- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
ルックアップ列
ルックアップ列は、テーブルシートでデータソーススキーマに「lookup」として定義し、コンボボックス型セルまたは複数列のドロップダウンリストとして表示できる列です。ルックアップ列を使用すると、テーブルシートビューに対して効率的な方法で、固定のルックアップ列または関連行のセットから列の値を選択できます。ルックアップ列の概念は、TableSheet のクロス列によって導入されました。
TableSheet では、次のように、データスキーマに列を「lookup」として定義することができます。
配列として定義する
列のルックアップがデータソーススキーマの配列である場合、該当する列にコンボボックス型セルが自動的に適用され、ルックアップ配列のすべての項目がコンボボックスに表示されます。

次のサンプルコードは、テーブルシートでルックアップとして配列値を設定する方法を示します。
var workItemTable = dataManager.addTable("WorkItems", {
data: [{
"ID": 1,
"Date": "9/12/2020",
"Description": "Know your numbers",
"TotalPoints": 10,
"Type": "Homework"
},
//...
],
schema: {
columns: {
Date: {
dataType: "date"
},
// ルックアップ列を配列として設定します。
Type: {
lookup: ["Homework", "Quiz", "Exam"]
}
}
}
});リレーションシップ名として定義する
2つのテーブル間のリレーションシップを作成した場合は、データソーススキーマで列のルックアップをリレーションシップ名として定義することができます。この場合、該当する列にボタンと複数列のドロップダウンが自動的に適用されます。このドロップダウンには、関連テーブルのデータが表示されます。

次のサンプルコードは、2つのテーブル間にリレーションシップ(「Students」 と「 Grades」)を作成し、Grades テーブル(リレーションシップ名として 「student」 を使用)のルックアップオプションとして 「Student ID」列を定義する方法を示します。これにより、指定された列で関連テーブル Students をドロップダウンに表示できます。
var studentTable = dataManager.addTable("Students", {
data: [
{
"ID": 1,
"Name": "Ellen Robinson"
},
//...
]
});
var gradeTable = dataManager.addTable("Grades", {
data: [
{
"StudentID": 1,
"WorkItemID": 1,
"Grade": 4
},
//...
],
schema: {
columns: {
StudentID: {
lookup: 'student'
}
}
}
});
dataManager.addRelationship(gradeTable, "StudentID", "student", studentTable, "ID", "grades"); 列のオプションを含めて定義する
列ルックアップは、リレーションシップ名とデータソーススキーマのいくつかの列オプションを含めて定義できます。列のルックアップをオプションを含めて定義する場合、列オプションの定義には、値、幅、可視性、およびキャプションの 4 つのオプションを指定できます。

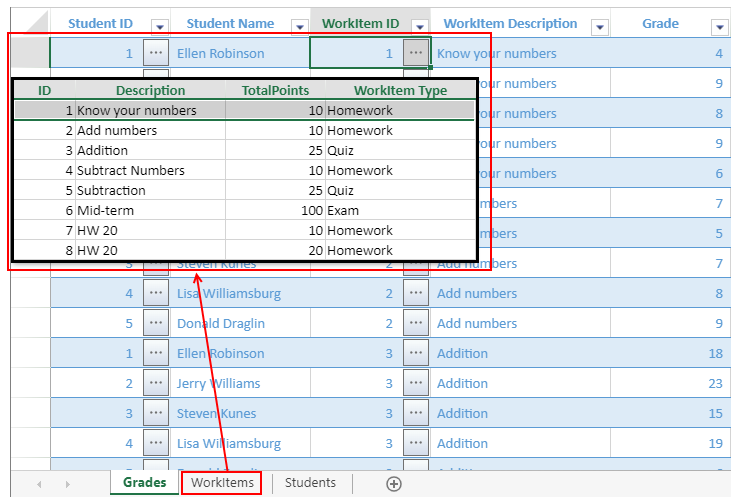
次のサンプルコードは、2つのテーブル間にリレーションシップ(「WorkItems」 と「 Grades」)を作成し、Grades テーブル(リレーションシップ名として 「workItem] を使用)のルックアップオプションとして 「WorkItem ID」列を定義する方法を示します。これにより、指定された列で関連テーブル WorkItems をドロップダウンに表示できます。
var workItemTable = dataManager.addTable("WorkItems", {
data: [
{
"ID": 1,
"Date": "9/12/2020",
"Description": "Know your numbers",
"TotalPoints": 10,
"Type": "Homework"
},
//...
]
});
var gradeTable = dataManager.addTable("Grades", {
data: [
{
"StudentID": 1,
"WorkItemID": 1,
"Grade": 4
},
//...
],
schema: {
columns: {
WorkItemID: {
// lookup: { name: 'workItem', columns: ["ID", "Description", "TotalPoints", "Type"]}
lookup: {
name: 'workItem', columns: [
{ value: "ID" },
{ value: "Description", width: 150 },
{ value: "TotalPoints", width: 100 },
{ value: "Type", width: 150, caption: "WorkItem Type" }
]
}
}
}
}
});
dataManager.addRelationship(gradeTable, "WorkItemID", "workItem", workItemTable, "ID", "grades"); デザイナの使用
SpreadJS デザイナの[ データソース ]タブを使用して、TableSheet にルックアップ列を設定できます。 データソース タブには、テーブル項目の 列 タブの スキーマ セクションにルックアップオプションがあります。

