概要
概要
MultiRowコントロールは、従来のグリッドレイアウトを拡張し、複数の行を使用して各データ項目を表現します。
機能
設定
このビューでは、1レコードの表示に2行を使用します。レイアウトは、注文、顧客、運送業者の3つのグループに分かれています。
説明
MultiRowコントロールは、従来のグリッドレイアウトを拡張し、複数の行を使用して各データ項目を表現します。
MultiRowコントロールでは、他の従来のグリッドと同様に、表形式でデータを表示して編集できます。ただし、MultiRowでは、従来のグリッドと異なり、各データ項目を複数の行に連結してフォーム状のインタフェースを作成し、最小限の水平スクロールで多くの列を表示することができます。
MultiRowコントロールはFlexGridコントロールの拡張コントロールです。FlexGridの使用方法を知っていれば、すぐにMultiRowを使用できます。新しい重要なプロパティは、グリッド行とセルのレイアウトを記述するLayoutDefinitionオブジェクトです。
MultiRowコントロールは、単に従来のグリッドの代わりに使用されるだけでなく、ある種の用途にぴったり合う特殊ツールです。
LayoutDefinition
LayoutDefinitionプロパティはグリッド内のセルのレイアウトを指定します。このプロパティには、セルグループオブジェクトのリストが含まれます。各セルグループは、グループが占める列の数と、各グループを構成するセルを指定します。
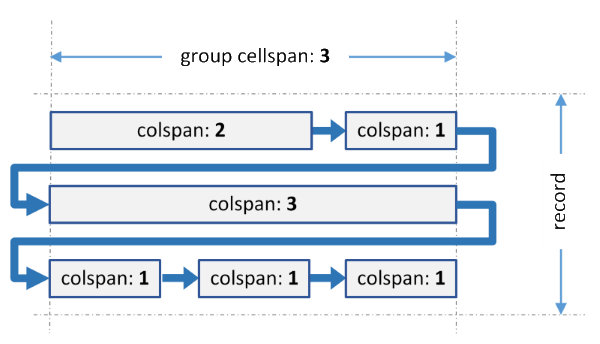
次の図は、セルグループがどのように解釈されてグリッドレイアウトになるかを示します。

このグループの幅はグリッド列3つ分です。その中に、さまざまな幅を持つ6つのセルが含まれます。レイアウトの生成時、グリッドは各行にできるだけ多くのセルを入れ、グループ幅に達すると次の行の先頭にセルを配置します。各行の最後のセルは、グループのColspan全体に自動的に拡大されます。この処理は、テキストを折り返して段落を作成する方法に似ています。
同じ処理がLayoutDefinitionオブジェクト内のすべてのグループに適用されます。
using Microsoft.AspNetCore.Mvc;
using System.Collections.Generic;
using MultiRowExplorer.Models;
using Microsoft.AspNetCore.Http;
using C1.Web.Mvc;
using C1.Web.Mvc.Serialization;
namespace MultiRowExplorer.Controllers
{
public partial class MultiRowController : Controller
{
private readonly ControlOptions _options = new ControlOptions
{
Options = new OptionDictionary
{
{"Layout Definition",new OptionItem{Values = new List<string> {"Traditional", "Compact", "Detailed"},CurrentValue = "Compact"}}
}
};
public ActionResult Index(IFormCollection collection)
{
_options.LoadPostData(collection);
ViewBag.DemoOptions = _options;
return View();
}
public ActionResult Index_Bind([C1JsonRequest] CollectionViewRequest<Orders.Order> requestData)
{
var model = Orders.GetOrders();
return this.C1Json(CollectionViewHelper.Read(requestData, model));
}
}
}
@model IEnumerable<Orders.Order>
@{
var cities = Orders.GetCities().ToValues();
ControlOptions optionsModel = ViewBag.DemoOptions;
ViewBag.DemoSettings = true;
var layoutDefinition = optionsModel.Options["Layout Definition"].CurrentValue;
}
@if (layoutDefinition == "Traditional")
{
<c1-multi-row id="ovMultiRowTraditional" class="multirow">
<c1-items-source read-action-url="@Url.Action("Index_Bind")"></c1-items-source>
<c1-multi-row-cell-group colspan="15">
<c1-multi-row-cell binding="Id" header="ID" class="id" />
<c1-multi-row-cell binding="Date" header="Ordered" />
<c1-multi-row-cell binding="ShippedDate" header="Shipped" />
<c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" />
<c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Customer" />
<c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" />
<c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City" datamap-editor="@C1.Web.Mvc.Grid.DataMapEditor.DropDownList">
<c1-data-map display-member-path="Value" selected-value-path="Value">
<c1-items-source source-collection="cities" />
</c1-data-map>
</c1-multi-row-cell>
<c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" />
<c1-multi-row-cell binding="Customer.Zip" name="CustomerZip" header="Zip" />
<c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" />
<c1-multi-row-cell binding="Customer.Phone" name="CustomerPhone" header="Customer Phone" />
<c1-multi-row-cell binding="Shipper.Name" name="ShipperName" header="Shipper" />
<c1-multi-row-cell binding="Shipper.Email" name="ShipperEmail" header="Shipper Email" class="email" />
<c1-multi-row-cell binding="Shipper.Phone" name="ShipperPhone" header="Shipper Phone" />
<c1-multi-row-cell binding="Shipper.Express" name="ShipperExpress" header="Express" />
</c1-multi-row-cell-group>
</c1-multi-row>
}
@if (layoutDefinition == "Compact")
{
<c1-multi-row id="ovMultiRowCompact" class="multirow">
<c1-items-source read-action-url="@Url.Action("Index_Bind")"></c1-items-source>
<c1-multi-row-cell-group header="Order" colspan="2">
<c1-multi-row-cell binding="Id" header="ID" width="150" class="id" />
