デザイナアプリの使用
ActiveReportsJSではデザイナアプリを使用して、エンドユーザーの様々な要望に応じて変更される帳票を作成できます。このトピックは、本製品のデザイナアプリの使用方法について説明します。
デザイナアプリを起動する
デザイナアプリのインストールされる場所はOSによって異なります。Windowsの場合、スタートメニューのGrapeCityフォルダ内にActiveReportsJS Designerのショートカットがあります。macOSの場合は、アプリケーションフォルダにあります。デザイナアプリを起動した場合、デフォルトで空白のレポートが表示されます。

サンプルレポートを作成する
クイックスタートで使用するサンプルレポートを作成します。サンプルレポートを作成するため、事前にデザイナアプリがインストールされている必要があります。
事前にインストールしたデザイナアプリを起動します。
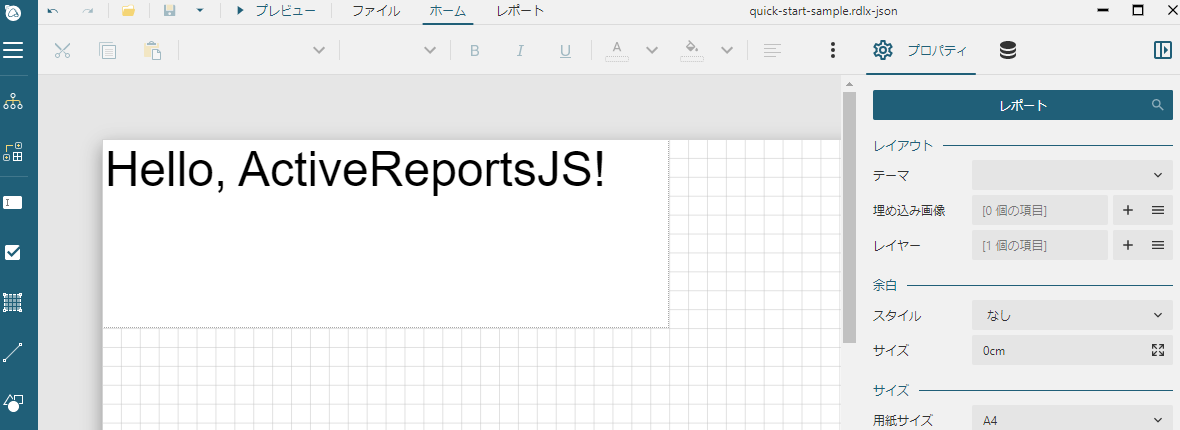
余白部分をクリックしてレポートオブジェクトのプロパティを表示し、以下の値を設定します。 | セクション名 | プロパティ名 | プロパティの値 | | ------------ | ------------ | -------------- | | 余白 | スタイル | なし | | サイズ | 用紙サイズ | A4 |
ツールボックスよりTextboxをドラック&ドロップしてデザイナ面に配置します。
配置したTextboxクリックしてTextboxオブジェクトのプロパティを表示し、以下の値を設定します。 | セクション名 | プロパティ名 | プロパティの値 | | ------------ | ------------ | -------------- | | 共通 | 値 | Hello, ActiveReportsJS! | | テキスト | サイズ | 36pt | | 位置とサイズ | 幅 | 15cm | | | 高さ | 5cm |
デザイナ上部にある保存アイコンをクリックして、作成したレポートを名前を付けて保存します。ここではファイル名を「quick-start-sample」として保存します。