- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
ピボットテーブルの作成
ピボットテーブルは、PivotTableクラスとPivotTableManagerクラスを使用して管理されます。ピボットテーブルを作成するには、次の手順を実行します。
プロジェクトにデータソースを追加します。
PivotTables クラスのaddメソッドを使用して、ピボットテーブルを作成します。
PivotTableFieldType列挙体を使用して、さまざまなフィールドにデータを表示します。
通常のデータソースまたは既存のテーブルシートをソースとして使用して、ピボットテーブルを作成できます。
JSONをデータソースとして使用する
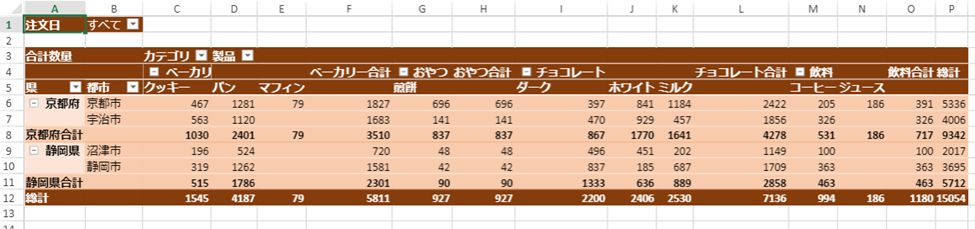
JSONをデータソースとして使用して、ピボットテーブルを作成できます。 例として、さまざまな国で食品や飲料を販売する食品販売会社があるとします。同社は、製品の販売データを毎日管理しています。JSONデータを使用して、ピボットテーブルを作成し、次の情報を提供します。
さまざまな国で販売された各製品の合計数量
各都市で販売された製品の合計数量
次の画像に示すように、ピボットテーブルを使用すると、売上データを簡単に分類し、小計と総計を自動的に計算できます。

次のサンプルコードは、ピボットテーブルを作成し、フィールド領域にフィールドを追加します。
$(document).ready(function () {
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2 });
spread.suspendPaint();
// シーツを取得します。
var pivotLayoutSheet = spread.getSheet(0);
var dataSourceSheet = spread.getSheet(1);
// シート名を設定します。
pivotLayoutSheet.name("ピボットレイアウト");
dataSourceSheet.name("データソース");
// 行数を設定します。
dataSourceSheet.setRowCount(245);
// データソースを設定します。
dataSourceSheet.setArray(0, 0, pivotDB_UseCase);
// dataSourceSheetにテーブルを追加します。
dataSourceSheet.tables.add('tableSales', 0, 0, 245, 8);
spread.resumePaint();
// ピボットテーブルを初期化します。
initPivotTable(pivotLayoutSheet);
// 両方のシートの列を自動調整します。
autoFit(pivotLayoutSheet);
autoFit(dataSourceSheet);
});
function initPivotTable(sheet) {
// ピボットテーブルを追加します。
var myPivotTable = sheet.pivotTables.add("myPivotTable", "tableSales", 0, 0, GC.Spread.Pivot.PivotTableLayoutType.tabular, GC.Spread.Pivot.PivotTableThemes.dark3);
myPivotTable.suspendLayout();
// ピボットテーブルのrowHeaderとcolumnHeaderを表示します。
myPivotTable.options.showRowHeader = true;
myPivotTable.options.showColumnHeader = true;
// 列フィールドを追加します。
myPivotTable.add("カテゴリ", "カテゴリ", GC.Spread.Pivot.PivotTableFieldType.columnField);
myPivotTable.add("製品", "製品", GC.Spread.Pivot.PivotTableFieldType.columnField);
// 行フィールドを追加します。
myPivotTable.add("県", "県", GC.Spread.Pivot.PivotTableFieldType.rowField);
myPivotTable.add("都市", "都市", GC.Spread.Pivot.PivotTableFieldType.rowField);
// SubtotalType.sumを使用して値フィールドを追加します。
myPivotTable.add("数量", "合計数量", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.sum);
// フィルターフィールドを追加します。
myPivotTable.add("注文日", "注文日", GC.Spread.Pivot.PivotTableFieldType.filterField);
