Webデザイナコンポーネントの使用(Vue)
Vueアプリケーションを作成する
新しいVueアプリケーションを作成する簡単な方法はnpmパッケージのcreate-vueを使用することです。
create-vueを使用するためには事前にNodeJSがコンピュータにインストールされている必要があります。
create-vueをインストールするにはコマンドプロンプトで次のコマンドを入力してインストールします。
npm create vue@3上記コマンドは実行すると複数のプリセットの選択肢が表示されます。このトピックでは以下選択肢で作成します。
✔ Project name: … arjs-vue-designer-app
✔ Add TypeScript? … Yes
✔ Add JSX Support? … Yes
✔ Add Vue Router for Single Page Application development? … No
✔ Add Pinia for state management? … No
✔ Add Vitest for Unit testing? … No
✔ Add Cypress for both Unit and End-to-End testing? … No
✔ Add ESLint for code quality? … Yes
✔ Add Prettier for code formatting? … No
Scaffolding project in .arjs-vue-viewer-app...
Done.作成したディレクトリを作業ディレクトリとします。次のコマンドを入力して作業ディレクトリに移動します。
cd arjs-vue-designer-app次のコマンドを入力してActiveReportsJSのVue対応パッケージ、およびWebデザイナコンポーネントを日本語化するためのローカライズパッケージをインストールします。
npm install @grapecity/activereports-vue @grapecity/activereports-localizationcreate-vueを利用してアプリケーションを作成した場合、最初からViteを利用した形式でアプリケーションが作成されます。ActiveReportsJSをViteと連携させるには設定を追加する必要があり、プロジェクトのルートフォルダに「alias.js」を作成し、以下の内容を設定します。
import moment from "./node_modules/moment";
export const { fn, min, max, now, utc, unix, months,
isDate, locale, invalid, duration, isMoment, weekdays,
parseZone, localeData, isDuration, monthsShort, weekdaysMin,
defineLocale, updateLocale, locales, weekdaysShort, normalizeUnits,
relativeTimeRounding, relativeTimeThreshold, calendarFormat, ISO_8601
} = moment;
export default moment;ActiveReportsJSをViteと連携させる設定ためvite.config.tsファイルを開き、以下の内容を設定します。
import { fileURLToPath, URL } from "node:url";
import path from "node:path";
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import vueJsx from "@vitejs/plugin-vue-jsx";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vueJsx()],
resolve: {
alias: [
{
find: "@",
replacement: fileURLToPath(new URL("./src", import.meta.url)),
},
{
find: /^moment$/,
replacement: path.resolve(__dirname, "./alias.js"),
},
{
find: /^gc-dv$/,
replacement: path.resolve(
__dirname,
"./node_modules/@grapecity/activereports/lib/node_modules/gc-dv.js"
),
},
{
find: /^@grapecity\/ar-js-pagereport$/,
replacement: path.resolve(
__dirname,
"./node_modules/@grapecity/activereports/lib/node_modules/@grapecity/ar-js-pagereport.js"
),
},
{
find: /^barcodejs$/,
replacement: path.resolve(
__dirname,
"./node_modules/@grapecity/activereports/lib/node_modules/barcodejs.js"
),
},
],
},
});src\App.vueファイルを開き、以下の内容を設定します。
<template>
<div id="designer-host">
<JSDesigner v-bind:report="{id: 'reports/quick-start-sample.rdlx-json' }" language="ja"></JSDesigner>
</div>
</template>
<script>
import { Designer } from "@grapecity/activereports-vue";
import "@grapecity/activereports/styles/ar-js-ui.css";
import "@grapecity/activereports/styles/ar-js-designer.css";
import "@grapecity/activereports-localization/dist/designer/ja-locale";
export default {
name: "App",
components: {
JSDesigner: Designer
}
};
</script>
<style>
#designer-host {
width: 100%;
height: 100vh;
}
</style>create-vueのテンプレートで設定されたスタイルは不要のため、src\main.tsファイルを開き、以下の内容を設定し、初期アプリケーションのスタイルを削除します。
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')public\reportsディレクトリを作成し、サンプルレポートを作成するで作成したquick-start-sample.rdlx-jsonファイルを配置します。
次のコマンドを入力してVuerアプリケーションを実行します。
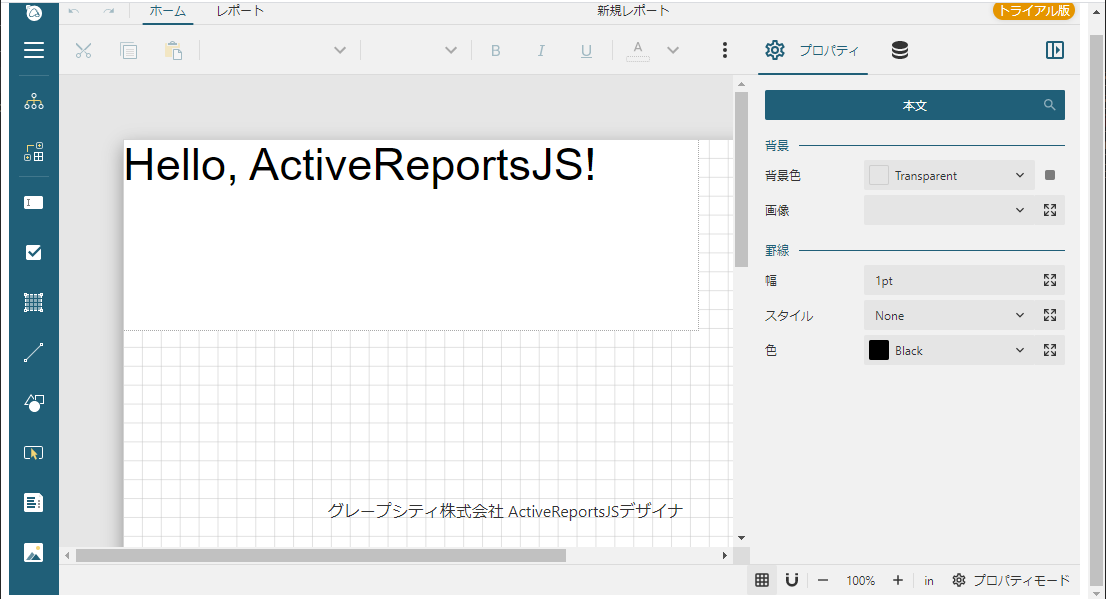
npm run devブラウザで「http://localhost:5173/」を参照し、アプリケーションを表示します。