フォームコントロール
SpreadJSでは、フォームコントロールをワークシートに追加したり、フォームコントロールを含む既存のExcelファイルを開くことができます。
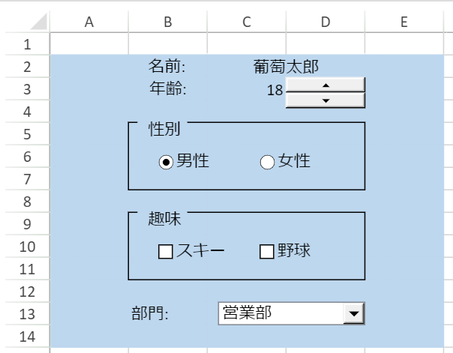
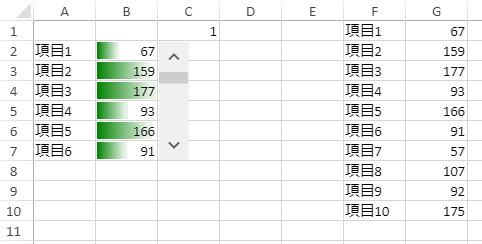
フォームコントロールを使用すると、シートのセル内のデータを操作できます。次の図に示すように、フォームコントロールを使用して、インタラクティブな入力フォームを作成することができます。

SpreadJSでは、次の種類のフォームコントロールがサポートされます。
ボタン
スピンボタン
リストボックス
コンボボックス
チェックボックス
オプションボタン
グループボックス
ラベル
スクロールバー
ワークシートにフォームコントロールを追加するには、GC.Spread.Sheets.Shapes名前空間のaddFormControlメソッドを使用します。この名前空間は、すべての組み込みフォームコントロールを定義するために、FormControlType列挙体を提供します。
フォームコントロールを実装するには、IFormControlOptionsインターフェイスはIOptionButtonFormControlOptions、ICheckBoxFormControlOptions、ISpinButtonFormControlOptions、IScrollBarFormControlOptions、IListBoxFormControlOptions、IComboBoxFormControlOptions、および IGroupBoxFormControlOptionsなどのオプションを提供します。
また、cellLinkプロパティを使用して、フォームコントロールをセルにリンクできます。これにより、フォームコントロールの値を変更すると、セルの値も変更されます。UIの操作中、API呼び出し中、または関連付けられたセルの値の変更中に、フォームコントロールの値が変更されると、FormControlValueChangedイベントが発生します。enabled プロパティを使用して、フォームコントロールの有効または無効を制御することができます。enabled プロパティをfalseに設定すると、フォームコントロールが無効に切り替えます。デフォルト値はtrueです。
Excelファイルのインポートとエクスポート時のenabled プロパティ設定をサポートします。その場合はExcelファイルの設定と一致しています。
スタイル設定
次の表は、フォームコントロールと、サポートされているスタイル設定を示します。
コントロール | 文字のスタイル | 文字の配置 | 塗りつぶし | 線 | Excelのサポート |
|---|---|---|---|---|---|
ボタン | 〇 | 〇 | X | 〇 | |
オプションボタン | 〇 | 〇 | 〇 | 〇 | グラデーションと塗りつぶしプロパティのみがサポートされます |
チェックボックス | 〇 | 〇 | 〇 | 〇 | グラデーションと塗りつぶしプロパティのみがサポートされます |
ラベル | 〇 | 〇 | 〇 | 〇 | 塗りつぶしと塗りつぶし(単色)がサポートされます。 線のスタイルはサポートされません。 |
グループボックス | 〇 | X | X | X | 〇 |
コンボボックス | 〇 | X | X | X | X |
リストボックス | 〇(フォント) X(色) | X | X | X | X |
スピンボタン | X | X | X | X | 〇 |
スクロールバー | X | X | X | X | 〇 |
スタイル用のAPIはシェイプ用のAPIと一貫性がありますが、すべてのスタイル設定をすべてのフォームコントロールに実装することはできません。
フォームコントロールの追加
次のセクションは、それぞれのフォームコントロールをワークシートに追加する方法について説明します。
ボタン
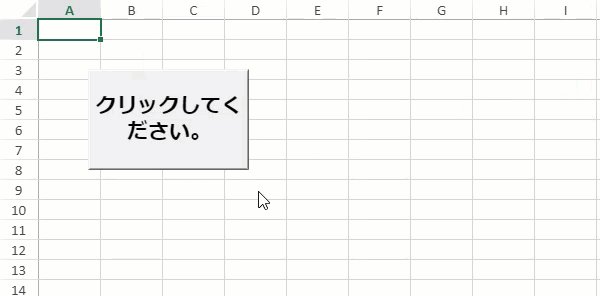
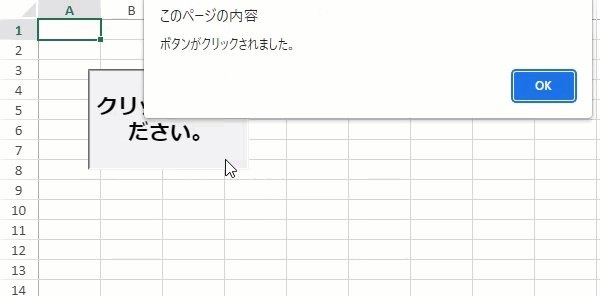
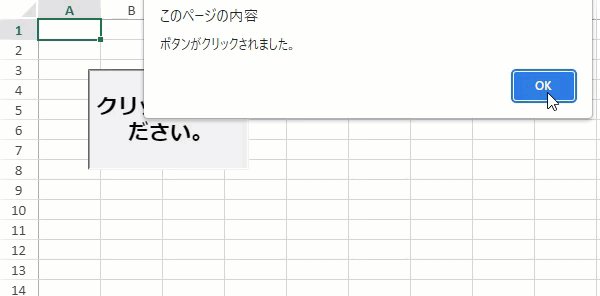
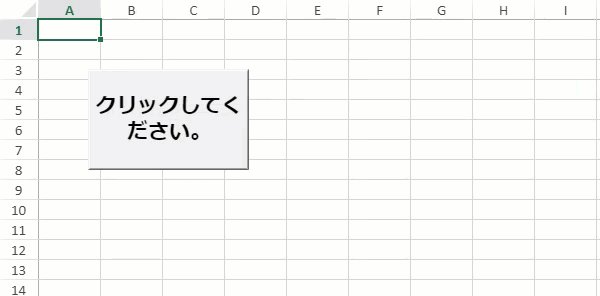
ワークシートにボタンフォームコントロールを追加するには、FormControlType列挙体のbuttonオプションをaddFormControlメソッドにパラメータとして渡します。textプロパティとstyleプロパティを使用して、ボタンコントロールにテキストとスタイルを設定できます。また、FormControlButtonClicked イベントを使用して、ボタンがクリックされた場合に実行される任意の処理を実装することができます。

