新機能
ActiveReportsJSのV5Jには以下の新機能が追加されました。
社名変更に伴うパッケージ名の変更
社名変更に伴いパッケージ名が変更になり、新しいパッケージ「@mescius/activereportsjs」をリリースしました。今後は新しいパッケージを更新していく予定です。
以前のパッケージ「@grapecity/activereports」については、「5.X.X」の期間は新しいパッケージに合わせて更新が継続されます。
以前のパッケージと新しいパッケージの対応表は以下の通りとなっています。
GrapeCityパッケージ | MESCIUSパッケージ |
|---|---|
また上記の変更に伴い、UMDモジュールを介して公開されるAPIに関して、新しい名前空間を使用するよう更新されました。一般的に使用されるAPIの名前空間が以下のように更新されます。
GrapeCityパッケージの名前空間 | MESCIUSパッケージの名前空間 |
|---|---|
GC.ActiveReports.Core | MESCIUS.ActiveReportsJS.Core |
GC.ActiveReports.ReportViewer | MESCIUS.ActiveReportsJS.ReportViewer |
GC.ActiveReports.ReportDesigner | MESCIUS.ActiveReportsJS.ReportDesigner |
GrapeCityパッケージをご利用の場合、以前と同じ名前空間でご利用頂けますが、MESCIUSパッケージをご利用の場合、名前空間を更新する必要がありますのでご注意ください。
Visual Studio Code 拡張機能
