- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
テーブルシートビュー
テーブルシートビューは、テーブルシートのメイン要素であり、取得したデータソースのフィールドで構成されます。データ列の表示方法をより充実させる多くの機能を提供します。

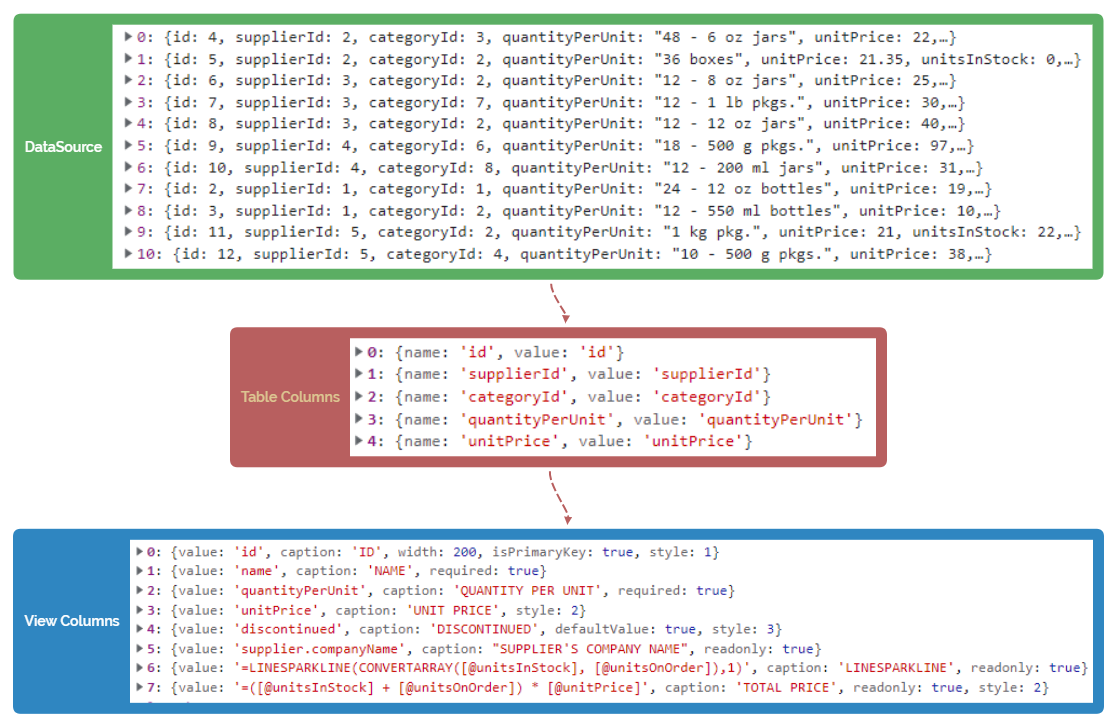
上記のフローチャートで示されているように、テーブルシートビューを以下のように表示できます。
テーブル列: フィールドから直接生成される既定の列。つまり、フィールド名プロパティのみを持ち、既定のビューを表示するために使用されます。
ビュー列: スタイル、書式、その他の豊富なプロパティでカスタマイズできる列。caption、style、width、headerStyle などの多くの便利な属性を使用してテーブルシート ビューにレンダリングされます。
テーブルシートビューをカスタマイズするには、ヘッダースタイル、ヘッダーテキストのレイアウト、条件付き書式、データ検証、セルの種類やドロップダウンなどの、さまざま列スタイルの項目を設定します。
列の表示値
ビューの定義で、列の style 変数に数式を使用してフォーマッターを使用することで、テーブルシートの列に既存の列データの代わりに他の列の値を使用してカスタマイズした値を表示できます。数式では、「@」演算子を使用して次のように設定します。
現在の行の他の列の値を参照する場合 | [@フィールド名] |
ビューの定義で列の値に「=[@]」を指定したセルで現在の行データの他の列の値を参照する場合 | @.フィールド名 |
ビューの定義で列の値にリレーション名を指定したセルで、関連テーブルの列の値を参照する場合 | [@リレーション名.フィールド名] |
テーブルシートの列にカスタマイズされた値を表示するには、2 つの方法があります。次のいずれかの方法を使用できます。
フォーマッターで数式を使用する方法 | =[@employee.FirstName] & " " & [@employee.LastName] |
フォーマッターでテンプレート数式を使用する方法 | {{=[@employee.FirstName] & " " & [@employee.LastName]}} |

次のサンプルコードは、フォーマッターで数式を使用して、列にカスタマイズした値を表示する方法を示します。
// Sales テーブルと Customer テーブルの間にリレーションを追加します。
dataManager.addRelationship(salesTable, "customerKey", "myCustomer", customerTable, "customerKey", "mySales");
// カスタムビューを追加します。
customerTable.fetch().then(function () {
var myView = salesTable.addView("myView", [
{ value: "saleKey", width: 100, caption: "Sale Key" },
{ value: "salesPerson", width: 150, caption: "Sales Person" },
{ value: "myCustomer", width: 350, caption: "Customer Information", style: { formatter: '=[@myCustomer.primaryContact] & " " & [@myCustomer.postalCode]' } },
{ value: "address", width: 350, caption: "Address" },
{ value: "stockItem", width: 350, caption: "Stock Item" },
{ value: "quantity", width: 100, caption: "Quantity" }
