TableOfContents
TableOfContentsコントロールは、見出しマップをレポートのボディに表示するために使用します。見出しマップは、レポートの見出しレベル、およびラベルとそのページ番号の階層であり、これにより、データ構成がすぐにわかり、目的のデータにすばやく移動することができます。
TableOfContentsコントロールを使用して、印刷と表示のために目次構造をレポートのボディに埋め込むことができます。

主なプロパティ
TableOfContentsで使用することができる主なプロパティを説明します。すべてのプロパティを表示するには、プロパティモードを [詳細プロパティを表示] にする必要があります。
共通
名前: レポートアイテムの名前。
背景
背景色: 背景に使用する色を選択します。
罫線
幅: 罫線の太さに設定する値をポイント単位で入力します。
スタイル: 罫線のスタイルを選択します。
色: カラーピッカー、標準色、またはWebカラーにより、罫線の色を選択します。
位置とサイズ
左: コンテナを基準としたレポートアイテムの左上端の位置。
上: コンテナを基準としたレポートアイテムの左上端の位置。
幅: レポートアイテムのサイズ。
高さ: レポートアイテムのサイズ。
固定の高さ: ページレポートのレポートアイテムの高さ。
レイアウト
スタイル: 利用可能なスタイルのリストから選択し、コントロールに適用するように設定します。
改ページ: 改ページ設定を選択します。RDLレポートのみ有効です。
Start: コントロールの先頭に改ページを挿入します。
End: コントロールの最後に改ページを挿入します。
StartAndEnd: コントロールの先頭と端の両方で改ページを挿入します。
レイヤー名: 含まれるレイヤーの名前。
Zインデックス: コントロール同士の重なりの優先順位を設定します。
レベル
デザイン面上のTableOfContentsコントロールを選択し「 項目の追加 」を選択することで、新しいレベルを追加できます。レベルで使用できる主なプロパティを説明します。
背景
背景色: 背景に使用する色を選択します。
テキスト
色: カラーピッカー、標準色、またはWebカラーにより、線の色を選択します。