<c1-multi-row-cell binding="Date" header="Ordered" width="150" />
<c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" />
<c1-multi-row-cell binding="ShippedDate" header="Shipped" />
</c1-multi-row-cell-group>
<c1-multi-row-cell-group header="Customer" colspan="3">
<c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Customer" width="200" />
<c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" />
<c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" />
<c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City" datamap-editor="@C1.Web.Mvc.Grid.DataMapEditor.DropDownList">
<c1-data-map display-member-path="Value" selected-value-path="Value">
<c1-items-source source-collection="cities" />
</c1-data-map>
</c1-multi-row-cell>
<c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" />
</c1-multi-row-cell-group>
<c1-multi-row-cell-group header="Shipper" colspan="2">
<c1-multi-row-cell binding="Shipper.Name" name="ShipperName" header="Shipper" colspan="2" />
<c1-multi-row-cell binding="Shipper.Email" name="ShipperEmail" header="Shipper Email" class="email" width="200" />
<c1-multi-row-cell binding="Shipper.Express" name="ShipperExpress" header="Express" width="100" />
</c1-multi-row-cell-group>
</c1-multi-row>
}
@if (layoutDefinition == "Detailed")
{
<c1-multi-row id="ovMultiRowDetailed" class="multirow">
<c1-items-source read-action-url="@Url.Action("Index_Bind")"></c1-items-source>
<c1-multi-row-cell-group header="Order" colspan="2">
<c1-multi-row-cell binding="Id" header="ID" class="id" colspan="2" />
<c1-multi-row-cell binding="Amount" header="Amount" format="c" class="amount" colspan="2" />
<c1-multi-row-cell binding="Date" header="Ordered" />
<c1-multi-row-cell binding="ShippedDate" header="Shipped" />
</c1-multi-row-cell-group>
<c1-multi-row-cell-group header="Customer" colspan="3">
<c1-multi-row-cell binding="Customer.Name" name="CustomerName" header="Customer" />
<c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="Customer Email" class="email" colspan="2" />
<c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="Address" colspan="2" />
<c1-multi-row-cell binding="Customer.Phone" name="CustomerPhone" header="Customer Phone" />
<c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="City" datamap-editor="@C1.Web.Mvc.Grid.DataMapEditor.DropDownList">
<c1-data-map display-member-path="Value" selected-value-path="Value">
<c1-items-source source-collection="cities" />
</c1-data-map>
</c1-multi-row-cell>
<c1-multi-row-cell binding="Customer.State" name="CustomerState" header="State" />
<c1-multi-row-cell binding="Customer.Zip" name="CustomerZip" header="Zip" />
</c1-multi-row-cell-group>
<c1-multi-row-cell-group header="Shipper">
<c1-multi-row-cell binding="Shipper.Name" name="ShipperName" header="Shipper" width="*" />
<c1-multi-row-cell binding="Shipper.Email" name="ShipperEmail" header="Shipper Email" class="email" />
<c1-multi-row-cell binding="Shipper.Express" name="ShipperExpress" header="Express" />
</c1-multi-row-cell-group>
</c1-multi-row>
}
@section Settings{
@await Html.PartialAsync("_OptionsMenu", optionsModel)
@if (layoutDefinition == "Traditional")
{
<p>@Html.Raw(MultiRowRes.Index_Text0)</p>
}
@if (layoutDefinition == "Compact")
{
<p>@Html.Raw(MultiRowRes.Index_Text1)</p>
}
@if (layoutDefinition == "Detailed")
{
<p>@Html.Raw(MultiRowRes.Index_Text2)</p>
}
}
@section Summary{
<p>@Html.Raw(MultiRowRes.Index_Text3)</p>
}
@section Description{
<p>@Html.Raw(MultiRowRes.Index_Text4)</p>
<p>@Html.Raw(MultiRowRes.Index_Text5)</p>
<p>@Html.Raw(MultiRowRes.Index_Text6)</p>
<p>@Html.Raw(MultiRowRes.Index_Text7)</p>
<h3 class="semi-bold">@Html.Raw(MultiRowRes.Index_Text12)</h3>
<p>@Html.Raw(MultiRowRes.Index_Text8)</p>
<p>
@Html.Raw(MultiRowRes.Index_Text9)
<img src="@Url.Content(MultiRowRes.Index_Text13)" />
</p>
<p>@Html.Raw(MultiRowRes.Index_Text10)</p>
<p>@Html.Raw(MultiRowRes.Index_Text11)</p>
}