TextBox
TextBox レポートコントロールを使用すると、静的または動的なテキストをレポートに表示することができます。
TextBoxの追加
TextBox コントロールをレポートに追加するには、ツールボックスの TextBox コントロールをダブルクリックするか、デザイン面やBandedListのバンドなどの他のコンテナにドラッグ&ドロップします。
TextBoxコントローをレポートに追加する方法を見る

データフィールドの式
データセットからレポート面のフィールドをドラッグして、レポート面上にドロップした場合、TextBoxコントロールとその式は自動的に作成されます。作成される式のタイプは、ドロップ先のコンテキストに依存します。次の表では、SalesAmountフィールドをレポート上にドラッグした場合を例として、作成されるいくつかの式を説明します。
コンテキスト | 式 | 実行時の動作 |
|---|---|---|
直接レポート面上 | =Sum(Fields!SalesAmount.Value) | データセット全体の売上額の集計を表示します。 |
Listデータ領域 | =Fields!SalesAmount.Value | ページに表示されるリストのデータの各行の値を表示します。 |
BandedListデータ領域、ヘッダやフッタバンド | =Sum(Fields!SalesAmount.Value) | BandedListに関連付けるデータセットの売上額の集計を表示します。 |
BandedListデータ領域、詳細バンド | =Fields!SalesAmount.Value | ページに表示されるリストのデータの各行の値を表示します。 |
BandedListデータ領域、グループヘッダやフッタバンド | =Sum(Fields!SalesAmount.Value) | グループ化のため売上額の集計を表示します。 |
Tableデータ領域、ヘッダやフッタ行 | =Sum(Fields!SalesAmount.Value) | Tableに関連付けるデータセットの売上額の集計を表示します。 |
Tableデータ領域、詳細行 | =Fields!SalesAmount.Value | ページに表示されるリストのデータの各行のため値を表示します。 |
Tableデータ領域、グループヘッダやフッタ行 | =Sum(Fields!SalesAmount.Value) | グループ化のため売上額の集計を表示します。 |
Tablixデータ領域、コーナーセル | none | Tablixに関連付けるデータセットの売上額の集計を表示します。 |
Tablixデータ領域、列ヘッダセル | =Fields!SalesAmount.Value | 右側に表示されるデータの各行の新しい列では、一番上に値を表示します。 |
Tablixデータ領域、行ヘッダセル | =Fields!SalesAmount.Value | ページに表示されるデータの各行に対して、新しい行の左側に値を表示します。 |
Tablixデータ領域、詳細セル | =Sum(Fields!SalesAmount.Value) | 列と行が交わるセルに、売上額の集計を表示します。 |
プロパティの多くに用意されている <式...> オプションをクリックすると、[ 式エディタ ]ダイアログが表示されます。また、TextBoxコントロールのコンテキストメニューから式エディターにアクセスすることもできます。
