- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
縦棒チャート
縦棒チャートは、プロットエリアの水平軸上に、データを縦棒として表します。縦棒チャートは、複数のカテゴリ間でデータを比較、分析する場合に最適です。
縦棒チャートには、ワークシートの列または行ごとにまとめたデータをプロットできます。
Spread.Sheetsでは、以下の3種類の縦棒チャートがサポートされます。以下の例では、それぞれの種類の縦棒チャートを使用して、さまざまな電子機器カテゴリ(携帯電話、ラップトップ、タブレット)に対する第1四半期、第2四半期、および第3四半期の年間売上記録を表しています。
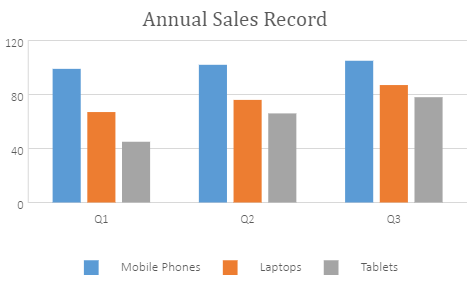
集合縦棒チャート
集合縦棒チャートを使用すると、異なるカテゴリ間でさまざまな値を比較し、値を2次元または3次元の縦向きの長方形として表示できます。このチャートは通常、他のチャートと同様に、基本的な積み上げスタイルで表示することもできます。
次に、集合縦棒チャートの例を示します。

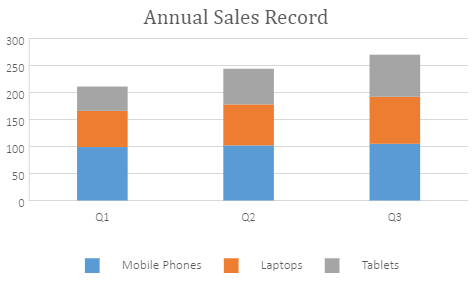
積み上げ縦棒チャート
積み上げ縦棒チャートを使用すると、異なるカテゴリ間で、特定の項目の全体との関係を表し、値を2次元または3次元の縦向きの長方形として表示できます。このチャートでは、データ系列を垂直方向(縦向き)に積み上げます。
次に、積み上げ縦棒チャートの例を示します。

コードの使用
次のコードは、スプレッドシートに3種類の縦棒チャートを追加する方法を示します。
var chart_columnClustered, chart_columnStacked, chart_columnStacked100, sheet; window.onload = function () {
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
sheet = spread.getActiveSheet();
sheet.suspendPaint(); // チャートのデータを準備します。
sheet.setValue(0, 1, "Q1");
sheet.setValue(0, 2, "Q2");
sheet.setValue(0, 3, "Q3");
sheet.setValue(1, 0, "Mobile Phones");
sheet.setValue(2, 0, "Laptops");
sheet.setValue(3, 0, "Tablets");
for (var r = 1; r <= 3; r++) {
for (var c = 1; c <= 3; c++) {
sheet.setValue(r, c, parseInt(Math.random() * 100));
}
}// 集合縦棒チャートを追加します。
chart_columnClustered = sheet.charts.add('chart_columnClustered', GC.Spread.Sheets.Charts.ChartType.columnClustered, 250, 20, 600, 400, "A1:D4");// 積み上げ縦棒チャートを追加します。
chart_columnStacked = sheet.charts.add('chart_columnStacked', GC.Spread.Sheets.Charts.ChartType.columnStacked, 250, 480, 600, 400, "A1:D4");// 100%積み上げ縦棒チャートを追加します。
chart_columnStacked100 = sheet.charts.add('chart_columnStacked100', GC.Spread.Sheets.Charts.ChartType.columnStacked100, 250, 900, 600, 400, "A1:D4"); sheet.resumePaint();
};ギャップ幅とオーバーラップ表示の設定
縦棒チャートでは、 gapWidth プロパティを使用して、データ系列(第1軸のさまざまなカテゴリ)間のギャップ幅を指定できます。このプロパティに使用できる範囲は0~5の値です。デフォルト値は1です。
また、 overlap プロパティを使用して、データ系列(第1軸の同じカテゴリにある)の重なりの量を設定できます。このプロパティの値は-1から1までの範囲内である必要があります。-1に設定すると、列と列の間に1つの列のギャップが指定されます。1に設定すると、列は互いに重なり合うように配置されます。
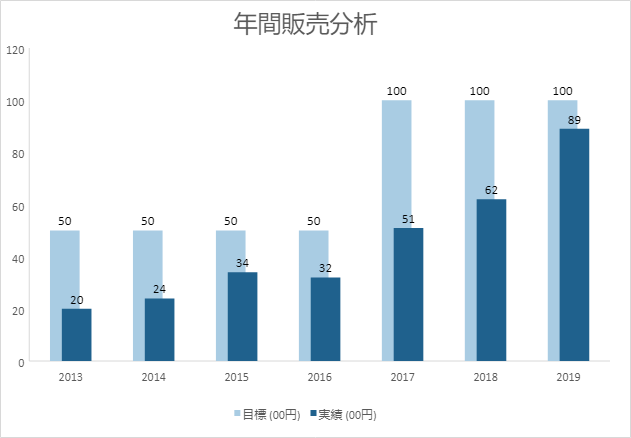
次の図は、チャートでギャップ幅と系列のオーバーラップの例を示します。