次のサンプルコードは、ボタンコントロールを追加する方法を示します。
var button = sheet.shapes.addFormControl("button", GC.Spread.Sheets.Shapes.FormControlType.button, 50, 50, 160, 100);
button.text("クリックしてください。");
var style = button.style();
style.textEffect.color = "rgb(0, 0, 0)";
style.textEffect.font = "bold 21px Calibri";
style.textFrame.vAlign = GC.Spread.Sheets.VerticalAlign.center;
style.textFrame.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
button.style(style);
sheet.bind(GC.Spread.Sheets.Events.FormControlButtonClicked, function (s, args) {
alert("ボタンがクリックされました。");
}); スピンボタン
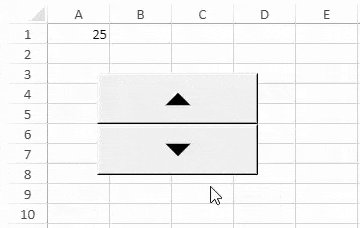
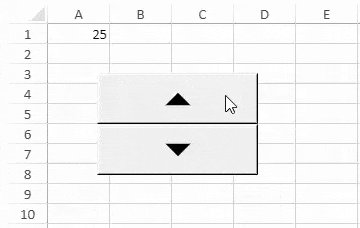
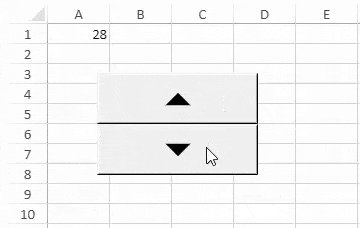
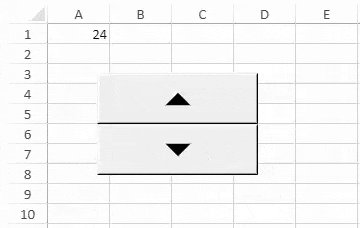
ワークシートにスピンボタンフォームコントロールを追加するには、FormControlType列挙体のspinButtonオプションをaddFormControlメソッドにパラメータとして渡します。optionsメソッドを使用して、スピンボタンのオプションを指定し、スピンボタンのvalueを設定できます。また、FormControlValueChanged イベントを使用して、コントロールの値が変更されたときに実行される処理を実装することができます。

