カスタムコンポーネントの追加
リボンコンテナにカスタムのコンポーネントを追加することができます。リボンコンテナに jQuery UIの「DatePicker」コンポーネントを追加するには、次の手順を実行します。
HTMLの<head>タグにjQuery UIのライブラリの参照を追加します。
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
2. プロジェクトでカスタムコンポーネントのクラスを定義します。
```Javascript
// カスタムコンポーネントを追加します。
var DatePicker = defineCustomComponent();
//コンポーネントのクラス構造を定義します。
function defineCustomComponent() {
function DatePicker() {
GC.Spread.Sheets.Designer.AtomicComponentBase.call(this, ...arguments)
};
DatePicker.prototype = new GC.Spread.Sheets.Designer.AtomicComponentBase();
// この関数は、コンポーネントのinnerHTMLを定義するために使用されます。
DatePicker.prototype.getTemplate = function () {
return `
<div class="input-append date" style="margin-top: 35px;">
<input size="20" class ='form_date' type="text">
</div>
`;
}
// ホスト要素がDOMに追加されたため、イベントリスナーを追加できます。
DatePicker.prototype.onMounted = function (host) {
$(".form_date", host).datepicker();
// 日付ピッカーが変更された場合、valuechangedイベントを発生させます。
$(".form_date", host).change((e) => {
this.raiseValueChanged()
})
}
DatePicker.prototype.onValueChanged = function (prevValue, nextValue, host) {
$(".form_date", host).datepicker('setDate', (nextValue && nextValue.toLocaleString) ? nextValue.toLocaleString('ja-jp', { year: 'numeric', month: 'numeric', day: 'numeric' }) : "");
}
// この関数は、raiseValueChangedの後に呼び出されます。
DatePicker.prototype.updateValue = function (host) {
var value = $(".form_date", host).datepicker('getDate')
if (value) {
return new Date(value);
}
return null;
}
// 日付ピッカーを削除し、changeイベントを連結解除します。
DatePicker.prototype.onDestroy = function (host) {
$(".form_date", host).datepicker("destroy");
$(".form_date", host).unbind("change");
}
return DatePicker;
}
```3. DesignerクラスのRegisterComponentメソッドを使用して、デザイナにカスタムコンポーネントを登録します。
