Webデザイナコンポーネントの使用(Next.js)
Next.jsはReactをベースに開発されたフレームワークであり、アプリケーションに対して明確に定義された構造を提供し、最適化によって開発プロセスを高速化します。このチュートリアルでは、レポートデザイナコンポーネントを使用してNext.jsアプリケーションを作成し、レポートを読み込んで編集します。
Next.jsアプリケーションを作成する
Next.jsアプリケーションを作成する簡単な方法はCLIツールのcreate-next-appを使用することです。
create-next-appを使用するためには事前にNodeJSがコンピュータにインストールされている必要があります。
コマンドプロンプトで次のコマンドを入力して、新しいNext.jsアプリケーションを作成します。
npx create-next-app@latest arjs-nextjs-designer-app上記コマンドを実行すると複数のプリセットの選択肢が表示されます。このトピックではデフォルトの選択肢で作成するため、次のように設定します。
Would you like to use TypeScript with this project?……Yes
Would you like to use ESLint with this project?……Yes
Would you like to use Tailwind CSS with this project?……Yes
Would you like to use 'src/' directory with this project?……No
Use App Router (recommended)?……Yes
Would you like to customize the default import alias?……No作成したディレクトリを作業ディレクトリとします。次のコマンドを入力して作業ディレクトリに移動します。
cd arjs-nextjs-designer-app次のコマンドを入力してActiveReportsJSのReact対応パッケージ、およびデザイナを日本語化するためのローカライズパッケージをインストールします。
npm install @mescius/activereportsjs-react @mescius/activereportsjs-i18nReact用のデザイナコンポーネントをNext.jsで機能させるには、componentsというフォルダ(存在しない場合はアプリケーションのルートフォルダに作成)に、ReportDesigner.tsxファイルを追加し、以下の内容を設定します。
"use client";
import { Designer } from "@mescius/activereportsjs-react";
import { DesignerProps } from "@mescius/activereportsjs-react";
import "@mescius/activereportsjs-i18n/dist/designer/ja-locale";
import React from "react";
// デザイナのデフォルトのテーマをインポートします。
