- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
ヒストグラムスパークライン
ヒストグラムは、データセットの度数分布を表すために使用されます。SpreadJSでは、ヒストグラムスパークライン関数を使用してヒストグラムスパークラインを作成できます。

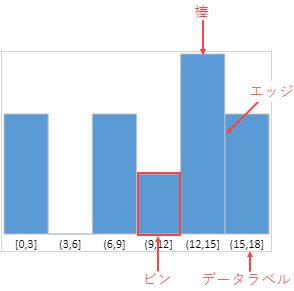
上の画像は、ヒストグラムスパークラインおよびその要素を表示します。
ビン: 指定された値の範囲のデータを含むデータコンテナです。
棒: 階級の度数を表します。棒の高さは次のように決定されます。
paintLabelオプションがtrueの場合:
(cellRowHeight - labelFontSize - 6px)その他:
(cellRowHeight - 6px)エッジ: 棒の境界線です。
データラベル: スパークラインで表示されるデータ範囲です。データラベルのフォントサイズが以下の式で計算されます。
Math.floor(cellRowHeight/3)フォントサイズが式より大きい場合、式以下の最大の整数がフォントサイズとして使用されます。
セルの高さがセル行の高さよりも小さい場合、フォントサイズは12pxです。
ヒストグラムスパークラインの種類
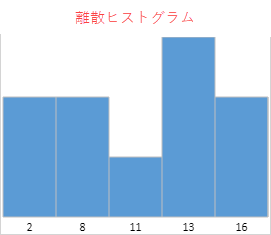
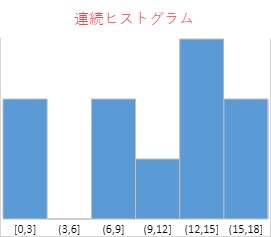
ヒストグラムのスパークラインは、以下に示すように、離散的または連続的に表示できます。
離散ヒストグラム | 連続ヒストグラム |
|---|---|
|
|
離散ヒストグラム は既存の値を取得することにより、データを離散的に(連続的な間隔なしで)表します。例えば、20、34、38。値が昇順で描画されます。
連続ヒストグラム は、連続値の範囲を取得することによってデータを表します。最初のビンの間隔は左閉と右閉であり、残りのビンのヒストグラム間隔は左開と右閉です。
下限は、次の式を使用して計算されます。
Math.floor(minValue/scale)*scale上限は、次の式を使用して計算されます。
Math.ceil(maxValue/scale)*scaleビン幅はデフォルトで「1」に設定されます。
スケールが0未満の場合、スパークラインは1に設定されます。
ヒストグラムの種類は、HistogramSparkline式の continuous オプションを使用して指定できます。ヒストグラムスパークライン式には次のオプションがあり、dataRangeのみが必須の引数です。
オプション | 説明 |
|---|---|
dataRange | データソースの範囲を指定します。範囲をサポートします。calc arrayおよびcalc referenceをサポートします。 |
continuous | trueの場合、スパークラインが連続ヒストグラムです。falseの場合、スパークラインが離散ヒストグラムです。 デフォルト値:true |
paintLabel | trueの場合、スパークラインがデータラベルをペイントします。デフォルト値:false |
scale | ビンの幅を指定します。ヒストグラムの種類が連続型の場合に役立ちます。デフォルト値:false |
barWidth | 棒の幅を指定します。 デフォルト値:1 棒幅 = auto calc width * barWidth 値の範囲:0 < 値 ≤ 1 |
barColor | 棒の色を指定します。デフォルト値:5B9BD5 CSS colorプロパティをサポートします。 |
labelFontStyle | データラベルのフォントのスタイルを指定します。デフォルト値:9pt Calibri CSS fontプロパティをサポートします。font-style、font-weight、font-size、font-familyをサポートします。 |
labelColor | データラベルのフォントの色を指定します。デフォルト値:黒色(#00000) CSS color文字列をサポートします。 |
edgeColor | エッジの色を指定します。デフォルト値:シルバー色(#C0C0C0) CSS colorプロパティをサポートします。 |
ヒストグラムスパークラインの式は、次のシンタックスがあります。
メモ
スパークラインのデフォルトパティングは3pxです。
カスタムフォントサイズがセル行の高さの3分の1を超える場合、paintLabelオプションはデータラベルを描画しません。
データラベルの幅のいずれかが棒の平均幅よりも大きい場合、データラベルはペイントされません。平均幅は、式(セル幅/棒数)によって決定されます。たとえば、セル幅が100pxの場合、スパークラインには5本の棒があります。棒の平均幅は20pxです。このスパークラインでは、データラベルの幅が20pxを超えると、データラベルはペイントされません。
データ範囲では、数値以外のタイプの値はすべて無視されます。
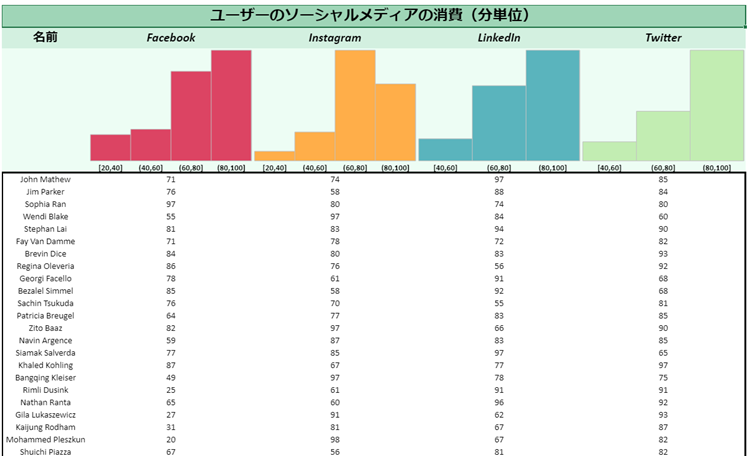
使用例
組織が毎週ユーザーによるソーシャルメディア消費の調査を実施したと考慮します。ヒストグラムのスパークラインは、その統計を示し、ユーザーがさまざまなソーシャルメディアプラットフォームで費やした時間に関する傾向を分析できます。

// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
spread.suspendPaint();
// シートを取得します。
var sheet1 = spread.sheets[0];
// sheetAreaOffsetオプションを設定します。
sheet1.options.sheetAreaOffset = { left: 1, top: 1 };
// グリッド線を非表示にします。
sheet1.options.gridline = { showVerticalGridline: false, showHorizontalGridline: false };
// 行ヘッダと列ヘッダを非表示にします。
sheet1.options.colHeaderVisible = false;
sheet1.options.rowHeaderVisible = false;
// 列の幅を設定します。
for (var i = 1; i < 5; i++)
sheet1.setColumnWidth(i, 265);
sheet1.setColumnWidth(0, 140);
// 行の高さを設定します。
sheet1.setRowHeight(0, 35, GC.Spread.Sheets.SheetArea.dataArea)
sheet1.setRowHeight(1, 35, GC.Spread.Sheets.SheetArea.dataArea)
sheet1.setRowHeight(2, 200, GC.Spread.Sheets.SheetArea.dataArea)
var dataArray =
[
["名前", "Facebook", "Instagram", "LinkedIn", "Twitter"]
];
var dataArray1 =
[
["John Mathew", 71, 74, 97, 85],
["Jim Parker", 76, 58, 88, 84],
["Sophia Ran", 97, 80, 74, 80],
["Wendi Blake", 55, 97, 84, 60],
["Stephan Lai", 81, 83, 94, 90],
["Fay Van Damme", 71, 78, 72, 82],
["Brevin Dice", 84, 80, 83, 93],
["Regina Oleveria", 86, 76, 56, 92],
["Georgi Facello", 78, 61, 91, 68],
["Bezalel Simmel", 85, 58, 92, 68],
["Sachin Tsukuda", 76, 70, 55, 81],
["Patricia Breugel", 64, 77, 83, 85],
["Zito Baaz", 82, 97, 66, 90],
["Navin Argence", 59, 87, 83, 85],
["Siamak Salverda", 77, 85, 97, 65],
["Khaled Kohling", 87, 67, 77, 97],
["Bangqing Kleiser", 49, 97, 78, 75],
["Rimli Dusink", 25, 61, 91, 91],
["Nathan Ranta", 65, 60, 96, 92],
["Gila Lukaszewicz", 27, 91, 62, 93],
["Kaijung Rodham", 31, 81, 67, 87],
["Mohammed Pleszkun", 20, 98, 67, 82],
["Shuichi Piazza", 67, 56, 81, 82],
["Katsuo Leuchs", 83, 74, 51, 42],
["Masanao Ducloy", 67, 64, 58, 73],
["Mihalis Crabtree", 80, 91, 57, 84],
["Danny Lenart", 92, 38, 99, 86],
["Yongqiao Dalton", 85, 61, 73, 81],
["Gaetan Veldwijk", 64, 52, 76, 72],
["Leszek Pulkowski", 95, 75, 64, 99],
["Weidon Gente", 77, 88, 77, 96],
["Krister Stranks", 72, 38, 89, 55],
["Ziyad Baaz", 89, 81, 83, 48],
["Ymte Perelgut", 67, 70, 97, 94],
["Tonia Butner", 99, 71, 87, 76],
["Shigeaki Narlikar", 78, 80, 80, 97],
["Ayakannu Beerel", 86, 61, 85, 81],
["Moni Bale", 60, 72, 71, 86],
["Manohar Heemskerk", 97, 60, 75, 78],
["Angus Swan", 33, 97, 99, 99],
["Christ Murtagh", 91, 76, 73, 80],
