カスタム関数
概要
ActiveReportsJSでは、計算の実行、数字や日付の書式設定、条件付き書式の適用など、様々なタスクに使用できる多様な式が提供されます。ただし、いくつかのシナリオでは、これら用意している式の性能を超える関数が必要になる場合があります。また、複雑な数学的演算を実行したり、高度な条件付き書式を実装したり、レポート全体で同じコードを再利用することでDRY原則(Don't Repeat Yourself)を維持する必要がある場合があります。
このような場合は、ActiveReportsJSのカスタム関数を使用できます。
カスタム関数の作成
カスタム関数をレポートに組み込む前に、コードを作成する必要があります。コードを作成するときは、次の点に注意してください。
JavaScriptの関数で文字列を分割します。
各機能が単一の目的を果たすように構成されるべきです。
非同期関数はサポートされていないため、各関数は同期関数である必要があります。
すべての関数は純粋関数である必要があり、出力は入力のみに依存していることを意味します。
以下のサンプルコードは、そのような関数の例であり、数値の大きさに応じて通貨形式に変換します。この例は、単一のタスクを実行する同期の純粋関数を表します。
function formatCurrencyValue(value) {
let currencySymbol = '$';
if (value >= 1000000000) {
return currencySymbol + (value / 1000000000).toFixed(1) + 'B';
} else if (value >= 1000000) {
return currencySymbol + (value / 1000000).toFixed(1) + 'M';
} else if (value >= 1000) {
return currencySymbol + (value / 1000).toFixed(1) + 'K';
} else {
return currencySymbol + value.toFixed(1);
}
}カスタム関数の組み込み
CoreオブジェクトのregisterFunctionsメソッドを使用して、アプリケーションでカスタム関数を登録します。このメソッドは、次の構造を持つカスタム関数定義の配列を受け取ります。
{
name: <関数を呼び出す名前>,
body: <関数の定義>,
info: {
description: <式エディタに表示される関数の説明>,
example: <式エディタに表示される関数の呼び出しの例>,
syntax: <式エディタに表示される関数の構文>
}
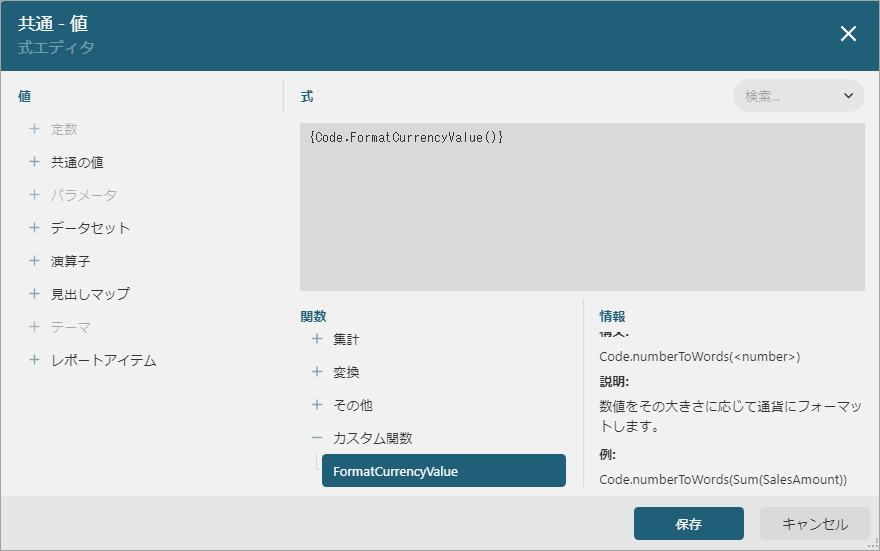
}infoオブジェクトはオプションであり、Webデザイナコンポーネントにカスタム関数を使用できるようにする場合にのみ設定します。登録された関数は、式エディタの[関数]セクションで[カスタム関数]に表示されます。

以下のサンプルコードは、上記に説明したformatCurrencyValue関数のカスタム関数定義の例です。
var customCode = [
{
name: 'FormatCurrencyValue',
body: formatCurrencyValue,
info: {
description: '数値をその大きさに応じて通貨にフォーマットします。',
example: 'Code.FormatCurrencyValue(Sum(SalesAmount))',
syntax: 'Code.FormatCurrencyValue(<number>)'
}
}
]以下は、JavaScriptアプリケーションにカスタム関数を登録する方法を示します。
<script src="https://cdn.mescius.com/activereportsjs/%cdn_scripts_version%/dist/ar-js-core.js"></script>
<script>
MESCIUS.ActiveReportsJS.Core.CustomCode.registerFunctions(customCode);
</script> コードモジュールを使用してビルドされたアプリケーションでは、次のようなコードになります。
import { Core } from "@mescius/activereportsjs";
Core.CustomCode.registerFunctions(customCode); デザイナアプリでカスタム関数を使用する
単体のデザイナ内でカスタム関数を使用するには、ディレクトリにcustomCode.jsonファイルを作成します。
Windows:
%AppData%\ActiveReportsJS Designer\MacOS:
~/Library/Application Support/ActiveReportsJS Designer/Linux:
~/.config/ActiveReportsJS Designer/
カスタム関数をJSON形式にシリアル化し、customCode.jsonファイルにfunctionsオブジェクト内で保存します。
{
"functions": [
{
"name": "FormatCurrencyValue",
"body": "function(value) {let currencySymbol = '$'; if (value >= 1000000000) {return currencySymbol + (value / 1000000000).toFixed(1) + 'B';} else if (value >= 1000000) {return currencySymbol + (value / 1000000).toFixed(1) + 'M';} else if (value >= 1000) {return currencySymbol + (value / 1000).toFixed(1) + 'K';} else {return currencySymbol + value.toFixed(1);}}",
"info": {
"description": "数値をその大きさに応じて通貨にフォーマットします。",
"example": "Code.FormatCurrencyValue(Sum(SalesAmount))",
"syntax": "Code.FormatCurrencyValue(<number>)"
}
}
]
}サードパーティのライブラリは単体のデザイナではサポートされていないため、これらのライブラリを使用するカスタム関数は動作しません。
