テーブルシート
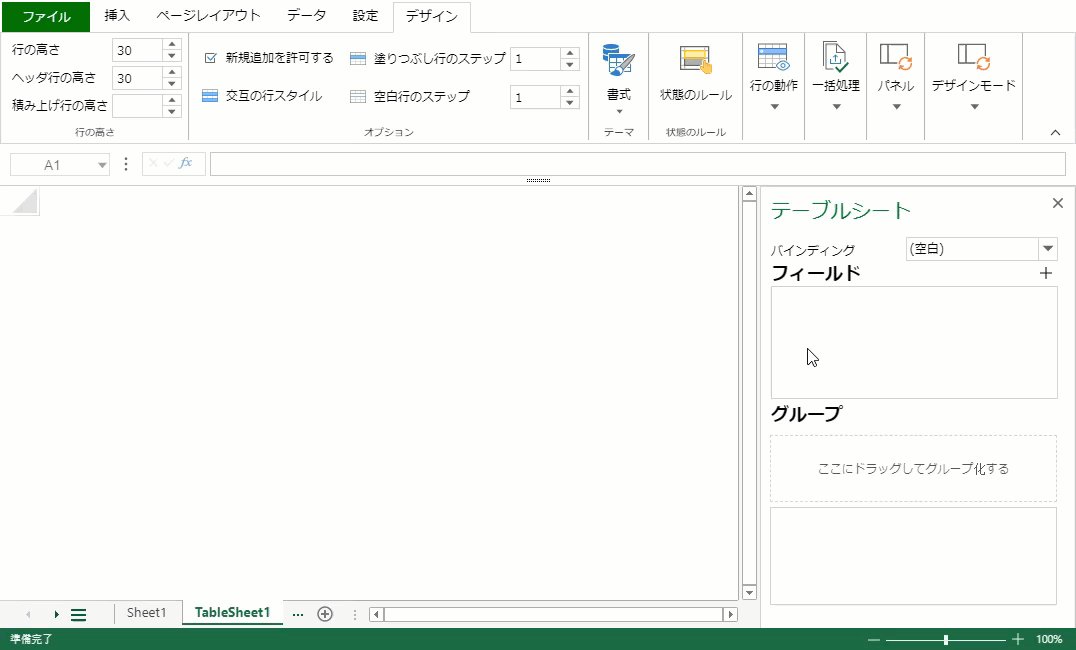
SpreadJSデザイナは、ブックにテーブルシートを追加する機能を提供します。[ テーブルシート ]ボタンは、[ 挿入 ]タブの[ テーブル ]グループにあります。[ テーブルシート ]ボタンをクリックすると、開いているブックに[テーブルシート]パネルが追加され、[デザイン]タブがアクティブになります。

[ データ ]タブの[ データバインディング ]グループの[ データソース ]ボタンをクリックして、データソースを作成できます。[データソース]シートが追加され、テーブルを追加することができ、CRUD(作成、読み取り、更新、削除) WebサービスのURLを設定することができます。

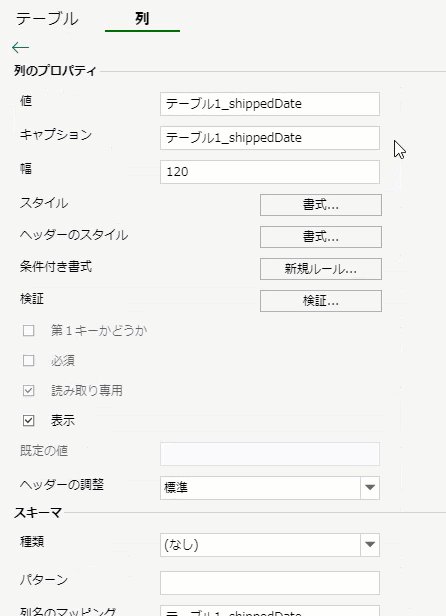
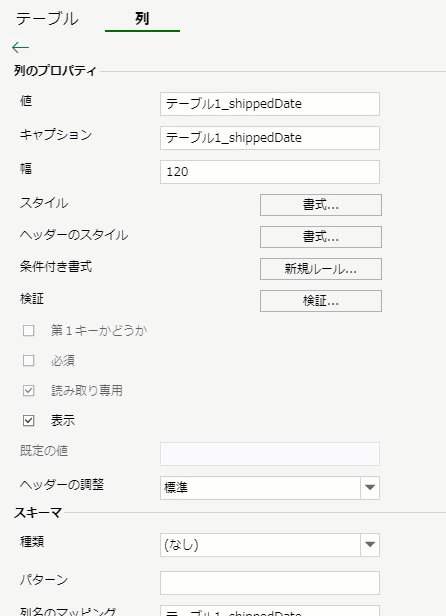
[データソース]シートの[列]タブでフィールド名をクリックすると、その列のプロパティやデータフィールドの属性を設定したり、関係を追加したりして、列アイテムを表示または編集できます。リストの最後にある「計算列の追加」をクリックして、計算列を追加することもできます。

