データ検証
Spread.Sheetsでは、入力されたデータを検証し、無効な情報の入力を制限するためのデータ検証コントロールを作成できます。ユーザーに有効値のリストを表示したり、セル内に無効なデータが入力されると同時に、データが無効であることを示すイメージを表示したりできます。
スプレッドシートに入力されたデータを検証するには、次のような方法があります。
さまざまなタイプのデータ検証の使用
Spread.Sheetsでは、以下のタイプのデータ検証がサポートされます。
日付検証
createDateValidatorメソッドを使用すると、セルに対して特定の日付基準を検証できます。
日付検証では、無効な日付情報(特定のセルに対する既定の日付基準を満たさない日付)がスプレッドシートに入力されることを防止します。たとえば、2017年12月31日から2018年12月31日までの範囲で日付入力を許可する日付検証コントロールを作成したとします。この場合、この範囲外の日付はすべて無効な入力値とみなされます。
コードの使用
次のサンプルコードは、日付検証コントロールを作成します。
spread.options.highlightInvalidData = true;
var dv = GC.Spread.Sheets.DataValidation.createDateValidator(GC.Spread.Sheets.ConditionalFormatting.ComparisonOperators.between, new Date(2017, 12, 31), new Date(2018, 12, 31));
dv.showInputMessage(true);
dv.inputMessage("Enter a date between 12/31/2017 and 12/31/2018.");
dv.inputTitle("Tip");
activeSheet.setDataValidator(1, 1, 1, 1, dv, GC.Spread.Sheets.SheetArea.viewport);数式検証
createFormulaValidatorメソッドを使用すると、セル内に入力された数式を検証できます。
コードの使用
次のサンプルコードは、数式検証コントロールを作成します。
spread.options.highlightInvalidData = true;
// 数式検証コントロールは、数式条件がtrueを返した場合に有効となります。
var dv = GC.Spread.Sheets.DataValidation.createFormulaValidator("A1>0");
dv.showInputMessage(true);
dv.inputMessage("Enter a value greater than 0 in A1.");
dv.inputTitle("Tip");
activeSheet.setDataValidator(0, 0, 1, 1, dv, GC.Spread.Sheets.SheetArea.viewport);数式リスト検証
createFormulaListValidatorメソッドを使用すると、スプレッドシート内の数式リストを検証できます。数式リスト検証コントロールは、セル範囲を使用して有効値のリストを作成します。
数式検証コントロールは、数式条件がtrueを返す場合に有効となります。検証対象のセル値が無効だと、ValidationErrorイベントが発生します。
コードの使用
次のサンプルコードは、数式によって指定されたセル範囲に基づき、有効値のリストを作成します。
activeSheet.setValue(0, 2, 5);
activeSheet.setValue(1, 2, 4);
activeSheet.setValue(2, 2, 5);
spread.options.highlightInvalidData = true;
var dv = GC.Spread.Sheets.DataValidation.createFormulaListValidator("$C$1:$C$3");
dv.showInputMessage(true);
dv.inputMessage("Pick a value from the list.");
dv.inputTitle("tip");
activeSheet.setDataValidator(1, 1, 1, 1, dv, GC.Spread.Sheets.SheetArea.viewport);
var validList = activeSheet.getDataValidator(1, 1).getValidList(sheet, 1, 1);リスト検証
createListValidatorメソッドを使用すると、リストに基づく検証コントロールを作成できます。
コードの使用
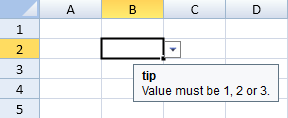
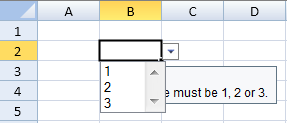
次のサンプルコードは、有効値のリストを表示し、入力のヒントを表示します。不正な値が入力された場合は、無効データ用のイメージを表示します。
spread.options.highlightInvalidData = true;
var dv = GC.Spread.Sheets.DataValidation.createListValidator("1,2,3");
dv.showInputMessage(true);
dv.inputMessage("Value must be 1,2 or 3");
dv.inputTitle("tip");
