データソースの事前設定
Webデザイナコンポーネントを使用すると、レポートを様々なデータソースにバインドでき、非常に柔軟な構成が提供されます。詳細については、データの連結を参照してください。ただし、技術者以外のユーザがレポートを簡単に設計できるように、新しく作成されたレポートのデータ連結を事前に設定することが必要になる場合があります。ActiveReportsJSデザイナのAPIを使用すると、エンドユーザーがデフォルトで使用できるデータソースとデータセットを定義できます。インタフェースは次のようになります。

この機能を使用するには、デザイナアプリを使用して、必要なデータソースをビルドおよび出力します。以下のチュートリアルでは、NorthWind REST API エンドポイントのデータソースを開発および出力する方法を示します。
- デザイナアプリを実行します。
- [データ]タブを選択し、[データソース]の右側のアイコン[+追加]をクリックして、新しいデータソースを追加します。

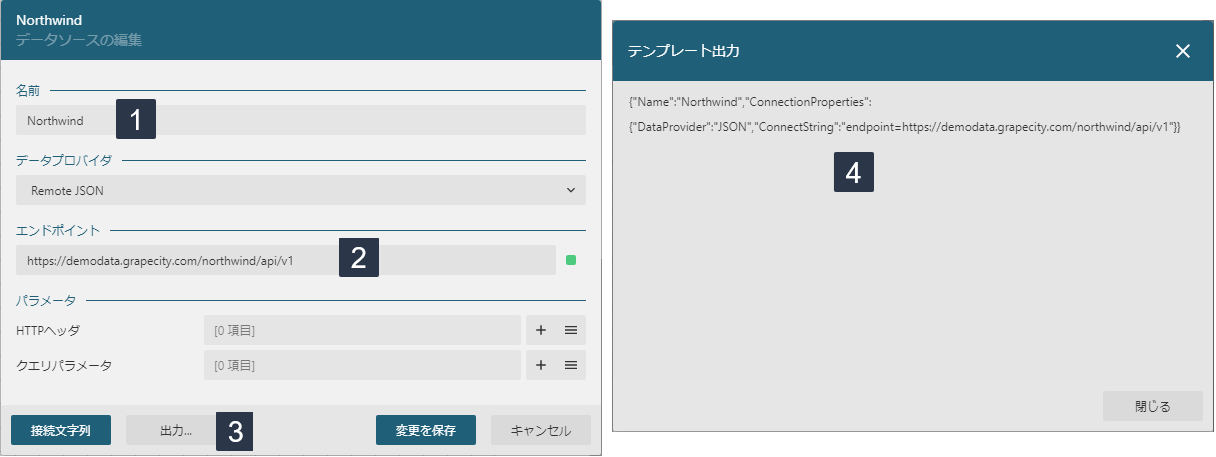
- データソースの名前を設定します。
- エンドポイントを設定します。
- [出力]ボタンをクリックします。
- [テンプレート出力]ダイアログでテキストを選択してコピーします。
- [テンプレート出力]ダイアログを閉じて、変更を保存します。
アプリケーションのコードで変数を定義し、その値を手順4.でコピーしたテキストに設定します。
const dataSource = {
Name: "Northwind",
ConnectionProperties: {
DataProvider: "JSON",
ConnectString: "endpoint=https://demodata-jp.grapecity.com/northwind/api/v1",
},
};
次に、デザイナアプリを使用して、必要なデータセットをビルドおよび出力します。以下は、Northwindデータソースの/Categoriesのデータセットを開発および出力する方法を示します。
- 前に作成したデータソースのデータセットを追加します。

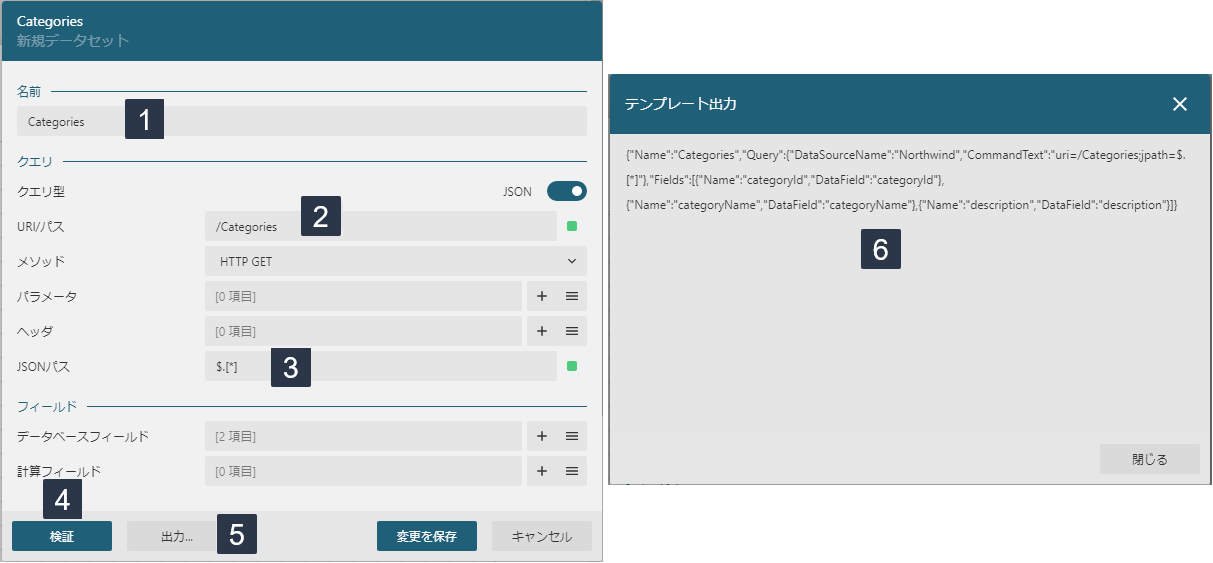
- データセットの名前を設定します。
- APIのパスを設定します。
- JSONパスを
$.[*]に設定します。詳細については、JSONPathのドキュメントを参照してださい。 - [検証]ボタンをクリックして、フィールドのリストを取得します。
- [出力]ボタンをクリックします。
- [テンプレート出力]ダイアログでテキストを選択してコピーします。
- [テンプレート出力]ダイアログを閉じて、変更を保存します。
アプリケーションのコードで変数を定義し、その値を手順4.でコピーしたテキストに設定します。
const categoriesDataSet = {
Name: "Categories",
Query: {
DataSourceName: "Northwind",
CommandText: "uri=/Categories;jpath=$.[*]",
},
Fields: [
{ Name: "categoryId", DataField: "categoryId" },
{ Name: "categoryName", DataField: "categoryName" },
{ Name: "description", DataField: "description" },
],
};
最後に、WebデザイナコンポーネントのsetDataSourceTemplatesメソッドを使用して、利用可能なデータソースとデータセットを設定します。
const designer = new ReportDesigner("#designer-host");
designer.setDataSourceTemplates([
{
id: "Northwind",
title: "Northwind",
template: dataSource,
canEdit: true,
shouldEdit: true,
datasets: [
{
id: "Categories",
title: "Categories",
template: categoriesDataSet,
canEdit: false
}
],
},
]);
canEditプロパティは、エンドユーザーがデータソースとデータセットテンプレートを変更できるかどうかを示します。shouldEditプロパティは、ユーザーが対応するエンティティをレポートに追加した直後にデータソースまたはデータセットダイアログを開くかどうかを示します。
JavaScript、Angular、React、Vueアプリケーションの実装例については、デモを参照してください。
