クイックスタート
このトピックでは、プロジェクト内でリボンコンテナを新規シートおよび既存のシートで使用する方法について説明します。最新ファイルのスクリプトおよびcssファイル参照はここから入手できます。参照の追加方法については、「はじめに」トピックを参照してください。
新しいシートでリボンコンテナを使用する
HTMLページ
リボンコンテナを新しいスプレッドシートとともに表示するHTMLページを作成には、次の手段を実行します。
「メモ帳」または他のコードエディタを開きます。
次のHTMLコードをファイルに追加します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="spreadjs culture" content="ja-jp"/> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <script> </script> </head> <body> </body> </html>headタグ内にSpreadJSのCSSおよびJSファイルを追加します。
<!--CSSファイル--> <link rel="styleSheet" href="css/gc.spread.sheets.x.x.x.css" /> <!--JavaScriptファイル--> <script src="scripts/gc.spread.sheets.all.x.x.x.min.js" type="text/javascript""></script> <script src="scripts/gc.spread.sheets.shapes.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.charts.x.x.x.min.js" type="text/javascript""></script> <script src="scripts/gc.spread.sheets.slicers.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.print.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.barcode.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.pdf.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.io.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.resources.ja.x.x.x.min.js" type="text/javascript""></script>ピボットテーブルを使用するには、次のスクリプトファイルを追加します。
<script src="scripts/gc.spread.pivot.pivottables.x.x.x.min.js" type="text/javascript"></script>テーブルシートを使用するには、次のスクリプトファイルを追加します。
<script src="scripts/gc.spread.sheets.tablesheet.x.x.x.min.js" type="text/javascript"></script>ガントシートを使用するには、テーブルシートとガントシートのスクリプトファイルを追加します。
<script src="scripts/gc.spread.sheets.tablesheet.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.ganttsheet.x.x.x.min.js" type="text/javascript"></script>type=warning
メモ:機能限定の配布ライセンスを使用して、ガントシートのモジュールを参照した場合は、「ガントシートの使用が無効なライセンスキーです。」というウォーターマークが表示されます。
機能限定の配布ライセンスでは、ガントシートを配布して使用することはできません。
headタグ内にリボンコンテナのCSSおよびJSファイルを追加します。
<!--CSSファイル--> <link rel="styleSheet" href="css/gc.spread.sheets.designer.x.x.x.min.css" /> <!--JavaScriptファイル--> <script src="scripts/gc.spread.sheets.designer.resource.ja.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.designer.all.x.x.x.min.js" type="text/javascript"></script>type=warning
メモ:スプレッドシート参照はリボンコンテナ参照の前に追加する必要があります。また、リボンコンテナのリソースファイル(gc.spread.sheets.designer.resource.ja.x.x.x.min.js)は、gc.spread.sheets.designer.all.x.x.x.min.jsよりも先に参照する必要があります。
ページ本文に、コンテナとしてDOM要素を含めます。
<body> <div id="designerHost" style="width:100%; height:1000px;border: 1px solid gray;"></div> </body><script>タグ内でリボンコンテナを初期化します。また、初期化する前に、リボンコンテナとSpreadJSのライセンスキーを設定します。