myPivotTable.resumeLayout();
return myPivotTable;
}
function autoFit(sheet) {
// 列を自動調整します。
let columnCount = sheet.getColumnCount();
for (let i = 0; i < columnCount; i++) {
sheet.autoFitColumn(i);
}
}テーブルシートをデータソースとして使用する
テーブルシートをデータソースとして使用して、ピボットテーブルを作成できます。この方法を使用すると、データに簡単にアクセスして、ピボットテーブルとテーブルシートの両方の情報を比較および表示できます。また、テーブルシートからピボットテーブルに計算フィールドを追加し、より詳細な分析を行うことができます。
PivotTableManager.addメソッドは、テーブルシート名を sourceData パラメータ値として受け取ります。
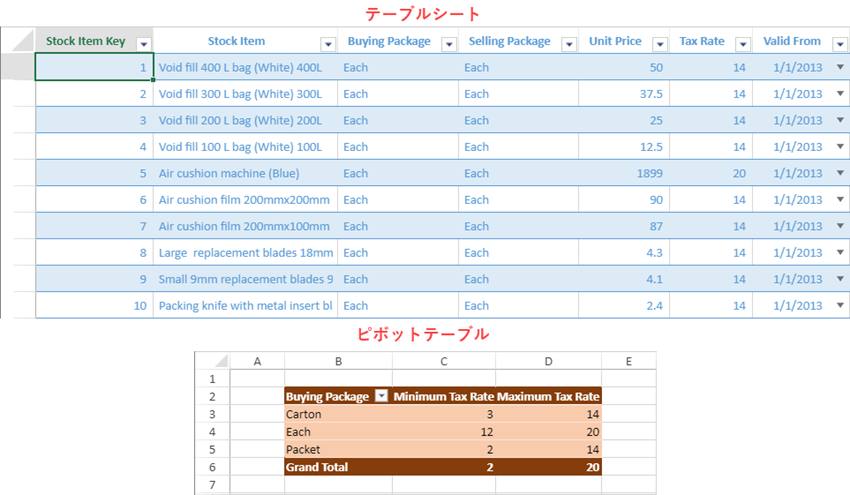
次の図は、テーブルシートのデータを使用して、パッケージを購入する際の最低税率や最高税率などをまとめたピボットテーブルを示します。

次のサンプルコードは、既存のテーブルシートのデータを使用してピボットテーブルを作成する方法を示します。
// テーブルシートを初期化します。
var sheet = spread.addSheetTab(0, "TableSheet1", GC.Spread.Sheets.SheetType.tableSheet);
var tableSheetName = "TableSheet1";
// ビューをテーブルシートにバインドします。
myTable.fetch().then(function () {
var view = myTable.addView("myView", [
{ value: "stockItemKey", width: 150, caption: "Stock Item Key" },
{ value: "stockItem", width: 120, caption: "Stock Item" },
{ value: "buyingPackage", width: 120, caption: "Buying Package" },
{ value: "sellingPackage", width: 120, caption: "Selling Package" },
{ value: "unitPrice", width: 150, caption: "Unit Price" },
{ value: "taxRate", width: 120, caption: "Tax Rate" },
{ value: "validFrom", width: 200, caption: "Valid From" }
]);
sheet.setDataView(view);
}).then(() => {
var ptSheet = spread.getSheet(0);
var myPivotTable = ptSheet.pivotTables.add("pivot1", "TableSheet1", 1, 1, GC.Spread.Pivot.PivotTableLayoutType.outline, GC.Spread.Pivot.PivotTableThemes.dark3);
// 行フィールドを追加します。
myPivotTable.add("buyingPackage", "Buying Package", GC.Spread.Pivot.PivotTableFieldType.rowField);
// SubtotalTypeの最小値と最大値を持つ値フィールドを追加します。
myPivotTable.add("taxRate", "Minimum Tax Rate", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.min);
myPivotTable.add("taxRate", "Maximum Tax Rate", GC.Spread.Pivot.PivotTableFieldType.valueField, GC.Pivot.SubtotalType.max);
// 列幅の自動調整。
for (let i = 1; i < 4; i++) {
ptSheet.autoFitColumn(i);
}
});ピボットテーブルは、次のケースを除いて、テーブルシートのアクセス可能なデータを使用します。
ピボットテーブルには、グループ化した後に、テーブルシートからの新しく追加されたグループを含めることはできません。
ピボットテーブルは、テーブルシートで非表示に設定されている場合でも、フィールドのデータを表示します。
ピボットテーブルの列は、設定されたキャプションではなく、テーブルシートの列名を使用します。したがって、計算された列は、ピボットテーブルで非常に長い名前を持ちます。