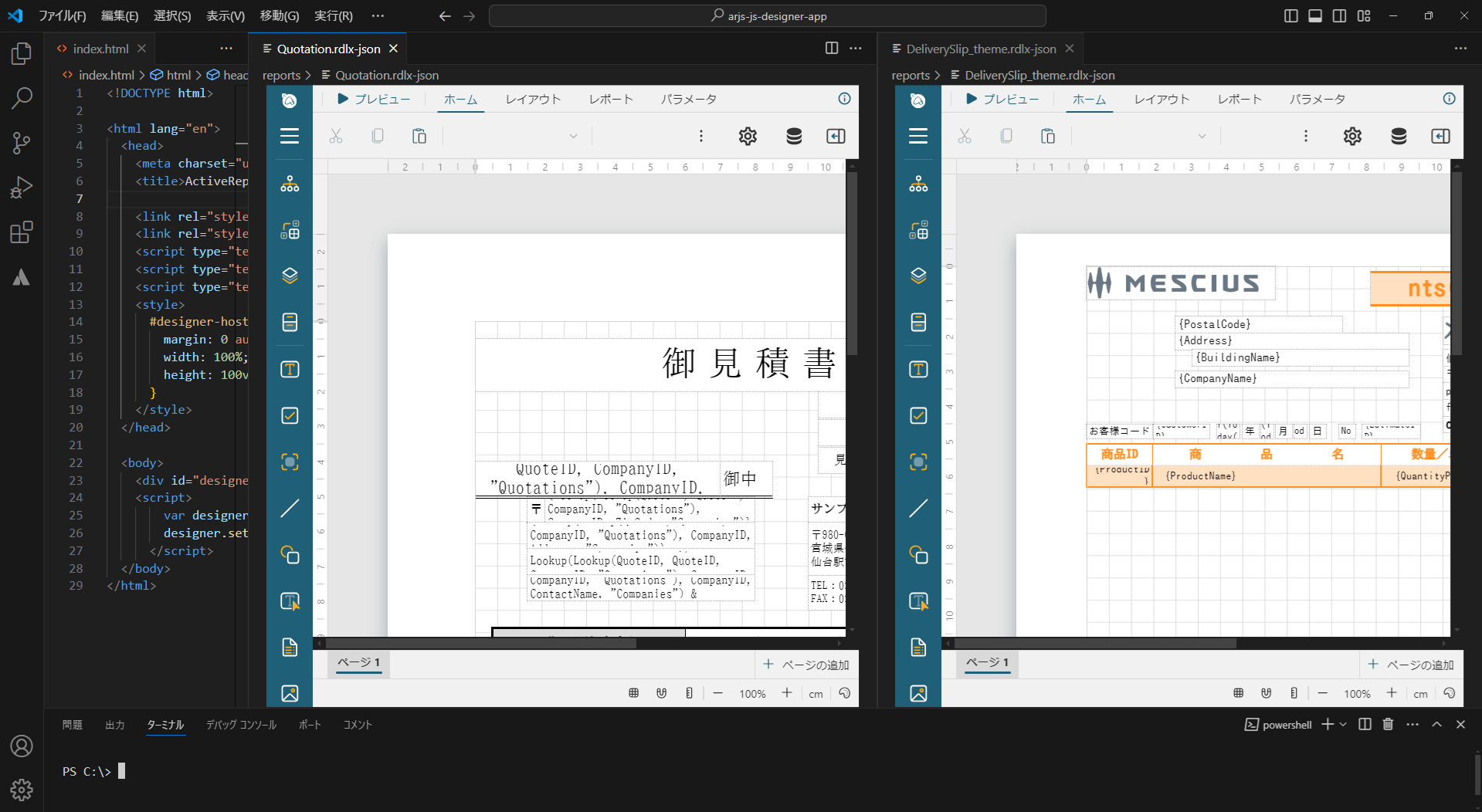
Visual Studio Codeの拡張機能として、ActiveReportsJSのデザイナを利用することが可能になりました。これによりVisual Studio Codeにてコードを修正しながらシームレスにレポートのデザインの変更、新規レポートの作成することができます。
ActiveReportsJSの拡張機能はマーケットプレイスにて入手可能です。デザイナアプリと同じライセンスを利用することで、デザイン時、およびプレビュー時の評価バナーを消すことができます。

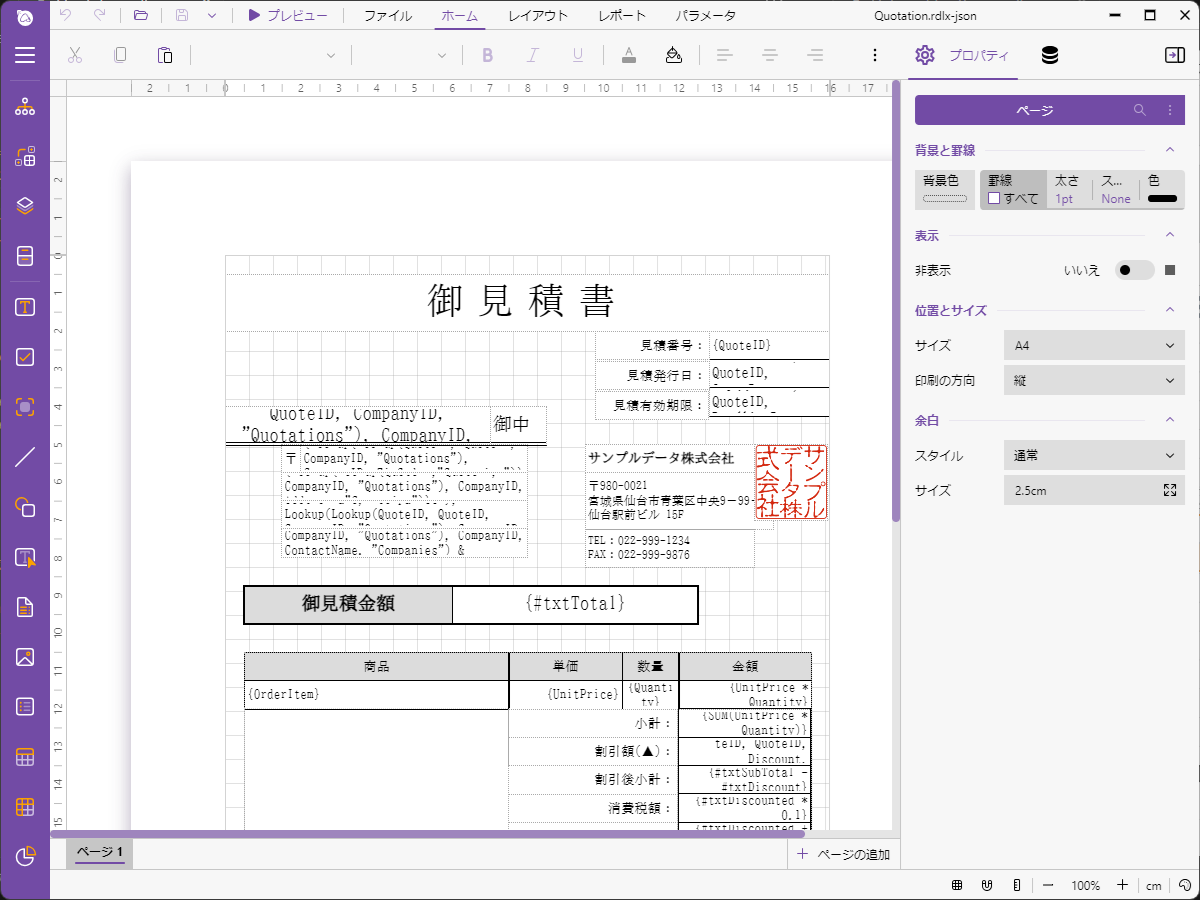
デザイナUIの改善
レポートデザイナの色合いおよびアイコンを更新し、モダンなデザインに改善されました。さらに、テーマ機能を強化し、定義済みのテーマをこれまで以上に簡単に適用できるようになりました。

MixedFormatTextの行間設定機能
MiedFormatTextコントロールにて新たにline-heightスタイルを使用できるようになりました。これにより文中のマークアップ上で行間設定を行うことができます。詳細は「MixedFormatText」を参照してください。
レポートパーツ
新たにレポートパーツ機能が追加されました。この機能を使用することでカスタマイズ可能な事前定義されたレポートアイテムを使用して、レポートを迅速かつ効果的に作成および編集できます。これらのレポートは、事前定義されたレポートアイテムのコレクションであるレポートライブラリに連結されています。レポートパーツを変更すると、その変更が対応するレポートにも自動的に反映されます。詳細については、「レポートパーツ」および「レポートパーツの使用」を参照してください。
