デザイナアプリの使用
ActiveReportsJSではデザイナアプリを使用して、エンドユーザーの様々な要望に応じて変更される帳票を作成できます。このトピックは、本製品のデザイナアプリの使用方法について説明します。
デザイナアプリを起動する
デザイナアプリのインストールされる場所はOSによって異なります。Windowsの場合、スタートメニューのGrapeCityフォルダ内にActiveReportsJS Designerのショートカットがあります。macOSの場合は、アプリケーションフォルダにあります。デザイナアプリを起動した場合、デフォルトで空白のレポートが表示されます。

データソースに接続する
デザイナアプリでは様々なデータプロバイダを使用してデータの連結を行うことができます。ここではレポートをREST APIに接続します。
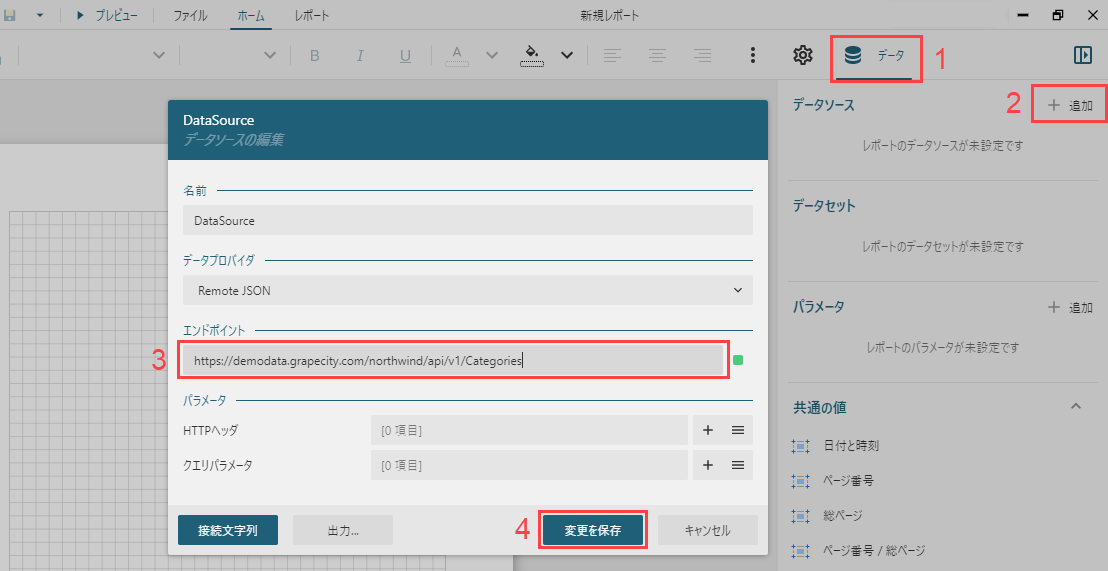
デザイナアプリの右側にある**[データ]タブをクリックして、[データソース]セクションの[+追加]アイコンをクリックします。[データソースの編集]ダイアログでは、[エンドポイント]に以下のURLを入力して、[変更を保存]**をクリックします。
https://demodata-jp.grapecity.com/northwind/api/v1/Categories

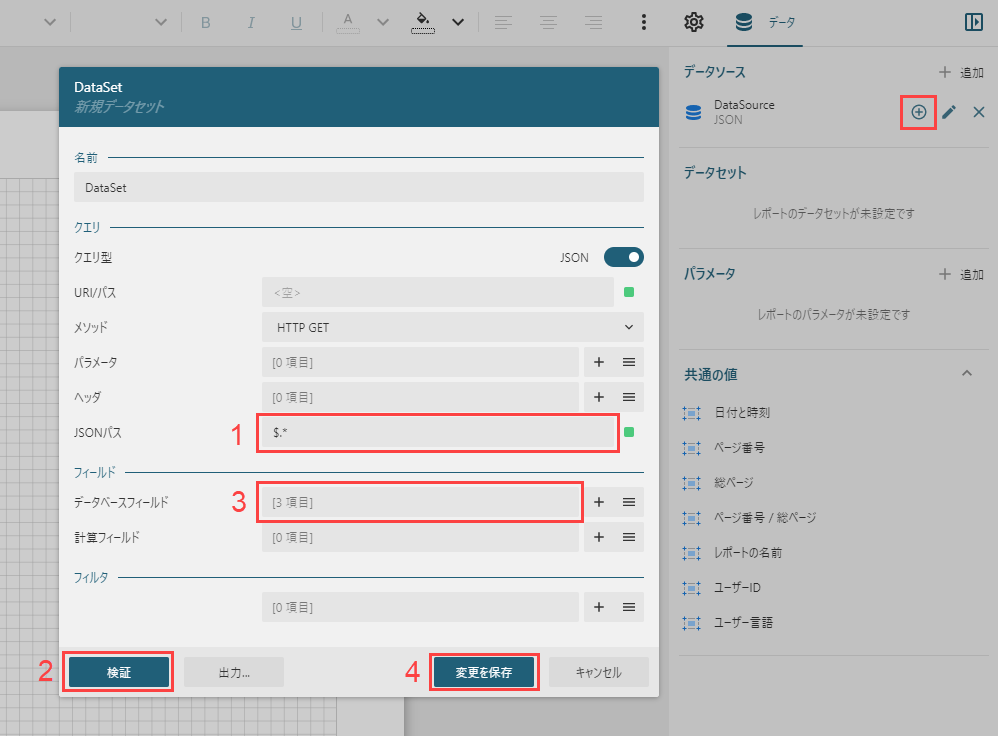
続いて**[データソース]の横にある[+]アイコンをクリックして、表示される[新規データセット]**ダイアログで次の手順を実行します。
- **[JSONパス]**に以下の値を入力します。
$.*
- **[検証]**ボタンをクリックします。
- **[データベースフィールド]セクションに[3項目]**テキストが表示されていることを確認します。
- **[変更を保存]**をクリックします。