```JavaScript
// カスタムコンポーネントをデザイナに登録します。
GC.Spread.Sheets.Designer.Designer.RegisterComponent("DatePicker", DatePicker);
```4. プロジェクトでカスタムコンポーネントのコマンドを定義します。
```JavaScript
//カスタムコンポーネントコマンドの使用法-コマンドを実装します。
var date = initCommand();
//コマンドを実装します。
function initCommand() {
return {
title: "日付を設定する",
text: "日付を設定する",
commandName: "date",
type: 'DatePicker',
execute: (designer, propertyName, value) => {
let sheet = designer.getWorkbook().getActiveSheet();
if (sheet) {
var row = sheet.getActiveRowIndex();
var col = sheet.getActiveColumnIndex();
sheet.setValue(row, col, value);
}
},
getState: (designer) => {
var spread = designer.getWorkbook();
var sheet = spread.getActiveSheet();
var row = sheet.getActiveRowIndex();
var col = sheet.getActiveColumnIndex();
var value = sheet.getValue(row, col);
return value;
}
};
}
```5. 上記のコマンドをcommandMapに設定し、デザイナ構成にカスタムコンポーネントを追加します。
```JavaScript
// デザイナのConfigをカスタマイズします。
var config = initConfig(date);
//デザイナのConfigをカスタマイズします。
function initConfig(date) {
var config = GC.Spread.Sheets.Designer.DefaultConfig;
// commandMapでコマンドを設定します。
config.commandMap = {
cmdDatePicker: date
}
// configにカスタムコンポーネントボタンを追加します。
var command = {
text: "DATE",
id: "date",
buttonGroups: [
{
label: "DATE",
commandGroup: {
direction: "horizontal",
commands: ["cmdDatePicker"]
}
}
]
};
config.ribbon.unshift(command);
return config;
}
```6. カスタマイズした構成を使用してデザイナのインスタンスを初期化します。
```JavaScript
// Configを使用してデザイナを作成します。
designer = new GC.Spread.Sheets.Designer.Designer(designer_host, config);
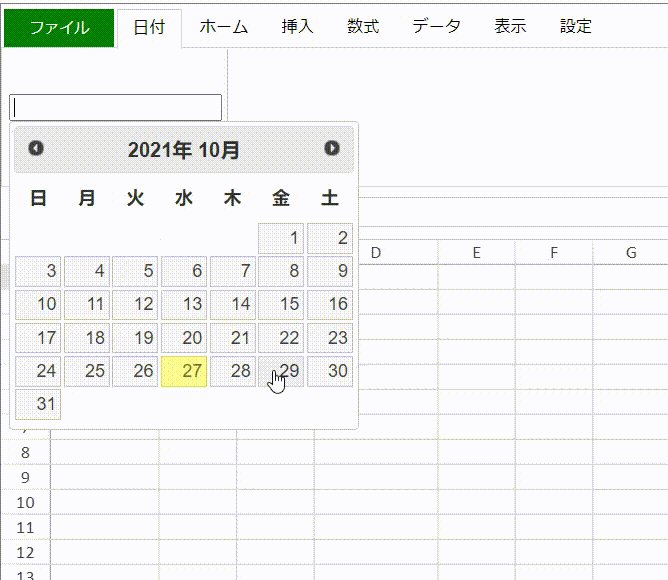
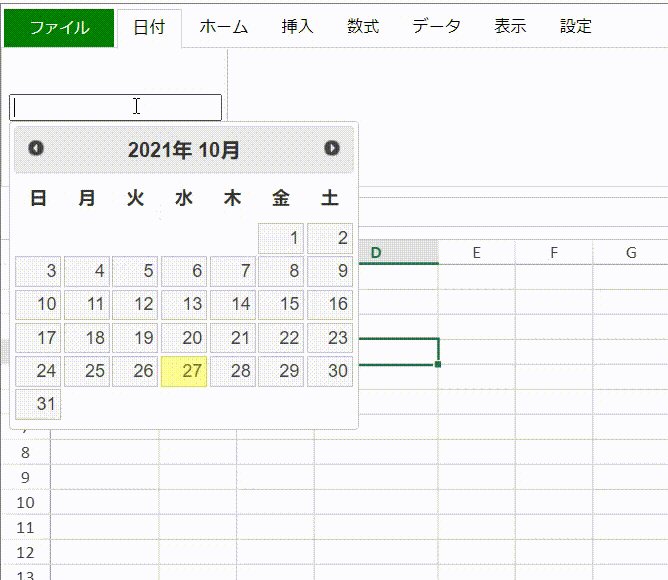
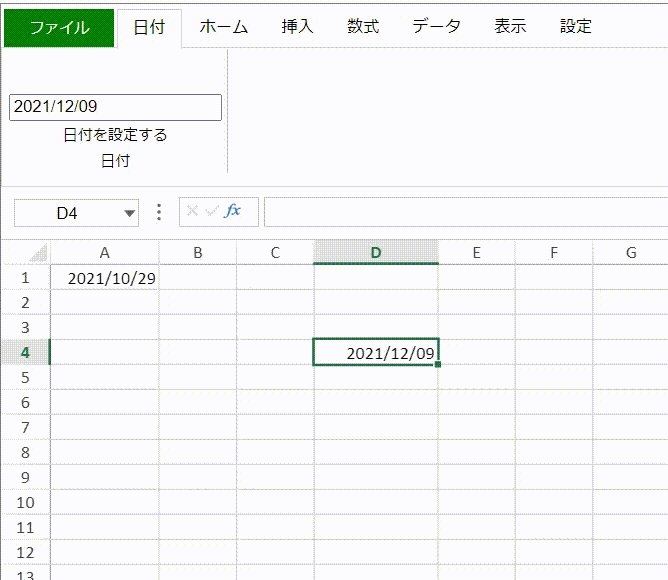
```上記の手順に従うと、以下の出力が生成されます。