]);ヘッダーのスタイル
列ヘッダーのスタイルをカスタマイズするには、ビューのheaderStyle属性でHeaderStyleOptionsを定義します。HeaderStyleOptionsには、背景色、テーマフォント、ワードラップ(折り返し)などのオプションがあります。

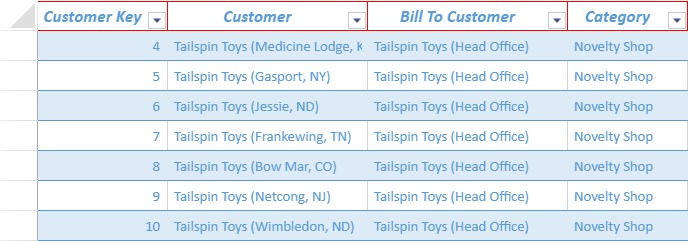
次のサンプルコードは、テーブルシートビューで列ヘッダーのスタイルを設定する方法を示します。
// 列ヘッダのスタイルを定義し、addView()メソッドを使用してビューを追加するときに割り当てます。
var headerStyle = {
font: "italic bold 13pt Calibri",
borderTop: {
color: "red",
style: "thick"
},
borderLeft: {
color: "red",
style: "thin"
},
borderRight: {
color: "red",
style: "thin"
},
borderBottom: {
color: "red",
style: "thin"
}
};
// ビューをテーブルシートに連結します。
customerTable.fetch().then(function () {
var view = customerTable.addView("myView", [
{ value: "customerKey", width: 130, headerStyle: headerStyle, caption: "Customer Key" },// headerStyleプロパティを使用して列ヘッダのスタイルを設定します。
{ value: "customer", width: 200, headerStyle: headerStyle, caption: "Customer" },
{ value: "billToCustomer", width: 200, headerStyle: headerStyle, caption: "Bill To Customer" },
{ value: "category", width: 120, headerStyle: headerStyle, caption: "Category" },
{ value: "buyingGroup", width: 180, headerStyle: headerStyle, caption: "Buying Group" },
{ value: "primaryContact", width: 170, headerStyle: headerStyle, caption: "Primary Contact" },
{ value: "postalCode", width: 120, headerStyle: headerStyle, caption: "Postal Code" },
{ value: "validFrom", width: 150, headerStyle: headerStyle, caption: "Valid From" },
{ value: "validTo", width: 180, headerStyle: headerStyle, caption: "Valid To" }
]);
// ビューには、テーブルのすべてのデフォルト列があります。
sheet.setDataView(view);
});ヘッダーテキストのレイアウト
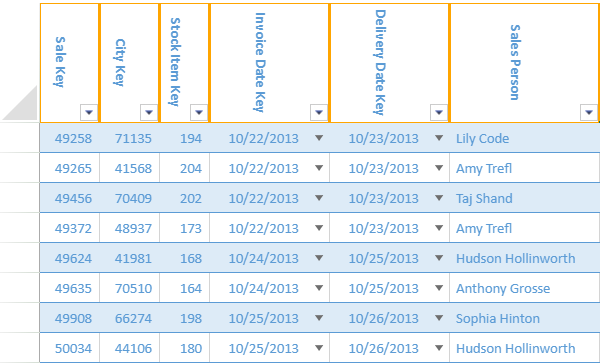
テーブルシートビューで、特定の列に対してheaderFit属性を設定すると、ヘッダーのテキスト表示のレイアウトを変更でき、ヘッダーとビューポートのデータを適切に表示できます。
列のデータが短くて、列ヘッダーのキャプションが長すぎる場合や関連性のある列の場合に役立ちます。
ビューオプションのheaderFit属性を使用してヘッダーのテキスト表示のレイアウトを以下の3つの方法で設定できます。
