- SpreadJS
- はじめに
- JavaScriptフレームワーク
-
機能
- ワークブック
- ワークシート
- 行列
- ヘッダ
-
セル
- セルの操作
- セル型
- セルの書式設定
- セルの状態
- セル範囲
- ダーティ状態の設定
- セルボタン
- データオブジェクト型セル
- セルにコメントの追加
- ハイパーリンク
- セルの自動マージ
- 自動調整
- オートフィル
- 入力マスク
- 縮小による全体表示
- セルのオーバーフロー
- 省略記号とツールチップ
- セルの配置とインデント
- セル内のスペースおよびラベルスタイル
- セル結合
- セルにタグの追加
- スタイルの設定
- セルの修飾
- 色
- 罫線とグリッド線
- 引用符プレフィックス
- コピーまたは切り取ったセルの挿入
- セル内のテキストの回転
- セル内のテキストを縦書きに設定
- 文字装飾
- リッチテキスト
- テキストの折り返し
- ドラッグアンドドロップ
- ドラッグによるセルのマージ
- 常時入力モード
- ウォーターマーク
- ゼロ値を空白で表示
-
パターンおよびグラデーションによる塗りつぶし
- 貼り付けのオプション
- データの連結
- テーブルシート
- ガントシート
- JSONスキーマの使用
- ファイル操作
- データ検証
- 条件付き書式
- 並べ替え
- グループ
- 数式
- シリアル化
- キーボード操作
- シェイプ
- フォームコントロール
- フローティングオブジェクト
- バーコード
- チャート
- スパークライン
- テーブル
- ピボットテーブル
- スライサー
- 印刷の概要
- スタイル設定とテーマ
- カルチャ
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
パターンおよびグラデーションによる塗りつぶし
パターンまたはグラデーション効果をセルに適用することにより、スプレッドシートのセルの外観を向上させることができます。
この機能を使用することで、ワークシートの選択したセルに強調を追加できます。また、白黒印刷を行う場合は、テキストを含むセルに単純なパターンを追加して、テキストを読みやすくすることもできます。
パターン塗りつぶし
Style オブジェクトの BackColor プロパティを使用して、セルにパターン塗りつぶし効果を適用できます。また、パターン塗りつぶし効果に対してパターンスタイル、セルの背景色、およびパターン色を指定できます。
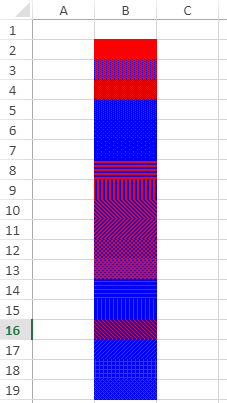
次の図は、スプレッドシートのセルにパターン塗りつぶしを使用する例を示します。

コードの使用
次のサンプルコードは、ワークシートのセル範囲にパターン塗りつぶし効果を適用します。
$(document).ready(function () {
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// アクティブシートを取得します。
var activeSheet = spread.getSheet(0);
// パターン塗りつぶしでセルのスタイルを設定します。
for (i = 1; i < 19; i++) {
var pat = { type: i, backgroundColor: "blue", patternColor: "red" };
style = new GC.Spread.Sheets.Style();
style.backColor = pat;
activeSheet.setStyle(i, 1, style)
}グラデーション塗りつぶし
グラデーション塗りつぶしは、異なる色間でブレンドを作成します。 Style オブジェクトの BackColor プロパティを使用して、セルにグラデーション塗りつぶし効果を適用できます。このプロパティを使用して、セルのグラデーションパス塗りつぶしスタイルまたはグラデーション塗りつぶしスタイルを指定できます。
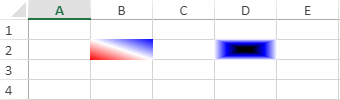
次の図は、スプレッドシートのセルにグラデーション塗りつぶしを使用する例を示します。

