- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
階層データ
SpreadJS は、データソースを階層的に定義するため、データスキーマで階層オプションを提供します。階層オプションは、次のパラメータを提供するGC.Data.IDataSourceOptionインタフェースから継承されます。
type: 階層タイプを定義します。次のいずれかの値を設定できます: Parent、ChildrenPath、Level、または Custom。
column: 階層データを構築する階層キーを指定します。
levelOffset: レベルを増減できるレベルオフセットを示します。通常、階層レベルは 0 から始まります。
outlineColumn: GC.Data.IHierarchyOutlineColumnOptionsから継承されます。階層として表示できる列を指定します。
summaryFields: GC.Data.IHierarchySummaryFieldCollectionから継承されます。フィールドの数式を定義します。
parse: GC.Data.IHierarchyCustomParseOptionsから継承されます。カスタム階層タイプの主キーを親キーに解析します。
unparse: GC.Data.IHierarchyCustomUnparseOptionsから継承されます。カスタム階層タイプの主キーを構築します。
階層タイプ
階層には、Parent、ChildrenPath、Level、および Custom の 4つのタイプがあります。テーブルをデータマネジャーに追加するときに、各種階層タイプを構成できます。
親階層
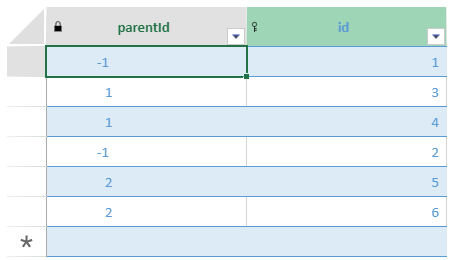
親階層では、階層タイプを「Parent」に設定し、主キーを使用して階層IDを示します。

次のサンプルコードは、テーブルシートに親階層を設定する方法を示します。
<script>
var spread = new GC.Spread.Sheets.Workbook(document.querySelector('#ss'), { sheetCount: 0 });
initSpread(spread)
function initSpread(spread) {
var dataManager = spread.dataManager();
initHierarchyParentType(spread, dataManager);
}
function initHierarchyParentType(spread, dataManager) {
var table = dataManager.addTable("hierarchyParentTable", {
data: initHierarchyParentData(),
schema: {
hierarchy: {
type: 'Parent', // 親階層を構成します。
column: 'parentId', // 階層表示の構築に使用できる列を指定します。 },
columns: {
'id': { dataName: 'id', isPrimaryKey: true }, // 主キーが必要です。
'parentId': { dataName: 'parentId', dataType: "reorder" },
}
}
});
var sheet = spread.addSheetTab(0, "HierarchyParent", GC.Spread.Sheets.SheetType.tableSheet);
sheet.setDefaultRowHeight(40, GC.Spread.Sheets.SheetArea.colHeader);
sheet.options.allowAddNew = true;
table.fetch().then(function () {
var myView = table.addView("myView", [
{
value: "parentId", width: 200,
outlineColumn: {
showImage: true,
images: ['httpss://en.onboarding.grapecitydev.com/spreadjs/demos/spread/source/images/task-1.png', 'httpss://en.onboarding.grapecitydev.com/spreadjs/demos/spread/source/images/task-2.png', 'httpss://en.onboarding.grapecitydev.com/spreadjs/demos/spread/source/images/task-3.png'],
expandIndicator: 'httpss://en.onboarding.grapecitydev.com/spreadjs/demos/spread/source/images/increaseIndicator.png',
collapseIndicator: 'httpss://en.onboarding.grapecitydev.com/spreadjs/demos/spread/source/images/decreaseIndicator.png',
},
},
{ value: "id", width: 200 },
]);
sheet.setDataView(myView);
});
}
function initHierarchyParentData() {
var data = [
{ id: 1, parentId: -1 },
{ id: 2, parentId: -1 },
{ id: 3, parentId: 1 },
{ id: 4, parentId: 1 },
{ id: 5, parentId: 2 },
{ id: 6, parentId: 2 },
{ id: 6, parentId: 2 },
];
return data;
}
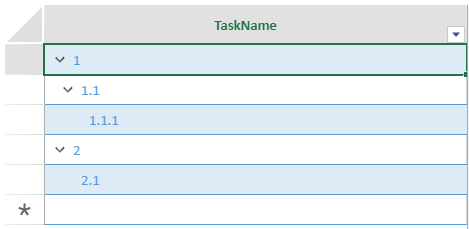
</script>ChildrenPath階層
ChildrenPath階層では、階層タイプを「ChildrenPath」に設定します。この場合、主キーの設定は必須ではありませんが、設定することを推奨します。