通常 :デフォルトのレイアウトであり、列ヘッダーのテキストの方向は水平で、左から右に表示されます。

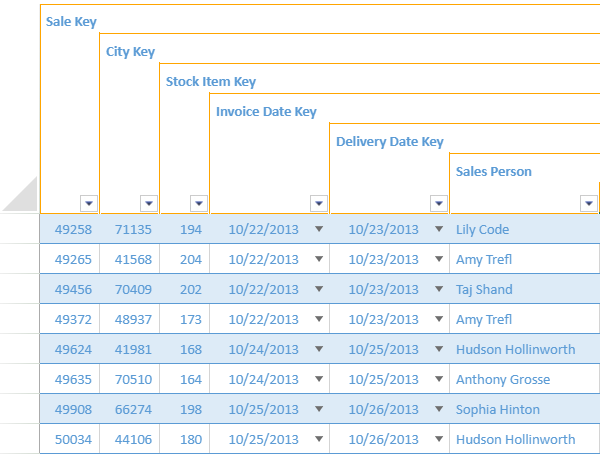
垂直 :列ヘッダーのテキストの方向は垂直で、上から下に表示されます。

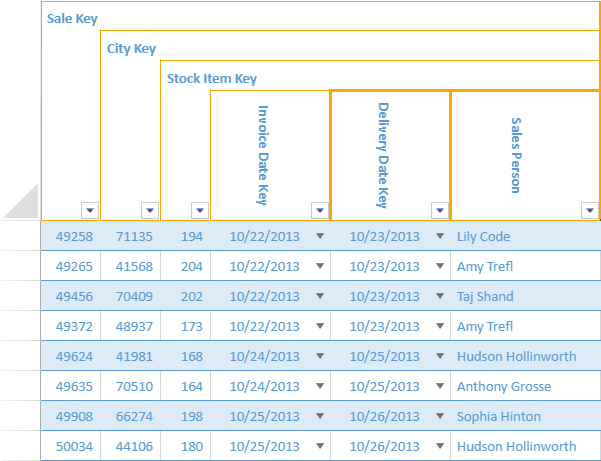
積み上げ :列の幅が狭く て、列ヘッダーのテキストが長い場合に、列ヘッダーのテキストが積み重ねて表示されます。

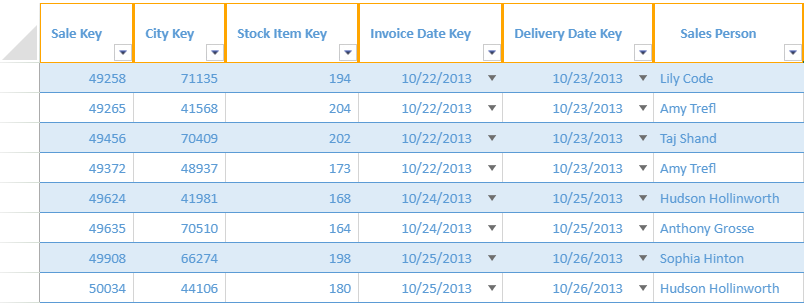
積み上げモードは、列が隣接している場合、次のように垂直モードと並べて表示されます。

defaultStackRowHeight オプションを使用することで、テーブルシートビューで積み上げ行の高さを設定できます。値がnull(デフォルト)の場合、デフォルトで平均の行高を計算します。有効な数値を設定すると、上から下への高さが計算されます。
次のサンプルコードは、テーブルシートビューで任意の列ヘッダーフィットモードを設定して行高を調整する方法を示します。
// ビューをテーブルシートに連結します。
myTable.fetch().then(function () {
var view = myTable.addView("myView", [
{ value: "saleKey", caption: "Sale Key", headerFit: "stack", headerStyle: headerStyle },// set headerFit to stack
{ value: "cityKey", caption: "City Key", headerFit: "stack", headerStyle: headerStyle },
{ value: "stockItemKey", width: 50, caption: "Stock Item Key", headerFit: "stack", headerStyle: headerStyle },
{ value: "invoiceDateKey", width: 120, caption: "Invoice Date Key", headerFit: "vertical", headerStyle: headerStyle },
{ value: "deliveryDateKey", width: 120, caption: "Delivery Date Key", headerFit: "vertical", headerStyle: headerStyle },
{ value: "salesPerson", width: 150, caption: "Sales Person", headerFit: "vertical", headerStyle: headerStyle },
{ value: "address", caption: "Address", width: 300, headerFit: "normal", headerStyle: headerStyle }
]);
sheet.setDataView(view);
sheet.options.defaultStackRowHeight = 30;
sheet.setDefaultRowHeight(220, 1);
});メモ: 行の高さがキャプション全体を表示できない場合、特定の列の行の積み上げが切り取られます。 setDefaultRowHeight メソッドを使用して、これを調整することができます。
セル型およびドロップダウン
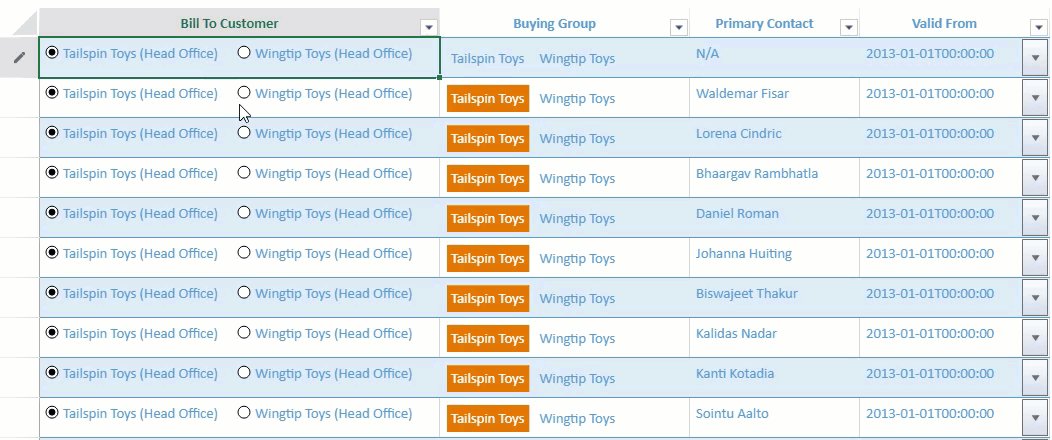
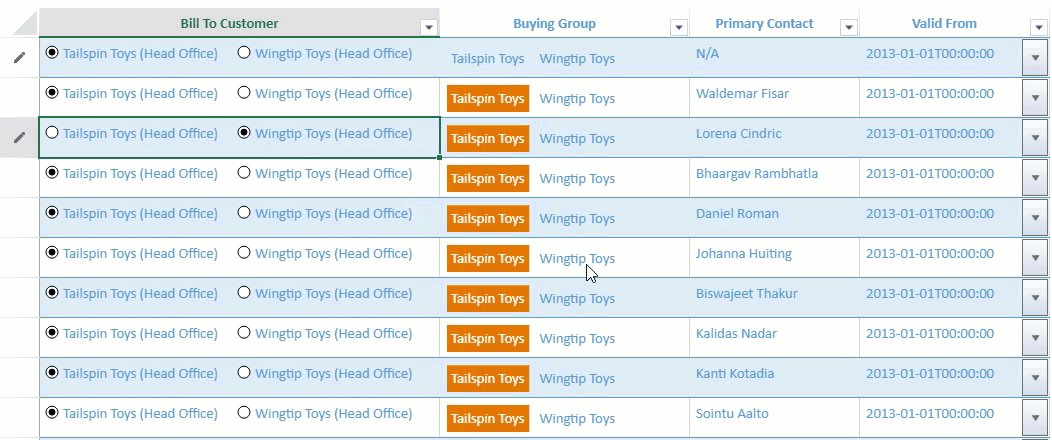
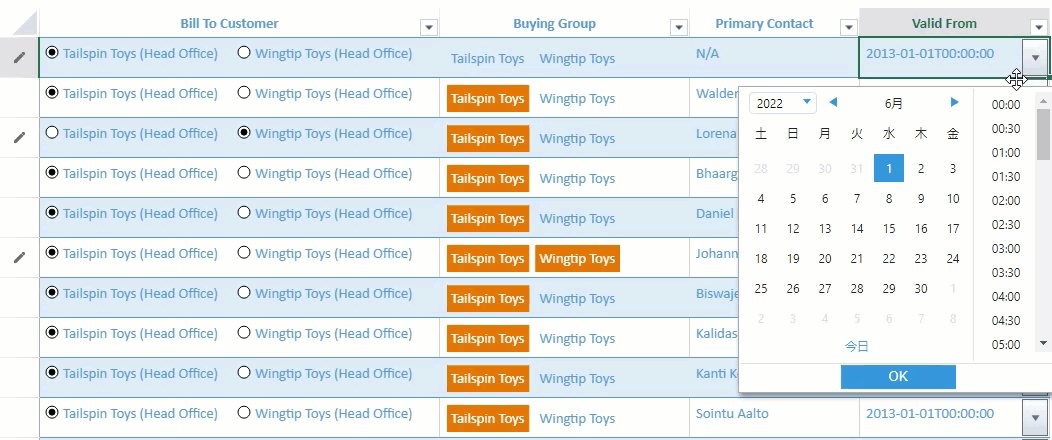
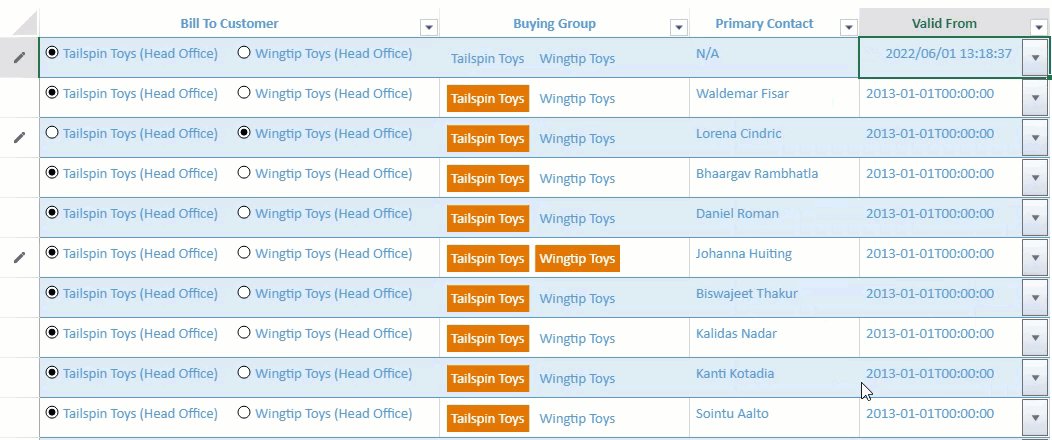
