レポートの保存
Webデザイナコンポーネントで表示されるレポートを保存する形式と方法は、アプリケーションのアーキテクチャによって異なります。このトピックでは、いくつかの一般的なシナリオについて説明しています。
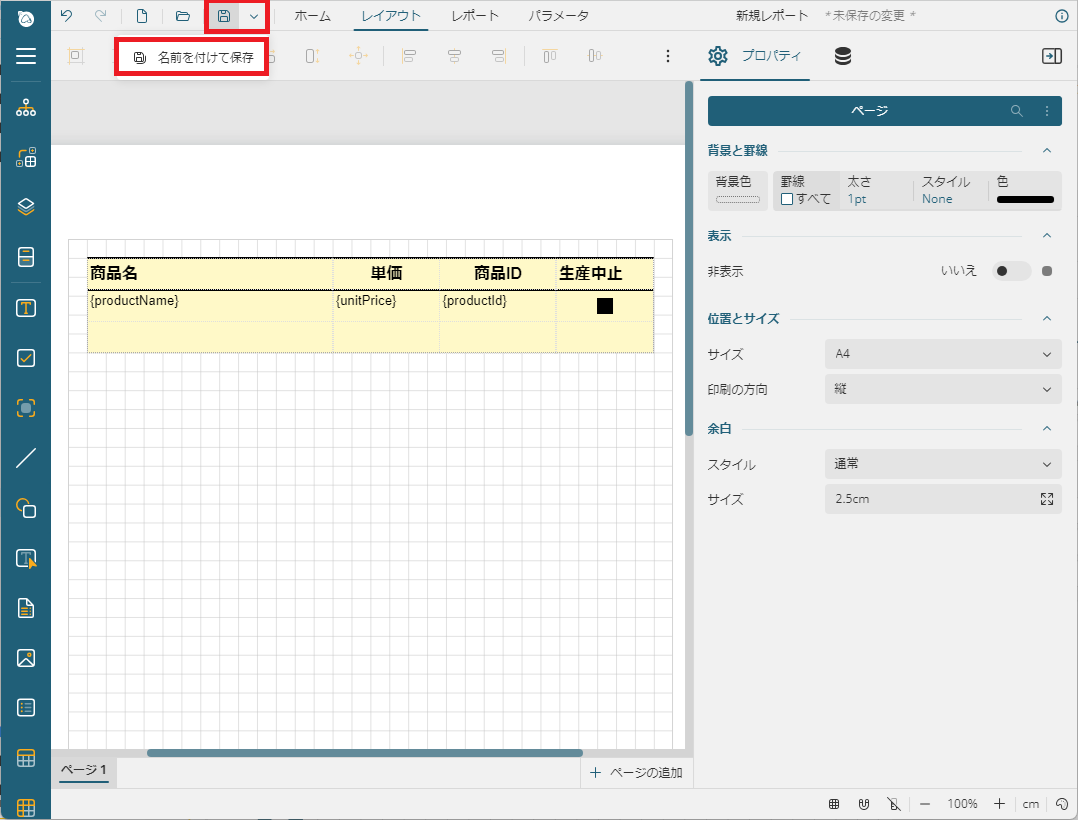
[保存/名前を付けて保存]ボタンを有効にする
Webデザイナコンポーネントでは、ツールバーに[保存]および[名前を付けて保存]ボタンが含まれています。

ただし、これは既定で非表示になっています。このボタンを有効にするには、コードでWebデザイナコンポーネントのインスタンスに対してonSaveおよびonSaveAsアクションハンドラを設定する必要があります。詳細については、アクションハンドラを参照してください。onSaveAsアクションハンドラハンドラは、レポートのidとオプションのdisplayNameプロパティを含むオブジェクトに解決されるPromiseを返す必要があります。前者はレポートを一意に識別し、後者はWebデザイナコンポーネントのリボンに表示されます。onSaveアクションハンドラハンドラは、オプションのdisplayNameプロパティを含むオブジェクトに解決されるPromiseを返す必要があります。以下は、ReactアプリケーションでonSaveおよびonSaveAsアクションハンドラを使用してレポートを保存するサンプルです。これらのハンドラはPromiseオブジェクトを返す非同期関数であるため、上記の方法を使用して、REST APIにリクエストを送信することでレポートを保存できます。
import React, { Fragment } from "react";
import {
Designer as ReportDesigner,
} from "@mescius/activereportsjs/reportdesigner";
export const DesignerHost: React.FC = () => {
const designerRef = React.useRef<ReportDesigner | undefined>();
const counter = React.useRef<number>(0);
const [reportStorage, setReportStorage] = React.useState(new Map());
React.useEffect(() => {
designerRef.current = new ReportDesigner("#designer-host");
designerRef.current.setActionHandlers({
onSave: function (info) {
const reportId = info.id || `report${counter.current++}`;
setReportStorage(new Map(reportStorage.set(reportId, info.definition)));
return Promise.resolve({displayName: reportId});
},
onSaveAs: function (info) {
const reportId = info.id || `report${counter.current++}`;
setReportStorage(new Map(reportStorage.set(reportId, info.definition)));
return Promise.resolve({id: reportId, displayName: reportId });
},
});
}, []);
return (
<div id="designer-host"></div>
);
};React、Angular、Vue、およびPureJSアプリケーションの完全な実装例については、デモを参照してください。
自動保存
WebデザイナコンポーネントのprocessCommandメソッドは、save、saveAs、create、open、およびrenderのいずれかの引数を受け取り、対応するアクションハンドラを呼び出します。詳細については、アクションハンドラを参照してください。ユーザーがデザイナインスタンスに読み込まれているレポートを変更すると、デザイナコンポーネントのdocumentChangedイベントが発生します。イベントハンドラは、レポートレイアウトが最後に保存されてから、何らかの変更が加えられたかどうかを示すisDirtyフラグを含むオブジェクトを受け取ります。これらの2つのメソッドを併用することで、自動保存機能を実装することができます。以下は、Reactアプリケーションで自動保存機能を実装するサンプルです。この方法は、Angular、Vue、およびPureJSアプリケーションでも同じように使用できます。
import {
Designer as ReportDesigner,
templates,
} from "@mescius/activereportsjs/reportdesigner";
import React, { Fragment } from "react";
import "@mescius/activereportsjs/styles/ar-js-ui.css";
import "@mescius/activereportsjs/styles/ar-js-designer.css";
export const DesignerHost: React.FC = () => {
const designerRef = React.useRef<ReportDesigner | undefined>();
React.useEffect(() => {
designerRef.current = new ReportDesigner("#designer-host");
// onSaveおよびonSaveAsアクションハンドラはここで定義されます。
const saveIntervalId = setInterval(async () => {
const reportInfo = await designerRef.current?.getReport();
if (reportInfo?.isDirty) {
designerRef.current?.processCommand("save");
}
}, 2000);
return () => clearInterval(saveIntervalId);
}, []);
return (
<div id="designer-host"></div>
);
};