スタイル: テキストにフォントスタイルを適用します。TableOfContentsの [レイアウト]>[スタイル] でテーマを選択した場合、テキストは選択したテーマに従って表示されることに注意してください。次のスタイルを選択できます。
Normal: テキストを通常のスタイルで表示します。
Italic: テキストを斜体で表示します。
文字飾り: 線を使用してテキストを装飾できます。以下のオプションを選択できます。
Underline: テキストに下線を設定します。
Overline: テキストに上線を設定します。
LineThrough: テキストに取り消し線を設定します。
全般
充填文字: 式を使用して充填文字を入力します。
充填文字の表示: 充填文字を表示するかどうかを設定します。
ページ番号の表示: ページ番号を表示するかどうかを設定します。
表示
非表示: レポートアイテムを表示するか非表示にするかを示します。
トグルスイッチにする項目: レポートアイテムを表示するか非表示にするかを示します。
データ
最大レベル: 目次の最大の深さを設定または参照します。
オーバーフローデータの連結先: ページレポートのオーバーフロープレースホルダの名前。
その他
ツールチップ: HTMLレポートにTITLEまたはALT属性を含めるために使用されるレポートアイテムのテキストラベル。
ラベル: 見出しマップラベルおよび検索の機能用のレポートアイテムのインスタンスを識別するラベル。
ブックマークID: [ブックマークにジャンプ]のアクションのターゲットを指定するアンカー。
使用例
次の例では、公開年、レイティング、上映時間などの映画情報とともに映画を一覧表示する映画カタログ、および特定のジャンルに移動できるように目次リストを表示するレポートを作成する方法を示します。
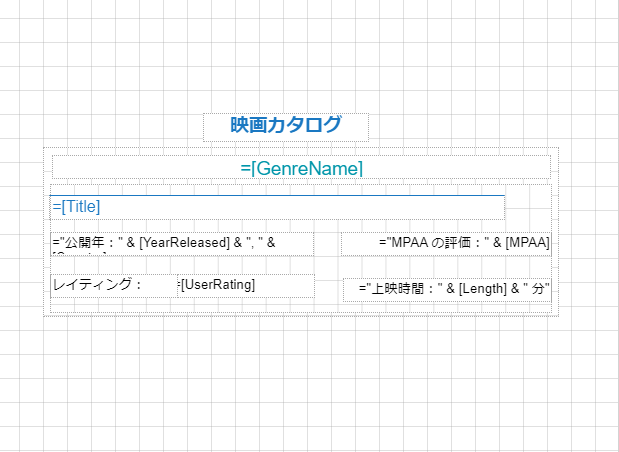
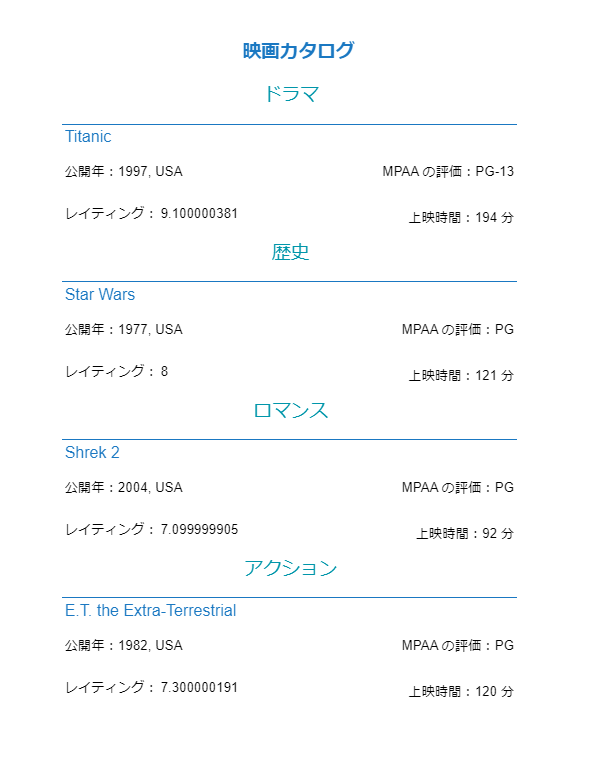
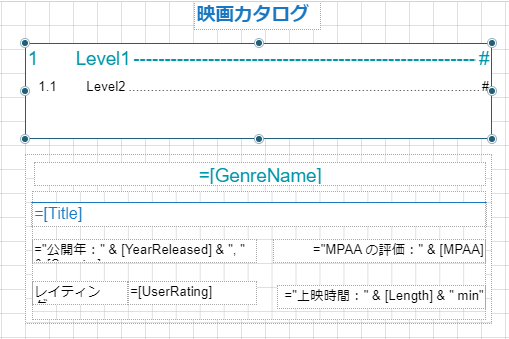