次のサンプルコードは、スピンボタンコントロールを追加する方法を示します。
var spinButton = sheet.shapes.addFormControl("spin button", GC.Spread.Sheets.Shapes.FormControlType.spinButton, 50, 50, 160, 100);
var options = spinButton.options();
options.minValue = 0;
options.maxValue = 50;
options.step = 1;
options.cellLink = "A1";
spinButton.options(options);
spinButton.value(25);
sheet.bind(GC.Spread.Sheets.Events.FormControlValueChanged, function (s, args) {
console.log("値が変更されました。", args.newValue);
});リストボックス
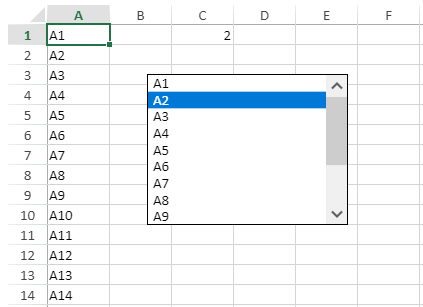
ワークシートにリストボックスフォームコントロールを追加するには、FormControlType列挙体のlistBoxオプションをaddFormControlメソッドにパラメータとして渡します。optionsメソッドを使用して、リストボックスのオプションを指定し、リスト項目や選択タイプを設定し、リストボックスの値を任意のセルにリンクすることができます。これにより、リストボックスコントロールの値を変更すると、セルの値も変更されます。また、FormControlValueChanged イベントを使用して、コントロールの値が変更されたときに実行される処理を実装することができます。

次のサンプルコードは、リストボックスコントロールを追加する方法を示します。
for (var i = 0; i < 14; i++) {
sheet.setValue(i, 0, "A" + (i + 1));
}
var listBox = sheet.shapes.addFormControl("list box", GC.Spread.Sheets.Shapes.FormControlType.listBox, 100, 50, 200, 150);
var options = listBox.options();
options.inputRange = "A1:A14";
options.cellLink = "C1";
options.selectionType = GC.Spread.Sheets.Shapes.ListBoxSelectionType.single;
listBox.options(options);
listBox.value(2);
sheet.bind(GC.Spread.Sheets.Events.FormControlValueChanged, function (s, args) {
console.log("値が変更されました。", args.newValue);
});コンボボックス
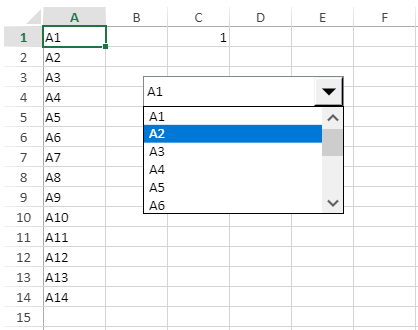
ワークシートにコンボボックスフォームコントロールを追加するには、FormControlType列挙体のcomboBoxオプションをaddFormControlメソッドにパラメータとして渡します。optionsメソッドを使用して、コンボボックスのオプションを指定し、ドロップダウンに表示するリスト項目や表示する個数を設定し、コンボボックスの値を任意のセルをリンクすることができます。これにより、コンボボックスコントロールの値を変更すると、セルの値も変更されます。また、FormControlValueChanged イベントを使用して、コントロールの値が変更されたときに実行される処理を実装することができます。