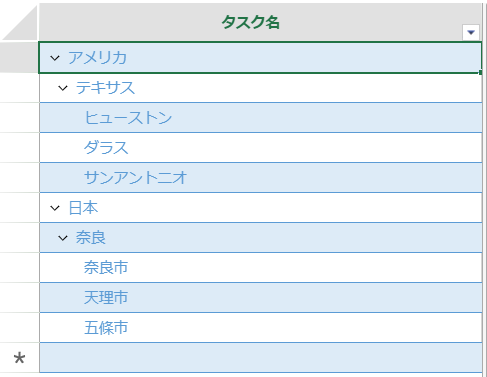
次のサンプルコードは、テーブルシートに ChildrenPath階層を設定する方法を示します。
<script>
var spread = new GC.Spread.Sheets.Workbook(document.querySelector('#ss'), { sheetCount: 0 });
initSpread(spread)
function initSpread(spread) {
var dataManager = spread.dataManager();
initHierarchyParentType(spread, dataManager);
}
GC.Spread.Common.CultureManager.culture("ja-jp");
function initHierarchyParentType(spread, dataManager) {
var taskTable = dataManager.addTable("Tasks", {
data: initHierarchyChildData(),
schema: {
hierarchy: {
type: 'ChildrenPath',
column: 'TaskChildren',
},
columns: {
タスク名: { dataName: 'name' },
TaskChildren: { dataName: 'children' },
// 子の他の列。
}
}
});
var sheet = spread.addSheetTab(0, "ChildrenPath", GC.Spread.Sheets.SheetType.tableSheet);
sheet.setDefaultRowHeight(40, GC.Spread.Sheets.SheetArea.colHeader);
sheet.options.allowAddNew = true;
taskTable.fetch().then(r => {
var taskView = taskTable.addView('TaskView', [
{
value: 'タスク名', outlineColumn: true, width: "*" // オプション設定でアウトライン表示用の列を設定します。
}
]);
sheet.setDataView(taskView);
})
}
function initHierarchyChildData() {
var data = [
{
name: 'アメリカ',
children: [
{
name: 'テキサス',
children: [
{
name: 'ヒューストン',
},
{
name: 'ダラス',
},
{
name: 'サンアントニオ',
}
]
}
]
},
{
name: '日本',
children: [
{
name: '奈良',
children: [
{ name: '奈良市' },
{ name: '天理市' },
{ name: '五條市' },
]
}
]
}
]
return data;
}
</script>レベル階層
レベル階層では、階層タイプを「Level」に設定します。この場合、主キーの設定は必須ではありませんが、設定することを推奨します。