まず、レポートを作成します。このレポートでは、2つの List データ領域、および映画の [公開年] 、 [MPAAの評価] 、 [レイティング] 、 [上映時間] を表示するいくつかの TextBox コントロールを使用しています。また、ジャンルとタイトルで映画をグループ化するために List データ領域で式を使用しています。レポートのレイアウトは次のようになります。
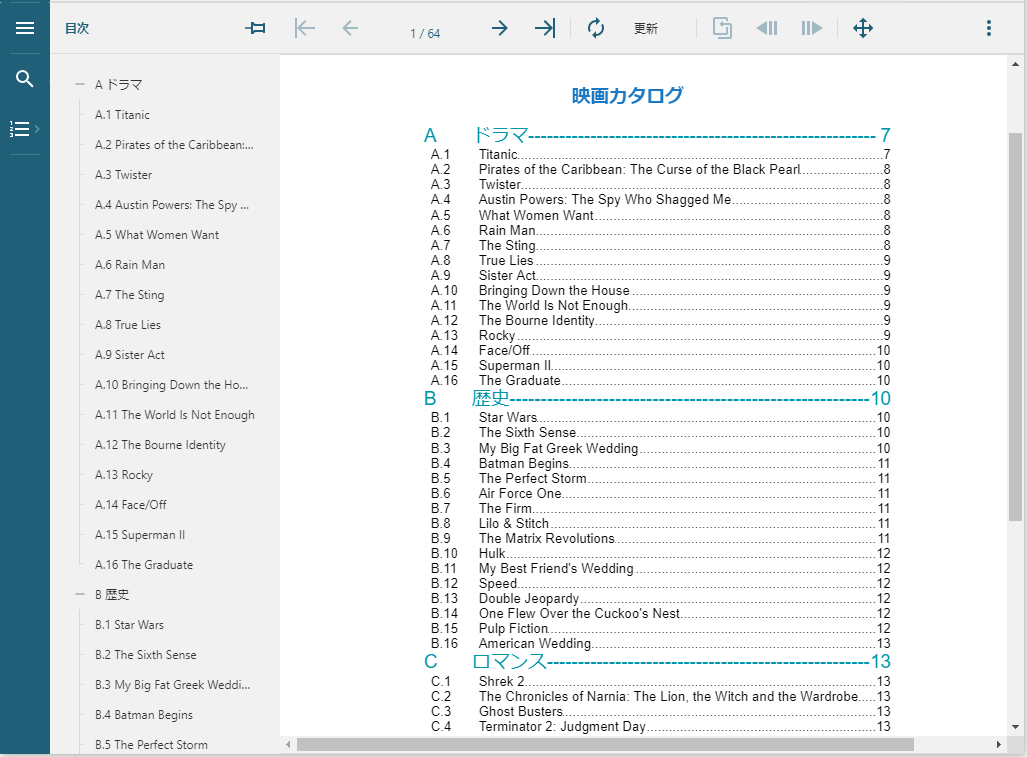
設計時 | 実行時 |
|---|---|
|
|
RDLレポートを作成し、 List データ領域(List1)をドラッグして、レポートのデザイン面上にドロップします。
[グループ] セクションの [式] プロパティに「
=Fields!GenreName.Value」の式を入力します。TextBox コントロールを List データ領域にドラッグ&ドロップし、 [GenreName] フィールドにバインドします。これはカタログのヘッダになります。
別の List データ領域(List2)をドラッグして、 List1 にドロップします。
[グループ] セクションの [式] プロパティに「
=Fields!Title.Value」の式を入力します。TextBox コントロールを List データ領域にドラッグ&ドロップし、 [Title] フィールドにバインドします。これは映画の各エントリのヘッダになります。
次に、 List2 の [Title] の下にいくつかの TextBox コントロールをドラッグ&ドロップし、それぞれの [値] プロパティを次のように設定します。
コントロール名
設定値
TextBox3
="公開年: " & Fields!YearReleased.Value & ", " & Fields!Country.Value
TextBox4
="MPAA の評価: " & Fields!MPAA.Value
TextBox5
レイティング:
TextBox6
=Fields!UserRating.Value
TextBox7
="上映時間: " & Fields!Length.Value & " min"
レポートにタイトルを追加するには、 TextBox コントロールをレポート上にドラッグ&ドロップし、 [値] プロパティを 「映画カタログ」 に設定します。