import "@mescius/activereportsjs/styles/ar-js-ui.css";
import "@mescius/activereportsjs/styles/ar-js-designer.css";
const DesignerWrapper = (props: DesignerWrapperProps) => {
const ref = React.useRef<Designer>(null);
React.useEffect(() => {
ref.current?.setReport({id: props.reportUri});
}, [props.reportUri]);
return <Designer {...props} ref={ref} />;
};
export type DesignerWrapperProps = DesignerProps & { reportUri: string };
export default DesignerWrapper;Next.jsではクライアントコンポーネントとして使用する際、use clientを宣言する必要があります。
app\pages.tsxファイルを開き、その内容を次のように変更します。
import type { NextPage } from "next";
import React from "react";
import { DesignerWrapperProps } from "../components/ReportDesigner";
// ダイナミックインポートを使用してデザイナのラッパーをロード
import dynamic from "next/dynamic";
const Designer = dynamic<DesignerWrapperProps>(
async () => {
return (await import("../components/ReportDesigner")).default;
},
{ ssr: false }
);
const Home: NextPage = () => {
return (
<div
style={{ width: "100%", height: "100vh" }}
>
<Designer reportUri="reports/quick-start-sample.rdlx-json" language="ja" />
</div>
);
};
export default Home;ActiveReportsJSはクライアントサイド(ブラウザ上)で動作する帳票ライブラリのため、{ ssr: false }オプションを指定し、SSR(サーバーサイドレンダリング)しないように設定します。
public\reportsディレクトリを作成し、サンプルレポートを作成するで作成したquick-start-sample.rdlx-jsonファイルを配置します。
次のコマンドを入力してNext.jsアプリケーションを実行します。
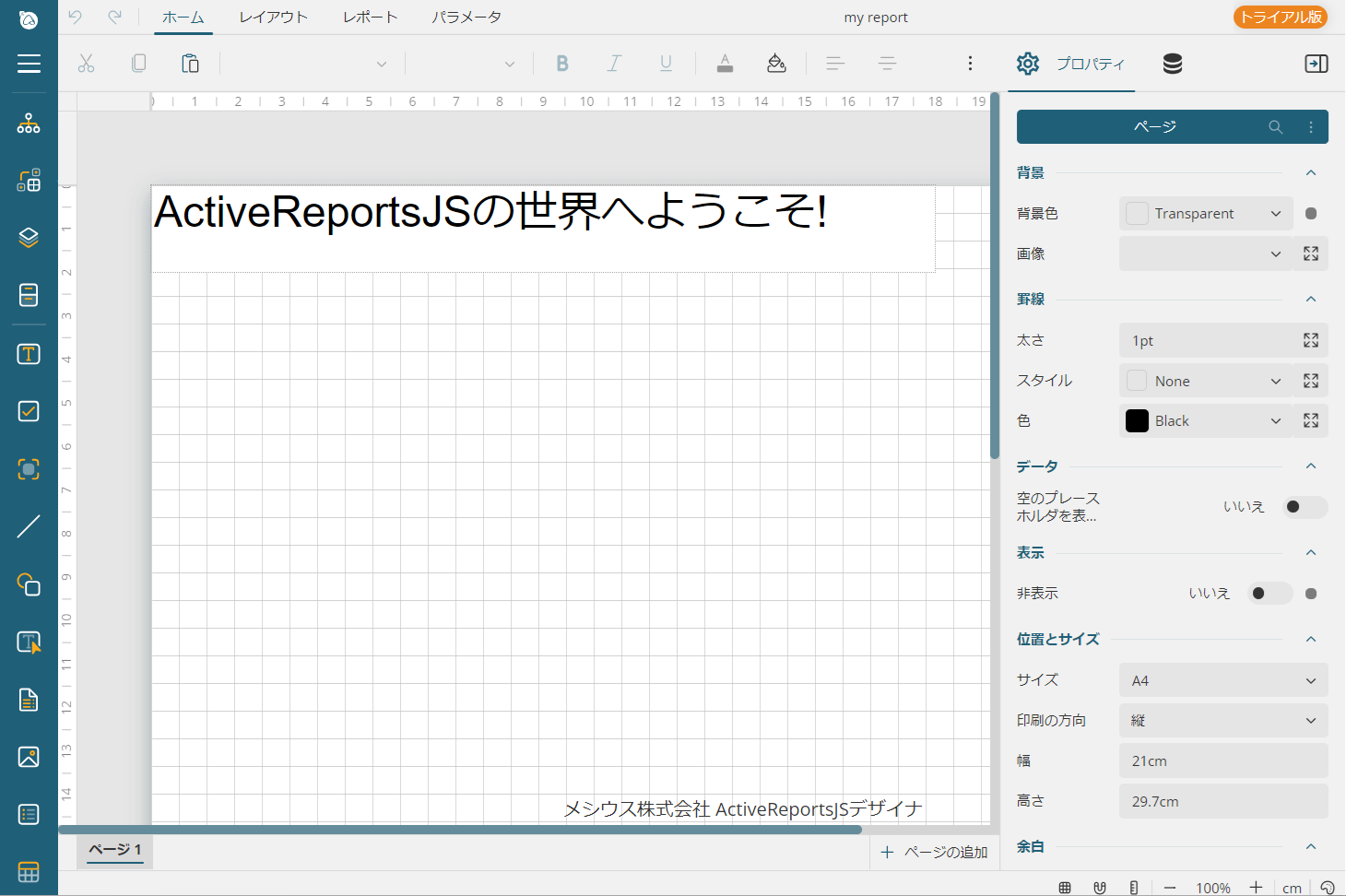
npm run devブラウザで「localhost:3000」を参照し、アプリケーションを表示します。