レポートテンプレートの操作
レポートテンプレート
レポートテンプレートには、レポートアイテムの定義と、レポートのレイアウトと構造を定義するデータ連結が含まれています。レポートアイテムには、レポートを構成するTable、Chart、TextBoxなどの要素が含まれます。データ連結は、レポートをデータソースと連結し、レポートに動的データを表示できるようにします。
コードでは、レポートテンプレートがオブジェクト初期化子で表されます。レポートテンプレートには、次の2つの重要なプロパティが用意されています。
レポートテンプレートは、JSON形式からシリアライズおよびデシリアライズできます。
レポートテンプレートのオブジェクト構造は、Report型によって記述されます。Report型を使用して、変数、関数パラメータ、および戻り値の型に注釈を付けて型情報を提供し、レポートテンプレートで動作するTypeScriptコードで型チェックを有効にすることができます。Report型のようなTypeScriptは、型チェックと型ヒントのみに使用され、実行時には適用されません。
レポートテンプレートの作成
次のサンプルコードでは、TextBoxを含むRDLレポートを使用したレポートテンプレートを初期化するTypeScriptコードを表示しています。
import {Rdl as ARJS} from '@mescius/activereportsjs/core';
const reportTemplate: ARJS.Report = {
Name: "Report",
Body: {
ReportItems: [
{
Type: "textbox",
Name: "txtHeader",
Value: "Hello, ActiveReportsJS",
Style: {
FontSize: "18pt",
},
Width: "8.5in",
Height: "0.5in",
},
],
},
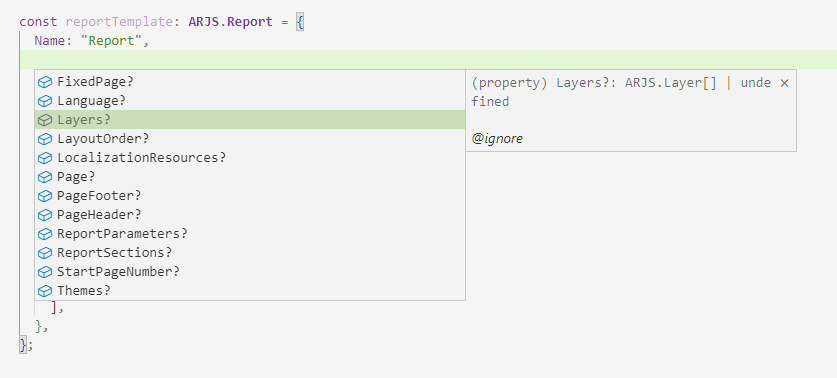
};IDEがTypeScriptをサポートしている場合、下の画像のようにTypeScriptのコードを記述すると、IntelliSenseサポートが提供されます。

コードでゼロからレポートテンプレートを作成する完全な実装例については、「APIを使用したレポート作成」および「APIを使用したチャート作成」デモを参照してください。両方のデモには、選択したTableとChartの構造に基づいてレポートテンプレートを作成するreport.service.tsコードが含まれています。
外部ソースからレポートテンプレートの初期化
レポートテンプレートはJSON形式にシリアル化できます。結果のJSONコンテンツは、ファイルまたはデータベースなどに保存できます。同じReport型を使用して、外部ソースからレポートテンプレートを読み込んだ結果に注釈を付けることができます。次に例を示します。
const reportContentResponse = await fetch(`./reports/Products.rdlx-json`)
const reportTemplate: ARJS.Report = await reportContentResponse.json();Report型は、実行時には適用されないため、取得したJSONコンテンツが有効なレポートテンプレートであるかないかを確認する必要があります。
レポートテンプレートの変更
レポートテンプレートが初期化されると、ページのヘッダまたはフッタ、レポートアイテム、およびデータ接続を削除または追加することで、レポートテンプレートを変更できます。Report型のすべてのプロパティには、型の注釈が付けられます。これらの型の完全なリストについては、APIリファレンスを参照してください。レポートテンプレートを変更すると、プロパティを再割り当てする必要があります。たとえば、ページヘッダを削除する場合、コードは次のようになります。
reportTemplate.PageFooter = undefined;新しいレポートアイテムをページヘッダに追加するには、次のようなコードを使用します。
reportTemplate.PageHeader?.ReportItems?.push({
Type: "textbox",
Name: "txtHeader",
Value: "請求書",
Style: {
FontSize: "18pt",
},
Width: "8.5in",
Height: "0.5in",
});