アクセシビリティサポート
SpreadJSは、スクリーンリーダーなどのアクセシビリティサポートを提供します。アプリケーションの開発者はアクセシビリティサポートを使用して、エンドユーザーエクスペリエンスをより高めることができます。
Webページのテキストコンテンツには、次の方法でアクセスできます。
[Tab]キーを押すと、アクティブセルを変更できます。
マウスを動かすと、セルにカーソルを合わせることができます。
サンプルページがアクティブなタブにあると、適切なテキストを提供できます。
スクリーンリーダーで読み上げられるテキストをより意味のあるものにするために、さまざまなケースでさまざまなテキストが使用されます。
ケース | スクリーンリーダーで読み上げられるテキスト |
|---|---|
セル(0、1)は、Tabキーを押すとアクティブセルになり、その値は「名前」です。 | セル(0、1)の値は「名前」です。 |
マウスがビューポート領域のセル(0、1)に入り、その値は「名前」です。 | セル(0、1)の値は「名前」です。 |
マウスが列ヘッダ領域のセル(0、1)に入り、その値は「名前」です。 | 列ヘッダのセル(0、1)の値は「名前」です。 |
マウスが行ヘッダ領域にセル(1、0)を入力し、その値は「名前」です。 | 行ヘッダのセル(1、0)の値は「名前」です。 |
マウスがタブストリップのサイズ変更バーに入ります。 | タブストリップのリサイズ |
マウスがタブストリップの最初の領域に入ります。 | タブストリップの先頭 |
マウスがタブストリップの前の矢印領域に入ります。 | 前への矢印ボタン |
マウスがタブストリップの次の矢印領域に入ります。 | 次への矢印ボタン |
マウスがタブストリップの最後の領域に入ります。 | タブストリップの最後 |
マウスがタブストリップの前のボタン領域に入ります。 | 前へのボタン |
マウスがタブストリップの次のボタン領域に入ります。 | 次へのボタン |
マウスがタブストリップのシートタブ領域に入り、その名前は「Sheet1」です。 | シートタブ「Sheet1」 |
マウスがタブストリップの新しいシート領域に入ります。 | 新しいシート |
マウスがタブストリップの空白の領域に入ります。 | タブストリップのブランク領域 |
マウスが水平スクロールバーの左ボタン領域に入ります。 | スクロールバーの左ボタン |
マウスが垂直スクロールバーの上部のボタン領域に入ります。 | スクロールバーの上ボタン |
マウスがスクロールバーのサムボタン領域に入ります。 | スクロールバーのサム |
マウスが水平スクロールバーの右ボタン領域に入ります。 | スクロールバーの右ボタン |
マウスは、垂直スクロールバーの下部のボタン領域に入ります。 | スクロールバーの下ボタン |
サンプルページがアクティブタブにあり、アクティブセルはCell(0、1)で、その値は「名前」です。 | セル(0、1)の値は「名前」です。 |
アクセシビリティサポートは、Windowsナレーター、Windows用のNVDA(NonVisual Desktop Access)、Mac OS X用のVoiceOverなどの画面読み上げアプリケーションで使用できます。「Tabキーを押す」、「マウスホバー」、および「アクティブなタブのページ」などの機能は、使用するスクリーンリーダーとブラウザの種類によって動作が異なります。
次の表は、さまざまなブラウザでスクリーンリーダーの結果を示します。
スクリーンリーダー | ブラウザ | Tabキーを押す | マウスホバー | アクティブなタブでのページ |
|---|---|---|---|---|
Windows用のNVDA | Chrome | サポートされる | サポートされる | サポートされる |
Windows用のNVDA | Firefox | サポートされる | サポートされる | サポートされていない |
Windows用のNVDA | Chromium Edge | サポートされる | サポートされる | サポートされていない |
Windows用のNVDA | Edge | サポートされていない | サポートされていない | サポートされていない |
Windows用のNVDA | IE | サポートされていない | サポートされていない | サポートされていない |
Windowsナレーター | Chrome | サポートされる | サポートされる | サポートされていない |
Windowsナレーター | Firefox | サポートされる | サポートされる | サポートされていない |
Windowsナレーター | Chromium Edge | サポートされる | サポートされる | サポートされていない |
Windowsナレーター | Edge | サポートされる | サポートされていない | サポートされていない |
Windowsナレーター | IE | サポートされる | サポートされていない | サポートされていない |
Mac OS X用のVoiceOver | Chrome | 制限付きでサポートされる | 制限付きでサポートされる | サポートされていない |
Mac OS X用のVoiceOver | Safari | 制限付きでサポートされる | 制限付きでサポートされる | サポートされていない |