基本的な構成設定
TextBoxコントロールの一般的な構成設定には、基本プロパティ、スタイルプロパティ、テキストプロパティ、および表示プロパティが含まれます。
内容
値: テキストボックスに表示される内容を設定する式です。数値や日付など、テキスト以外の値を設定することができます。
表示形式: 値 に適用されて、テキストを生成する式です。 ActiveReportsJS は、数値書式文字列に対して.NET規則に従います。
日付と時刻の書式を設定するには、[データセットのフィールド]セクションにリストされているトークンを使用できます。
メモ: 表示形式は言語に依存し、 [言語] プロパティによって決定されます。設定されていない場合、ブラウザの言語設定が使用されます。
対話的な操作
[アクション] プロパティ:プレビュー時にテキストボックスをクリックしたときに発生する対話的な機能を決定します。
[トグルの初期状態] 式:他のレポートコントロールの動的な表示を切り替えるテキストボックスの初期アイコンを設定します。レポート項目が最初に表示されている場合、 [トグルの初期状態] を 「展開」 に設定できます。
レイアウト
1ページ内に収める: テキストボックスを1ページ内に収めて表示します。
内容に応じて縮小: 内容が必要とするよりも多くの使用可能なスペースがある場合、テキストボックスの高さを縮小するかどうかを示します。
内容に応じて拡大: 内容に合わせて、テキストボックスの高さを拡大するかどうかを示します。
縮小して全体表示: レポートコントロールのサイズに合わせるように、テキストボックスが内容のフォントサイズを縮小するかどうかを示す式です。
最小縮小率: 元のフォントサイズに対する縮小されたフォントサイズの比率の下限を設定する式です。たとえば、 「50%」 に設定されている場合、縮小されたフォントサイズは元のフォントサイズの半分以上にすることができます。
角度: テキストのベースラインを基準にした角度でテキストの回転を定義する数値です。
ユーザー定義の並べ替え
このセクションのプロパティを設定すると、テキストボックスの右側に並べ替えアイコンが追加され、実行時にデータを並び替えることができます。 [ユーザー定義の並べ替え] セクションのプロパティを設定する方法については、次のトピックを参照してください。
テキストの均等割付
TextBoxコントロールの TextJustify プロパティを使用し、コントロール内にあるテキストの均等割付を設定することができます。このプロパティでは、次のオプションを使用することができます。
Auto: 行の末尾にあるスペースは、Microsoft Wordの位置揃えと同様に、行の他の文字に割り当てられます。これは、デフォルト値です。
Distribute: 最後の行以外に文字間隔と単語間隔を調整して均等割付とします。
DistributeAllLines: 段落の最後の行を含む全ての行で、文字間隔と単語間隔を調整して均等割付とします。
複数行の表示
コントロール内に複数行のテキストを表示することができます。TextBoxコントロールが編集モードでは、[Enter]キー、または[Shift]+[Enter]キーを使用して、選択した位置に改行を挿入することができます。また、コントロールの Value プロパティで提供される[式エディタ]を使用して改行を挿入することも可能です。
