- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
フィルター
ピボットテーブルにフィルターを適用して、必要なデータのみを表示し、不要な情報を非表示にすることができます。
行フィールドと列フィールドフィルター
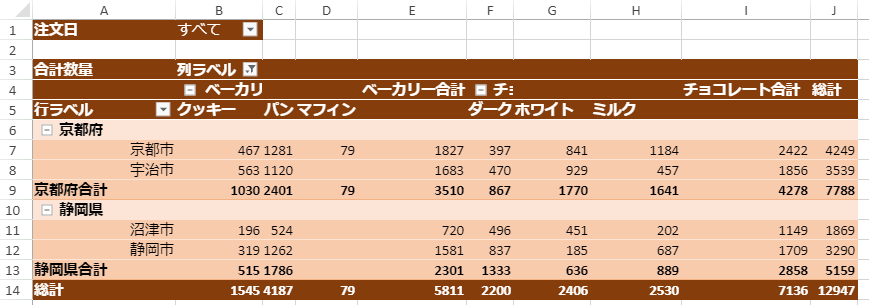
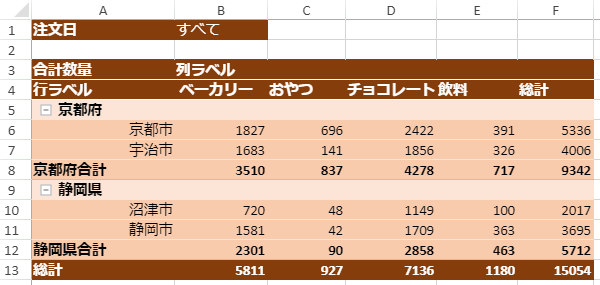
行や列のデータを絞り込むには、行や列フィールドフィルターを適用できます。次の図は、ピボットテーブルにフィルターを適用することで京都府のみの数量を表示する方法を示しています。

次のサンプルコードは、県列にフィルターを適用することで京都府のみのデータを表示する方法を示しています。
// フィルタフィールドを追加します。
myPivotTable.add("注文日", "注文日", GC.Spread.Pivot.PivotTableFieldType.filterField);
let itemList = ["京都府"];
myPivotTable.labelFilter("県", { textItem: { list: itemList, isAll: false } });値フィルター
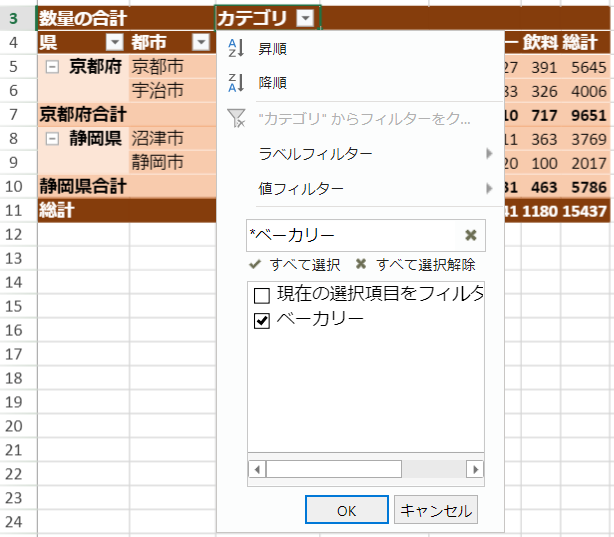
値フィルターを使用して、ピボットテーブル内の値フィールドを要約値(合計、カウント、最大、最小、平均など)に基づいてフィルターできます。次の図は、値が2000より大きいカテゴリ列の「合計数量」を表示するようにピボットテーブルに値フィルターを適用する方法を示しています。