<script> //ライセンスキーを設定します。 //GC.Spread.Sheets.Designer.LicenseKey = "XXX"; //GC.Spread.Sheets.LicenseKey = "XXXX"; var designer = new GC.Spread.Sheets.Designer.Designer("designerHost"); </script>HTMLファイルの完全なコードは次のようになります。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script> <!--CSSファイル--> <!--スプレッドシートのCSSファイル--> <link rel="styleSheet" href="css/gc.spread.sheets.0.0.0.css" /> <!--リボンコンテナのCSSファイル--> <link rel="styleSheet" href="css/gc.spread.sheets.designer.0.0.0.min.css" /> <!--JavaScriptファイル--> <!--スプレッドシートのJSファイル--> <script src="scripts/gc.spread.sheets.all.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.shapes.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.charts.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.slicers.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.print.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.barcode.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.pdf.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.io.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.resources.ja.0.0.0.min.js" type="text/javascript""></script> <!--リボンコンテナのJSファイル--> <script src="scripts/gc.spread.sheets.designer.resource.ja.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.designer.all.0.0.0.min.js" type="text/javascript"></script> <script> window.onload = function () { // ライセンスキーを設定します。 //GC.Spread.Sheets.Designer.LicenseKey = "XXX"; //GC.Spread.Sheets.LicenseKey = "XXXX"; var designer = new GC.Spread.Sheets.Designer.Designer("designerHost"); } </script> </head> <body> <!--DOM要素--> <div id="designerHost" style="width:100%; height:1000px;border: 1px solid gray;"></div> </body> </html>HTMLファイル(例、「index.html」)として保存します。
HTMLファイルを保存した場所に新しいフォルダを作成します。手順3と4で説明したスクリプトとcssファイルをそのフォルダに追加します。
ブラウザでHTMLファイルを表示して、新しいスプレッドシートでリボンコンテナを確認できます。

ASP.NET Web アプリケーション
リボンコンテナを新しいスプレッドシートとともに表示するASP.NET Web アプリケーションを作成には、次の手段を実行します。
Visual Studioで空のASP.NET Web アプリケーションを作成します。
プロジェクトのルート位置に「scripts」というフォルダを作成し、次のスクリプトファイルを追加します。
// SpreadJSのJSファイル gc.spread.sheets.all.x.x.x.min.js gc.spread.sheets.shapes.x.x.x.min.js gc.spread.sheets.charts.x.x.x.min.js gc.spread.sheets.slicers.x.x.x.min.js gc.spread.sheets.print.x.x.x.min.js gc.spread.sheets.barcode.x.x.x.min.js gc.spread.sheets.pdf.x.x.x.min.js gc.spread.sheets.resources.ja.x.x.x.min.js // SpreadJSのリボンコンテナのJSファイル gc.spread.sheets.designer.resource.ja.x.x.x.min.js gc.spread.sheets.designer.all.x.x.x.min.jsプロジェクトのルート位置に「css」というフォルダを作成し、次のcssを含めます。