デフォルトでは、テーブルシートのスキーマセクションから、ルックアップとして「静的配列」を設定できます。これを行うには、次のいずれかの方法を使用できます。
ルックアップエディタに配列文字列(例:”123, 628, 325”など)を直接入力する。
ルックアップのドロップダウンリストから配列文字列を選択する。

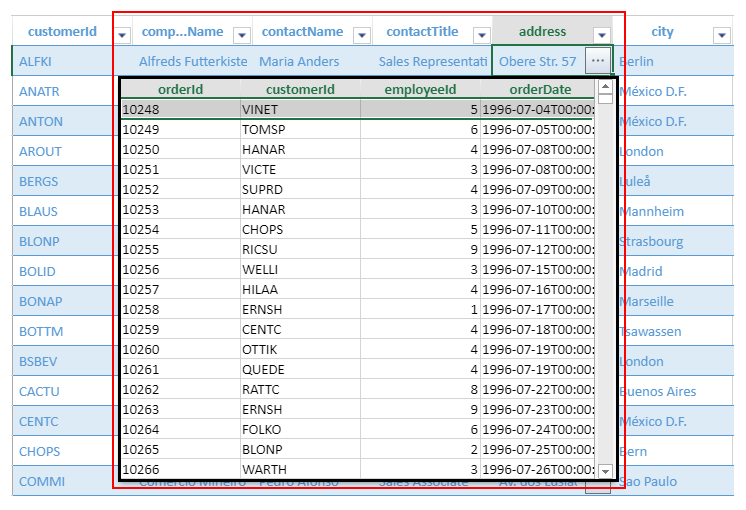
配列ルックアップを設定した後、TableSheet 列のコンボボックスのドロップダウンで配列項目を表示できます。たとえば、以下のように、テーブルシートの 「shipVia」列のルックアップとして配列文字列を表示できます。

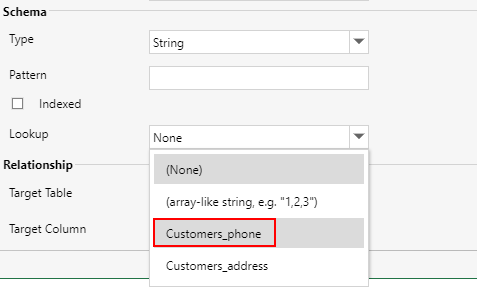
テーブルにリレーションシップが設定されいる場合、次のいずれかの方法でスキーマのルックアップとして「リレーションシップ名」を設定できます。
ルックアップエディタにリレーションシップ名(例、「Orders_customId」)を直接入する。
ルックアップのドロップダウンリストから「リレーションシップ名」項目を選択する。

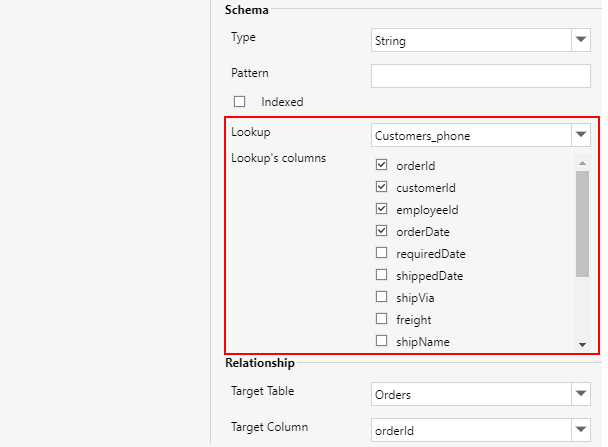
通常、リレーションシップ名をルックアップとして設定する場合、関連する列もスキーマの ルックアップの列オプションの下に表示されます。 TableSheet の複数列ドロップダウンに表示したい任意の列でチェックを付けることができます。

次の例では、テーブルシートの「address」列にリレーションシップ名「Customer_phone」をルックアップとして追加します。 「address」 列にはボタンが追加され、クリックすると、ルックアップの列オプションから選択した列を含む複数列のドロップダウンが表示されます。