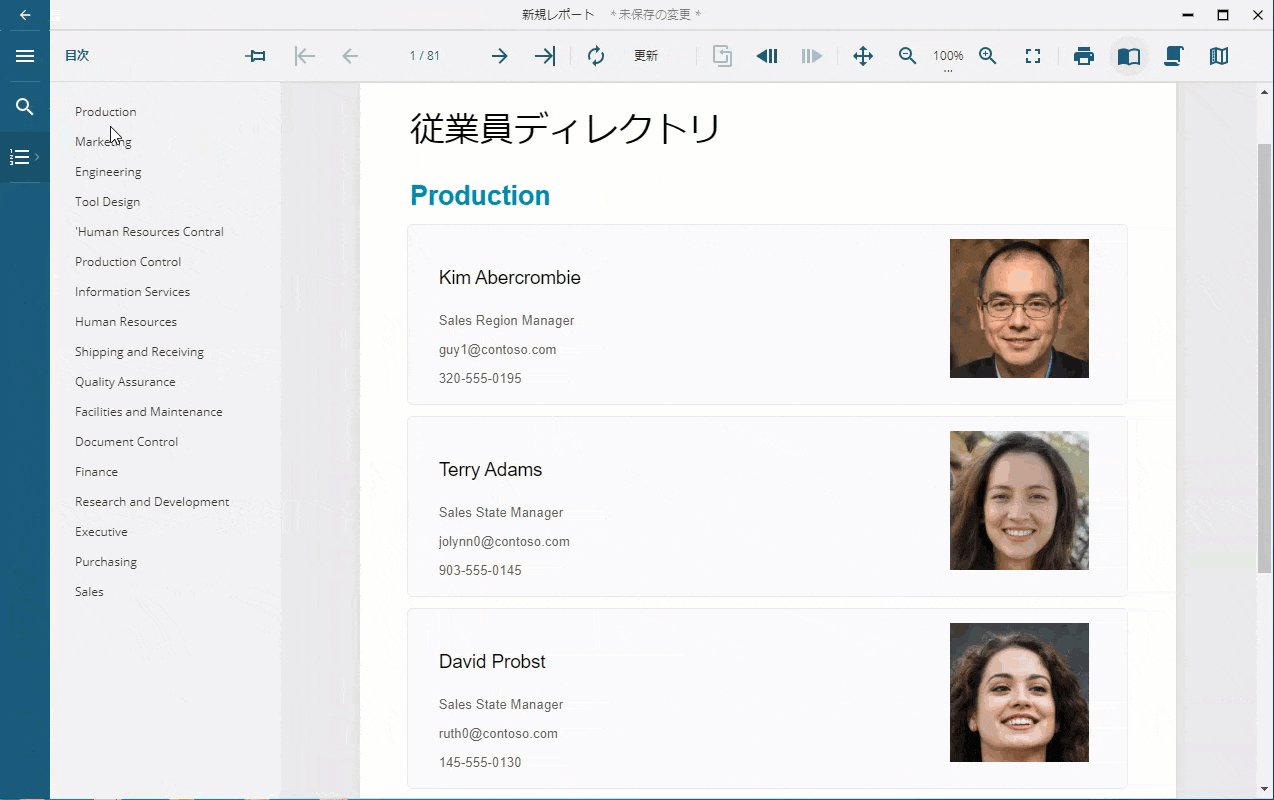
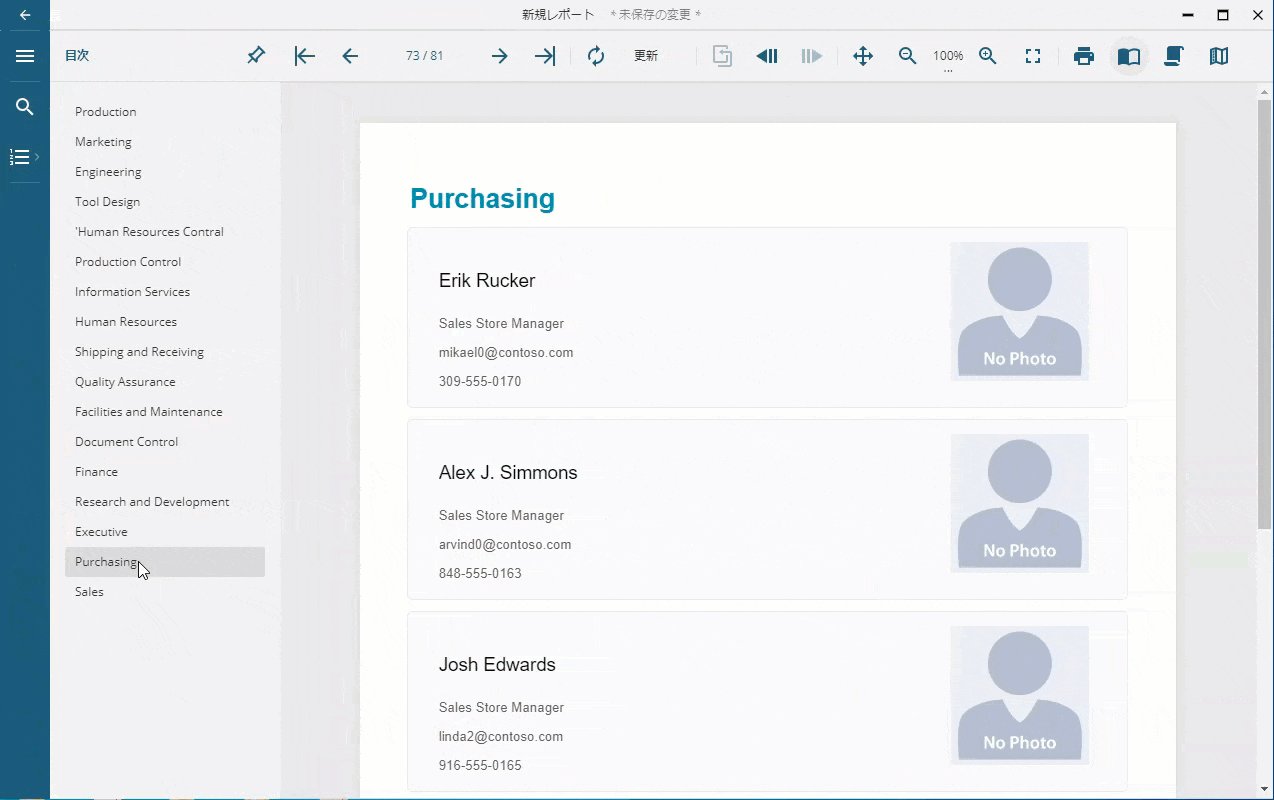
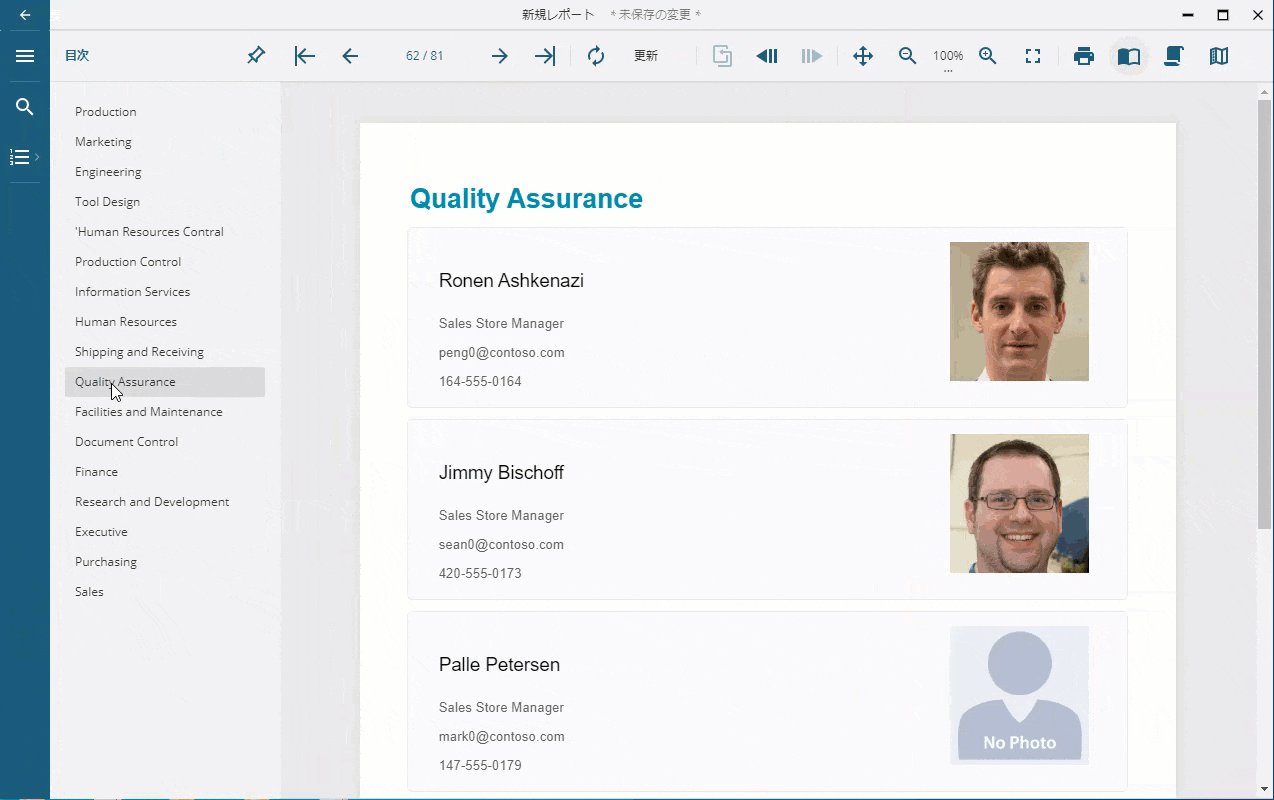
レポートをプレビューすると、各従業員レコードに画像または 「No Photo」 プレースホルダーが表示されます。
目次を追加する
レポートを読みやすくするために、部門のリストを表示する目次を追加します。これにより、ユーザーはある部門から別の部門に簡単に移動できます。
バンド内の任意の場所をクリックして、グループエディタを表示します。
グループエディタで「DepartmentName」を選択します。
プロパティで、 [見出しマップラベル] プロパティを 「DepartmentName」 に設定します。
レポートをプレビューし、目次を開いて固定します。これにより、従業員ディレクトリのすべての部門が表示されます。部門を選択して、従業員リストを読み取ることができます。
目次を追加する方法