- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
ルール
テーブルシートは、データ情報を視覚化したり、入力されるデータの型を制御したりする、さまざまなデータルールをサポートしています。
条件付き書式およびデータ検証
テーブルシートは、テーブルシートビューで条件付き書式とデータ検証に対応します。

ビューの列情報を定義する際、条件付き書式とデータ検証はそれぞれ、 conditionalFormat プロパティと validator プロパティで指定できます。これらのプロパティは、異なる種類のルールオプションを配列で設定できます。
次の条件付き書式とデータ検証の種類をサポートします。
プロパティ | 種類 |
|---|---|
条件付き書式 | AverageRule CellValueRule DataBarRule DateOccuringRule DuplicateRule FormulaRule IconSetRule SpecificTextRule ThreeScaleRule Top10Rule TwoScaleRule UniqueRule |
データ検証 | DateValidator FormulaListValidator FormulaValidator ListValidator NumberValidator TextLengthValidator TimeValidator |
次のサンプルコードは、テーブルシートで条件付き書式とデータ検証を適用する方法を示します。
// 条件付き書式を適用する数式。
var formulaRule = {
ruleType: "formulaRule",
formula: "@<10",
style: {
backColor: "green",
foreColor: "lime"
}
};
// データバリデーターを作成します。
var positiveNumberValidator = {
type: "formula",
formula: '@>0',
inputTitle: 'Data validation:',
inputMessage: 'UnitPrice cannot be less than 0.',
highlightStyle: {
type: 'icon',
color: "red",
position: 'outsideRight',
}
};
// テーブルシートにビューを連結します。
myTable.fetch().then(function () {
var view = myTable.addView("myView", [
{ value: "stockItem", width: 300, caption: "Stock Item" },
{ value: "unitPrice", width: 120, caption: "Unit Price", conditionalFormats: [formulaRule], validator: positiveNumberValidator }, // 条件付き書式とデータ検証を適用します。
{ value: "taxRate", width: 120, caption: "Tax Rate" },
{ value: "=([@unitPrice] * [@taxRate])/100 + [@unitPrice]", caption: "Total Price", width: 150 }
]);
sheet.setDataView(view);
});スタイルルール
スタイルルールには、状態ルールおよび数式ルールがあり、これらのルールに応じてスタイルが適用されます。状態ルールと数式ルールを追加するには、GC.Data.View クラスの addStyleRule メソッドを使用するか、GC.Data.RowColumnStates 列挙体を使用してデータマネージャテーブルにビューを追加するaddView メソッドの viewOptions パラメータを定義します。スタイルルールを実装するには、viewport または colHeaderをビュー領域として選択することもできます。
状態ルール – 行や列の特定状態がトリガーされたときに適用されます。例えば、下の画像に示すように、マウスホバーされた行や、選択された列の背景色や文字色を強調表示します。

数式ルール – 特定の条件を満たす値のみにスタイルを適用します。例えば、製品の低価格を強調したい場合は、下の画像に示すように、「[@UnitPrice]<10」のに該当するセルの罫線を異なる色で設定します。

