デザイナアプリのフォント追加
デザイナアプリは、TextBoxなどのコントロールの[フォント名]プロパティで、使用可能なフォントのリストを表示します。
デザイナアプリのフォントのリストは予め定義されていますが、フォントを追加・変更することができます。

新たなフォントを追加するには、次のようにデザイナアプリと一緒に提供されているフォント構成ファイル(fontsConfig.json)を変更する必要があります。
fontsConfig.jsonファイルを開きます。デザイナアプリのインストール時に設定を変更しない場合は以下ディレクトリに格納されています。
- Windows: C:\Users<ユーザ名>\AppData\Roaming\ActiveReportsJS Designer
- macOS: Macintosh HD/Users/<ユーザ名>/Library/Application Support/ActivereportsJS Designer
次のように、fontsConfig.jsonファイルの内容を変更してフォントを追加します。
{
"path": "",
"descriptors": [
{
"name": "Noto Sans CJK JP",
"source": "NotoSansCJKjp-Regular.otf"
},
{
"name": "Noto Serif CJK JP",
"source": "NotoSerifCJKjp-Regular.otf"
}
]
}
* **name:**デザイナアプリで表示されるフォント名を指定します。
* **source:**デザイナアプリで読込むフォントファイルのパスを指定します。
上記以外のオプションの詳細は[FontDescriptorインターフェース](@api/interfaces/core.fontdescriptor.html)をご覧ください。
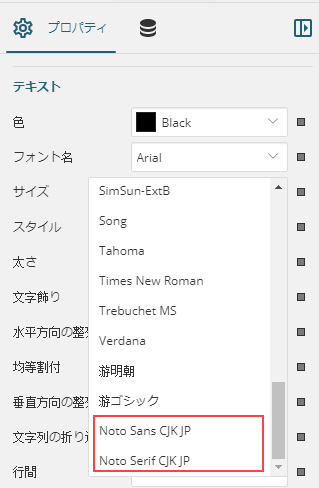
これにより、[フォント名]プロパティで使用可能なフォントのリストに、追加したフォントが表示され、レポートをデザインするために使用することができます。

デザイナアプリの「fontsConfig.json」ファイルに記述されているフォントは、ビューワに使用することができます。jsonファイルにフォントが既に追加されている場合、 ビューワでフォントを登録する方法については、「フォント」を参照してください。
メモ:
- フォントのリストより"Arial"フォントを削除することはできますが、各レポートコントロールのフォント名の初期値を"Arial"フォントから変更することはできません。