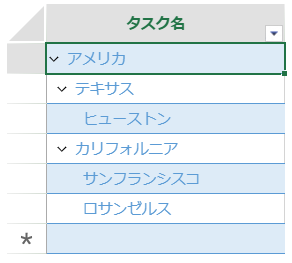
次のサンプルコードは、テーブルシートにレベル階層を設定する方法を示します。
<script>
var spread = new GC.Spread.Sheets.Workbook(document.querySelector('#ss'), { sheetCount: 0 });
initSpread(spread)
function initSpread(spread) {
var dataManager = spread.dataManager();
initHierarchyParentType(spread, dataManager);
}
function initHierarchyParentType(spread, dataManager) {
var taskTable = dataManager.addTable("Tasks", {
data: initHierarchyLevelData(),
schema: {
hierarchy: {
type: 'Level',
column: 'TaskLevel',
},
columns: {
タスク名: { dataName: 'name' },
TaskId: { dataName: 'id', isPrimaryKey: true }, // オプション設定で主キーを階層IDに使用します。
TaskLevel: { dataName: 'level' },
}
}
});
var sheet = spread.addSheetTab(0, "HierarchyParent", GC.Spread.Sheets.SheetType.tableSheet);
sheet.setDefaultRowHeight(40, GC.Spread.Sheets.SheetArea.colHeader);
sheet.options.allowAddNew = true;
taskTable.fetch().then(r => {
var taskView = taskTable.addView('TaskView', [
{
value: 'タスク名', outlineColumn: true// オプション設定でアウトライン表示用の列を設定します。
}
]);
sheet.setDataView(taskView);
})
}
function initHierarchyLevelData() {
var data = [
{ name: 'アメリカ', level: -1, id: 1 },
{ name: 'テキサス', level: 0, id: 2 },
{ name: 'ヒューストン', level: 1, id: 3 },
{ name: 'カリフォルニア', level: 0, id: 4 },
{ name: 'サンフランシスコ', level: 1, id: 5 },
{ name: 'ロサンゼルス', level: 1, id: 6 },
];
return data;
}
</script>カスタム階層
カスタム階層では、階層タイプを「Custom」に設定します。主キーの設定はオプションです。

