Webデザイナコンポーネントの使用(Nuxt.js)
Nuxt.jsはVueをベースに開発されたフレームワークであり、アプリケーションに対して明確に定義された構造を提供し、最適化によって開発プロセスを高速化します。このチュートリアルでは、レポートデザイナコンポーネントを使用してNuxt.jsアプリケーションを作成し、単純なレポートを読み込みます。
Nuxt.jsアプリケーションを作成する
新しいNuxt.jsアプリケーションを作成する簡単な方法はCLIツールのnuxiを使用することです。
nuxiを使用するためには事前にNodeJSがコンピュータにインストールされている必要があります。
コマンドプロンプトで次のコマンドを入力して、新しいNuxt.jsアプリケーションを作成します。
npx nuxi@latest init arjs-nuxtjs-designer-app作成したディレクトリを作業ディレクトリとします。次のコマンドを入力して作業ディレクトリに移動します。
cd arjs-nuxtjs-designer-app次のコマンドを入力してActiveReportsJSのVue対応パッケージ、およびWebデザイナコンポーネントを日本語化するためのローカライズパッケージをインストールします。
npm install @mescius/activereportsjs-vue @mescius/activereportsjs-i18nnuxt.config.jsファイルを開き、以下の内容を設定します。ActiveReportsJSはクライアント側でのみ動作する製品のためSSR(サーバーサイドレンダリング)を抑止します。
export default defineNuxtConfig({
ssr: false,
devtools: { enabled: true }
})ルートディレクトリ直下のapp.vueファイルを開き、以下の内容を設定します。
<template>
<div id="designer-host">
<Designer
v-bind:report="{id: 'reports/quick-start-sample.rdlx-json' }"
:onInit="onInit"
/>
</div>
</template>
<script lang="ts">
import {Designer} from '@mescius/activereportsjs-vue';
import "@mescius/activereportsjs-i18n/dist/designer/ja-locale";
export default{
name: "DesignerPage",
components: {
Designer
},
methods:{
onInit() {
return {
language:"ja"
};
}
}
};
</script>
<style src="node_modules/@mescius/activereportsjs/styles/ar-js-ui.css"></style>
<style src="node_modules/@mescius/activereportsjs/styles/ar-js-designer.css"></style>
<style scoped>
#designer-host {
height: 100vh;
width: 100%;
}
</style>public\reportsディレクトリを作成し、サンプルレポートを作成するで作成したquick-start-sample.rdlx-jsonファイルを配置します。
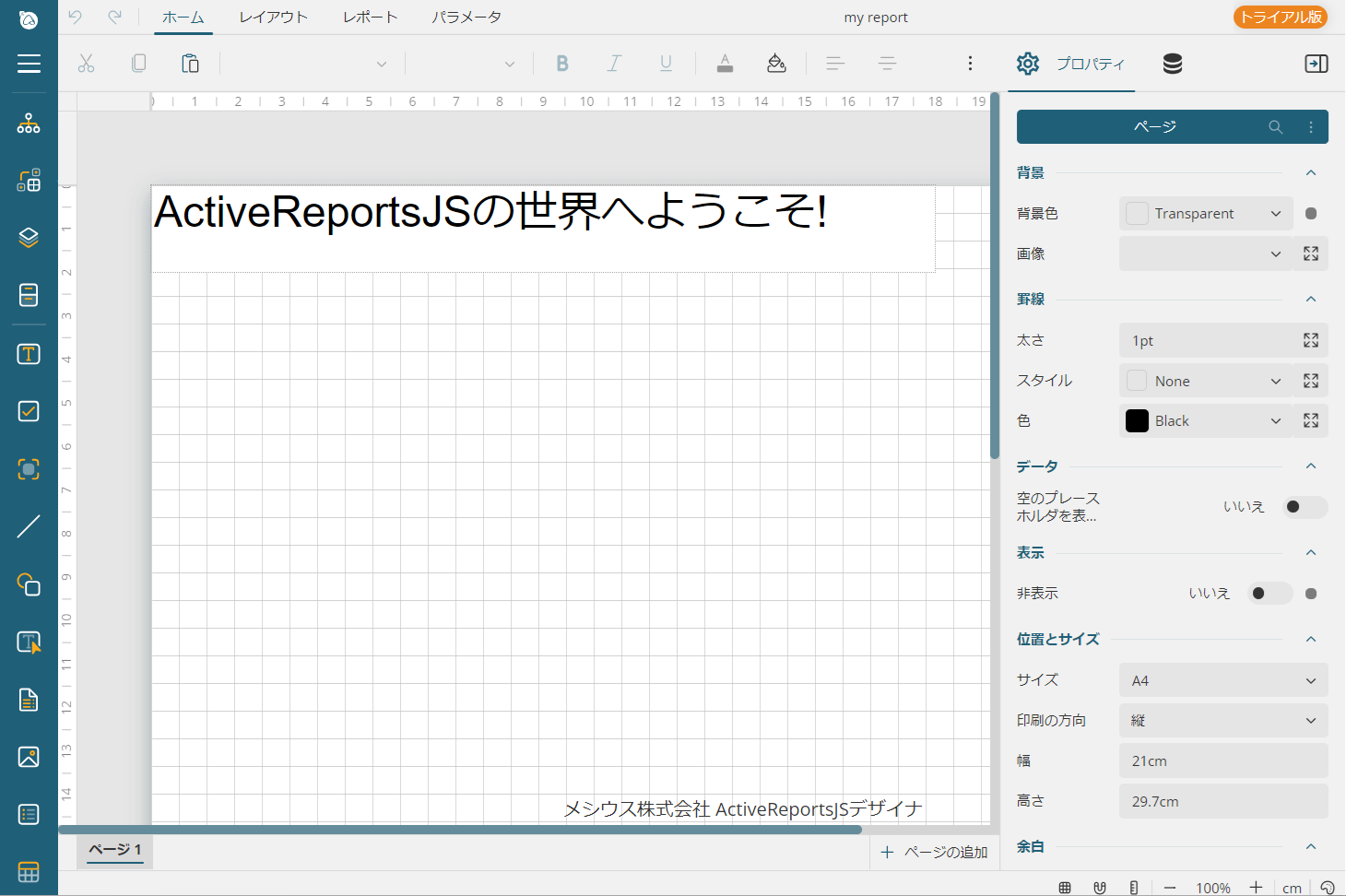
次のコマンドを入力してNuxt.jsアプリケーションを実行します。
npm run devブラウザで「localhost:3000」を参照し、アプリケーションを表示します。