次のサンプルコードは、値が2000より大きい「合計数量」を表示するように値フィルターを適用する方法を示しています。
// フィルターフィールドを追加します。
myPivotTable.add("注文日", "注文日", GC.Spread.Pivot.PivotTableFieldType.filterField);
// FilterInfoを使用して値が2000より大きい「合計数量」を表示するように値フィルターを適用します。
let valueFilter = { condition: { conType: GC.Pivot.PivotConditionType.value, val: [2000], operator: 2 }, conditionByName: "合計数量" };
myPivotTable.valueFilter("カテゴリ", valueFilter);ラベルフィルター
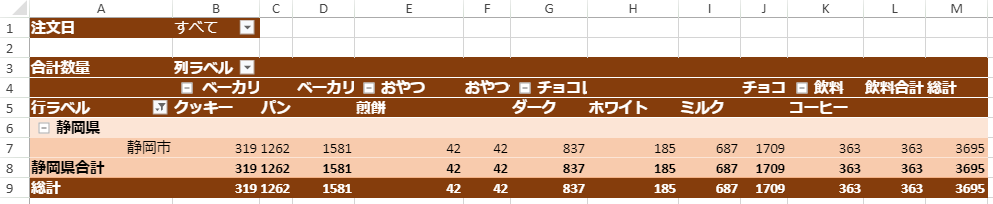
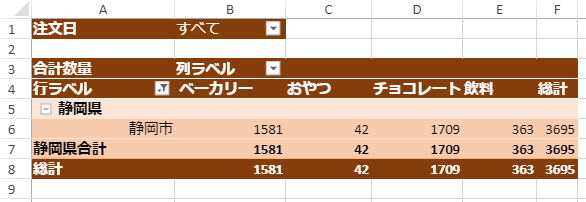
ラベルフィルターを使用して行ラベル項目をフィルターできます。フィルター対象フィールドのデータ型によって異なるオプションを提供します。例えば、文字列や数値型データの場合、提供されるオプションは等しい、等しくない、始まる、含む、より大きいなどですが、日付のデータ型の場合、提供されるオプションは前、後、明日、来週などです。次の例は、県列フィールドにラベルフィルターを適用して「静岡」で始まる都市名を表示する方法を示します。

次のサンプルコードは、ラベルフィルターを適用して「静岡」で始まる都市名を表示する方法を示します。
// フィルターフィールドを追加します。
myPivotTable.add("注文日", "注文日", GC.Spread.Pivot.PivotTableFieldType.filterField);
// FilterInfoを使用して「静岡」で始まる都市名を表示するようにラベルフィルターを適用します。
let labelFilter = { condition: { conType: GC.Pivot.PivotConditionType.caption, val: '静岡', operator: 2 } };
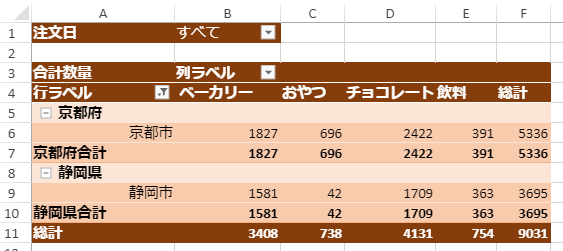
myPivotTable.labelFilter("都市", labelFilter);ラベルフィルターの条件を定義する代わりに手動フィルターも使用することができます。次の図は、京都市と静岡市のデータを表示するように適用された手動フィルタを示します。

次のサンプルコードは、手動フィルターを適用する方法を示します。
// 手動フィルターを追加します。
let parent = { textItem: { list: ["京都市", "静岡市"], isAll: false } };
myPivotTable.labelFilter("都市", parent);allowMultipleFiltersPerField オプションをtrueに設定することにより、手動および条件ベースのラベルフィルターを一緒に適用することもできます。次の例は、ピボットテーブルに複数のフィルターを適用する方法を示しています。

次のサンプルコードは、ピボットテーブルに複数のフィルターを適用する方法を示しています。
myPivotTable.options.allowMultipleFiltersPerField = true;
// allowMultipleFiltersPerFieldを設定すると、両方のフィルターが有効になります。
var labelFilter = {
textItem: { list: ["宇治市", "静岡市"], isAll: false },
condition: { conType: GC.Pivot.PivotConditionType.caption, operator: GC.Pivot.PivotCaptionFilterOperator.beginsWith, val: '静岡' }
};
myPivotTable.labelFilter("都市", labelFilter);日付フィルター
日付フィルターを使用してピボットテーブルの日付型項目に条件を指定することができます。次の図は、四半期データを表示するようにピボットテーブルに適用した日付フィルターを表示します。