次のサンプルコードは、コンボボックスコントロールを追加する方法を示します。
for (let i = 0; i < 14; i++) {
sheet.setValue(i, 0, "A" + (i + 1));
}
var comboBox = sheet.shapes.addFormControl("comboBox", GC.Spread.Sheets.Shapes.FormControlType.comboBox, 100, 50, 200, 30);
var options = comboBox.options();
options.inputRange = "A1:A14";
options.cellLink = "C1";
options.dropDownLines = 6;
comboBox.options(options);
comboBox.value(1);
sheet.bind(GC.Spread.Sheets.Events.FormControlValueChanged, function (s, args) {
console.log("値が変更されました。", args.newValue);
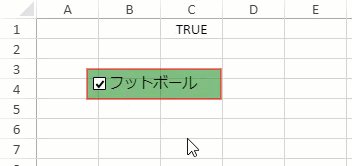
});チェックボックス
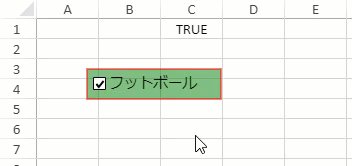
ワークシートにチェックボックスフォームコントロールを追加するには、FormControlType列挙体のcheckBoxオプションをaddFormControlメソッドにパラメータとして渡します。optionsメソッドを使用して、チェックボックスのオプションを指定し、スタイルを設定し、チェックボックスの値をセルにリンクすることもできます。また、FormControlValueChanged イベントを使用して、コントロールの値が変更されたときに実行される処理を実装することができます。

次のサンプルコードは、チェックボックスコントロールを追加する方法を示します。
var checkBox = sheet.shapes.addFormControl("check box", GC.Spread.Sheets.Shapes.FormControlType.checkBox, 50, 50, 100, 30);
checkBox.text("フットボール");
var options = checkBox.options();
options.cellLink = "C1";
checkBox.options(options);
var style = checkBox.style();
style.fill.type = GC.Spread.Sheets.Shapes.ShapeFillType.solid;
style.fill.color = "green";
style.fill.transparency = 0.5;
style.line.color = "red";
style.line.transparency = 0.5;
style.line.width = 2;
checkBox.style(style);
sheet.bind(GC.Spread.Sheets.Events.FormControlValueChanged, function (s, args) {
console.log("値が変更されました。", args.newValue);
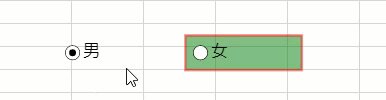
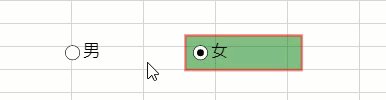
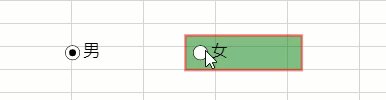
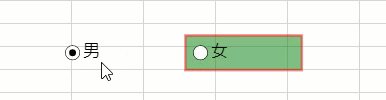
});オプションボタン
ワークシートにオプションボタンフォームコントロールを追加するには、FormControlType列挙体のoptionButtonオプションをaddFormControlメソッドにパラメータとして渡します。optionsメソッドを使用して、オプションボタンのオプションを指定し、スタイルを設定したり、セルをリンクすることもできます。また、FormControlValueChanged イベントを使用して、コントロールの値が変更されたときに実行される処理を実装することができます。

次のサンプルコードは、オプションボタンコントロールを追加する方法を示します。
var maleOptionButton = sheet.shapes.addFormControl("male", GC.Spread.Sheets.Shapes.FormControlType.optionButton, 50, 50, 100, 30);
maleOptionButton.text("男");
var options = maleOptionButton.options();
options.cellLink = "C1";
maleOptionButton.options(options);
maleOptionButton.value(true);
var femaleOptionButton = sheet.shapes.addFormControl("female", GC.Spread.Sheets.Shapes.FormControlType.optionButton, 160, 50, 100, 30);
femaleOptionButton.text("女");
var style = femaleOptionButton.style();
style.fill.type = GC.Spread.Sheets.Shapes.ShapeFillType.solid;
style.fill.color = "green";
style.fill.transparency = 0.5;
style.line.color = "red";
style.line.transparency = 0.5;
style.line.width = 2;
femaleOptionButton.style(style);
sheet.bind(GC.Spread.Sheets.Events.FormControlValueChanged, function (s, args) {
console.log("値が変更されました。", args.newValue);
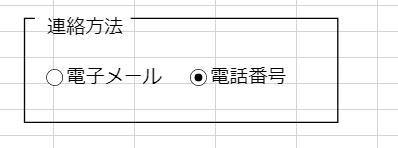
});グループボックス
ワークシートにグループボックスフォームコントロールを追加するには、FormControlType列挙体のgroupBoxオプションをaddFormControlメソッドにパラメータとして渡します。optionsメソッドを使用して、グループボックスのオプションを指定し、テキストを追加することもできます。