レポートに配置する各コントロールのサイズや位置を調整して、レポートの外観をカスタマイズします。
レポートをプレビューします。
次に、 TableOfContents コントロールを追加して、レポートまたは見出しマップを表示します。
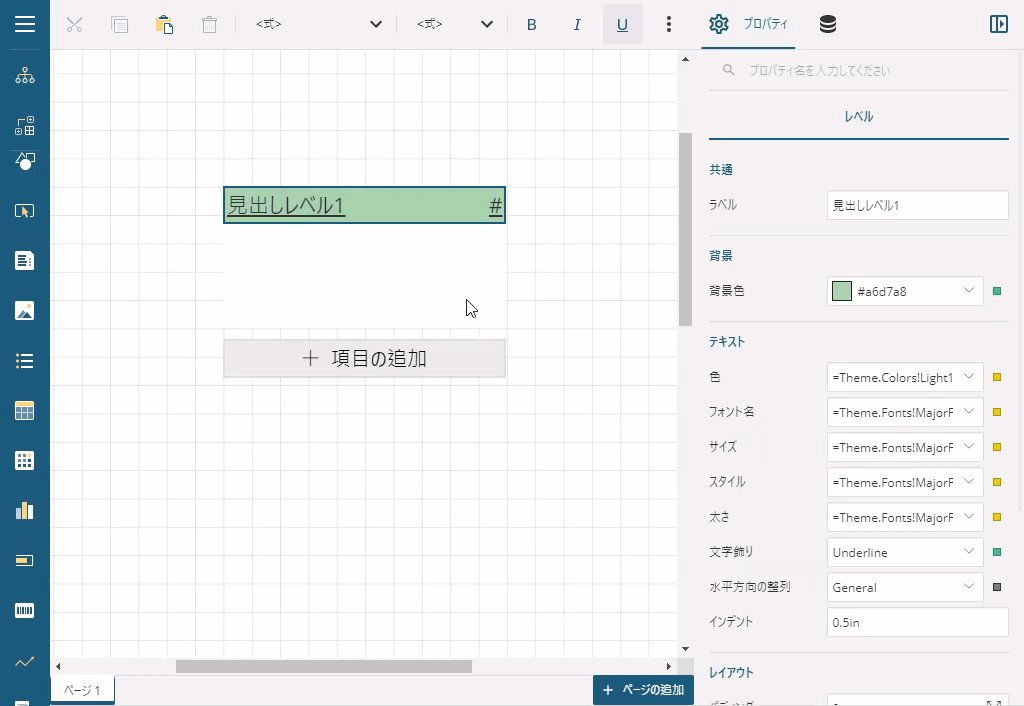
見出しレベルプロパティを使用して TableOfContents コントロールに項目を追加する
TextBox コントロールの [見出しレベル] プロパティを使用して、レポートの階層構造を定義できます。例えば、1つの TextBox を見出しレベル1に設定し、グループヘッダを表示する別の TextBox を見出しレベル2に設定すると、見出しレベル1エントリの下に見出しレベル2のすべてのエントリがまとめられます。見出しは自動連番で表示されます。

レポートのタイトルの下に、 TableOfContents コントロールをドラッグ&ドロップし、そのサイズを調整します。
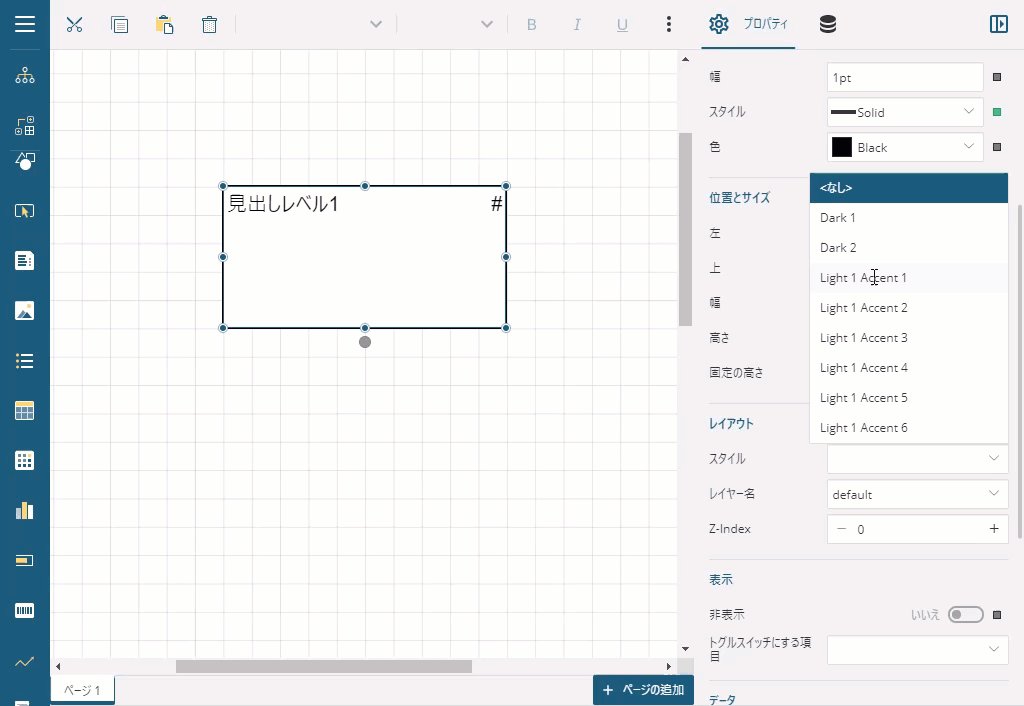
TableofContents コントロールで Level1 (GenreNameを表示する)を選択し、プロパティを次のように設定します。
プロパティ名
設定値
テキスト > 色
#0096aa
サイズ
14pt
充填文字
破線(-)
充填文字の表示
はい
[+ 項目の追加]をクリックして、 Level2 (タイトルを表示する)を追加し、プロパティを次のように設定します。
プロパティ名
設定値
サイズ
10pt
Padding
5pt(左)
充填文字
点線(-)
充填文字の表示
はい

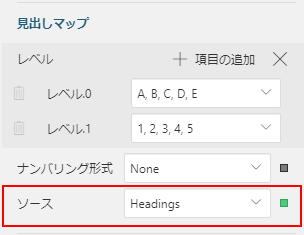
[エクスプローラ] をクリックし、レポートを選択します。 [見出しマップ] セクションのプロパティを次のように設定します。

プロパティ名
設定値
レベル.0
A,B,C,D,E
レベル.1
1,2,3,4,5
ソース
Headings
[GenreName] テキストボックスを選択し、 [見出しレベル] プロパティを 「1」 に設定します。

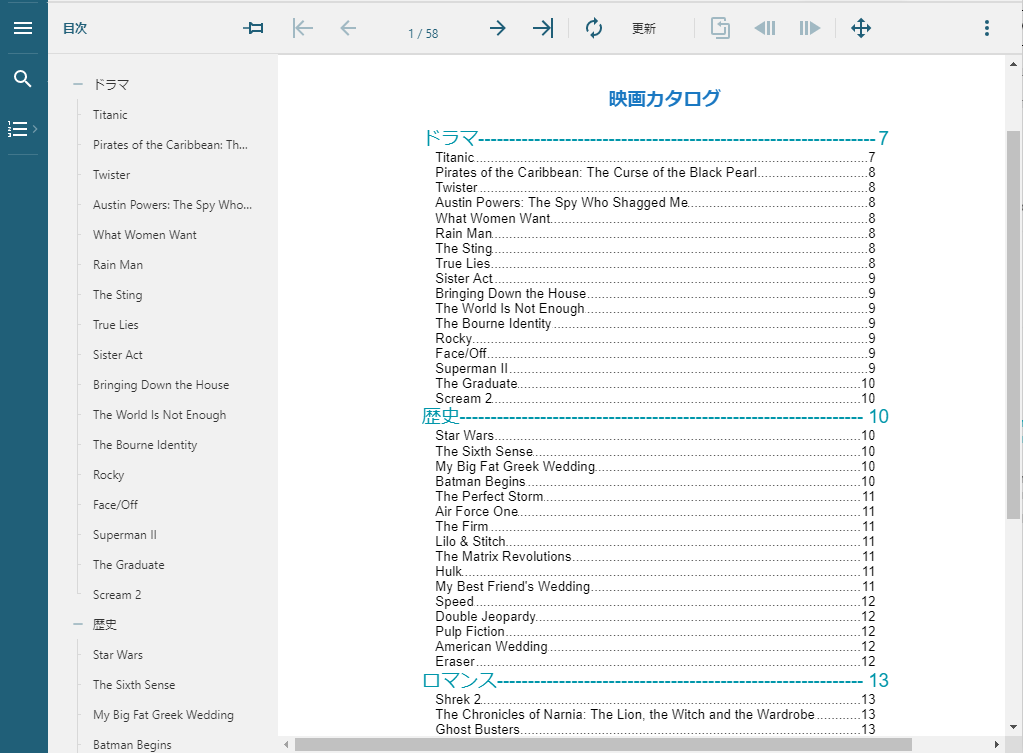