テーブルシートビューでさまざまなセル型とドロップダウンを設定して、情報の表示方法を最適化し、データを簡単かつ迅速に選択するのに役立ちます。

テーブルシートで以下のセル型とドロップダウンがサポートされています。
セル型:チェックボックス、コンボボックス、ハイパーリンク、ラジオボタンリスト、チェックボックスリスト、範囲テンプレート
ドロップダウン:カラーピッカー、日付ピッカー、時刻ピッカー、月ピッカー、リスト、スライダー、電卓、ワークフローリスト、マルチカラム
次のサンプルコードは、テーブルシートビューにセル型やドロップダウンを追加する方法を示します。
// ラジオボタンリストのコード。
var radioButtonListStyle = new GC.Spread.Sheets.Style();
var cellTypeRadioButtonList = new GC.Spread.Sheets.CellTypes.RadioButtonList();
cellTypeRadioButtonList.items([
{ text: "Tailspin Toys (Head Office)", value: "Tailspin Toys (Head Office)" },
{ text: "Wingtip Toys (Head Office)", value: "Wingtip Toys (Head Office)" },
]);
radioButtonListStyle.cellType = cellTypeRadioButtonList;
// ボタンリストのコード。
var buttonListStyle = new GC.Spread.Sheets.Style();
var buttonListCellType = new GC.Spread.Sheets.CellTypes.ButtonList();
buttonListCellType.items([
{ text: "Tailspin Toys", value: "Tailspin Toys" },
{ text: "Wingtip Toys", value: "Wingtip Toys" },
]);
buttonListStyle.cellType = buttonListCellType;
// 日付ドロップダウンのコード。
var dateStyle = {};
dateStyle.cellButtons = [
{
imageType: "dropdown",
command: "openDateTimePicker",
useButtonStyle: true,
}
];
dateStyle.dropDowns = [
{
type: "dateTimePicker",
option: {
showTime: true
}
}
];
// ビューをテーブルシートに連結します。
customerTable.fetch().then(function () {
var view = customerTable.addView("myView", [
{ value: "customerKey", width: 120, caption: "Customer Key" },
{ value: "billToCustomer", width: 400, caption: "Bill To Customer", style: radioButtonListStyle },
{ value: "buyingGroup", width: 250, caption: "Buying Group", style: buttonListStyle },
{ value: "primaryContact", width: 170, caption: "Primary Contact" },
{ value: "validFrom", width: 190, caption: "Valid From", style: dateStyle }
]);
// ビューには、テーブルのすべてのデフォルト列があります。
sheet.setDataView(view);