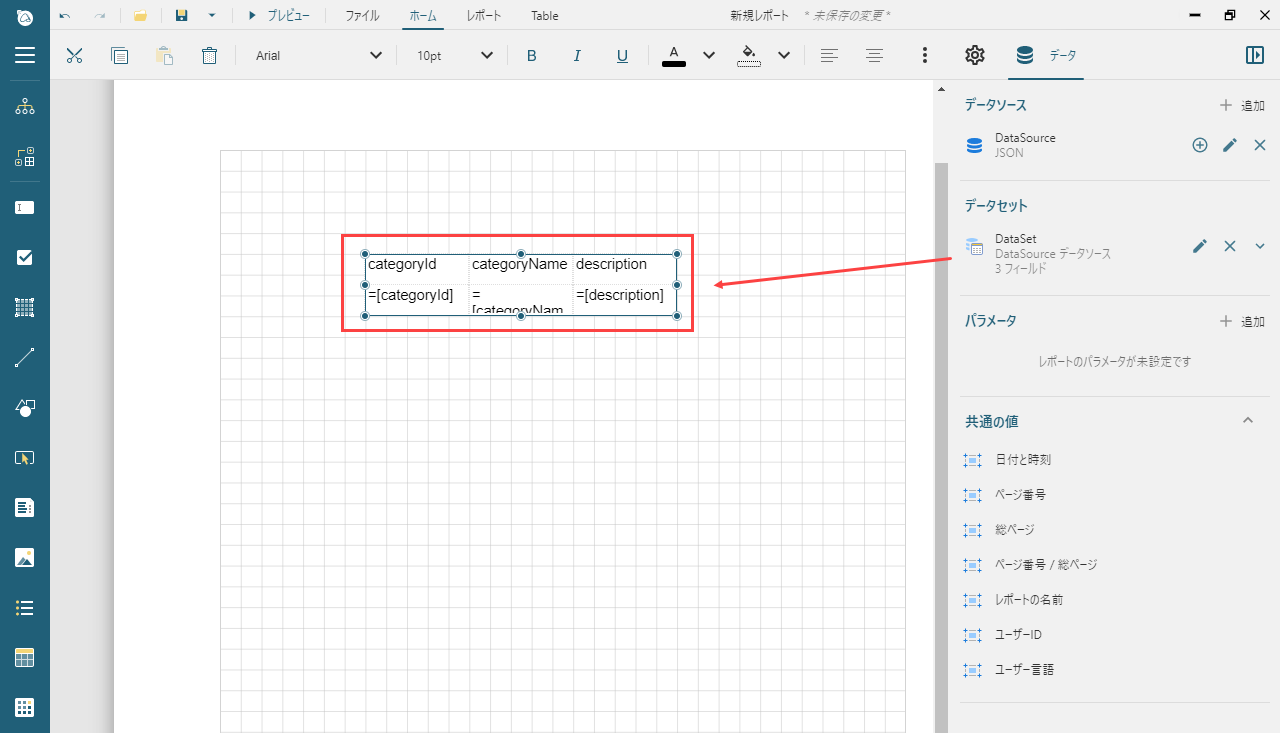
レポートにTableデータ領域を追加する
Tableデータ領域を使用して、データソースにあるカテゴリのリストを視覚化できます。テーブルを追加するために**[DataSet]ノードを[データ]**タブからレポート上にドラッグ&ドロップします。

レポートを表示する
デザイナ上部にあるプレビューボタンをクリックすると、製品カテゴリ別のリストを表示するレポートが表示されます。ツールバーのファイルメニューからレポートを保存できます。
デザイナアプリの使用方法、およびその他のチュートリアルの詳細についてはレポート作成者ガイド を参照してください。