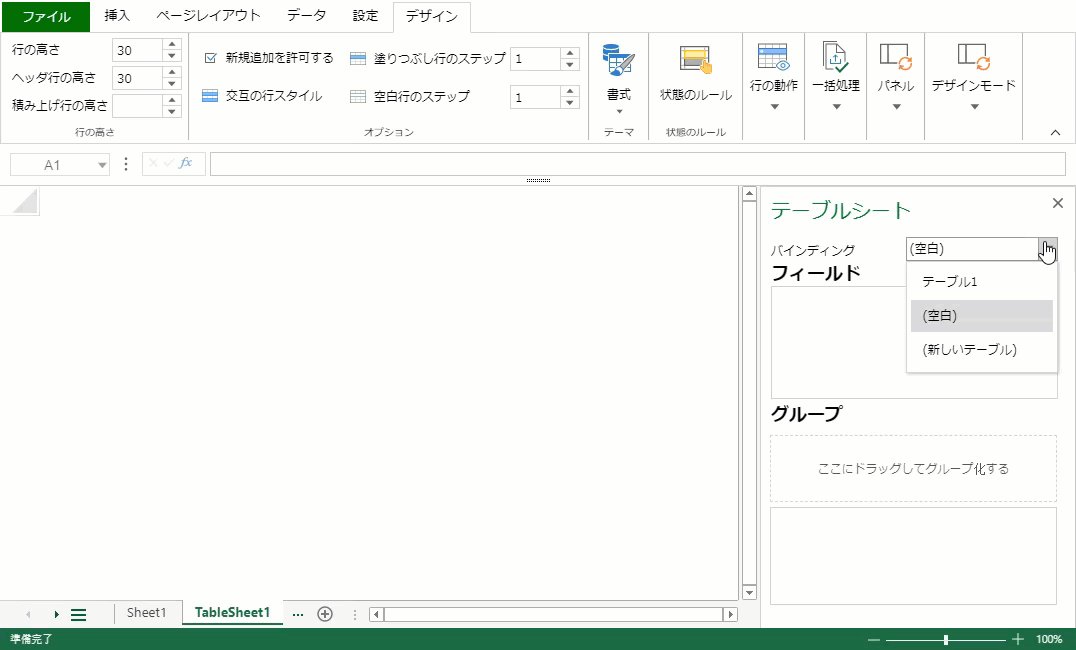
データソースを追加した後、テーブルシートを追加したシートに表示される[ テーブルシート ]パネルを使用して、データソースをテーブルシートにバインドすることができます。[ バインディング ] ドロップダウンから、追加したデータ ソースを選択します。また、「新しいテーブル」を選択すると、[ データソース ]ボタンによるデータソースの追加時と同様に新規にデータソースを作成することもできます。