// SpreadJSのcssファイル gc.spread.sheets.x.x.x.css // SpreadJSリボンコンテナのcssファイル gc.spread.sheets.designer.x.x.x.min.cssVisual StudioプロジェクトにHTMLページを追加します。
追加されたHTMLページの内容を変更するためにサンプルコードを追加します。
リボンコンテナを初期化します。
リボンコンテナのターゲットDOM要素を作成します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="spreadjs culture" content="ja-jp"/> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script> <!--CSSファイル--> <!--スプレッドシートのCSSファイル--> <link rel="styleSheet" href="css/gc.spread.sheets.0.0.0.css" /> <!--リボンコンテナのCSSファイル--> <link rel="styleSheet" href="css/gc.spread.sheets.designer.0.0.0.min.css" /> <!--JavaScriptファイル--> <!--スプレッドシートのJSファイル--> <script src="scripts/gc.spread.sheets.all.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.shapes.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.charts.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.slicers.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.print.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.barcode.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.pdf.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.resources.ja.0.0.0.min.js" type="text/javascript"></script> <!--リボンコンテナのJSファイル--> <script src="scripts/gc.spread.sheets.designer.resource.ja.0.0.0.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.designer.all.0.0.0.min.js" type="text/javascript"></script> <script> window.onload = function () { // ライセンスキーを設定します。 //GC.Spread.Sheets.Designer.LicenseKey = "XXX"; //GC.Spread.Sheets.LicenseKey = "XXXX"; var designer = new GC.Spread.Sheets.Designer.Designer("designerHost"); } </script> </head> <body> <!--DOM要素--> <div id="designerHost" style="width:100%; height:1000px;border: 1px solid gray;"></div> </body> </html>
ブラウザでHTMLファイルを表示して、新しいスプレッドシートでリボンコンテナを確認できます。

既存のシートでリボンコンテナを使用する
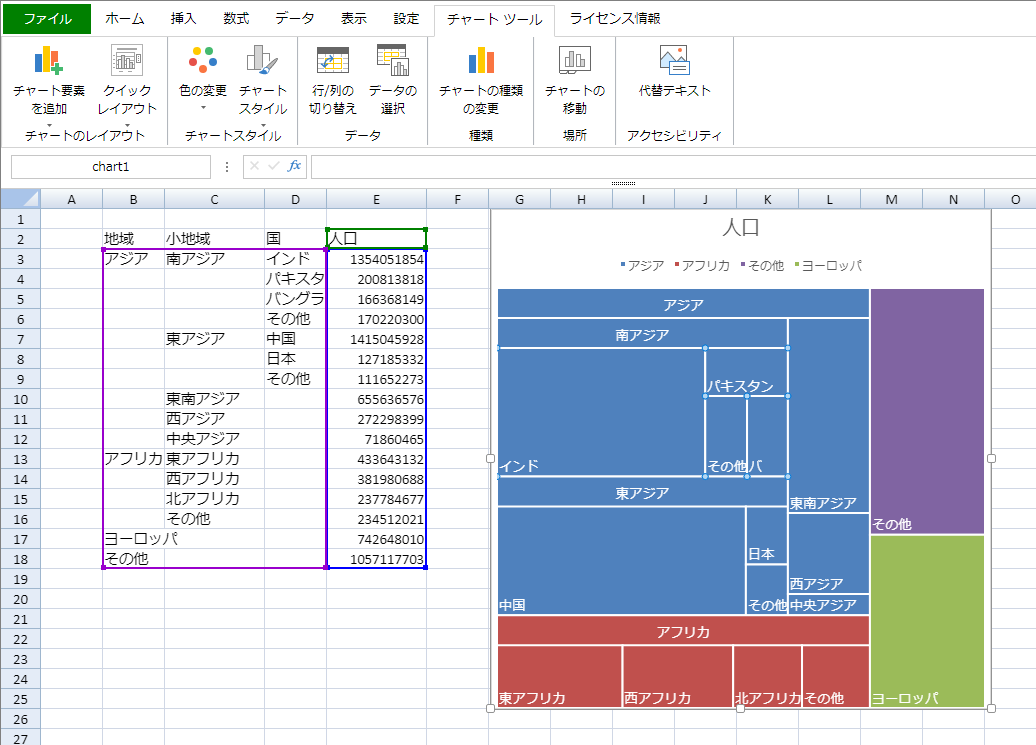
リボンコンテナを既存のシートで使用することができます。たとえば、次の図は、ツリーマップチャートとそのデータを含むシートを示します。

上記のシートでリボンコンテナを使用するには、既存のHTMLファイルに以下の手順を実装します。
リボンコンテナのスクリプトとCSSファイルへの参照を含めます。
<!--リボンコンテナのCSSファイル--> <link rel="styleSheet" href="css/gc.spread.sheets.designer.x.x.x.min.css" /> <!--リボンコンテナのJSファイル--> <script src="scripts/gc.spread.sheets.designer.resource.ja.x.x.x.min.js" type="text/javascript"></script> <script src="scripts/gc.spread.sheets.designer.all.x.x.x.min.js" type="text/javascript"></script>type=warning
メモ:上記の手順で説明したように、スプレッドシート参照はリボンコンテナ参照の前に追加する必要があります。
リボンコンテナを初期化するときに、スプレッドシートの変数をパラメータとして渡します。
var designer = new GC.Spread.Sheets.Designer.Designer("designerHost", '', spread);シートのDOM要素とリボンコンテナのDOM要素を含めます。