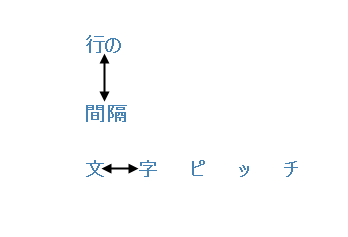
行間と文字ピッチ

エクスポートまたは印刷する際にレポート出力を表示するには、 Line Spacing プロパティと Character Spacing プロパティを使用して、文字ピッチおよび行間を設定することができます。 行間隔を視覚化するには、TextBoxコントロールに複数の行が必要です。
縮小して全体を表示する

ShrinkToFit プロパティを設定することにより、表示する文字数に応じて自動的にフォントサイズを縮小することができます。これにより、レポートをプレビュー、印刷、またはエクスポートする際に、フォントサイズが実行時に縮小して表示されます。
ShrinkToFit プロパティと共に他の書式設定のプロパティを使用することもできます。
CanGrow 、 ShrinkToFit の両方を「True」に設定する場合、 CanGrow 、 ShrinkToFit の両方を「True」に設定する場合、 CanGrow の設定は無視され、 ShrinkToFit のみが適用されます。
WritingMode プロパティが 「tb-rl」(上から下、右から左)に設定されている場合、 ShrinkToFit プロパティは動作しません。
データ領域またはレポートヘッダー/フッターのページ番号に関する共通の値は、TextBoxの ShrinkToFit プロパティをTrueに設定している場合でも、エクスポートされたファイル(HTMLおよびExcel)上ではフォントサイズが縮小されません。
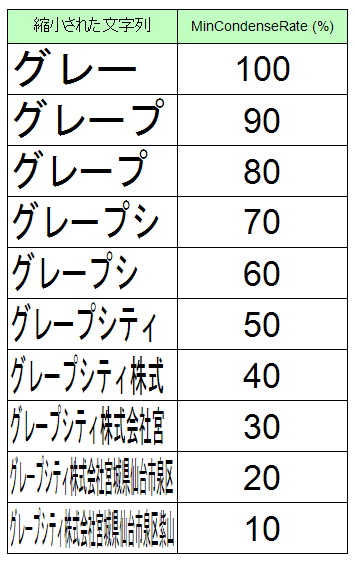
長体(テキスト幅の自動縮小)

MinCondenseRate プロパティを使用して、ユーザーはテキストの幅をコントロールの幅内に収まるように縮小することができます。このプロパティの使用により、
テキストのサイズが水平方向に圧縮され、テキスト内のすべての文字と文字間隔が同じ比率で縮小されます。一方、 ShrinkToFit プロパティでは、テキストの高さと幅両方が圧縮されます。
テキストが複数の行にわたる場合、テキストの幅が一番長い行をもとにして、圧縮されます。テキストの幅が最小比率で圧縮されてもコントロール内の幅に収まらない場合は、改行は WrapMode プロパティの設定に応じてテキストの任意の場所に挿入されます。
MinCondenseRate プロパティのデフォルトの値は100(パーセント)で、使用可能な範囲は10から100の間(自然数のみ)です。 MinCondenseRate (最小凝縮率)プロパティが指定されている場合、次のプロパティは無視されます。
Angle
Shrink To Fit
Vertical Align
Writing Mode
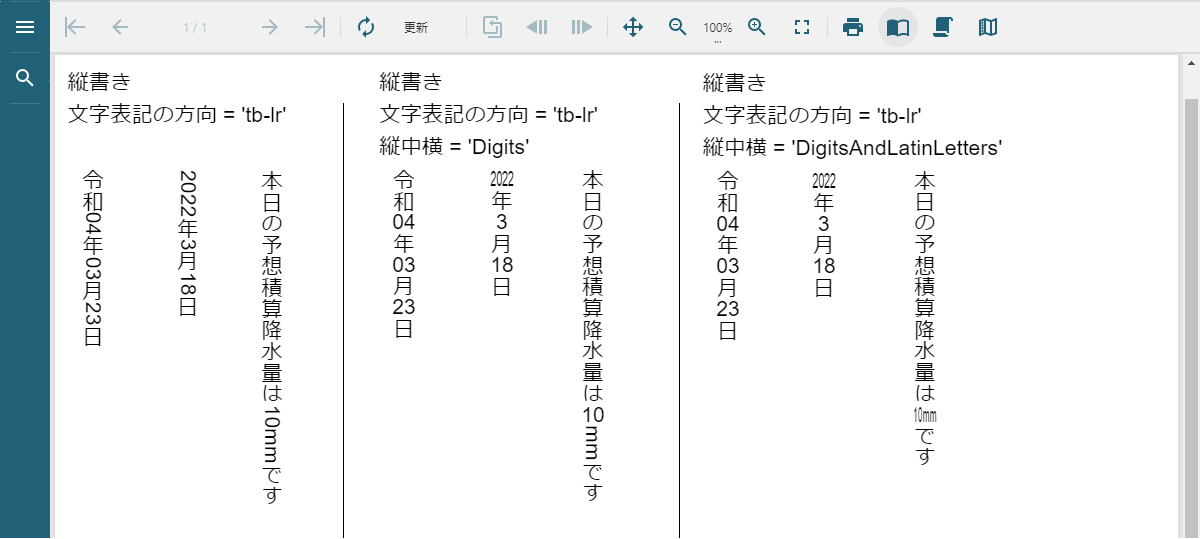
縦中横
TextBoxコントロールにて、文字表記の方向プロパティに"tb-rl"を設定することで縦書きを行うことができます。その際、数字および単位に使用する一部英字の表示が、文字表記の方向に合わせて横向きに変わってしまっていましたが、縦中横プロパティを設定することで数字のみ、または数字と単位を縦書きにすることが可能です。
Digits: 数字を縦書きに合わせて表示方向を変更します。
DigitsAndLatinLetters: 数字と連続する英字を縦書きに合わせて表示方向を変更します。

