実用例サンプル
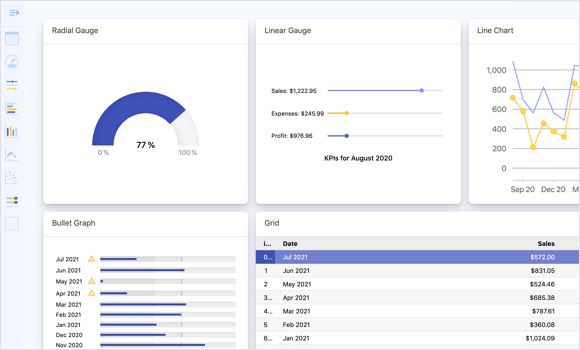
動的ダッシュボード
フレームワーク:
angular
purejs
react
vue
vue3
カスタマイズ可能な動的ダッシュボードでWijmoコントロールを使用する方法を示します。
最初にタイルタイプを選択し、次にボタンをクリックして新しいタイルをダッシュボードに追加します。
マウスを使用してタイルを別の位置にドラッグします。各タイルの右上隅にある閉じるボタンをクリックすると、そのタイルがダッシュボードから削除されます。
このサンプルは、DragDropTouchクラスを使用して、タッチやマウスでタイルをドラッグできるようにします。DragDropTouchクラスは、DragDropTouchサンプルからコピーされています。詳細については、このサンプル内に記載されています。
タイルフレームとタイルコンテンツはコンポーネントとして定義されるため、新しいタイルタイプを簡単に作成してカスタマイズできます。