<div id="designerHost" style="width:100%; height:1000px;border: 1px solid gray;"></div>
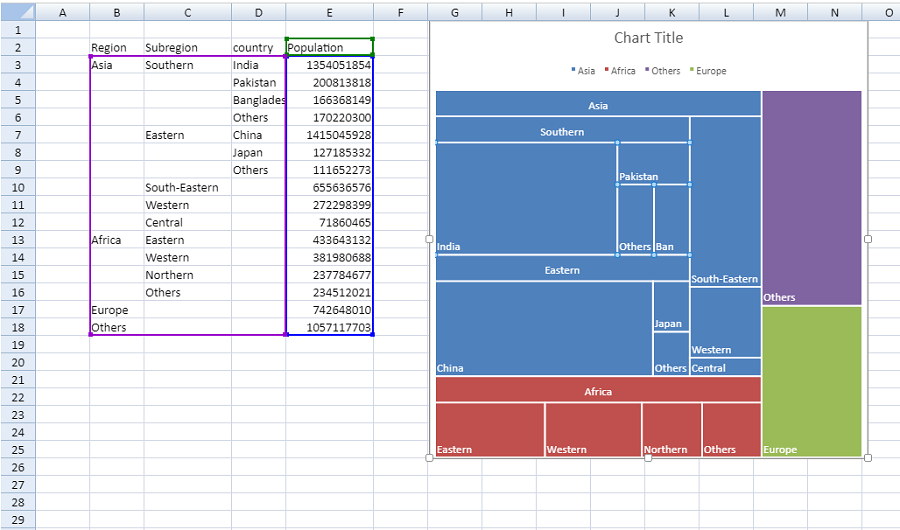
HTMLファイルの完全なコードは次のようになり、既存のスプレッドシートがデータを追加してツリーマップチャートを作成します。このスプレッドシートをリボンコンテナとともに使用して、任意のUI操作を実行できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="spreadjs culture" content="ja-jp"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script>
<!--CSSファイル-->
<link rel="styleSheet" href="css/gc.spread.sheets.0.0.0.css" />
<!--リボンコンテナのCSSファイル-->
<link rel="styleSheet" href="css/gc.spread.sheets.designer.0.0.0.min.css" />
<!--JavaScriptファイル-->
<!--スプレッドシートのJSファイル-->
<script src="scripts/gc.spread.sheets.all.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.shapes.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.charts.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.slicers.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.print.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.barcode.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.pdf.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.resources.ja.0.0.0.min.js" type="text/javascript"></script>
<!--リボンコンテナのJSファイル-->
<script src="scripts/gc.spread.sheets.designer.resource.ja.0.0.0.min.js" type="text/javascript"></script>
<script src="scripts/gc.spread.sheets.designer.all.0.0.0.min.js" type="text/javascript"></script>
<script>
$(document).ready(function () {
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook("ss");
// アクティブシートを取得します。
var sheet = spread.getSheet(0);
// 列幅を設定します。
sheet.setColumnWidth(2, 100);
sheet.setColumnWidth(4, 100);
// データ配列を作成します。
var dataArray =
[
['地域', '小地域', '国', '人口'],
['アジア', '南アジア', 'インド', 1354051854],
[, , 'パキスタン', 200813818],
[, , 'バングラデシュ', 166368149],
[, , 'その他', 170220300],
[, '東アジア', '中国', 1415045928],
[, , '日本', 127185332],
[, , 'その他', 111652273],
[, '東南アジア', , 655636576],
[, '西アジア', , 272298399],
[, '中央アジア', , 71860465],
['アフリカ', '東アフリカ', , 433643132],
[, '西アフリカ', , 381980688],
[, '北アフリカ', , 237784677],
[, 'その他', , 234512021],
['ヨーロッパ', , , 742648010],
['その他', , , 1057117703]
];
// 配列を設定します。
sheet.setArray(1, 1, dataArray);
var treemapChart = sheet.charts.add('chart1',
GC.Spread.Sheets.Charts.ChartType.treemap, 450, 0, 500, 500, "B2:E18");
// リボンコンテナを初期化し、上記で作成したスプレッドコンポーネントを使用します。
var designer = new GC.Spread.Sheets.Designer.Designer("designerHost", '', spread);
});
</script>
</head>
<body>
<div id="ss"></div>
<!--リボンコンテナのDOM要素-->
<div id="designerHost" style="width:100%; height:1000px;border: 1px solid gray;"></div>
</body>
</html>最終的には次の画像のような出力となります。