主なプロパティ
共通
名前: レポートアイテムの名前。
値: テキストボックスに値が表示されるフィールド、定数、または式。
アクション
種類: アクションのタイプを設定します。
種類が「Jump to Report」の場合に以下プロパティが設定できます。
レポートに移動: クリックした際に表示するレポートを設定します。
種類が「Jump to Bookmark」の場合に以下プロパティが設定できます。
ブックマークに移動: クリックした際に表示するブックマークを設定します。
種類が「Jump to URL」の場合に以下プロパティが設定できます。
URLに移動: クリックした際に移動するURLを設定します。
背景
背景色: 背景の色を示すカラー名またはHEX値です。
画像: レポートアイテムの背景画像です。
罫線
幅: 境界線の幅。
スタイル: 境界線の線種。
色: 境界線の色を示すカラー名またはHEX値。
テキスト
色: テキストの色を示すカラー名またはHEX値。
フォント名: テキストのレンダリングに使用されるフォント。
サイズ: フォントサイズを設定します。
スタイル: フォントスタイルを設定します。
太さ: フォントの太さを設定します。
文字飾り: テキストの下、上、または中央に線を追加します。
水平方向の整列: テキストの水平方向の配置。
均等割付: TextAlignをJustifyに設定して、テキストの位置揃え方法を設定します。
垂直方向の整列: テキストの垂直方向の配置。
文字列の折り返し: テキストラップモードを示します。
行間: 複数の行がある場合のテキストの間隔を設定します。
文字ピッチ: 文字の間隔。
表示形式: 日付および数値のレンダリングに使用される書式設定文字列。
角度: テキストを反時計回りに回転させる度数。負の値は時計回りの回答を示します。
縮小して全体表示: テキストボックスで、サイズ固定のコントロールに合わせてテキストを縮小させるかどうかを選択します。
最小縮小率: テキストを水平方向に縮小する際の最小縮小率をパーセンテージで指定します。値は10~100の間である必要があります。
位置とサイズ
左: コンテナを基準としたレポートアイテムの左上端の位置。
上: コンテナを基準としたレポートアイテムの左上端の位置。
幅: レポートアイテムのサイズ。
高さ: レポートアイテムのサイズ。
レイアウト
スタイル: レポートアイテムのスタイル名を参照または設定します。
パディング: テキストまたはグラフィックとレポートアイテムの端との間に配置するパディングの量。
レイヤー名: 含まれるレイヤーの名前。
1ページ内に収める: テキストボックスを1ページ内に収めて表示します。
Zインデックス: コントロール同士の重なりの優先順位を設定します。
自動でマージ: 実行時にテーブルセルを結合します。代わりに、柔軟な方法である静的列を使用したTablixデータ領域を使用することをお勧めします。
表示
非表示: レポートアイテムを表示するか非表示にするかを示します。
トグルスイッチにする項目: レポートアイテムを表示するか非表示にするかを示します。
トグルの初期状態: テキストボックスが別のレポートアイテムのトグルアイテムである場合の、トグル画像の初期状態を選択します。
ユーザー定義の並べ替え
並べ替え: テキストボックスで表示およびエンドユーザー制御を行い、対話式の並べ替えを可能にする必要があることを示します。