メモ: Mac OSX用のVoiceOverリーダーは、ChromeおよびSafariブラウザでサポートされているが、いくつかの制限があります。div要素にコンテンツがある場合、リーダーはaria-label属性を無視します。だから、「セル(0、1)は、Tabキーを押すとアクティブセルになり、その値は「名前」です。」のケースでは、VoiceOverリーダーは「名前」のセルテキストのみを認識します。同様に、OS X用のVoiceOverリーダーは動的なaria-label属性を認識しないため、マウスをキャンバス要素の上に置いたとき、またはサンプルページがアクティブなタブにあるときに、ワークシートはビューポートのコンテンツ全体を提供します。また、OS X用のVoiceOverリーダーはタブストリップ、スクロールバー、および画像、チャート、図形などのフローティングオブジェクトを認識しません。
アクセシビリティサポートを有効にする
アクセシビリティサポートを有効にする、 enableAccessibility プロパティをTrueに設定します。
次のサンプルコードは、アクセシビリティサポートを有効にします。
spread.options.enableAccessibility = true;デザイナの使用
SpreadJSランタイムの他に、SpreadJSデザイナもユーザーにアクセシビリティサポートを提供します。デザイナでアクセシビリティ対応を有効にすると、スクリーンリーダーはデザイナのUI要素の意味を読み上げます。
デザイナでアクセシビリティサポートを有効にするには、次の手段を実行します。
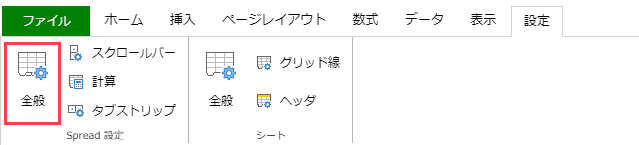
デザイナでは[設定]タブをクリックし、「Spread設定」の「全般」を選択します。

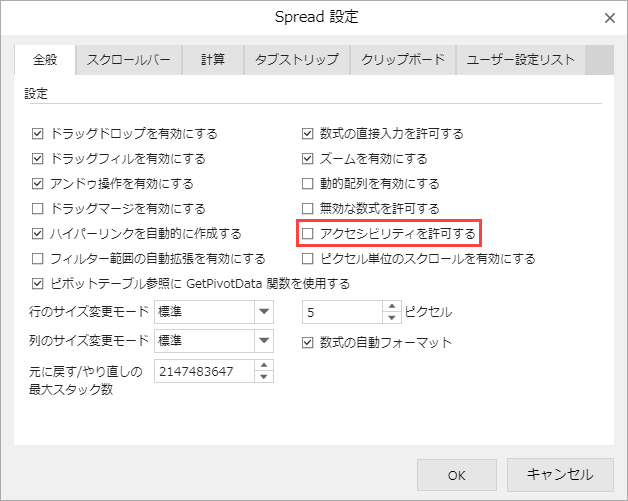
[Spread 設定]ダイアログボックスが表示されます。「アクセシビリティを許可する」チェックボックスをクリックします。

メモ:すべての機能は基本的なアクセシビリティサポートのみに対応しています。
画像、図形、チャートに代替テキストを設定する
SpreadJSは、フローティングオブジェクト、画像、チャート、図形などのグラフィックコンテンツに対して、適切な代替テキストを提供しません。ただし、Picture、FloatingObject、ConnectorShape、GroupShape、Shape、およびChartクラスの alt メソッドを使用して、アクセシビリティサポートのために代替テキストを提供できます。
次のサンプルコードは、画像、図形、チャートの代替テキストを設定します。
<script>
$(document).ready(function () {
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2 });
// アクティブシートを取得します。
var sheet = spread.getSheet(0);
// アクセシビリティを有効にします。
spread.options.enableAccessibility = true;
spread.suspendPaint();
// フォーカスを設定します。
spread.focus();
// Tabキー、Shift+Tabキーに関連するコマンドを変更します。
var commands = spread.commandManager();
// TAB
commands.register("moveToNextCellThenControl", GC.Spread.Sheets.Commands.moveToNextCellThenControl, GC.Spread.Commands.Key.tab, false, false, false, false);
// SHIFT+TAB
commands.register("moveToPreviousCellThenControl", GC.Spread.Sheets.Commands.moveToPreviousCellThenControl, GC.Spread.Commands.Key.tab, false, true, false, false);
// デフォルトの行の高さと列の幅を設定します。
sheet.defaults.rowHeight = 50;
sheet.defaults.colWidth = 150;
// デフォルトの水平方向と垂直方向の配置を設定します。
var defaultStyle = sheet.getDefaultStyle();
defaultStyle.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
defaultStyle.vAlign = GC.Spread.Sheets.VerticalAlign.center;
defaultStyle.rowHeight = 50;
defaultStyle.colWidth = 150;
sheet.setDefaultStyle(defaultStyle);
// データソースをバインドします。
sheet.setDataSource(dataSource);
// Sheet1を取得します。
var sheet = spread.getSheet(1);
// チャートのデータを準備します。