状態ルールと数式ルールを追加するには、テーブルシートのビュー生成時に、addViewメソッドの viewOptions パラメータを使用するか、生成されたビューに対し、GC.Data.Viewクラスの addStyleRule メソッドを使用できます。
次のサンプルコードは、テーブルシートで状態ルールと数式ルールの両方を適用する方法を示しています。
// 数式ルールを設定します。
var formulaRule = {
ruleType: "formulaRule",
formula: "@<=10",
style: {
borderLeft: { color: "orange", style: "medium" },
borderRight: { color: "orange", style: "medium" },
borderTop: { color: "orange", style: "medium" },
borderBottom: { color: "orange", style: "medium" }
}
};
// TableSheetにビューを連結します。
var myView = productTable.addView("myView", [
{ value: "Id", caption: "ID" },
{ value: "ProductName", caption: "Name", width: 400 },
{ value: "ReorderLevel", caption: "ReorderLevel", width: 120},
{ value: "UnitPrice", caption: "Unit Price", width: 100, readonly: true, conditionalFormats: [formulaRule] },
{ value: "UnitsInStock", caption: "Units In Stock", width: 100 },
{ value: "UnitsOnOrder", caption: "Units On Order", width: 100 }
]);
// addStyleRuleメソッドを使用してルールを追加します。
myView.addStyleRule("lowPrice", { backColor: "green", foreColor: "white" }, {
formula: "[@UnitPrice] <= 10"
});
myView.addStyleRule("HoverStyle", { backColor: "gray", foreColor: "white" }, {
direction: GC.Data.StateRuleDirection.row,
state: GC.Data.RowColumnStates.hover
});
myView.addStyleRule("SelectedStyle", { backColor: "yellow", foreColor: "red"}, {
direction: GC.Data.StateRuleDirection.column,
state: GC.Data.RowColumnStates.selected
})
myView.fetch().then(function () {
sheet.setDataView(myView);
});状態の種類
次の表は、行および列に使用可能の GC.Data.RowColumnStates のすべての列挙値を示しています。
列挙値 | 説明 |
|---|---|
active | 行または列にフォーカスがある場合、その状態には「アクティブ」状態が含まれます。 |
dirty | セルの値が変更される場合、セルの行と列の状態には「ダーティ」状態が含まれます。 |
hover | 行および列上にマウスをホバーする場合、その状態には「ホバー」状態が含まれます。 |
inserted | 行が挿入される場合、その状態には「挿入された」状態が含まれます。この状態は行のみをサポートします。 |
pin | 行または列を固定する場合、その状態には「固定」状態が含まれます。 |
primaryKey | 列に主キーがある場合、その状態には「主キー」状態が含まれます。この状態は列のみサポートします。 |
readonly | 列がロックされている場合、その状態には「読み取り専用」状態が含まれます。この状態は列のみをサポートします。 |
required | 列の値が必須である場合、その状態には「必須」状態が含まれます。この状態は列のみをサポートします。 |
selected | セルが選択範囲内にある場合、セルの行と列の状態には「選択済み」状態が含まれます。 |
updated | 行が更新される場合、その状態には「更新された」状態が含まれます。 この状態は行のみをサポートします。 |
SpreadJSでは、デフォルトのルールを更新または削除することもできます。
次のサンプルコードは、readonly 状態のアイコンを更新する方法を示します。
// readonly状態のアイコンを更新します。
view.addStyleRule("readonly", {
decoration: {
icons: [
{
src: 'readonly.png'
}
]
}
}, {
area: GC.Data.ViewArea.colHeader,
direction: GC.Data.StateRuleDirection.column,
state: GC.Data.RowColumnStates.readonly
});次のサンプルコードは、スタイルルールの readonly アイコンを削除する方法を示します。
// readonlyアイコンを削除します。
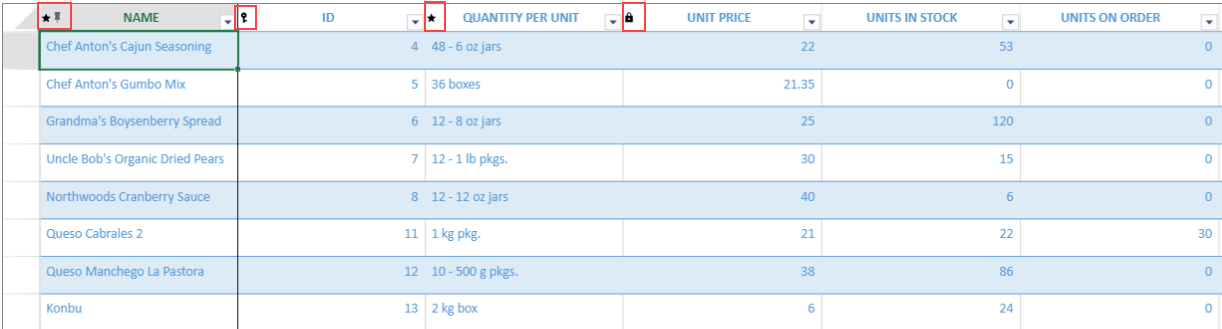
view.removeStyleRule("readonly"); 次のように、「主キー」、「読み取り専用」、および「必須」のアイコンがテーブルシートの列ヘッダに表示されています。

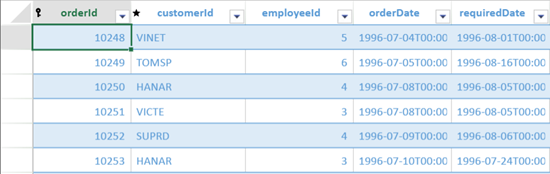
次の図は、readonlyアイコンにremoveStyleRuleメソッドを実装したテーブルシートを表示します。