レポートをプレビューします。
ラベルプロパティを使用して TableOfContents コントロールに項目を追加する
レポートに含まれるコントロールの[ラベル]プロパティを設定することで、コントロール間の親子関係に基づく階層構造を見出しマップで示すことができます。たとえば、 List データ領域のラベルプロパティを設定してから、 List データ領域内に TextBox コントロールを配置したとします。見出しマップを表示すると、 TextBox のラベルが List データ領域のラベル内に入れ子になって表示されるため、表示が階層的になります。

レポートのタイトルの下に、 TableOfContents コントロールをドラッグ&ドロップし、そのサイズを調整します。
TableOfContents コントロールの各Levelのプロパティを設定するには、上記のセクションの手順2と3を参照してください。
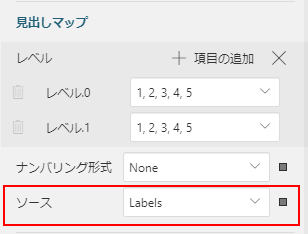
[エクスプローラ] をクリックし、レポートを選択します。 [見出しマップ] セクションの [ソース] プロパティを 「Labels」 に設定します。

List1 データ領域を選択し、 [見出しマップラベル] プロパティを「
=Fields!GenreName.Value」に設定します。これは、 TableofContents コントロールのLevel1になります。
メモ: ラベルを使用してマップされた目次は自動連番で表示されません。目次に番号を追加するには、Listデータ領域の[ラベル]プロパティにDocumentMap.Pathの式を使用する必要があります。たとえば、最初のレベル(GenreName)に番号を追加するには、List1データ領域を選択し、[ラベル]プロパティを「
=DocumentMap.Path & ". " & Fields!GenreName.Value」に設定します。また、List2データ領域を選択し、[見出しマップラベル]プロパティを「
=Fields!Title.Value」に設定します。これは、TableofContentsコントロールのLevel2になります。レポートをプレビューします。