});マルチヘッダーの列キャプション
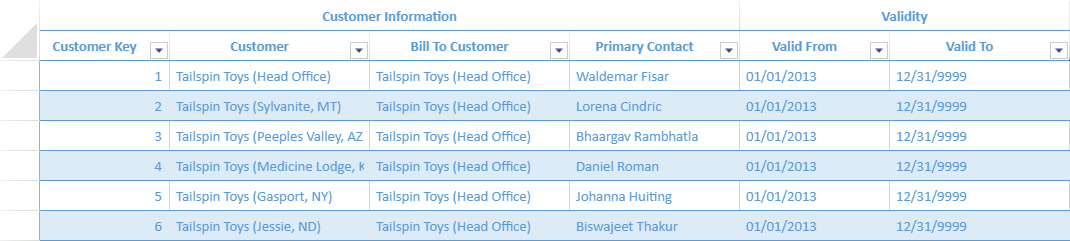
テーブルシートビューで、複数の列を共通のヘッダーにグループ化して、列のキャプションを設定できます。列を共通のカテゴリにグループ化することにより、情報を整理して表示できます。
addView メソッドのcolumnInfos引数のcaptionプロパティに、複数行の列ヘッダーを設定するために文字列の配列を設定します。同じ値を持つ列ヘッダーセルは、行方向や列方向に自動的にマージされます。
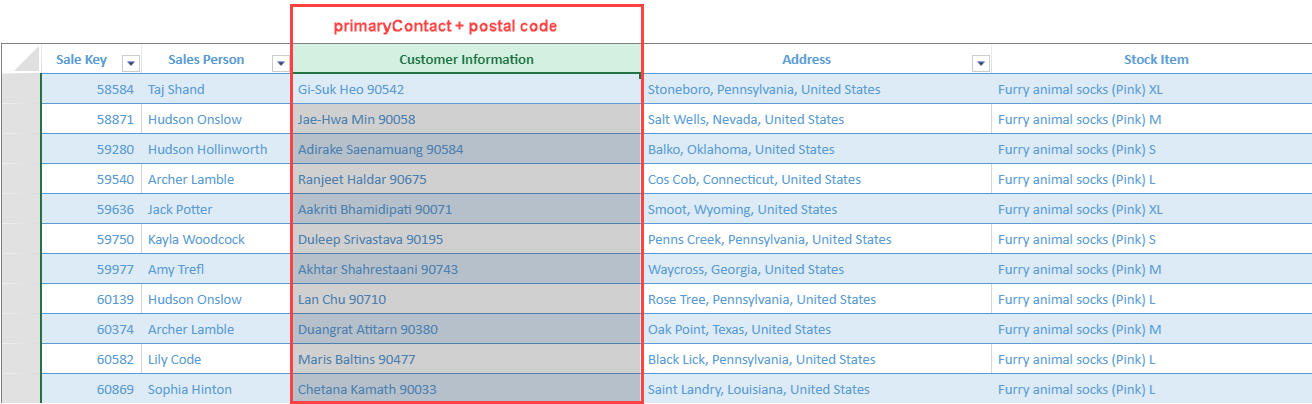
次の例では、Customer Key、Customer、Bill to Customer、Primary Contactなどの各列のヘッダーを、「Customer Information」という共通のキャプションヘッダーの下に表示しています。

次のサンプルコードは、テーブルシートビューで複数の列に同じキャプションを設定する方法を示します。
// ビューをテーブルシートに連結します。
myTable.fetch().then(function () {
var view = myTable.addView("myView", [
{ value: "customerKey", width: 130, caption: ["Customer Information", "Customer Key"] }, // 文字列配列をキャプションに設定します。
{ value: "customer", width: 200, caption: ["Customer Information", "Customer"] },
{ value: "billToCustomer", width: 200, caption: ["Customer Information", "Bill To Customer"] },
{ value: "primaryContact", width: 170, caption: ["Customer Information", "Primary Contact"] },
{ value: "validFrom", width: 150, caption: ["Validity", "Valid From"], style: { formatter: "MM/dd/yyyy"} },
{ value: "validTo", width: 180, caption: ["Validity", "Valid To"], style: { formatter: "MM/dd/yyyy"} }
]);
sheet.setDataView(view);
});SpreadJSデザイナでマルチヘッダーに列キャプションを設定する方法については、「デザインモード」を参照してください。
フリーヘッダー領域
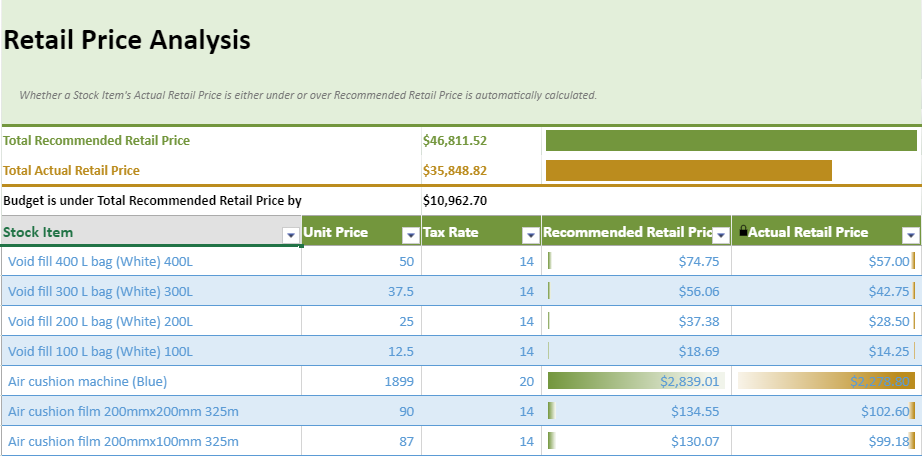
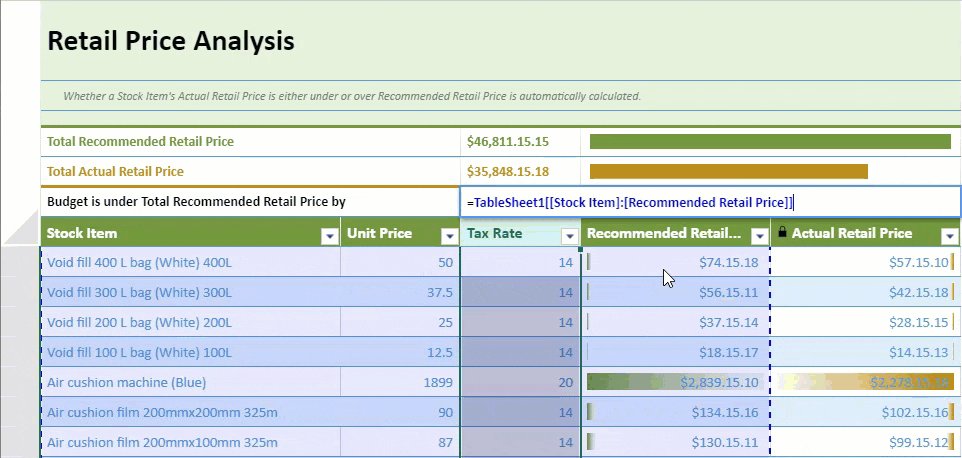
テーブルシートビューにヘッダー領域を追加して、テーブルシートの説明、数式やスパークラインを使用した集計データなどを表示することができます。フリーヘッダー領域は、テーブルシートビューの上に表示され、1行か次の画像で示すように複数行で構成されます。

フリーヘッダー領域のレイアウトを作成するには、まずレイアウトを定義するためのワークシートを作成し、このワークシートでレイアウトを設計します。次にレイアウトを設計したワークシートをtoJSONメソッドでシリアル化したデータを、applyFreeHeaderAreaメソッドを使用してヘッダーのレイアウトのテンプレート情報として設定することで、フリーヘッダー領域を構成できます。フリーヘッダー領域でシート名を持つ数式を保持する場合、ワークシートのJSONデータを作成する前に keepUnknownFormulas オプションをtrueに設定します。
