- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
フィルター操作
SpreadJSを使用すると、行フィルターに対してさまざまな操作を実行できます。
カスタムフィルターを作成する
カスタムフィルターアイテムを作成して、行フィルターに追加できます。

次のコード例は、10〜50の範囲の数値のみを表示するカスタムフィルターを作成する方法を示しています。
// カスタム条件を作成します。
function CustomFilter(){
GC.Spread.Sheets.ConditionalFormatting.Condition.apply(this, arguments);
//this.conditionType("CustomFilter");
};
CustomFilter.prototype = new GC.Spread.Sheets.ConditionalFormatting.Condition();
CustomFilter.prototype.evaluate = function (evaluator, row, col) {
var value = evaluator.getValue(row, col);
if (value !== null && value >= 10 && value <= 50) {
// 以下の条件が満たされた場合にのみTrueを返します。
// (1)値が入力されます。
// (2)値は10以上です。
// (3)値は50以下です。
return true;
} else {
return false;
}
};
// ワークブックとワークシートを構成します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
var activeSheet = spread.getActiveSheet();
activeSheet.setValue(0, 0, 10);
activeSheet.setValue(1, 0, 100);
activeSheet.setValue(2, 0, 50);
activeSheet.setValue(3, 0, 40);
activeSheet.setValue(4, 0, 80);
activeSheet.setValue(5, 0, 1);
activeSheet.setValue(6, 0, 65);
activeSheet.setValue(7, 0, 20);
activeSheet.setValue(8, 0, 30);
activeSheet.setValue(9, 0, 35);
// 行フィルターを設定します。
var rowFilter = new GC.Spread.Sheets.Filter.HideRowFilter(new GC.Spread.Sheets.Range(0, 0, 7, 1));
activeSheet.rowFilter(rowFilter);
rowFilter.addFilterItem(0, new CustomFilter());
rowFilter.filter(0);行フィルターステータスを取得する
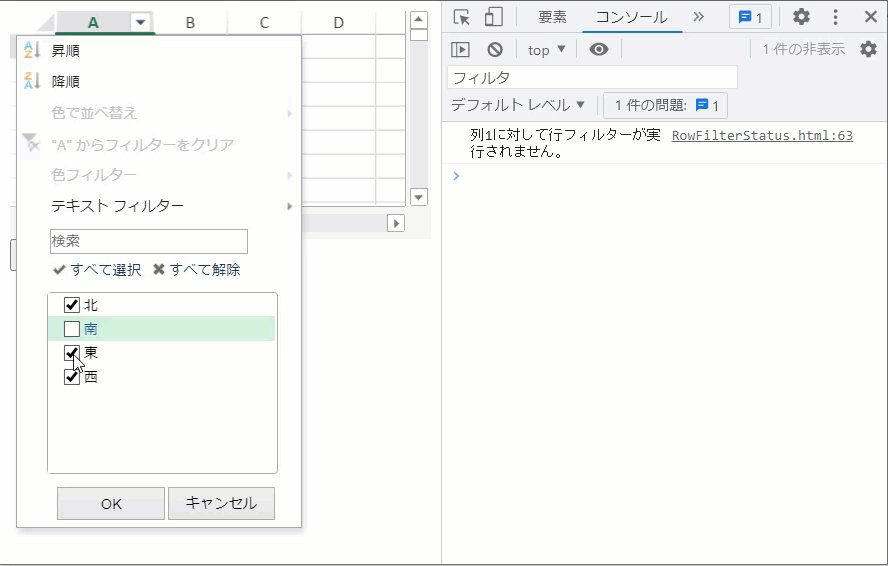
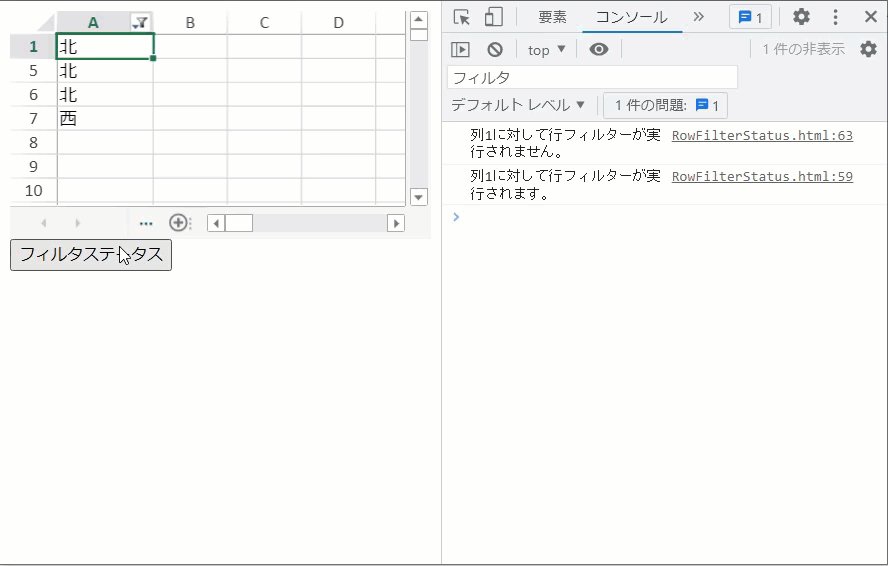
isFiltered 、 isRowFilteredOut 、 onFilterなどのRowFilterBase クラスメソッドを使用して、さまざまな行フィルターステータスを取得できます。

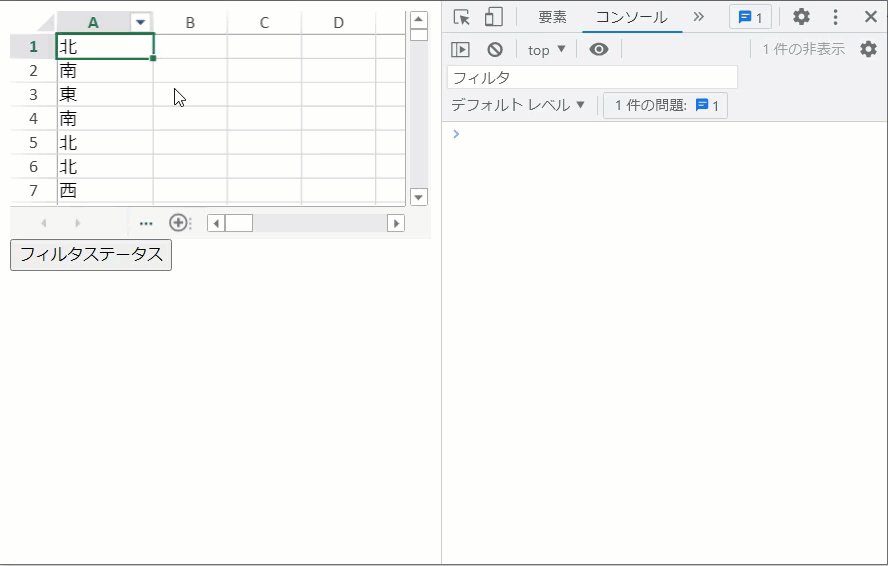
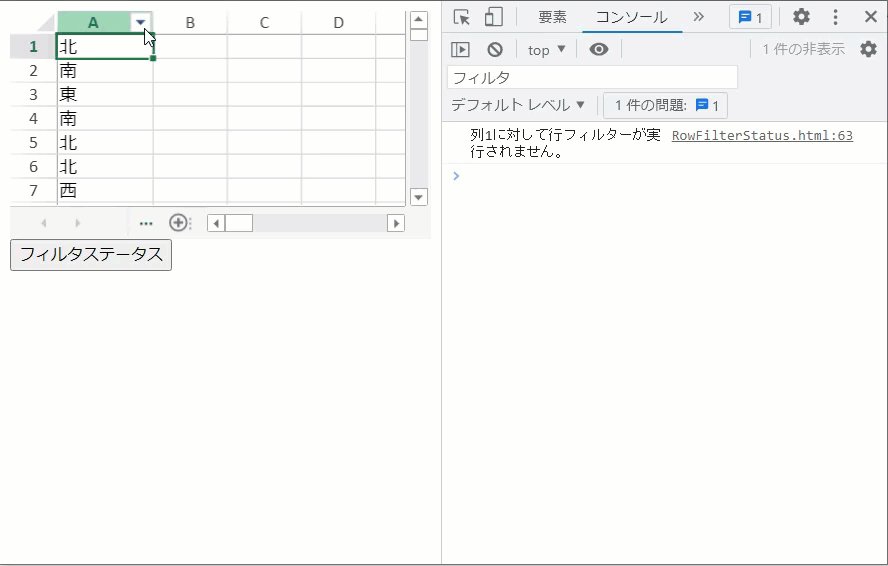
次のコード例は、行または列がフィルタリングされているかどうかを示すために設定されたボタンを示しています。
$("#button1").click(function()
{
var rowFilter = spread.getActiveSheet().rowFilter();
if (rowFilter.isFiltered(0))