次のサンプルコードは、日付型フィルターを適用する方法を示します。
let groupInfo = {
originFieldName: "注文日",
dateGroups: [
{ by: GC.Pivot.DateGroupType.quarters },
{ by: GC.Pivot.DateGroupType.years }]
};
myPivotTable.group(groupInfo);
myPivotTable.add("注文日", "四半期", GC.Spread.Pivot.PivotTableFieldType.columnField);
// FilterInfoを使用してラベルフィルターを適用します。
let labelFilter = { condition: { conType: GC.Pivot.PivotConditionType.date, val: [], operator: GC.Pivot.PivotDateFilterOperator.Q1 } };
myPivotTable.labelFilter("四半期", labelFilter);以下の組み込みの日付から日付へのフィルターを使用することもできます。
四半期単位 (QTD): 当四半期の期首に始まり、当日に終了する期間。
月単位 (MTD): 当月開始日に始まり、当日に終了する期間。
年単位 (YTD): 当年開始日に始まり、当日に終了する期間。
上記のオプションに加えて、 isParallel プロパティをtrueに設定することにより、並列日付フィルターを使用できます 。並列日付フィルターを使用すると、実際の期間に対応する前の日付または次の日付の同じ期間(ピボットテーブルのデータに応じて)を取得できます。たとえば、今日が2021年11月23日であり、ピボットテーブルに2021年9月1日から2021年12月31日までのデータが含まれているとします。
月単位フィルター:
2021年11月1日-2021年11月23日
並列月単位フィルター:
2021年9月1日-2021年9月23日
2021年10月1日-2021年10月23日
2021年11月1日-2021年11月23日
2021年12月1日-2021年12月23日
次のサンプルコードは、日付から日付へのフィルターを適用する方法を示しています。
function DateToDateFilter() {
var condition = {
conType: GC.Pivot.PivotConditionType.month,
operator: GC.Pivot.PivotDateFilterOperator.dateToDate,
val: [new Date(2021, 7, 15), new Date(2022, 6, 20)],
isParallel: false,
isDynamicEndDate: true,
by: GC.Pivot.PivotAdvancedDateFilterBy.month
};
var filterInfo = {
condition
};
myPivotTable.labelFilter("注文日", filterInfo);
}FilterInfoの作成
上記のフィルターは、フィルター情報を作成することによって適用されます。次の表に、フィルター情報の作成に使用できる条件を示します。
condition | conType | operator | val | conditionByname | type | isWholeDay |
|---|---|---|---|---|---|---|
GC.Pivot.IPivotCaptionConditionFilterInfo | GC.Pivot.PivotConditionType.caption | GC.Pivot.PivotCaptionFilterOperator | Array.<string> | / | / | / |
GC.Pivot.IPivotDateConditionFilterInfo | GC.Pivot.PivotConditionType.date | GC.Pivot.PivotDateFilterOperator | Array.<Date> | / | / | boolean |
GC.Pivot.IPivotTop10ConditionFilterInfo | GC.Pivot.PivotConditionType.top10 | GC.Pivot.PivotTop10FilterOperator | number | / | GC.Pivot.PivotTop10FilterType | / |
GC.Pivot.IPivotValueConditionInfo | GC.Pivot.PivotConditionType.value | GC.Pivot.PivotValueFilterOperator | Array.<number> | string | / | / |
フィルターボタンの非表示
showFilter オプションを使用することでピボットテーブルからフィルターボタンを非表示に設定できます。

次のサンプルコードは、フィルターボタンを非表示に設定する方法を示します。
// showFilterオプションをfalseに設定します。
myPivotTable.options.showFilter = false;フィルターダイアログ
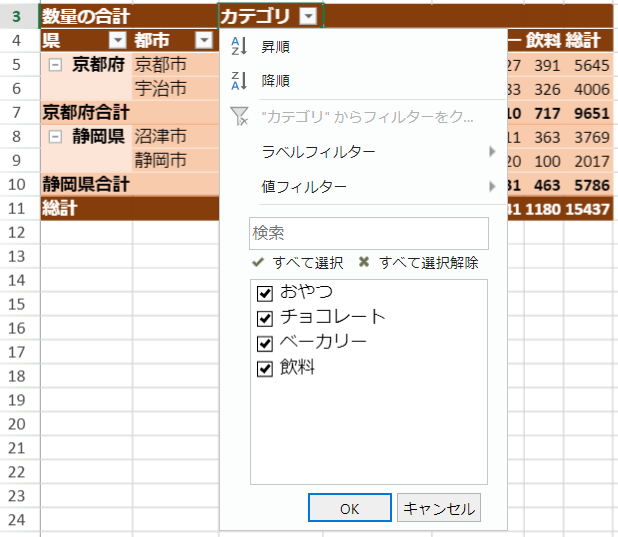
ピボットテーブルの任意の行または列のヘッダをクリックすると、[フィルタ] ダイアログを使用できます。このダイアログには、さまざまな並べ替えおよびフィルタリングオプションが用意されています。また、フィルターダイアログのリストボックスから必要な項目を選択することもできます。下の画像は、フィルターダイアログボックスを表示したものです。

フィルタダイアログには、フィルタリング設定を簡単に適用できる検索ボックスもあります。
大文字・小文字を区別しない検索キーワードを入力できるほか、「現在の選択項目をフィルターに追加」オプションで、選択項目を以前のフィルター情報と統合することも可能です。チェックを外すと、現在の選択項目が以前のフィルター情報を上書きします。
また、正規表現を使用した検索も可能です。以下の画像のように、'?'、'*'、'~'などの正規文字を使った検索も可能です。