コードの使用
次のサンプルコードは、ワークシートのセル範囲にグラデーション塗りつぶし効果を適用します。
$(document).ready(function () {
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// アクティブシートを取得します。
var activeSheet = spread.getSheet(0);
// グラデーション塗りつぶしでセルのスタイルを設定します。
var gra = { degree: 315, stops: [{ position: 0, color: "red" }, { position: 0.5, color: "white" }, { position: 1, color: "blue" },] };
style = new GC.Spread.Sheets.Style();
style.backColor = gra;
activeSheet.setStyle(1, 1, style);
// グラデーションパス塗りつぶしでセルのスタイルを設定します。
var gra2 = { type: "path", left: 0.4, top: 0.4, right: 0.6, bottom: 0.6, stops: [{ position: 0, color: "black" }, { position: 0.5, color: "blue" }, { position: 1, color: "white" },] },
style = new GC.Spread.Sheets.Style();
style.backColor = gra2;
activeSheet.setStyle(1, 3, style)
}使用例
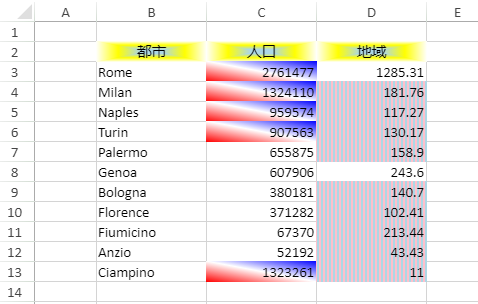
たとえば、イタリアの都市の地域ごとの人口のデータを表示したいとします。ここでは、パターン塗りつぶしとグラデーション塗りつぶしの効果を使用して、セルを強調することができます。グラデーションパス塗りつぶしスタイルを使用して、「都市」、「人口」、「地域」のヘッダのデータを強調表示できます。平均値を超える母集団データはグラデーション塗りつぶしスタイルを使用して強調表示され、平均値を下回る地域データはパターン塗りつぶしスタイルを使用して強調表示されます。
次の図は、セルにパターン塗りつぶしとグラデーション塗りつぶしの効果を使用する例を示します。

コードの使用
次のサンプルコードは、ワークシートのセルにパターン塗りつぶしとグラデーション塗りつぶしの効果を適用します。
$(document).ready(function () {
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 1 });
// アクティブシートを取得します。
var activeSheet = spread.getSheet(0);
// データを作成します。
var data = [
["都市", "人口", "地域"],
['Rome', 2761477, 1285.31],
['Milan', 1324110, 181.76],
['Naples', 959574, 117.27],
['Turin', 907563, 130.17],
['Palermo', 655875, 158.9],
['Genoa', 607906, 243.60],
['Bologna', 380181, 140.7],
['Florence', 371282, 102.41],
['Fiumicino', 67370, 213.44],
['Anzio', 52192, 43.43],
['Ciampino', 1323261, 11]
];
// データを設定します。
activeSheet.setArray(1, 1, data);
// 列幅を設定します。
activeSheet.setColumnWidth(1, 110);
activeSheet.setColumnWidth(2, 110);
activeSheet.setColumnWidth(3, 110);
// データのヘッダにグラデーションパス塗りつぶしスタイルを設定します。
var gra2 = { type: "path", left: 0.4, top: 0.4, right: 0.6, bottom: 0.6, stops: [{ position: 0, color: "lightblue" }, { position: 0.5, color: "yellow" }, { position: 1, color: "white" },] },
style = new GC.Spread.Sheets.Style();
style.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
style.backColor = gra2;
for (var i = 1; i < 4; i++) {
activeSheet.setStyle(1, i, style)
}
// 平均値を超える「人口」に対してグラデーション塗りつぶしスタイルを設定します。
var gra = { degree: 315, stops: [{ position: 0, color: "red" }, { position: 0.5, color: "white" }, { position: 1, color: "blue" },] };
var style = new GC.Spread.Sheets.Style();
style.backColor = gra;
activeSheet.conditionalFormats.addAverageRule(GC.Spread.Sheets.ConditionalFormatting.AverageConditionType.above, style, [new GC.Spread.Sheets.Range(2, 2, 11, 1)]);
// 平均値を下回る「地域」に対してパターン塗りつぶしスタイルを設定します。
var pat = { type: 8, backgroundColor: "lightblue", patternColor: "pink" };
style = new GC.Spread.Sheets.Style();
style.backColor = pat;
activeSheet.conditionalFormats.addAverageRule(GC.Spread.Sheets.ConditionalFormatting.AverageConditionType.below, style, [new GC.Spread.Sheets.Range(2, 3, 11, 1)]);
});