- SpreadJS
- はじめに
- JavaScriptフレームワーク
-
機能
- ワークブック
- ワークシート
- 行列
- ヘッダ
- セル
- データの連結
- テーブルシート
- ガントシート
- JSONスキーマの使用
- ファイル操作
- データ検証
- 条件付き書式
- 並べ替え
- グループ
- 数式
- シリアル化
- キーボード操作
- シェイプ
- フォームコントロール
- フローティングオブジェクト
- バーコード
- チャート
- スパークライン
- テーブル
- ピボットテーブル
- スライサー
- 印刷の概要
- スタイル設定とテーマ
- カルチャ
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
株価チャート
株価チャートは、データの変動を図示する目的で、広く使用されます。株価チャートでは、株価だけでなく、日々の降雨量や年間気温などの変動も表すことができます。一般的には、財務データの分析や、株価情報の視覚化に適したチャートです。
株価チャートには、ワークシートの列または行ごとにまとめたデータをプロットできます。
Spread.Sheetsでは、以下の種類の株価チャートがサポートされます。以下の例では、特定期間ごとの市場データ分析情報を、各種の株価チャートで表します。
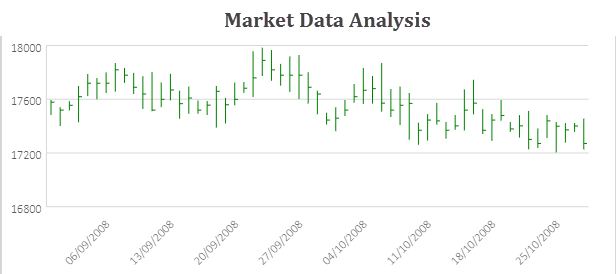
高値-安値-終値
「高値-安値-終値」を表す株価チャートは、1)高値、2)安値、3)終値の順にデータ値を表します。高値と安値を結ぶ線の間に、終値が示されます。
次に、株価チャート(高値-安値-終値)の例を示します。

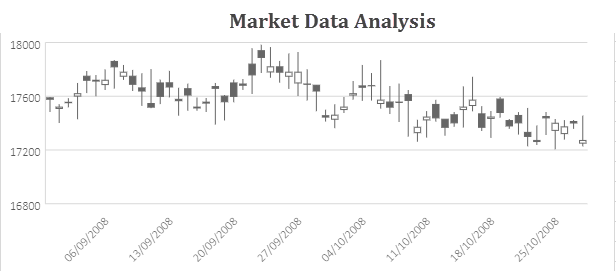
始値-高値-安値-終値
「始値-高値-安値-終値」を表す株価チャートは、1)始値、2)高値、3)安値、4)終値の順にデータ値を表します。
次に、株価チャート(始値-高値-安値-終値)の例を示します。

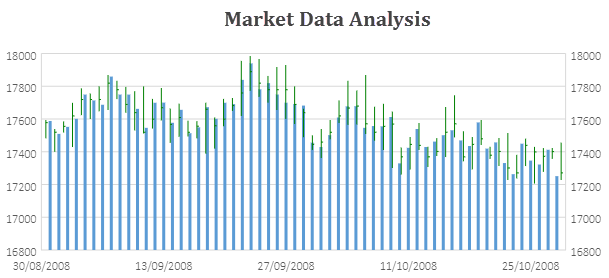
出来高-高値-安値-終値
「出来高-高値-安値-終値」を表す株価チャートは、1)出来高、2)高値、3)安値、4)終値の順にデータ値を表します。
次に、株価チャート(出来高-高値-安値-終値)の例を示します。

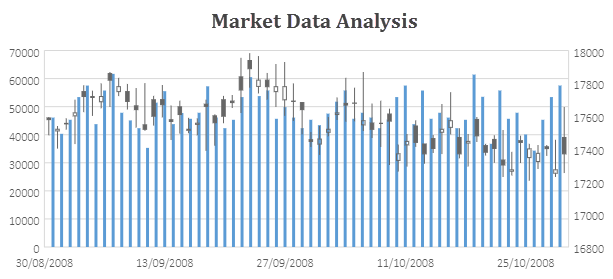
出来高- 始値-高値-安値-終値
「出来高-始値-高値-安値-終値」を表す株価チャートは、1)出来高、2)始値、3)高値、4)安値、5)終値の順にデータ値を表します。
次に、株価チャート(出来高-始値-高値-安値-終値)の例を示します。