{
console.log("列1に対して行フィルターが実行されます。");
}
else
{
console.log("列1に対して行フィルターが実行されません。");
}
})行フィルターの結果を取得する
getFilterItems などの RowFilterBase クラスメソッドを使用して、フィルターアイテムを取得し、結果を表示できます。

次のコード例は、ブラウザーコンソールでフィルター結果を取得する方法を示しています。
$("#button1").click(function ()
{
var rowFilter = spread.getActiveSheet().rowFilter();
//*********************************************
// 列1がフィルターされていない場合は終了します。
//*********************************************
if (!rowFilter.isFiltered(0))
{
return;
}
//*********************************************
// フィルターされた文字列。
//*********************************************
var filterItems = rowFilter.getFilterItems(0);
var str = "フィルターされた文字列:";
filterItems.forEach(function (item)
{
str += " " + item.expected();
})
console.log(str);
console.log("");
//*********************************************
// フィルターされた(表示された)行の数。
//*********************************************
var range = rowFilter.range;
var filteredInRows = [], filteredOutRows = [];
for (var i = range.row, last = range.row + range.rowCount; i < last; i++)
{
if (rowFilter.isRowFilteredOut(i))
{
filteredOutRows.push(i);
}
else
{
filteredInRows.push(i);
}
}
console.log("フィルターされた(表示)行の数: " + filteredInRows.length);
console.log("");
// *********************************************
// フィルターで除外された(非表示された)行の数。
// *********************************************
console.log("フィルターで除外された(非表示)行の数: " + filteredOutRows.length);
console.log("");
filteredOutRows.forEach(function(item){
console.log("フィルターで除外された(非表示)行インデックス: " + item);
});
console.log("");
//*********************************************
//フィルターされた(表示された)行/フィルターで除外された(非表示された)行
//*********************************************
filteredOutRows.forEach(function(item){
console.log("フィルターで除外された(非表示)行のデータ:" + activeSheet.getValue(item, 0));
});
console.log("");
