オーバーレイ
オーバーレイ
プロットには、データを表す列、バー、線などの幾何学的形状に加えて、データに関する情報を表すオーバーレイと呼ばれる追加のアイテムを含めることができます。例としては、次の図のように、データの線形回帰を示すトレンドラインです。

オーバーレイを追加するには、プロットを選択し、プロパティウィンドウから [オーバーレイ] > [項目の追加] の順に選択します。
すべてのオーバーレイには、次の共通のプロパティがあります。
名前:オーバーレイの名前を設定します。
種類:オーバーレイのタイプを設定します。
表示:表示位置を設定します。 [前] に設定すると、オーバーレイがプロットの前面に表示され、 [後] に設定すると、オーバーレイがプロットの背面に表示されます。
ActiveReportsJSでは、チャートが次のようなオーバーレイタイプをサポートしています。
ReferenceLine
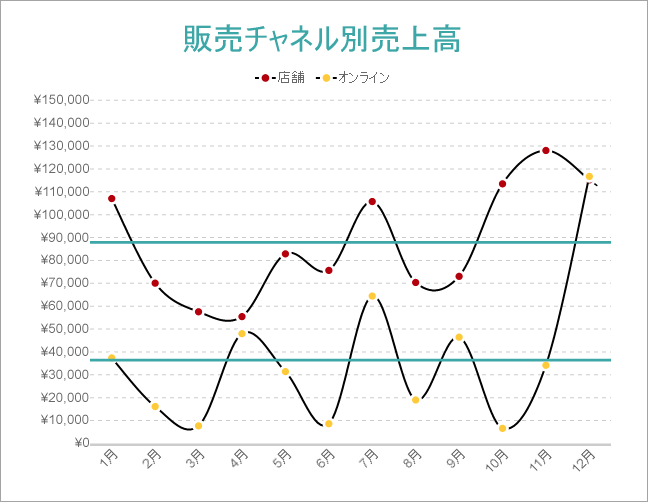
ReferenceLine(参照線)を使用すると、特定のポイントでのデータ値を表示できます。たとえば、以下のチャートでは各販売チャネルの平均販売額に対応する値の参照線がy軸に沿って描画されます。詳細については、「参照線」デモを参照してください。

ReferenceLine(参照線)には、次のプロパティが用意されています。
線の幅、線のスタイル、線の色:参照線の外観を設定します。
軸:オーバーレイが属する軸を指定します。
値:指定した軸を設定します。
フィールド:オーバーレイが使用するフィールドの名前を設定します。
集計の種類:参照線の集計関数を設定します。
凡例ラベル:凡例のラベルを設定します。
詳細レベル:オーバーレイの計算にデータセット全体を含めるか、各詳細グループを含めるかを指定します。
ReferenceBand
ReferenceBand(参照帯)を使用すると、特定のポイント間のデータ値の範囲を表示できます。ReferenceBand(参照帯)には、次のプロパティが用意されています。
線の幅、線のスタイル、線の色:参照帯の外観を設定します。
軸:オーバーレイが属する軸を指定します。
開始:値軸の開始位置またはカテゴリー軸の開始インデックスを指定します。
終了:値軸の終了位置またはカテゴリー軸の終了インデックスを指定します。
背景色:参照帯に設定する色を選択します。
LinearTrendline
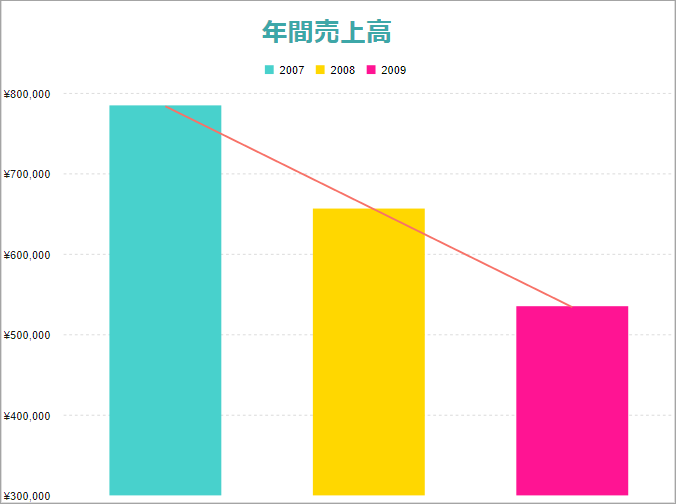
LinearTrendline(線形トレンドライン)を使用すると、データ値が一定の割合でどのように増加または減少するかを示す最適な直線を表示できます。たとえば、以下のチャートでは、3年連続売上高の傾向を示す線形近似曲線が表示されます。詳細については、「トレンドライン」デモを参照してください。

