タグボックスコントロールのCSS
本製品のタグボックスコントロールに適用できるCSSの一覧をこちらに記載します。
これらのCSSは以下のコントロールに適用されます。
- タグボックスコントロール(GcTagBox)
スタイルの適用範囲
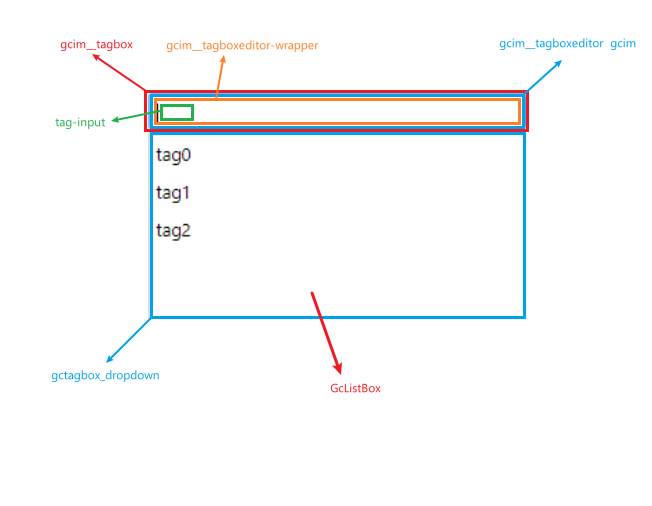
タグボックスは入力領域とドロップダウンリストをそれぞれ以下の部分のスタイルが適用されます。

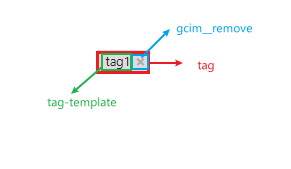
また、タグは以下の部分のスタイルが適用されます。

全般
| CSSクラス(概要) | 適用箇所 | CSSプロパティ |
|---|---|---|
| .gcim (コントロールの基本スタイル) | 境界線 | border, border-color, border-radiusなど |
| 角丸 | border-radius | |
| 幅 | width | |
| 高さ | height | |
| 背景(色、画像など) | background, background-color, background-imageなど | |
| .gcim_focused (フォーカス取得時のスタイル) | 境界線 | border, border-color, border-radiusなど |
| フォント | font-family, font-sizeなど | |
| 幅 | width | |
| 高さ | height | |
| 文字色 | color | |
| 背景(色、画像など) | background, background-color, background-imageなど | |
| .gcim__tagboxeditor .resize-corner (リサイズ可の場合の右下角のスタイル) |
背景(色、画像など) | background-color, background-image |
コントロール入力領域
| CSSクラス(概要) | 適用箇所 | CSSプロパティ |
|---|---|---|
| .gcim__tagboxeditor (コントロール入力領域のスタイル) | フォント | font-family, font-sizeなど |
| 幅 | width | |
| 高さ | height | |
| 文字色 | color | |
| 背景(色、画像など) | background, background-color, background-imageなど | |
| .gcim__tagboxeditor .gcim__tagboxeditor-wrapper[disabled="true"] .tag (コントロール無効時のスタイル) | フォント | font-family, font-sizeなど |
| 幅 | width | |
| 高さ | height | |
| 文字色 | color | |
| 背景(色、画像など) | background, background-color, background-imageなど | |
| .gcim__tagboxeditor .gcim__tagboxeditor-wrapper[readonly="true"] .tag (コントロール読み取り専用時のスタイル) | フォント | font-family, font-sizeなど |
| 幅 | width | |
| 高さ | height | |
| 文字色 | color | |
| 背景(色、画像など) | background, background-color, background-imageなど |
ウォーターマーク
| CSSクラス(概要) | 適用箇所 | CSSプロパティ |
|---|---|---|
| .tag-watermark (フォーカスがないときのウォーターマークのスタイル) | フォント | font-family, font-sizeなど |
| 文字色 | color | |
| 背景色 | background-color | |
| .gcim_focused.tag-watermark (フォーカス時のウォーターマークのスタイル) | フォント | font-family, font-sizeなど |
| 文字色 | color | |
| 背景色 | background-color |
コントロールのドロップダウンリスト
| CSSクラス(概要) | 適用箇所 | CSSプロパティ |
|---|---|---|
| .gcim__listbox (ドロップダウンリストの基本スタイル) |
境界線 | border, border-color |
| 角丸 | border-radius | |
| フォント | font-family, font-sizeなど | |
| 文字色 | color | |
| 背景(色、画像など) | background, background-color, background-imageなど | |
| .gcim__listbox .viewport .list-item:hover (ホバー中のリストアイテムのスタイル) |
フォント | font-family, font-sizeなど |
| 文字色 | color | |
| 背景(色、画像など) | background, background-color, background-imageなど | |
| .gcim__listbox .viewport .list-item[focused="true"] (フォーカスがあるアイテムのスタイル) |
フォント | font-family, font-sizeなど |
| 文字色 | color | |
| 背景(色、画像など) | background, background-color, background-imageなど | |
| .gcim__listbox .viewport .list-item[selected="true"] (選択されているアイテムのスタイル) |
フォント | font-family, font-sizeなど |
| 文字色 | color | |
| 背景(色、画像など) | background, background-color, background-imageなど |
タグ
| CSSクラス(概要) | 適用箇所 | CSSプロパティ |
|---|---|---|
| .tagbox-content (タグラベルテキストのスタイル) | フォント | font-family, font-sizeなど |
| 幅 | width | |
| 高さ | height | |
| 文字色 | color | |
| 背景(色、画像など) | background, background-color, background-imageなど | |
| .tag-input (入力中のタグのスタイル) | 境界線 | border, border-color |
| フォント | font-family, font-sizeなど | |
| 幅 | width | |
| 高さ | height | |
| 文字色 | color | |
| 背景色 | background-color | |
| .gcim_remove (タグの削除ボタンのスタイル) | 色 | color |