sheet.setValue(0, 1, "Q1");
sheet.setValue(0, 2, "Q2");
sheet.setValue(0, 3, "Q3");
sheet.setValue(1, 0, "Mobile Phones");
sheet.setValue(2, 0, "Laptops");
sheet.setValue(3, 0, "Tablets");
for (var r = 1; r <= 3; r++) {
for (var c = 1; c <= 3; c++) {
sheet.setValue(r, c, parseInt(Math.random() * 100));
}
}
// columnClusteredチャートを追加します。
var c1 = chart_columnClustered = sheet.charts.add('chart_columnClustered', GC.Spread.Sheets.Charts.ChartType.columnClustered, 50, 300, 300, 300, "A1:D4");
c1.alt("This is a column chart");
var chartArea = c1.chartArea();
chartArea.border.color = "rgba(20, 119, 167, 1)";
chartArea.border.width = 2;
c1.chartArea(chartArea);
// 画像を追加します。
var p1 = sheet.pictures.add("p1", "mango.jpg", 500, 50, 200, 200);
p1.alt("これはマンゴーの画像です。");
p1.borderColor("rgba(20, 119, 167, 1)");
p1.borderWidth(2);
p1.borderStyle("solid");
// 雲のシェイプを追加します。
var sp1 = sheet.shapes.add("sp1", GC.Spread.Sheets.Shapes.AutoShapeType.cloud, 250, 50, 200, 200);
sp1.alt("これは雲のシェイプです。");
spread.resumePaint();
// イベントをバインドして代替テキストを設定します。
function setAltText(collection, altText) {
var success = false;
collection.forEach(function (obj) {
if (obj.isSelected()) {
obj.alt(altText);
success = true;
}
});
return success;
}
var alternativeText = document.getElementById("alternativeText");
document.getElementById("setAlternativeText").addEventListener("click", function () {
var altText = alternativeText.value;
var success = setAltText(sheet.pictures.all(), altText);
if (success) {
return;
}
success = setAltText(sheet.charts.all(), altText);
if (success) {
return;
}
setAltText(sheet.shapes.all(), altText);
});
spread.bind(GC.Spread.Sheets.Events.PictureChanged, function (event, args) {
if (args.propertyName === "isSelected" && args.picture.isSelected()) {
alternativeText.value = args.picture.alt();
}
});
spread.bind(GC.Spread.Sheets.Events.FloatingObjectChanged, function (event, args) {
var floatingObject = args.floatingObject;
if (floatingObject && floatingObject instanceof GC.Spread.Sheets.Charts.Chart) {
if (args.propertyName === "isSelected" && floatingObject.isSelected()) {
alternativeText.value = floatingObject.alt();
}
}
});
spread.bind(GC.Spread.Sheets.Events.ShapeChanged, function (event, args) {
if (args.propertyName === "isSelected" && args.shape.isSelected()) {
alternativeText.value = args.shape.alt();
}
});
});
</script>