コードの使用
次のコードは、スプレッドシートにさまざまな種類の株価チャートを追加する方法を示します。
var data = dataSource;
function initSpread(spread) {
spread.suspendPaint();
spread.options.tabStripRatio = 0.7;
var chartTypeStr = ['stockHLC', 'stockOHLC', 'stockVHLC', 'stockVOHLC'];
var chartType = [{
type: GC.Spread.Sheets.Charts.ChartType.stockHLC,
desc: chartTypeStr[0],
}, {
type: GC.Spread.Sheets.Charts.ChartType.stockOHLC,
desc: chartTypeStr[1],
}, {
type: GC.Spread.Sheets.Charts.ChartType.stockVHLC,
desc: chartTypeStr[2],
}, {
type: GC.Spread.Sheets.Charts.ChartType.stockVOHLC,
desc: chartTypeStr[3],
}];
var sheets = SpreadJS;
var sheet = sheets[sheets.length - 1];
sheet.suspendPaint();
sheet.name(chartTypeStr[chartTypeStr.length - 1]);
sheet.setArray(0, 0, data);
sheet.getRange(0, 0, 61, 1).formatter('dd/mm/yyyy');
sheet.setColumnWidth(0, 80);
sheet.resumePaint();
initStockHLCChartSheetData(sheets[0], chartTypeStr[0]);
initStockOHLCChartSheetData(sheets[1], chartTypeStr[1]);
initStockVHLCChartSheetData(sheets[2], chartTypeStr[2]);
for (var i = 0; i < chartType.length; i++) {
sheet = sheets[i];
initChart(sheet, chartType[i].type, i);// チャートを追加します。
}
spread.resumePaint();
}
function initStockHLCChartSheetData(sheet, sheetName) {
sheet.name(sheetName);
sheet.suspendPaint();
var formula = "='stockVOHLC'!";
for (var i = 0; i < data.length - 1; i++) {
var formula1 = formula + 'A' + (i + 1);
sheet.setFormula(i, 0, formula1);
formula1 = formula + 'D' + (i + 1);
sheet.setFormula(i, 1, formula1);
formula1 = formula + 'E' + (i + 1);
sheet.setFormula(i, 2, formula1);
formula1 = formula + 'F' + (i + 1);
sheet.setFormula(i, 3, formula1);
}
sheet.getRange(0, 0, 61, 1).formatter('dd/mm/yyyy');
sheet.setColumnWidth(0, 80);
sheet.resumePaint();
}
function initStockOHLCChartSheetData(sheet, sheetName) {
sheet.name(sheetName);
sheet.suspendPaint();
var formula = "='stockVOHLC'!";
for (var i = 0; i < data.length - 1; i++) {
var formula1 = formula + 'A' + (i + 1);
sheet.setFormula(i, 0, formula1);
formula1 = formula + 'C' + (i + 1);
sheet.setFormula(i, 1, formula1);
formula1 = formula + 'D' + (i + 1);
sheet.setFormula(i, 2, formula1);
formula1 = formula + 'E' + (i + 1);
sheet.setFormula(i, 3, formula1);
formula1 = formula + 'F' + (i + 1);
sheet.setFormula(i, 4, formula1);
}
sheet.getRange(0, 0, 61, 1).formatter('dd/mm/yyyy');
sheet.setColumnWidth(0, 80);
sheet.resumePaint();
}
function initStockVHLCChartSheetData(sheet, sheetName) {
sheet.name(sheetName);
sheet.suspendPaint();
var formula = "='stockVOHLC'!";
for (var i = 0; i < data.length - 1; i++) {
var formula1 = formula + 'A' + (i + 1);
sheet.setFormula(i, 0, formula1);
formula1 = formula + 'B' + (i + 1);
sheet.setFormula(i, 1, formula1);
formula1 = formula + 'D' + (i + 1);
sheet.setFormula(i, 2, formula1);
formula1 = formula + 'E' + (i + 1);
sheet.setFormula(i, 3, formula1);
formula1 = formula + 'f' + (i + 1);
sheet.setFormula(i, 4, formula1);
}
sheet.getRange(0, 0, 61, 1).formatter('dd/mm/yyyy');
sheet.setColumnWidth(0, 80);
sheet.resumePaint();
}
function initChart(sheet, chartType, index) {
sheet.suspendPaint();
var rangeIndex = ['A1:D61', 'A1:E61', 'A1:E61', 'A1:F61'];
// チャートを追加します。
var chart = sheet.charts.add('Chart1', chartType, 270, 60, 615, 270, rangeIndex[index]);
sheet.resumePaint();
}