次のサンプルコードは、グループボックスコントロールを追加する方法を示します。
var contactMethod = sheet.shapes.addFormControl("email", GC.Spread.Sheets.Shapes.FormControlType.groupBox, 40, 130, 240, 80);
contactMethod.text("連絡方法");
var email = sheet.shapes.addFormControl("email", GC.Spread.Sheets.Shapes.FormControlType.optionButton, 50, 160, 100, 30);
email.text("電子メール");
var phone = sheet.shapes.addFormControl("phone", GC.Spread.Sheets.Shapes.FormControlType.optionButton, 160, 160, 100, 30);
phone.text("電話番号");
options = phone.options();
options.cellLink = "C6";
phone.options(options);
phone.value(true);
sheet.bind(GC.Spread.Sheets.Events.FormControlValueChanged, function (s, args) {
console.log("値が変更されました。", args.newValue);
});グループボックスコントロールを使用して、オプションボタンをグループ化するルールは次のとおりです。
同じグループボックス内のオプションボタンは同じグループに属します。オプションボタンは、グループボックス内に完全に収まっている必要があります。例えば、ボタン部分がグループボックスの外にあり、テキストだけがグループボックス内にあるような場合は、同じグループとみなされません。
グループボックス外のすべてのオプションボタンは、同じグループに属します。
オプションボタンをセルにリンクすると、同じグループのオプションボタンが同じセルにリンクされます。
ラベル
ワークシートにラベルフォームコントロールを追加するには、FormControlType列挙体のlabelオプションをaddFormControlメソッドにパラメータとして渡します。textプロパティを使用して、ラベルにテキストを追加することもできます。

次のサンプルコードは、ラベルコントロールを追加する方法を示します。
var label = sheet.shapes.addFormControl("label", GC.Spread.Sheets.Shapes.FormControlType.label, 50, 50, 160, 30);
label.text("これはラベルです。");スクロールバー
ワークシートにスクロールバーフォームコントロールを追加するには、FormControlType列挙体のscrollBarオプションをaddFormControlメソッドにパラメータとして渡します。optionsメソッドを使用して、スクロールバーのオプションを指定し、スクロールバーの値をセルにリンクすることもできます。また、FormControlValueChanged イベントを使用して、コントロールの値が変更されたときに実行される処理を実装することができます。

次のサンプルコードは、スクロールバーコントロールを追加する方法を示します。
var scrollBar = sheet.shapes.addFormControl("scrollBar", GC.Spread.Sheets.Shapes.FormControlType.scrollBar, 125, 21, 30, 118);
var options = scrollBar.options();
options.minValue = 1;
options.maxValue = 5;
options.step = 1;
options.pageChange = 2;
options.cellLink = "C1";
scrollBar.options(options);
scrollBar.value(1);
sheet.bind(GC.Spread.Sheets.Events.FormControlValueChanged, function (s, args) {
console.log("値が変更されました。", args.newValue);
});デザイナの使用
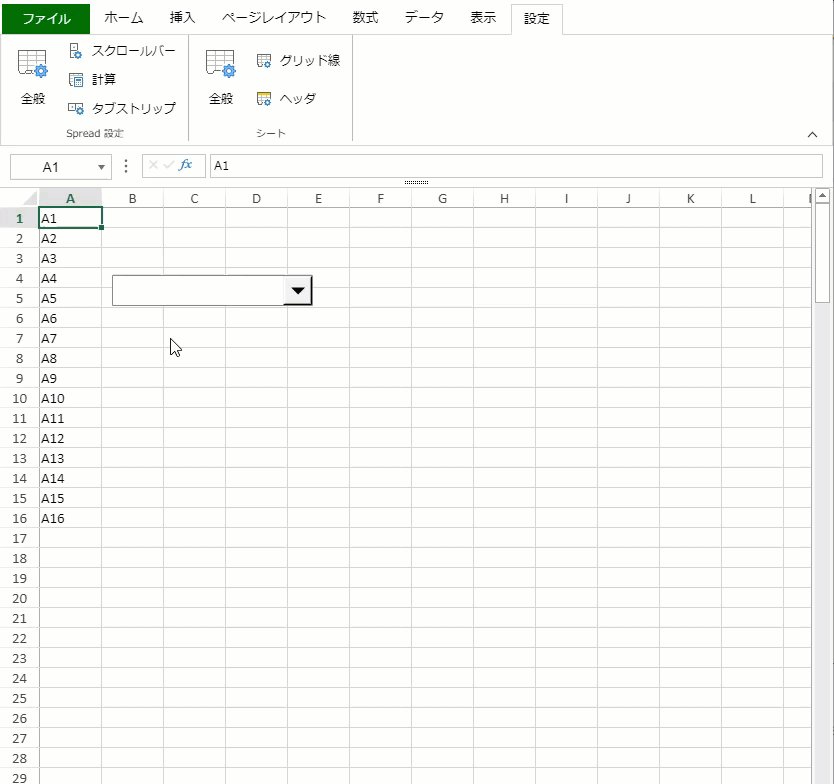
デザイナでフォームコントロールを使用するには、次の手順を実行します。
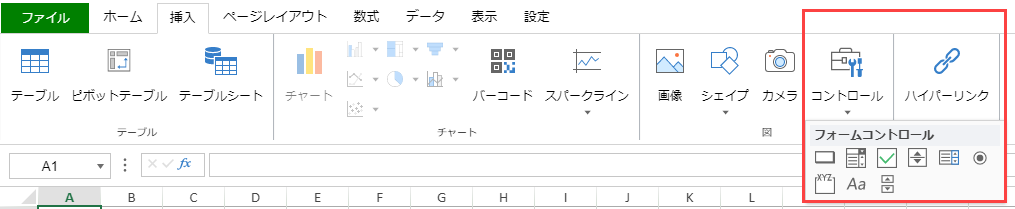
リボンの[挿入]タブをクリックし、[コントロール]からフォームコントロールを選択します。