次のサンプルコードは、テーブルシートにカスタム階層を設定する方法を示します。
<script>
var spread = new GC.Spread.Sheets.Workbook(document.querySelector('#ss'), { sheetCount: 0 });
initSpread(spread)
function initSpread(spread) {
var dataManager = spread.dataManager();
initHierarchyParentType(spread, dataManager);
}
function initHierarchyParentType(spread, dataManager) {
var taskTable = dataManager.addTable("Tasks", {
data: initHierarchyChildData(),
schema: {
hierarchy: {
type: 'Custom',
column: 'id',
parse: function (options) {
// 主キー "1.1.1" を "1.1" に解析します。
// 戻り値はparentIdとして扱われます。
let seg = options.data.TaskId.split('.');
return seg.slice(0, seg.length - 1).join('.')
},
unparse: function (options) {
let parentIds, currentIndex = options.index, parentData = options.parentData, parentKey = parentData && parentData.TaskId;
if (parentKey) {
let sp = parentKey.split('.');
parentIds = sp;
} else {
parentIds = [];
}
parentIds.push(currentIndex + 1);
return parentIds.join('.');
}
},
columns: {
TaskName: { dataName: 'name' },
TaskId: { dataName: 'id', isPrimaryKey: true }, // オプション設定で主キーを階層IDに使用します。
}
}
});
var sheet = spread.addSheetTab(0, "HierarchyParent", GC.Spread.Sheets.SheetType.tableSheet);
sheet.setDefaultRowHeight(40, GC.Spread.Sheets.SheetArea.colHeader);
sheet.options.allowAddNew = true;
taskTable.fetch().then(r => {
var taskView = taskTable.addView('TaskView', [
{
value: 'TaskName', outlineColumn: true, width: "*" // オプション設定でアウトライン表示用の列を設定します。
}
]);
sheet.setDataView(taskView);
})
}
function initHierarchyChildData() {
var data = [
{
id: '1', name: "1"
},
{ id: '2', name: '2' },
{ id: '1.1', name: "1.1" },
{ id: '1.1.1', name: '1.1.1' },
{ id: '2.1', name: '2.1' }
]
return data;
}
</script>階層の操作
テーブルシートは、次の階層の操作をサポートしています。
指定した行の階層データレベルを上げる
promoteHierarchyLevel(row: number)メソッドを使用して、指定したインデックスの階層データレベルを上げることができます。
tableSheet.promoteHierarchyLevel(8);指定した行の階層データレベルを下げる
demoteHierarchyLevel(row: number, withChildren?: boolean)メソッドを使用して、指定したインデックスの階層データレベルを下げることができます。
tableSheet.demoteHierarchyLevel(8);階層データを上に移動する
moveUp(row: number)メソッドを使用して、指定したインデックスの階層データを上に移動することができます。
tableSheet.moveUp(8);階層データを下に移動する
moveDown(row: number)メソッドを使用して、指定したインデックスの階層データを下に移動することができます。
tableSheet.moveDown(8);選択した行の後ろにレコードを追加する
addHierarchyItemAfter(row: number, rowData: any)メソッドを使用して、選択した行の後ろに新しい行を追加することができます。
tableSheet.addHierarchyItemAfter(8, {id: 8, name: "grapecity"});選択した行の上にレコードを追加する
addHierarchyItemAbove(row: number, rowData: any)メソッドを使用して、選択した行の上にレコードを追加することができます。追加されたレコードは選択したレコードの位置を置き換え、選択したレコードは追加されたレコードの子になります。
tableSheet.addHierarchyItemAbove(8, {id: 8, name: "grapecity"});選択した行の下にレコードを追加する
addHierarchyItemBelow(row: number, rowData: any)メソッドを使用して、指定した行の下に新しいデータ行を子として追加することができます。追加されたレコードは選択した行の最後の子になります。
tableSheet.addHierarchyItemBelow(8, {id: 8, name: "grapecity"});レコードを削除する
レコードとその子ノードを削除することができます。
レコードを展開する
expandAllHierarchyLevels()メソッドを使用して、すべての階層レベルを展開することができます。列ヘッダをクリックすると、このメニュー項目が表示されます。
tableSheet.expandAllHierarchyLevels();レコードを折りたたむ
collapseAllHierarchyLevels()メソッドを使用して、すべての階層レベルを折りたたむことができます。列ヘッダをクリックすると、このメニュー項目が表示されます。
tableSheet.collapseAllHierarchyLevels();
メニュー項目の表示を切り替える
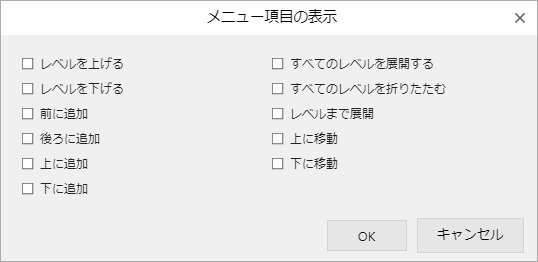
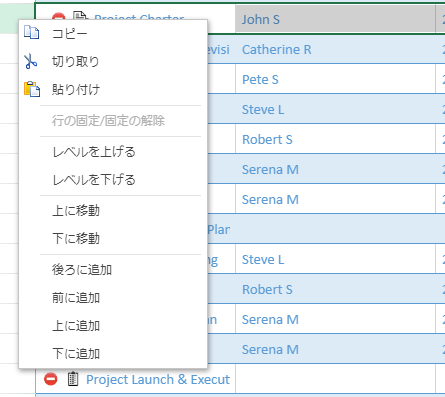
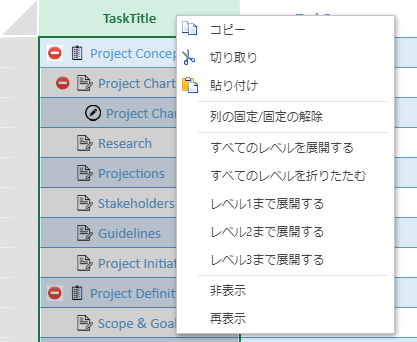
階層レベルを上げる・下げる、レコードを上・下に移動、レコードを前・後ろ・上・下に追加、階層レベルを展開・折りたたみなどのメニュー項目は、実行時に表示/非表示に設定することができます。
次の図は、行ヘッダをクリックすると、以下のメニュー項目が表示されることを示しています。