次のサンプルコードは、テンプレートワークシートを作成してテーブルシートビューにフリーヘッダー領域を設定する方法を示します。
// ビューをテーブルシートに連結します。
myTable.fetch().then(function () {
var view = myTable.addView("myView", [
{ value: "stockItem", width: 300, caption: "Stock Item", headerStyle: headerStyle },
{ value: "unitPrice", width: 120, caption: "Unit Price", headerStyle: headerStyle },
{ value: "taxRate", width: 120, caption: "Tax Rate", headerStyle: headerStyle },
{ value: "recommendedRetailPrice", width: 190, caption: "Recommended Retail Price", style: currencyFormatter, headerStyle: headerStyle, conditionalFormats: [dataBarRule1] },
{ value: "=([@unitPrice] * [@taxRate])/100 + [@unitPrice]", caption: "Actual Retail Price", style: currencyFormatter, width: 190, headerStyle: headerStyle, conditionalFormats: [dataBarRule2] }, // 計算した列。
]);
// フリーヘッダー領域のテンプレートシートを作成します。
var templateSheet = new GC.Spread.Sheets.Worksheet();
templateSheet.options.keepUnknownFormulas = true;
var currencyFormatterStyle = new GC.Spread.Sheets.Style();
currencyFormatterStyle.formatter = formatter;
currencyFormatterStyle.hAlign = GC.Spread.Sheets.HorizontalAlign.left;
templateSheet.setRowCount(6);
var freeHeaderAreaStyle = new GC.Spread.Sheets.Style();
freeHeaderAreaStyle.backColor = Colors.white;
templateSheet.setValue(0, 0, "Retail Price Analysis");
templateSheet.getCell(0, 0).hAlign(GC.Spread.Sheets.HorizontalAlign.left).font("bold 30px \"Calibri\"");
templateSheet.addSpan(0, 0, 1, 5);
var titleStyle = new GC.Spread.Sheets.Style();
titleStyle.backColor = Colors.lightGreen;
titleStyle.foreColor = Colors.black;
templateSheet.setStyle(0, -1, titleStyle);
templateSheet.setRowHeight(0, 80);
templateSheet.getCell(1, 0)
.value("Whether a Stock Item's Actual Retail Price is either under or over Recommended Retail Price is automatically calculated.")