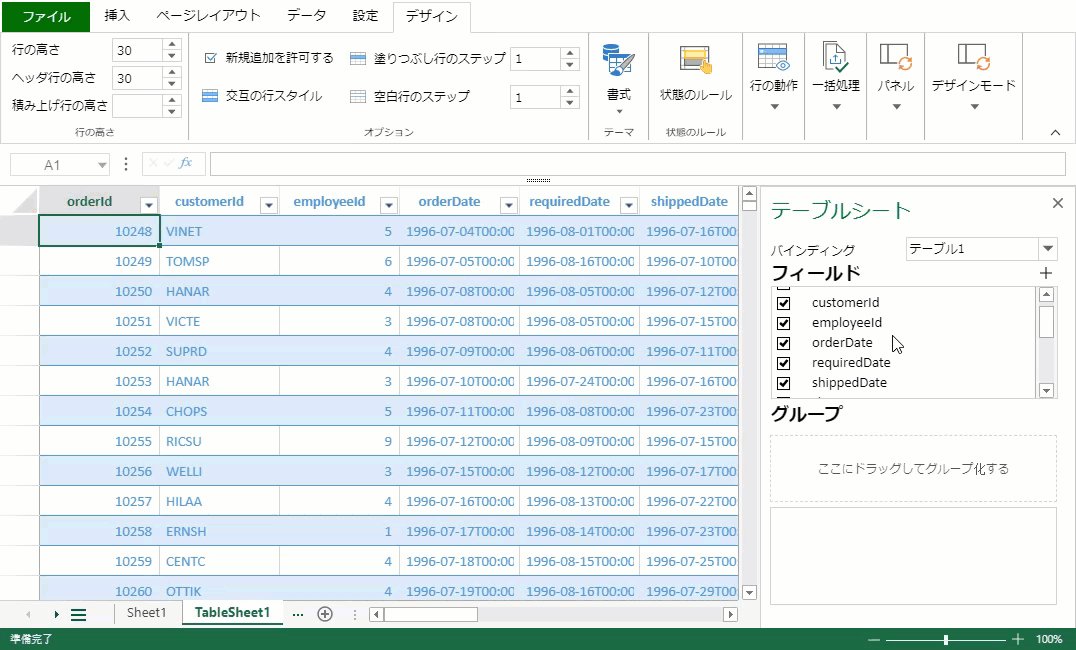
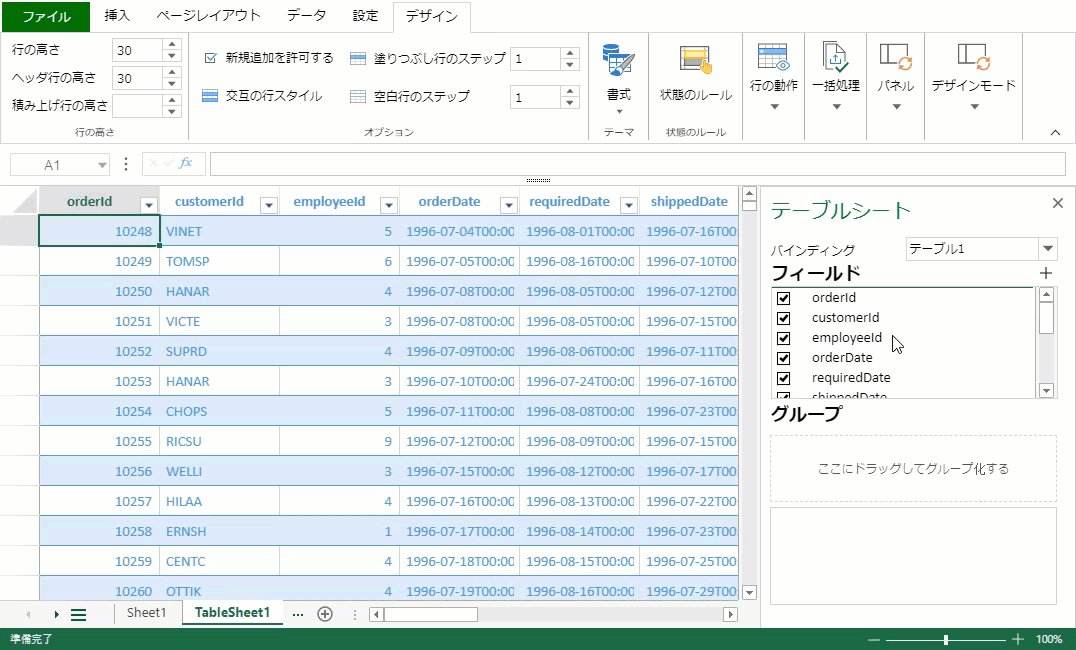
[ テーブルシート ]パネルの[フィールド]と[グループ]領域から、表示するフィールドやグループ化を設定することができます。 詳しくは、「テーブルシートの構成要素」を参照してください。