次のサンプルコードは、縦棒チャートでギャップ幅とオーバーラップ表示を設定します。
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// アクティブシートを取得します。
var activeSheet = spread.getSheet(0);
// チャートのデータを準備します。
var dataArray =
[
['年', '実績 (00円)', '目標 (00円)'],
['2013', 20, 50],
['2014', 24, 50],
['2015', 34, 50],
['2016', 32, 50],
['2017', 51, 100],
['2018', 62, 100],
['2019', 89, 100]
];
// チャートのデータを設定します。
activeSheet.setArray(0, 0, dataArray);
// 列幅を設定します。
activeSheet.setColumnWidth(1, 90);
activeSheet.setColumnWidth(2, 90);
// 集合縦棒チャートを追加します。
chart_colClustured = activeSheet.charts.add('chart_colClustured', GC.Spread.Sheets.Charts.ChartType.columnClustered, 270, 20, 500, 400);
// 集合縦棒チャートに系列を追加します。
var series = chart_colClustured.series();
series.add({
chartType: GC.Spread.Sheets.Charts.ChartType.columnClustered,
axisGroup: GC.Spread.Sheets.Charts.AxisGroup.primary,
name: "Sheet1!$C$1",
xValues: "Sheet1!$A$2:$A$8",
yValues: "Sheet1!$C$2:$C$8",
});
series.add({
chartType: GC.Spread.Sheets.Charts.ChartType.columnClustered,
axisGroup: GC.Spread.Sheets.Charts.AxisGroup.primary,
name: "Sheet1!$B$1",
xValues: "Sheet1!$A$2:$A$8",
yValues: "Sheet1!$B$2:$B$8"
});
// チャートからグリッド線を非表示にします。
var gridLinesAxes = chart_colClustured.axes();
gridLinesAxes.primaryCategory.majorGridLine.visible = false;
gridLinesAxes.primaryValue.majorGridLine.visible = false;
chart_colClustured.axes(gridLinesAxes);
// タイトルを取得し、テキストを設定します。
var title = chart_colClustured.title();
title.fontSize = "24.00";
title.text = "年間販売分析";
chart_colClustured.title(title);
// 系列(0)の背景色を設定します。
var seriesItem = chart_colClustured.series().get(0);
seriesItem.backColor = "#A9CCE3";
chart_colClustured.series().set(0, seriesItem);
// 系列(1)の背景色を設定します。
var seriesItem = chart_colClustured.series().get(1);
seriesItem.backColor = "#1F618D";
// 系列のギャップ幅を設定します。
seriesItem.gapWidth = 2;
// 系列のオーバーラップ表示を設定します。
seriesItem.overlap = 0.6;
chart_colClustured.series().set(1, seriesItem);
// チャートのデータラベルを設定します。
chart_colClustured.dataLabels
({
showValue: true,
color: "black"
});
// セルのスタイルを設定します。
var style = new GC.Spread.Sheets.Style();
style.font = "bold 12px Arial";
style.foreColor = "white";
style.backColor = "#5B9BD5";
style.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
style.vAlign = GC.Spread.Sheets.VerticalAlign.center;
for (var i = 0; i < 3; i++)
activeSheet.setStyle(0, i, style, GC.Spread.Sheets.SheetArea.viewport);負の値の反転
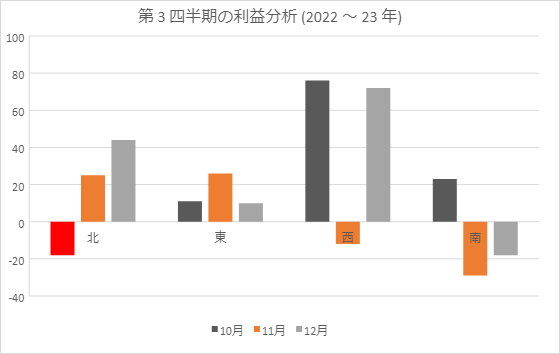
SpreadJS では、縦棒チャートに負の値を描画するときに、invertIfNegative オプションを true に設定することで負の値の色を反転することができます。 負の値を強調し、正の値と区別して表示することに役立ちます。デフォルトの反転色は rgb(255,255,255) です。invertColor オプションを設定することで、負の値の色を設定することもできます。チャートの系列の塗りつぶし色が塗りつぶしパターンを利用している場合、invertColorを設定することができません。正の値と反転している背景色とフォント色が負の値の書式に適用されます。
次の図は、系列1(10月)の負の値が反転した色で表示されることを示します。

次のサンプルコードは、縦棒チャートに負の値の色を反転する方法を示します。
// スプレッドを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
var sheet = spread.getActiveSheet();
sheet.suspendPaint();
// チャートのデータを準備します。
var dataArray = [
[, '北', '東', '西', '南'],
['10月', -18, 11, 76, 23],
['11月', 25, 26, -12, -29],
['12月', 44, 10, 72, -18],
];
sheet.setArray(0, 0, dataArray);
var chart = sheet.charts.add('Chart1', GC.Spread.Sheets.Charts.ChartType.columnClustered, 350, 20, 600, 400, 'A1:E4');
var title = chart.title();
title.text = '第 3 四半期の利益分析 (2022 ~ 23 年)';
title.fontSize = 16;
title.fontFamily = 'Calibri';
chart.title(title);
// series1 の invertIfNegative を true に設定し、invertColor を黒に設定します。
var series1 = chart.series().get(0);
series1.backColor = "cyanblue";
series1.invertIfNegative = true;
series1.invertColor = "red";
chart.series().set(0, series1);
sheet.resumePaint();