.font("italic 12px \"Calibri\"")
.foreColor("rgb(120,120,120)")
.textIndent(2);
templateSheet.setStyle(1, -1, titleStyle);
templateSheet.addSpan(1, 0, 1, 5);
var headerDescriptionStyle = new GC.Spread.Sheets.Style();
headerDescriptionStyle.backColor = Colors.lightGreen;
headerDescriptionStyle.borderBottom = new GC.Spread.Sheets.LineBorder(Colors.middleGreen, GC.Spread.Sheets.LineStyle.thick);
templateSheet.setStyle(2, -1, headerDescriptionStyle);
templateSheet.addSpan(2, 0, 1, 5);
templateSheet.setRowHeight(2, 16);
templateSheet.setValue(3, 0, "Total Recommended Retail Price");
templateSheet.getCell(3, 0).hAlign(GC.Spread.Sheets.HorizontalAlign.left).font("bold 14px \"Calibri\"").foreColor(Colors.darkGreen);
templateSheet.addSpan(3, 0, 1, 2);
templateSheet.setFormula(3, 2, '=SUM(TableSheet1[Recommended Retail Price])');
templateSheet.getCell(3, 2).hAlign(GC.Spread.Sheets.HorizontalAlign.left).font("bold 14px \"Calibri\"").foreColor(Colors.darkGreen).formatter(formatter);
templateSheet.setFormula(3, 3, '=HBARSPARKLINE(ROUND(C4/MAX(C4,C5),2),"' + Colors.darkGreen + '",false)');
templateSheet.addSpan(3, 3, 1, 2);
templateSheet.setStyle(3, -1, freeHeaderAreaStyle);
templateSheet.setValue(4, 0, "Total Actual Retail Price");
templateSheet.getCell(4, 0).hAlign(GC.Spread.Sheets.HorizontalAlign.left).font("bold 14px \"Calibri\"").foreColor(Colors.brown);
templateSheet.addSpan(4, 0, 1, 2);
templateSheet.setFormula(4, 2, '=SUM(TableSheet1[Actual Retail Price])');
templateSheet.getCell(4, 2).hAlign(GC.Spread.Sheets.HorizontalAlign.left).font("bold 14px \"Calibri\"").foreColor(Colors.brown).formatter(formatter);
var contentBorderStyle = new GC.Spread.Sheets.Style();
contentBorderStyle.backColor = Colors.white;
contentBorderStyle.borderBottom = new GC.Spread.Sheets.LineBorder(Colors.brown, GC.Spread.Sheets.LineStyle.thick);
templateSheet.setStyle(4, -1, contentBorderStyle);
templateSheet.setFormula(4, 3, '=HBARSPARKLINE(ROUND(C5/MAX(C4,C5),2),"' + Colors.brown + '",false)');
templateSheet.addSpan(4, 3, 1, 2);
templateSheet.setFormula(5, 0, '=IF(C4>C5,"Budget is under Total Recommended Retail Price by","Budget is over Total Recommended Retail Price")');
templateSheet.getCell(5, 0).hAlign(GC.Spread.Sheets.HorizontalAlign.left).font("bold 14px \"Calibri\"").foreColor(Colors.black);
templateSheet.addSpan(5, 0, 1, 2);
templateSheet.setFormula(5, 2, '=C4-C5');
templateSheet.getCell(5, 2).hAlign(GC.Spread.Sheets.HorizontalAlign.left).font("bold 14px \"Calibri\"").formatter(formatter).foreColor(Colors.black);
templateSheet.setStyle(5, -1, freeHeaderAreaStyle);
templateSheet.addSpan(5, 2, 1, 3);