注意: データソース・シートは、SSJSONやExcelファイルにはエクスポートされませんが、テーブル・オプションを持つデータソース・テーブルはSSJSONに含まれます。
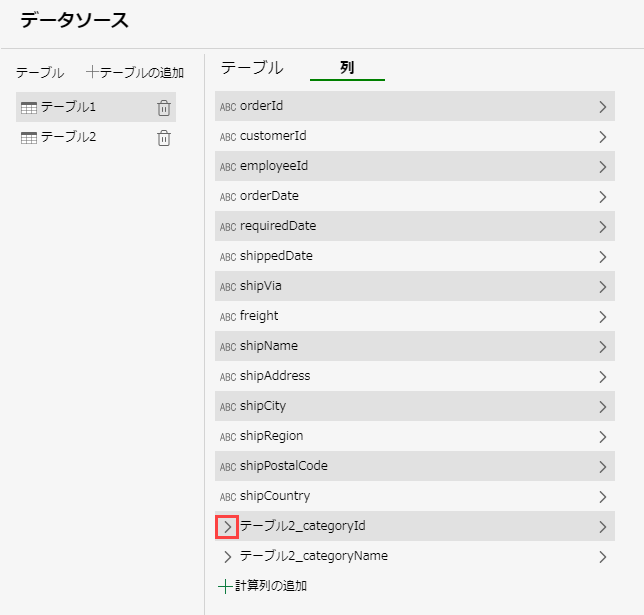
データソースの列にリレーションの表示
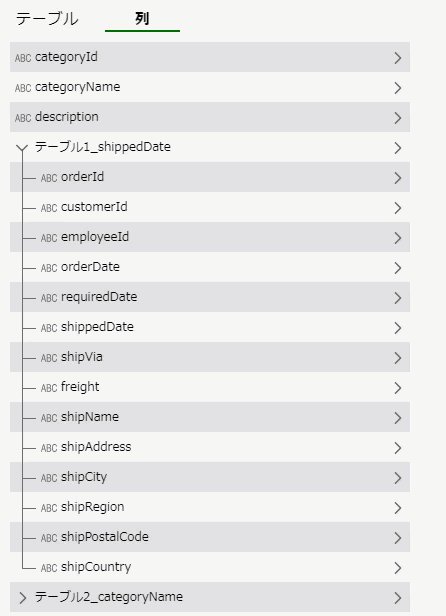
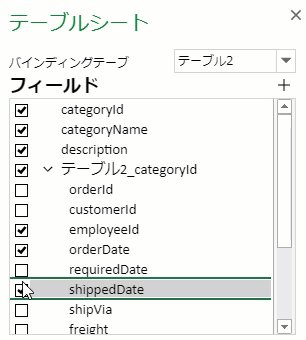
SpreadJS では、デザイナと実行時のテーブルシートパネルの両方で、リレーションをデータソースの「列」タブに列として表示できます。そのために、UIにはリレーション列名の横に展開/折りたたみボタンが用意されます。