filteredInRows.forEach(function(item)
{
console.log("フィルターされた(表示)行のデータ:" + activeSheet.getValue(item, 0));
});
});フィルターインジケータを非表示
フィルターインジケータを表示するかどうかは、RowFilterBase. filterButtonVisible メソッドで選択できます。このメソッドを false に設定すると、フィルターインジケータが非表示になり、それ以外の場合はデフォルトで true に設定されています。
![]()
次のコード例は、専用ボタンでフィルターインジケーターを表示または非表示にする方法を示しています。
$("#button1").click(function()
{
// フィルターインジケータを非表示にします。
var rowFilter = spread.getActiveSheet().rowFilter();
rowFilter.filterButtonVisible(0, false);
activeSheet.repaint();
});
$("#button2").click(function()
{
// フィルターインジケータを再度表示します。
var rowFilter = spread.getActiveSheet().rowFilter();
rowFilter.filterButtonVisible(0, true);
activeSheet.repaint();
});フィルター範囲を自動拡張する
元のフィルター範囲を拡張するかどうかを選択できます。
allowAutoExtendFilterRangeプロパティをtrueに設定すると、同じ列または隣接する列のいずれかで空白以外のセルが検出されるまで、フィルター範囲が拡張されます。このプロパティは、デフォルトでfalseに設定されています。
拡張されたフィルター範囲を取得するには、rowFilterのextendedRangeプロパティを使用できます。このプロパティは配列を返します。allowAutoExtendFilterRangeプロパティがfalseに設定されている場合、extendedRangeの値はGC.Spread.Sheets.Filter.RowFilterBase.rangeと同じになります。
次の図とサンプルコードは、拡張されたフィルター範囲の使用方法を示し、ワークシートから拡張範囲を取得する方法を示します。

function AllowAutoExtend(spread, rowFilter) {
// allowAutoExtendFilterRangeをtrueに設定します。
spread.options.allowAutoExtendFilterRange = true;
// 拡張範囲を取得します。
var extendedFilterRange = rowFilter.extendedRange;
// row:2、rowCount:5、col:0、colCount:5を返します。
}メモ: フィルターを含むExcelファイルをインポートする場合は、このプロパティをtrueに設定します。
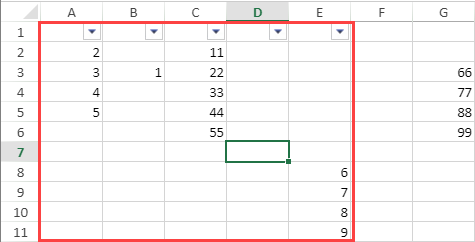
次の表は、allowAutoExtendFilterRangeをtrueに設定した場合のさまざまなシナリオを示します。
シナリオ | 例 |
|---|---|
フィルターが作成され、1つのセルのみが選択されている場合、範囲の周囲のセルがすべて空になるまでフィルター範囲が拡張されます。 |
|
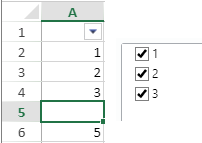
フィルターが作成された後、null値が存在するまで、フィルター範囲が元の値より下に拡張されます。 |
|
拡張されたフィルター範囲のセルの1つから値が削除されると、フィルターリストが更新されます。 |
|
基本のフィルター範囲のセルから値が削除されると、フィルターリストに空白セルが表示されます。 |
|
複数の列フィルターが作成された場合、各列の値がnullになる行までフィルター範囲が自動拡張されます。 |
|