次の図は、列ヘッダをクリックすると、以下のメニュー項目が表示されることを示しています。

次のサンプルコードは、メニュー項目の表示/非表示を切り替える方法を示します。
// 階層レコードのメニュー項目を表示します。
sheet.options.menuItemVisibility = {
// 以下のオプションは行ヘッダのコンテキストメニューに表示されます。
promoteMenuItemVisible: true,
demoteMenuItemVisible: true,
// 以下のオプションは列ヘッダのコンテキストメニューに表示されます。
expandAllLevelMenuItemVisible: true,
collapseAllLevelMenuItemVisible: true,
expandToLevelMenuItemVisible: true,
// 以下のオプションは行ヘッダーのコンテキストメニューに表示されます。
// こちらのメニュー項目は列のdataTypeがrowOrderに設定される場合に有効になります。
moveUpMenuItemVisible: true,
moveDownMenuItemVisible: true,
addBeforeMenuItemVisible: true,
addAfterMenuItemVisible: true,
addAboveMenuItemVisible: true,
addBelowMenuItemVisible: true,type=warning
メモ:groupBy、固定行、resetRow などの機能は、階層データでは正しく動作しないことがあります。
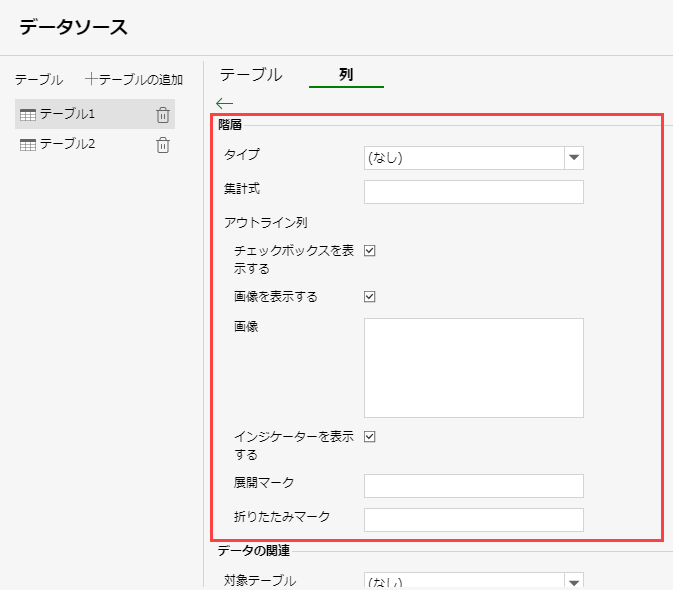
デザイナの使用
データソースの列タブとテーブルシートリボンを使用することで、SpreadJSデザイナで階層データを設定することもできます。階層タイプ、集計式、アウトラインなどを設定することができます。

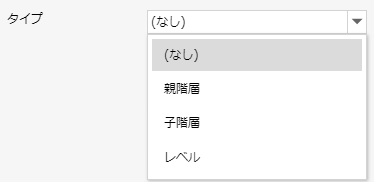
階層セクションには、次のオプションがあります。
タイプ: Parent、ChildrenPath、または Level のいずれかの階層タイプを設定することができます。

集計式: テーブルの指定した列の階層の集計式を入力することができます。集計式の詳細については、「数式」トピックを参照してください。
アウトライン列: アウトライン列を使用して、アウトライン列の表示をカスタマイズすることができます。
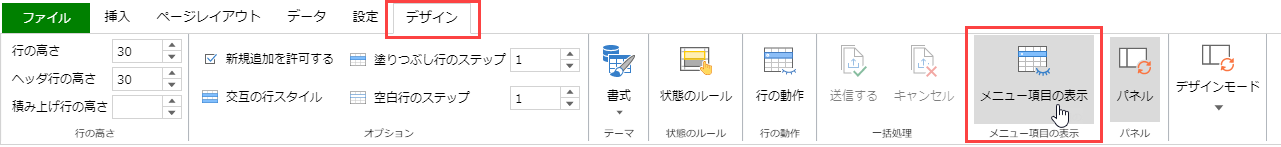
リボンコンテナのテーブルシートデザインタブの[メニュー項目の表示] ボタンを使用して、階層の操作メニュー項目の表示/非表示を設定することもできます。

[メニュー項目の表示] ボタンをクリックして、[メニュー項目の表示] ダイアログを開きます。