Shape
Shapeコントロールは、データとの関連付けを行なわずに使用するグラフィカルな要素で、レポート上に図形を表示するために使用します。
Shapeコントロールを使用すると、視覚的な境界をマークしたり、レポート内に特定の領域を四角形、角丸四角形、または楕円形で強調表示したりできます。
Shapeコントロールを使用すると、レポートのさまざまなセクションまたは部分を強調表示することができます。例えば、別のレポートのコントロールやページ全体の周囲に罫線として「Rectangle」を使用したり、レポート上のメモを強調するために「Ellipse」で囲むことができるようになります。

主なプロパティ
Shapeで使用することができる主なプロパティを説明します。すべてのプロパティを表示するには、プロパティモードを [詳細プロパティを表示] にする必要があります。
共通
名前: レポートアイテムの名前。
背景
背景色: 背景として設定する色を選択します。
画像: 背景として設定する画像を選択します。
罫線
幅: 罫線の太さに設定する値をポイント単位で入力します。
スタイル: 罫線のスタイルを選択します。
色: カラーピッカー、標準色、Webカラーから罫線の色を示すカラーを選択します。
形状: 図形の形状を以下のオプションから選択します。
Rectangle | RoundRect | Ellipse |
|---|---|---|
四角形 | 角丸四角形 | 楕円形 |
|
|
|
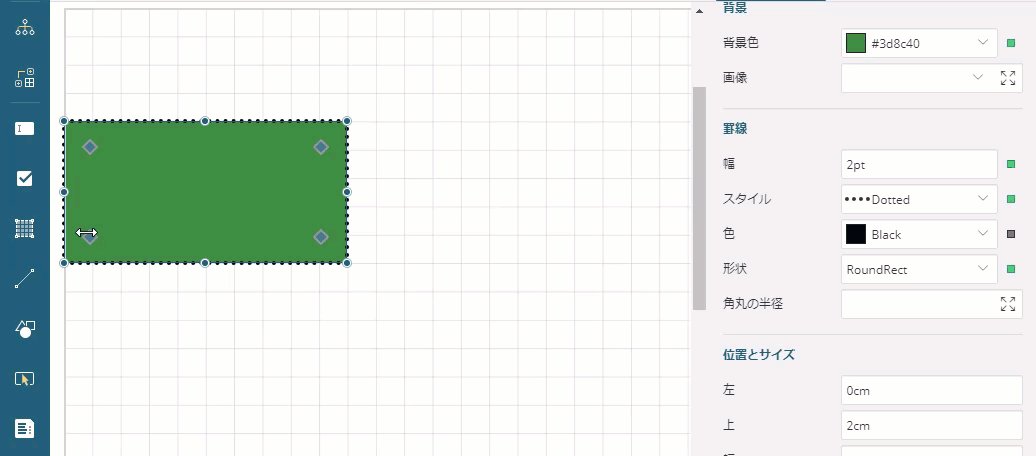
角丸の半径: 図形の角の丸みを入力します。このプロパティは 形状 のオプションが RoundRect の場合に有効です。
位置とサイズ
左: コンテナを基準としたレポートアイテムの左上端の位置。
上: コンテナを基準としたレポートアイテムの左上端の位置。
幅: レポートアイテムのサイズ。
高さ: レポートアイテムのサイズ。
レイアウト
スタイル: 利用可能なスタイルのリストからコントロールに適用するスタイルを選択します。
レイヤー名: 含まれるレイヤーの名前。
Zインデックス: コントロール同士の重なりの優先順位を設定します。
表示
非表示: レポートアイテムを表示するか非表示にするかを示します。
トグルスイッチにする項目: レポートアイテムを表示するか非表示にするかを示します。
その他
ツールチップ: HTMLレポートにTITLEまたはALT属性を含めるために使用されるレポートアイテムのテキストラベル。
ラベル: 見出しマップラベルおよび検索の機能用のレポートアイテムのインスタンスを識別するラベル。
ブックマークID: [ブックマークにジャンプ]のアクションのターゲットを指定するアンカー。
使用例
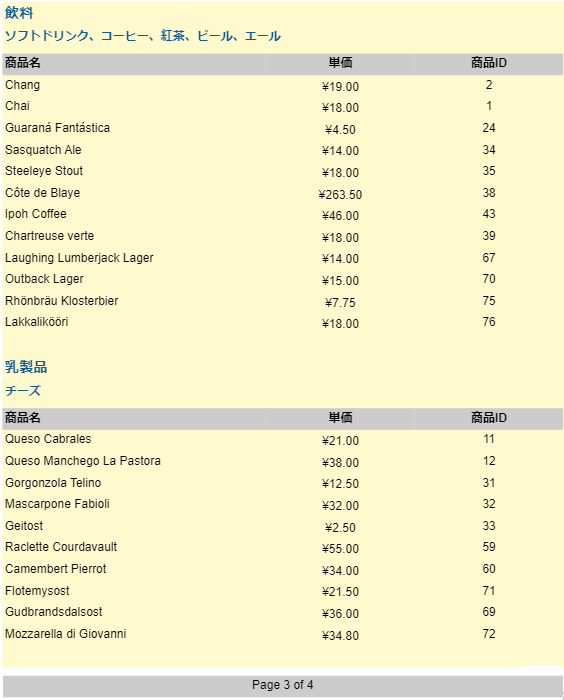
次は、カテゴリ別にグループ化された商品のカタログを表示するレポートが表示されています。このようなレポートを作成する方法については、Listを参照してください。