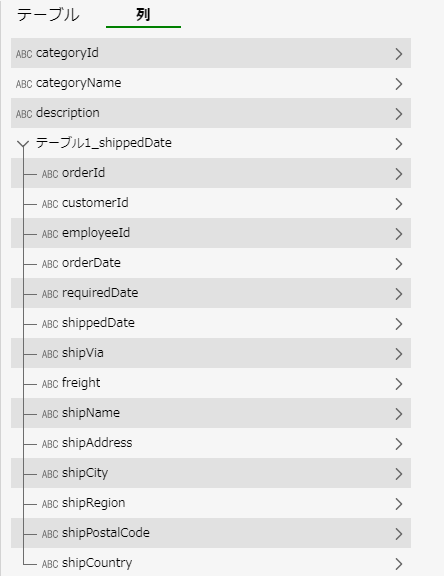
展開/折りたたみボタンをクリックして特定の列を表示/非表示にし、リレーション列の情報を表示することができます。 データソースの列を展開すると、ツリー構造で表示されます。列の展開/折りたたみが可能に、列表示を柔軟なツリー構造で対応できるようになり、SpreadJSデザイナはより一層ユーザーフレンドリーになっています。

次の図は、矢印ボタンをクリックしてリレーションの詳細を確認する方法を示します。

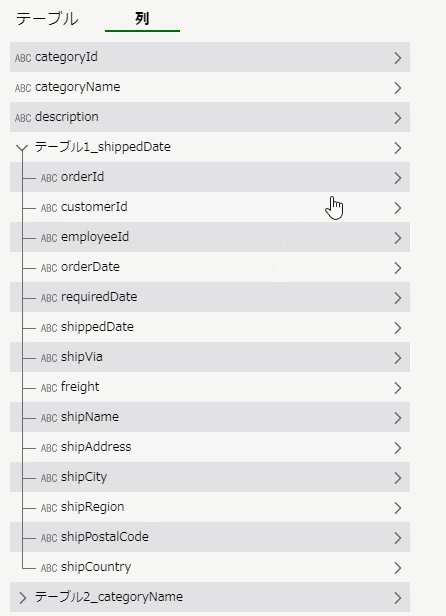
デザイナパネルにリレーションの表示
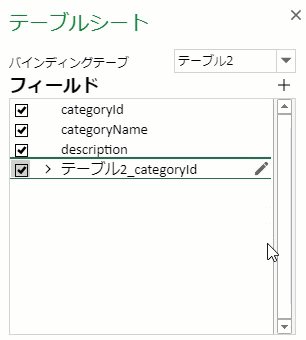
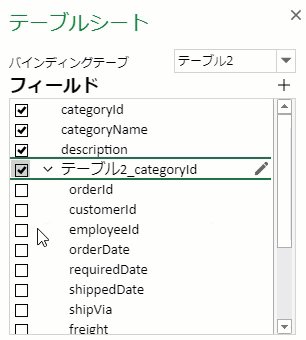
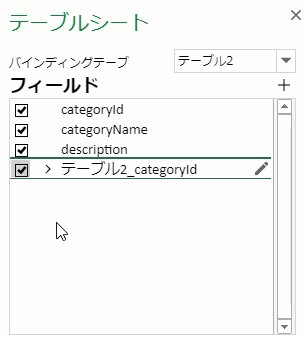
SpreadJSでは、テーブルシートのサイドパネルにもリレーションを表示します。UIをより簡潔になるために、サイドパネルで展開/折りたたみボタン付きのリレーション列名を表示します。そして、必要に応じてリレーション列を展開または折りたたむことができ、子を表示することが便利です。

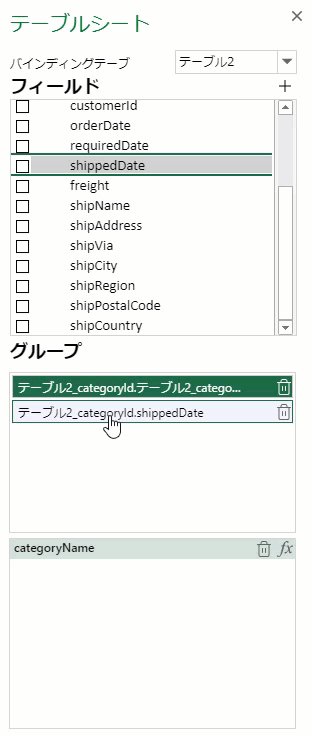
サイドパネルでは、ツリー構造を使用して親列のリレーションをよりわかりやすく表示します。また、テーブルシートの列にチェックボックスが用意されます。主リレーション列を選択すると、テーブルシートに列とその列が持つオブジェクトが追加されます。子列を選択すると、テーブルシートに選択された列が追加され、「リレーション列名. 子列名」の列名で階層関係を示します。
リレーション列のドラッグ&ドロップ
テーブルシートパネルのバインディングフィールドおよびグループにリレーション列をドラッグ&ドロップすることができます。
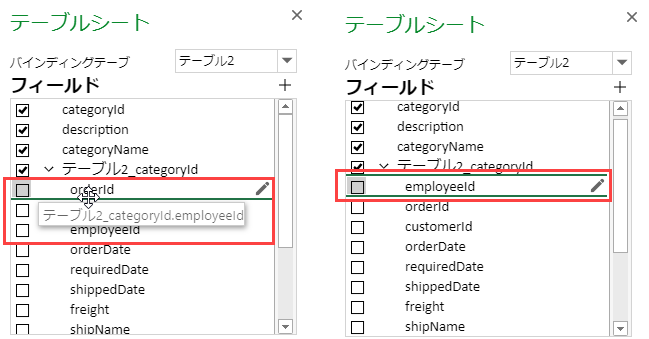
次の方法で、サイドパネルにリレーション列をドラッグ&ドロップします。
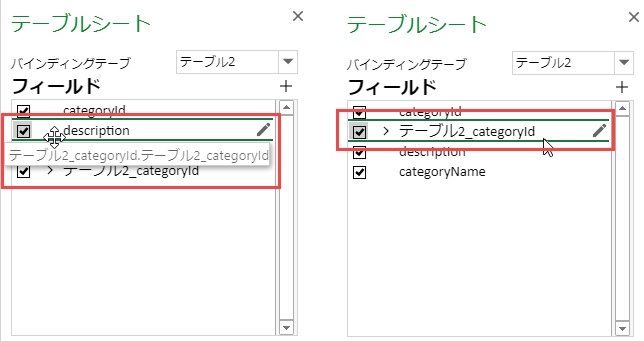
バインディングテーブルのフィールドにリレーション列をドラッグします。