並べ替え式のスコープ: 並べ替え式を適用する範囲(データ領域やグループ)を設定します。
並べ替えの対象: 並べ替え式を適用する対象(データ領域やグループ)を設定します。
インターナショナル
方向: テキストの書き込みが左から右と右から左のどちらの方向に行われるかを示します。
言語: テキストの主要言語を選択します。
文字表記の方向: テキストの書き込みが水平と垂直のどちらの方向に行われるかを示します。
その他
ツールチップ: HTMLレポートにTITLEまたはALT属性を含めるために使用されるレポートアイテムのテキストラベル。
ラベル: 見出しマップラベルおよび検索の機能用のレポートアイテムのインスタンスを識別するラベル。
ブックマークID: [ブックマークにジャンプ]のアクションのターゲットを指定するアンカー。
見出しレベル: テキストボックスの見出しマップレベルを設定します。
使用例
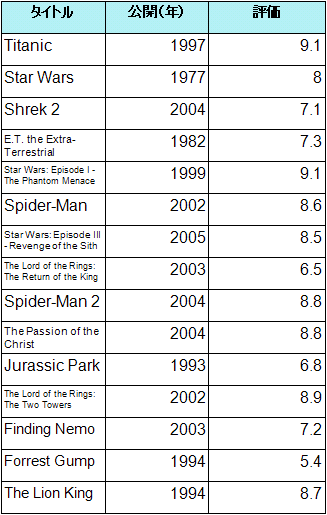
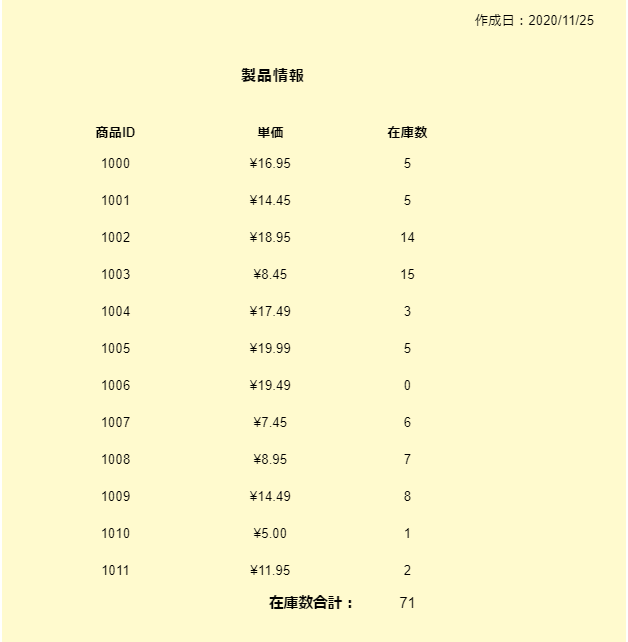
次の例では、 TextBox コントロールを使用して、価格、在庫数、および在庫数合計を表示するレポートを作成する方法を示します。また、テキストボックスを含める、および各行のデータを表示するために、 BandedList データ領域を使用しています。最終的には次の画像のようなレポートとなります。

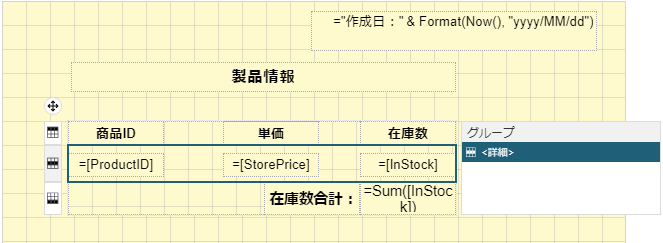
BandedListデータ領域をデザイン面上にドラッグ&ドロップします。
データセットから、 [ProductID] 、 [StorePrice] 、および [InStock] のフィールドをドラッグして BandedList データ領域の詳細行にドロップします。これらのフィールドはテキストボックスにバインドされます。
詳細行のテキストボックスに表示するデータにラベルを提供するために、3つの TextBox コントロールを BandedList データ領域の詳細行にドラッグ&ドロップし、それぞれの[値]プロパティを「商品ID」、「単価」、および「在庫数」に設定します。
在庫数の合計を表示するために、2つの TextBox コントロールを BandedList データ領域のフッタ行にドラッグ&ドロップし、次のようにプロパティを設定します。
TextBox1:[値]プロパティに 「在庫数合計:」 とテキストを入力します。これはバインドされていないテキストボックスです。
TextBox2:[値]プロパティに「
=Sum(Fields!InStock.Value)」の式を入力します。この式は、在庫数の合計値を計算します。
レポートにタイトルを追加するには、デザイン面上に TextBox コントロールをドラッグして上部中央にドロップします。タイトルのテキストは、 [値] プロパティに入力するか、テキストボックス内に直接入力します。たとえば、 「製品情報」 とテキストを入力します。
レポートの作成日を追加するには、レポートの右上隅に TextBox コントロールをドラッグ&ドロップし、 [値] プロパティをに「
="作成日:" & Format(Now(), "yyyy/MM/dd")」の式を入力します。レポートに配置する各コントロールのサイズや位置を調整して、レポートの外観をカスタマイズします。

レポートをプレビューします。