フォームコントロールがシートに追加されます。

Ctrl+左クリックまたは右クリックでフォームコントロールを選択し、マウスドラッグまたはカーソルキーでコントロールを移動またはサイズ変更します。

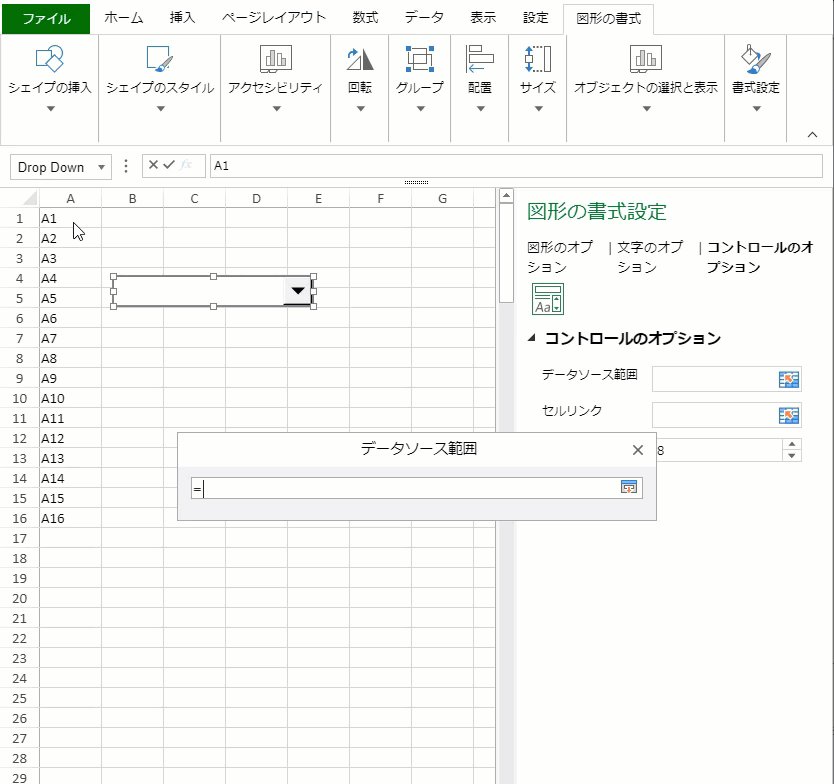
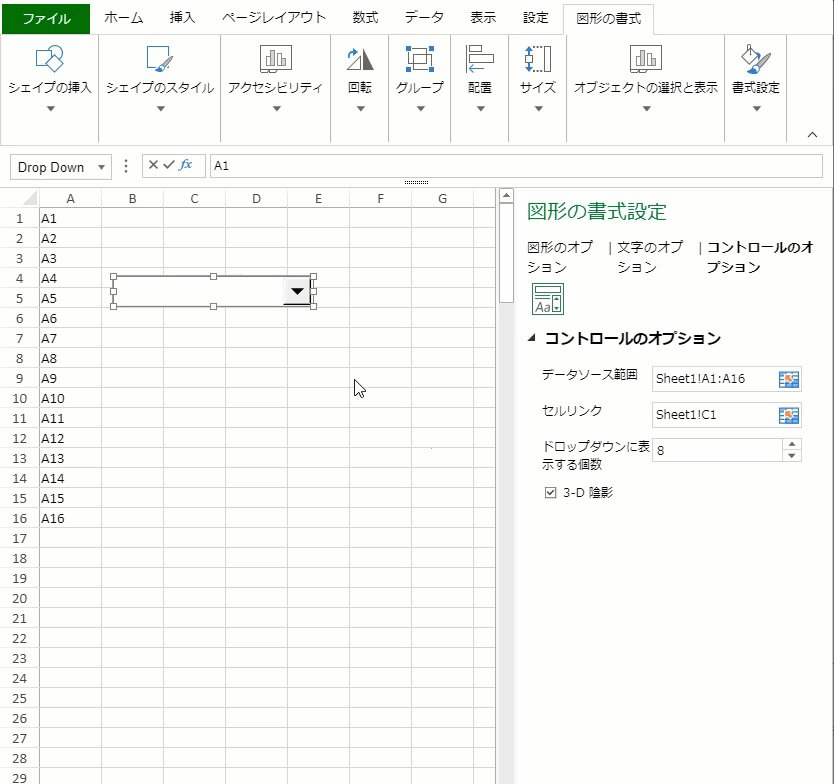
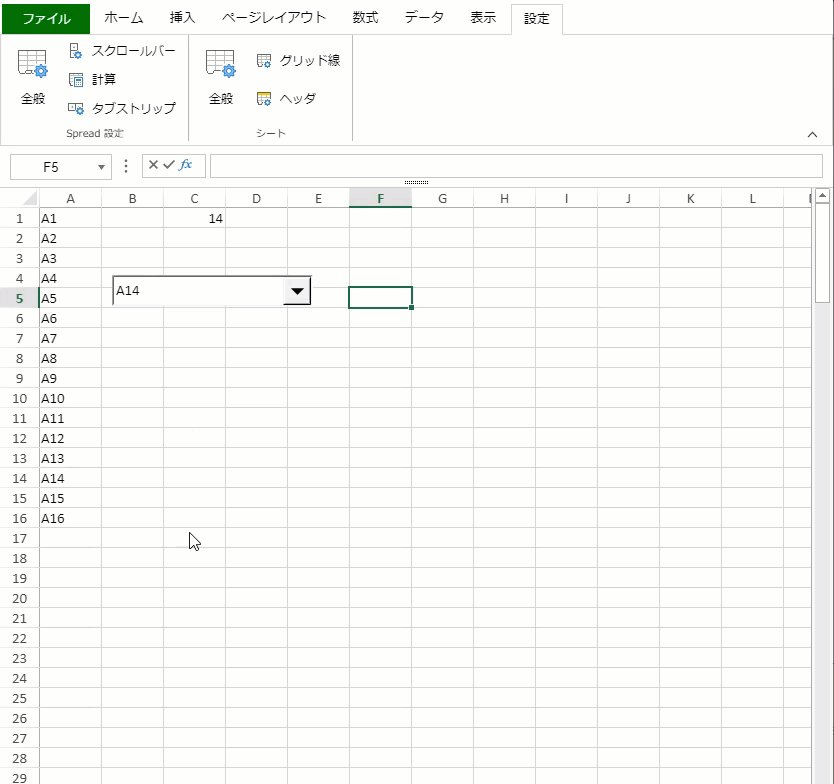
コントロールを選択し、コンテキストメニューから[図形の書式設定]オプションを選択します。使用するフォームコントロールに応じて、図形、文字、およびコントロールのオプションをカスタマイズします。
フォームコントロールが選択されていない場合、対話的な操作はマウスの左ボタンで直接実行できます。フォームコントロールが選択されている場合、移動またはサイズ変更はできますが、回転はできません。
制限事項
フォームコントロールは、VBAコードとマクロをサポートしていません。