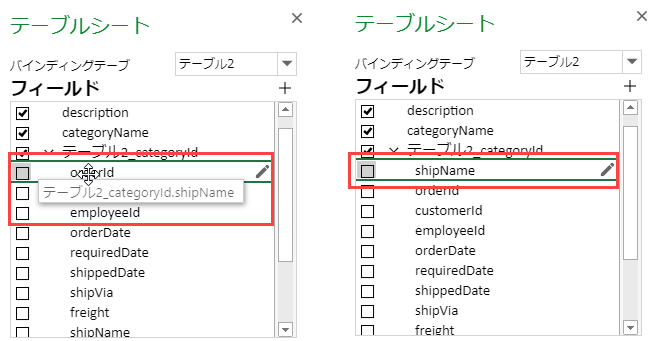
リレーション列の子ノードを外側にドラッグすると、子列が現在のリレーションの一番上に移動されます。

リレーション列内に子ノードをドラッグ&ドロップします。

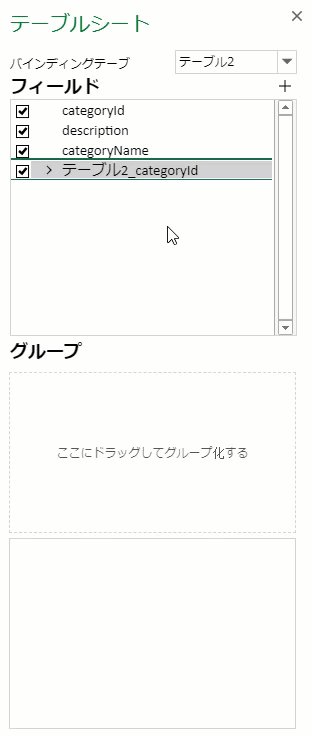
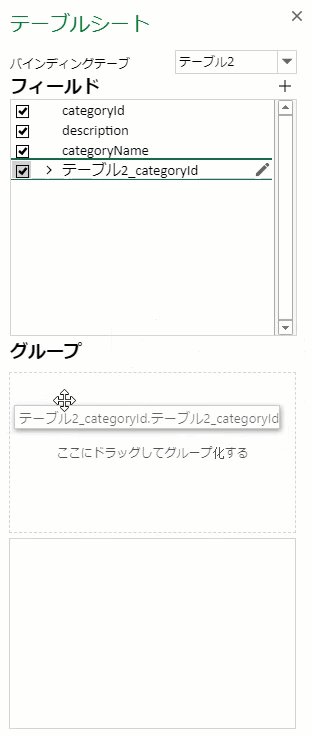
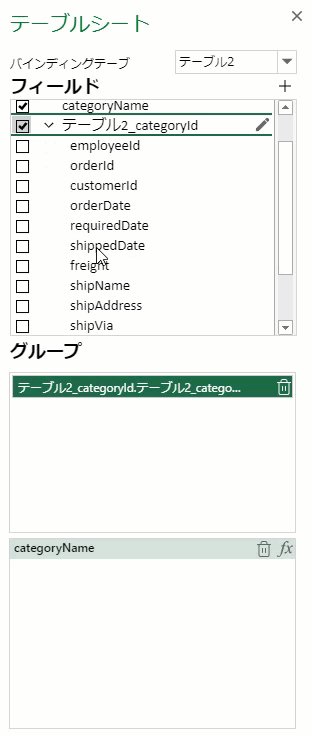
リレーション列をグループ領域にドラッグします。

図のように、ドラッグするときにグループ領域で列名が重複されないように、リレーション列名を使用します。