let template = templateSheet.toJSON();
sheet.applyFreeHeaderArea(template);
sheet.setDataView(view);
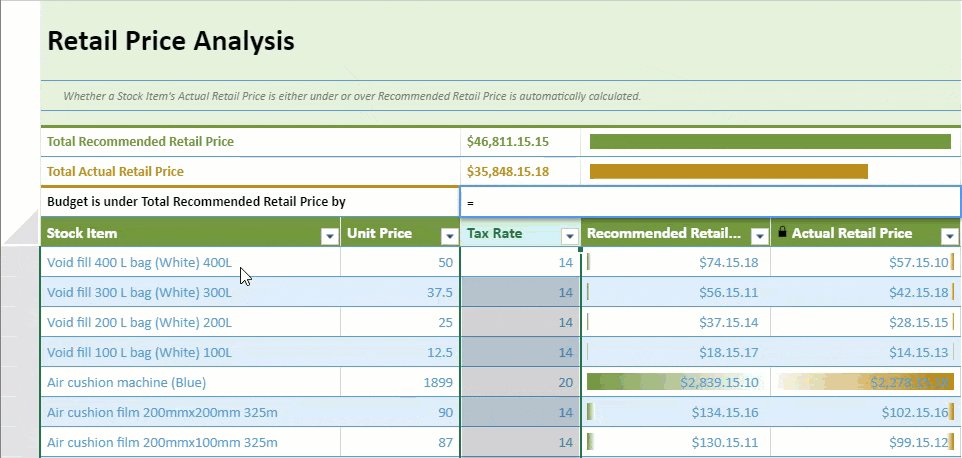
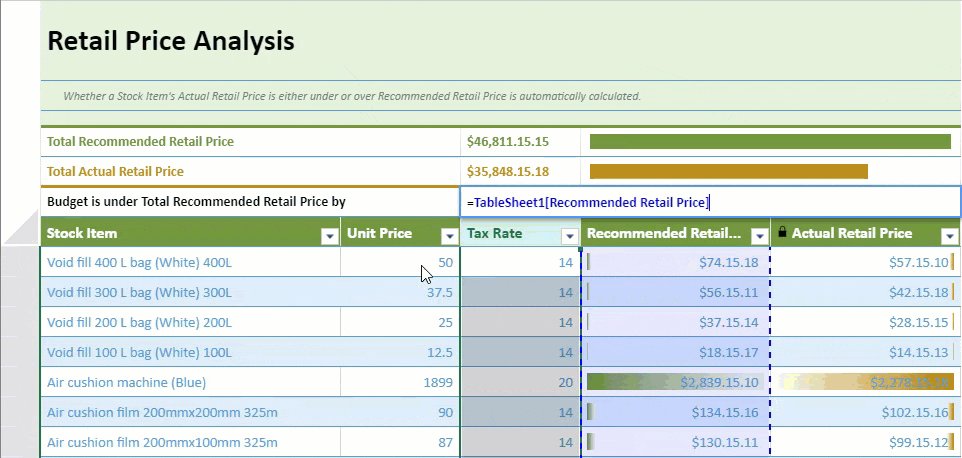
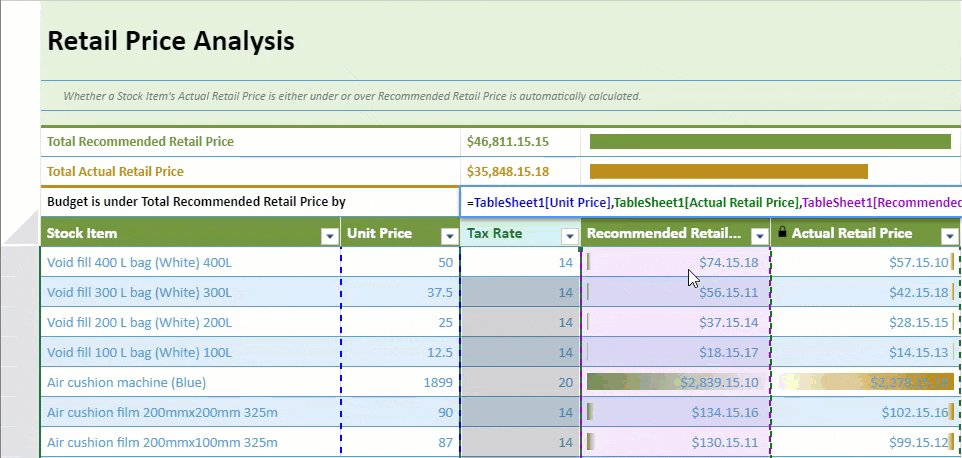
});フリーヘッダー領域では、セルで数式を作成・編集する際、数式テキストボックスを使用することができ、これにより、テーブルシート列、列範囲、複数列、クロスシート列などを選択できます。

SpreadJSデザイナを使用してフリーヘッダー領域を設定する方法については、「デザインモード」を参照してください。
トリガー数式
テーブルシートでは、独立したデータを列に格納できるほか、トリガー数式を使用して列データを計算できます。特定の条件に基づき、データ作成時または更新時に、既存データの再計算やクリア、列にデフォルト値を設定することができます。
SpreadJS は、新たにトリガー数式を構成するwhen、formula、field プロパティを含むGC.Data.ITriggerFormulaOptions インタフェースを提供します。
プロパティ | 説明 | 使い方 |
|---|---|---|
when (必須) | トリガーするタイミングを示します。 |
|
formula (必須) | 適用された数式を示します。 | 行データに数式の評価結果を設定します。 |
field (必須) | 数式をトリガーするフィールドを示します。 | 「*」はすべてのフィールドを示します。「field1, field2, field3」はカンマ区切りで対象フィールドを示します。 when が onNew に設定する場合、フィールドの指定は任意となりますが、それ以外の場合は必須です。 |
次のサンプルコードは、トリガー数式を実装する方法を示します。
schema: {
type: "csv",
columns: {
SKU: {
dataType: "string",
trigger: {
when: "onNewAndUpdate",
formula: "=UPPER(TRIM([@SKU]))", // 入力された SKU テキストを大文字に変換します。
fields: "SKU" // 対象列フィールドSKUに対してトリガー数式を設定します。
}
},
OrderDate: {
dataType: "date",
trigger: {
when: "onNew", // orderが追加されると、orderの作成日が記録されます。
formula: "=TODAY()"
}
},
lastUpdatedTime: {
dataType: "date",
trigger: {
when: "onNewAndUpdate",
formula: "=NOW()",
fields: "*" // フィールドが更新されるかorderが追加されると、orderの更新時間を記録します
}
},
lastUpdateUser: {
dataType: "string",
trigger: {
when: "onNewAndUpdate",
formula: "=ACTIVEUSER()", // カスタマイズ定義した数式を利用できます。
fields: "*" // フィールドが更新されるか、orderが追加されると、更新されたユーザーが記録されます。
}
},
OrderPhone: {
dataType: "string",
trigger: {
when: "onNewAndUpdate",
formula: "=IF(ISBLANK([@OrderPhone]),[@customer.Phone],[@OrderPhone])",
fields: "CustomerId,OrderPhone"// OrderPhone列が空白の場合はデフォルト値が設定されます。
}
},
Amount: {
dataType: "number",
trigger: {
when: "onNewAndUpdate",
formula: "=LET(amount, [@UnitPrice] * [@Quantity], IF([@Quantity] > 30, amount * 0.8, amount))",
fields: "UnitPrice,Quantity" // UnitPriceまたはQuantityフィールドが更新されるときや、新たにorderデータが作成されるときに、Amountフィールド自動計算した結果を設定します。
}
},
CustomerId: {
lookup: {
name: 'customer', columns: [
{ value: "Id", width: 60 },
{ value: "CompanyName", width: 200 },
{ value: "ContactName", width: 140 },
{ value: "ContactTitle", width: 140 }
]
}
},
Quantity: { dataType: "number" },
UnitPrice: { dataType: "number" },
}
}
});トリガー数式には、次のような特定のポリシーがあります。
新しい行データが追加されると、更新処理と同じように、onNew および onNewAndUpdatingがトリガーされます。
行データ内の複数のフィールドが更新されると、監視されているフィールドの値を変更する数式がトリガーされます。それ以外の場合はトリガーされません。
フィールド自体がトリガーのフィールドの場合、トリガー数式は新しい値で評価され、結果をフィールドの更新値となります。
トリガー数式の評価値は、フィールドの更新値として使用され、フィールドを直接参照するトリガー数式の評価にも適用されます。