["Hilary Rodiger", 75, 64, 84, 54],
["Maren Baez", 45, 77, 86, 88],
["Greger Jahnichen", 98, 89, 81, 63],
["Ymte Duclos", 95, 83, 72, 72],
["Chenyi Hainaut", 81, 97, 99, 87],
["Kasidit Picel", 87, 80, 88, 80],
["Elrique Walstra", 96, 54, 38, 54],
["Adel Reghbati", 56, 88, 81, 88]
];
// データを設定します。
sheet1.setArray(1, 0, dataArray);
sheet1.setArray(3, 0, dataArray1);
sheet1.setValue(0, 0, "ユーザーのソーシャルメディアの消費(分単位)", GC.Spread.Sheets.SheetArea.dataArea);
// 配置を設定します。
sheet1.getRange(-1, 0, -1, 10).hAlign(GC.Spread.Sheets.HorizontalAlign.center);
sheet1.addSpan(0, 0, 1, 5, GC.Spread.Sheets.SheetArea.dataArea);
// HistogramSparkline数式を設定します。
sheet1.setFormula(2, 1, 'HISTOGRAMSPARKLINE(Sheet1!B4: B52, true, true, 20, 1, "#DC4463", "bold normal 10pt Calibri", "black")');
sheet1.setFormula(2, 2, 'HISTOGRAMSPARKLINE(Sheet1!C2: C50, true, true, 20, 1, "#FFAE49", "bold normal 10pt Calibri", "black")');
sheet1.setFormula(2, 3, 'HISTOGRAMSPARKLINE(Sheet1!D2: D50, true, true, 20, 1, "#5AB4BD", "bold normal 10pt Calibri", "black")');
sheet1.setFormula(2, 4, 'HISTOGRAMSPARKLINE(Sheet1!E2: E50, true, true, 20, 1, "#C2EDB2", "bold normal 10pt Calibri", "black")');
// 0行目のスタイルを設定します。
var style1 = new GC.Spread.Sheets.Style();
style1.font = "bold 24px Calibri";
style1.foreColor = "black";
style1.backColor = "#9FD5B7";
style1.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
style1.vAlign = GC.Spread.Sheets.VerticalAlign.center;
sheet1.setStyle(0, 0, style1, GC.Spread.Sheets.SheetArea.dataArea);
// 1行目のスタイルを設定します。
var style = new GC.Spread.Sheets.Style();
style.font = "bold italic 20px Calibri";
style.foreColor = "black";
style.backColor = "#D3F0E0";
style.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
style.vAlign = GC.Spread.Sheets.VerticalAlign.center;
for (var i = 0; i < 5; i++) {
sheet1.setStyle(1, i, style, GC.Spread.Sheets.SheetArea.dataArea);
}
// 2行目のスタイルを設定します。
var style2 = new GC.Spread.Sheets.Style();
style2.backColor = "#EDFDF4";
for (var i = 0; i < 5; i++)
sheet1.setStyle(2, i, style2, GC.Spread.Sheets.SheetArea.dataArea);
// dataAreaセルの境界線を設定します。
sheet1.getRange("A4:E52").setBorder(
new GC.Spread.Sheets.LineBorder("black", GC.Spread.Sheets.LineStyle.thick),
{ top: true, bottom: true, left: true, right: true }, GC.Spread.Sheets.SheetArea.dataArea);
spread.resumePaint();