この例では、 Shape コントロールを使用して、このレポートの外観をカスタマイズする方法を示します。商品の各カテゴリを強調表示する、および商品のデータを含む List データ領域の境界を視覚的にマークするために2つの Shape コントロールを使用しています。どちらの図形でも、より強力な視覚効果を得るために、角丸四角形を使用しています。
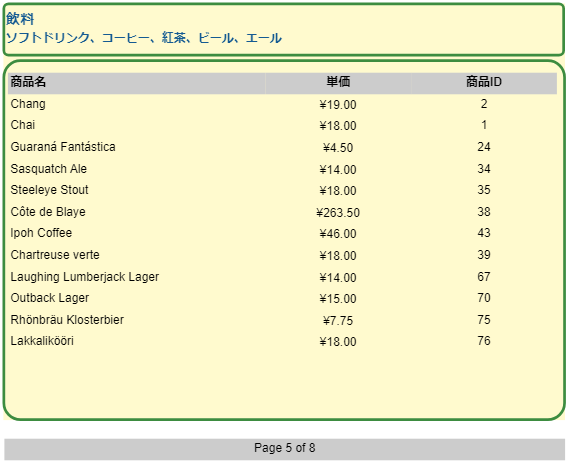
最終的には次の画像のようなレポートとなります。

Shapeコントロールをドラッグして、レポートのデザイン面上にドロップし、[CategoryName]および[Description]のテキストボックスを囲むように配置します。
Shapeコントロールのプロパティを次のように設定します。
罫線の幅: 2pt
罫線のスタイル: Solid
罫線の色: Green
形状: RoundRect
角丸の半径: 5pt(各角)
メモ: Shape コントロールは以前に追加されたコントロールに重なるため、これらのコントロールはデザイン領域で非表示になります。このような場合、 [レイアウト] セクションの [Zインデックス] プロパティの値を有効な値に減らす必要があります。
他の Shape コントロールを List データ領域にドラッグ&ドロップし、 List データ領域を囲むようにサイズを変更します。
Shape コントロールのプロパティを次のように設定します。
罫線の幅: 2pt
罫線のスタイル: Solid
罫線の色: Green
形状: RoundRect
角丸の半径: 15pt(各角)
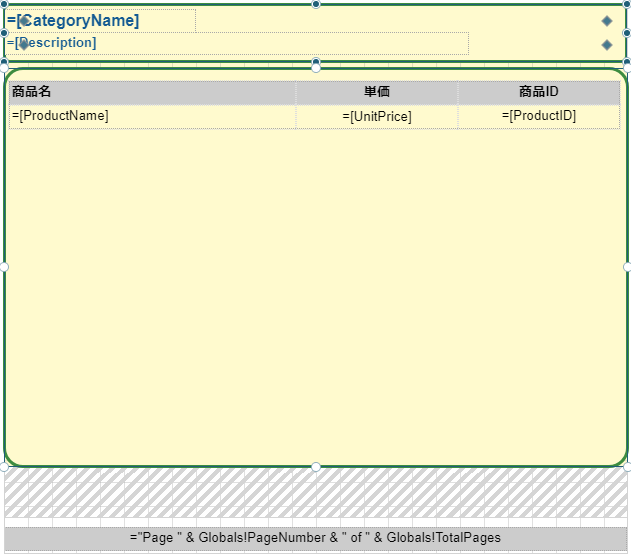
デザイン時にレポートが次のように表示されます。

レポートに配置する各コントロールのサイズや位置を調整して、レポートの外観をカスタマイズします。
レポートをプレビューします。