LinearTrendline(線形近似曲線)には、次のプロパティが用意されています。
線の幅、線のスタイル、線の色:線の外観を設定します。
インターセプト:Y軸のインターセプト値を設定します。
前方予測期間:前方の予測期間を設定します。
後方予測期間:後方の予測期間を設定します。
フィールド:オーバーレイが使用するフィールドの名前を設定します。
凡例ラベル:凡例のラベルを設定します。
詳細レベル:オーバーレイの計算にデータセット全体を含めるか、各詳細グループを含めるかを指定します。
ExponentialTrendline
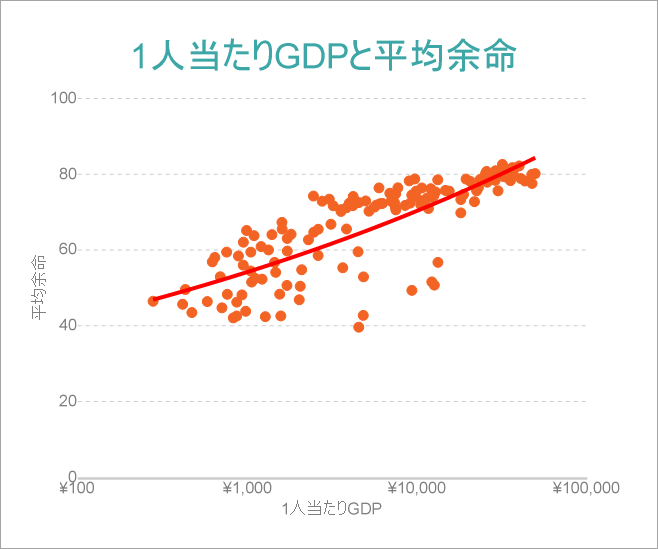
ExponentialTrendline(指数トレンドライン)を使用すると、データ値がどのように増加または減少し、その後横ばいになるかを示す最適な曲線を表示できます。このトレンドラインは、0より大きいデータ値でのみ使用できます。ExponentialTrendlineには、LinearTrendlineと同じプロパティが用意されています。
PowerTrendline
PowerTrendline(パワートレンドライン)を使用すると、特定の速度で増加する測定値を比較するための曲線を表示できます。このトレンドラインは、0より大きいデータ値でのみ使用できます。PowerTrendlineには、LinearTrendlineと同じプロパティ(インターセプト以外の)が用意されています。
LogarithmicTrendline
LogarithmicTrendline(対数トレンドライン)を使用すると、データ値がどのように増加または減少し、その後横ばいになるかを示す最適な曲線を表示できます。LogarithmicTrendlineには、LinearTrendlineと同じプロパティ(インターセプト以外の)が用意されています。
PolynomialTrendline
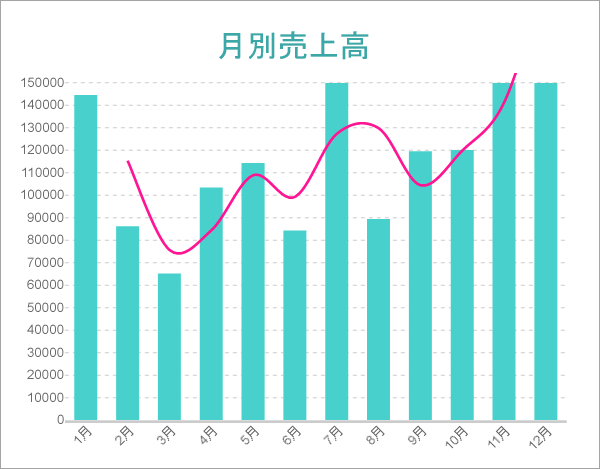
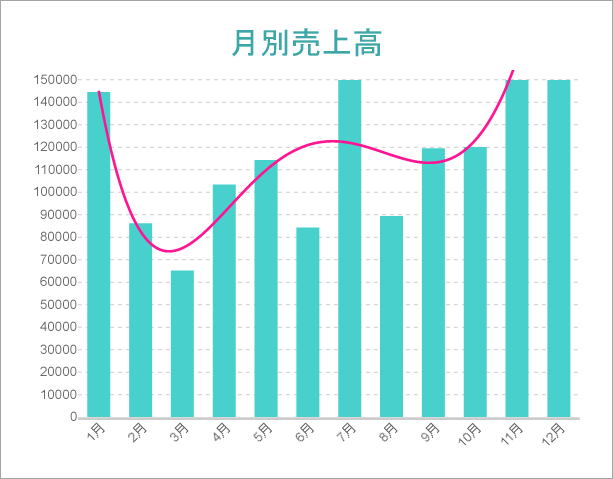
PolynomialTrendline(多項式トレンドライン)を使用すると、データ値の変動を示す曲線を表示できます。たとえば、以下のチャートでは、月ごとの売上高の傾向を示す多項式近似曲線が表示されます。詳細については、「多項式トレンドライン」デモを参照してください。

PolynomialTrendlineには、LinearTrendlineと同じプロパティが用意されています。 [順序] プロパティは、多項式近似曲線を定義する式の複雑さを示します。有効範囲は、2~6です。
FourierTrendline
FourierTrendline(フーリエトレンドライン)を使用すると、データ値の変動を示す曲線を表示できます。FourierTrendlineには、LinearTrendlineと同じプロパティが用意されています。 [順番] プロパティは、フーリエトレンドラインを定義する式の複雑さを示します。有効範囲は、2~6です。
MovingAverageTrendline
MovingAverageTrendline(移動平均トレンドライン)を使用すると、データの変動を滑らかにする線を表示し、パターンや傾向を明確に示すことができます。
ActiveReportsJSでは、次の移動平均トレンドラインを使用できます。
MovingAverageTrendline(単純移動平均)
CumulativeMovingAverageTrendline(累積移動平均)
ExponentialMovingAverageTrendline(指数移動平均)
WeightedMovingAverageTrendline(加重移動平均)
MovingAnnualTotalTrendline(移動年平均)- レンドラインは、前のN個のデータポイントの合計であるデータポイントで構成されます。 N値は、 [期間] プロパティで指定されます。
MovingAverageTrendline(単純移動平均)には、次のプロパティが用意されています。
線の幅、線のスタイル、線の色:線の外観を設定します。
フィールド:オーバーレイが使用するフィールドの名前を設定します。
凡例ラベル:凡例のラベルを設定します。
詳細レベル:オーバーレイの計算にデータセット全体を含めるか、各詳細グループを含めるかを指定します。
期間:移動平均を計算するためのデータポイントの数を示します。有効な値は、2からデータ値の量までの値です。
たとえば、以下のチャートでは、 [期間] が 「2」 に設定されているMovingAverageTrendline(単純移動平均)があり、月ごとの売上高の傾向を示します。