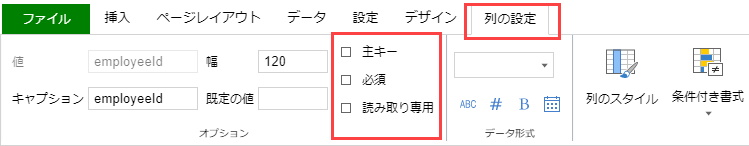
デザイナの使用
デザイナの[列の設定]タブを使用して、事前定義されたルールを列ヘッダに割り当てることができます。

次の図は、テーブルシートの列ヘッダにルールを表示する方法を示します。
.4afa56.png)
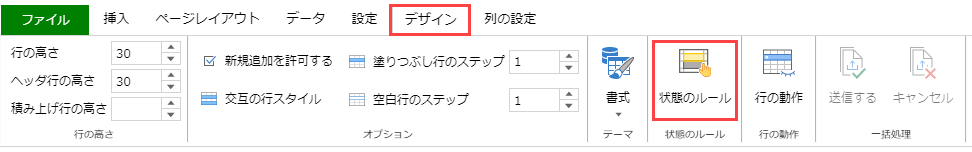
ルールを適用した後、デザイナの[デザイン]タブを使用して、テーブルシート内のルールのスタイルを設定できます。

ルールのスタイルを設定するには、次の手順を実行します。
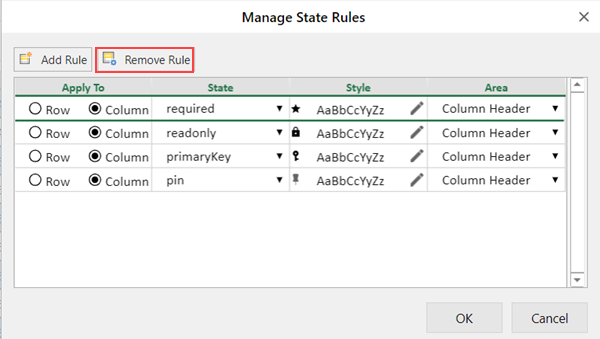
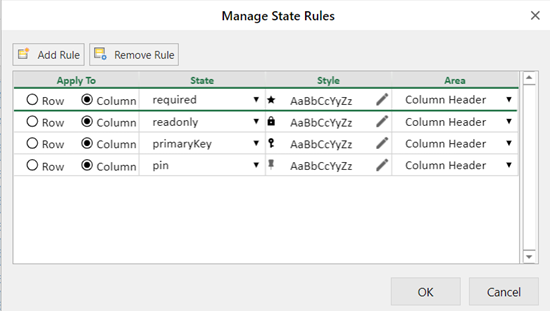
[デザイン]タブから[状態ルール]オプションをクリックして、[状態のルールの管理]ダイアログボックスを開きます。

列ヘッダにルールを適用する適切なオプションを選択します。
選択した列ヘッダのスタイルを設定するには、[ルールの追加]ボタンを使用して新しいルールを作成するか、既存のルールを編集して列ヘッダに割り当てることができます。
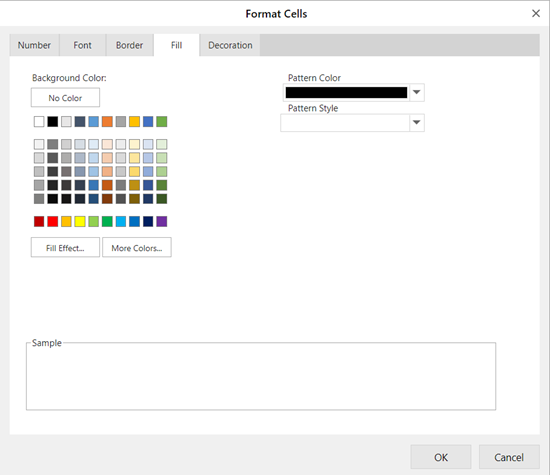
上記のルールを編集するには、[スタイル]列の
 アイコンを使用して、[セルの書式設定]ダイアログ ボックスを開きます。
アイコンを使用して、[セルの書式設定]ダイアログ ボックスを開きます。
選択した列ヘッダからアイコンを削除するには、[ルールの削除]ボタンを使用します。