activeSheet.setDataValidator(1,1,1,1,dv,GC.Spread.Sheets.SheetArea.viewport);
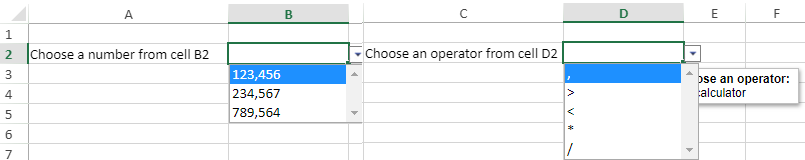
alert(activeSheet.getDataValidator(1,1).getValidList(activeSheet,1,1));Spread.Sheetsには、次の図に示すように、リスト内の段落ごとにコンマを(エスケープ文字を介して)挿入できます。B2セルは数値のリストを表し、D2セルは演算子のリストを表します。

コードの使用
次のサンプルコードでは、2種類のリストを使ってリスト検証を行います。1つはコンマ区切りされた数値のリストであり、もう1つはコンマ区切りされた演算子のリストです。それぞれ別のセル(B2、D2)に指定された2つのリスト検証基準により、セルにデータを入力する際、ドロップダウンリストから選択する値が制限されます。
// 列幅を設定します。
sheet.setColumnWidth(0, 200.0, GC.Spread.Sheets.SheetArea.viewport);
sheet.setColumnWidth(1, 120.0, GC.Spread.Sheets.SheetArea.viewport);
sheet.setColumnWidth(2, 200.0, GC.Spread.Sheets.SheetArea.viewport);
sheet.setColumnWidth(3, 120.0, GC.Spread.Sheets.SheetArea.viewport);// 検証リストにコンマを使用します。
var dv1 = new GC.Spread.Sheets.DataValidation.createListValidator("123\\,456,234\\,567,789\\,564");
sheet.setText(1, 0, "Choose a number from cell B2");
dv1.inputTitle("Please choose a number:");
dv1.inputMessage("Number of money");
sheet.setDataValidator(1, 1, dv1);var dv2 = new GC.Spread.Sheets.DataValidation.createListValidator("\\,,>,<,*,/");
sheet.setText(1, 2, "Choose an operator from cell D2");
dv2.inputTitle("Please choose an operator:");
dv2.inputMessage("operator of calculator");
sheet.setDataValidator(1, 3, dv2);数値検証
createNumberValidatorメソッドを使用すると、セルに入力された数値を検証できます。
数値検証では、セルに指定された有効基準に適合しない数値が入力されることを防止します。
コードの使用
次のサンプルコードは、数値検証コントロールを使用し、入力のヒントを表示します。不正な値が入力された場合は、無効データ用のイメージを表示します。
spread.options.highlightInvalidData = true;
var dv = GC.Spread.Sheets.DataValidation.createNumberValidator(GC.Spread.Sheets.ConditionalFormatting.ComparisonOperators.between, "5", "20", true);
dv.showInputMessage(true);
dv.inputMessage("Value must be between 5 and 20.");
dv.inputTitle("tip");
activeSheet.setDataValidator(1, 1, 1, 1, dv, GC.Spread.Sheets.SheetArea.viewport);テキスト長検証
createTextLengthValidatorメソッドを使用すると、セルに入力されたテキストの長さを検証できます。
テキスト長検証を使用すると、セルに入力可能な文字数を制限できます。
コードの使用
次のサンプルコードは、テキスト検証コントロールを使用し、入力のヒントを表示します。不正な値が入力された場合は、無効データ用のイメージを表示します。
spread.options.highlightInvalidData = true;
var dv = GC.Spread.Sheets.DataValidation.createTextLengthValidator(GC.Spread.Sheets.ConditionalFormatting.ComparisonOperators.greaterThan, "4", "20");
dv.showInputMessage(true);
dv.inputMessage("Number of characters must be greater than 4.");
dv.inputTitle("tip");
activeSheet.setDataValidator(1, 1, 1, 1, dv, GC.Spread.Sheets.SheetArea.viewport);データ検証にさまざまな強調スタイルを使用
セル内の無効なデータを、強調のタイプ、位置、色、イメージなどを指定した、さまざまな強調スタイルで際立たせることができます。Spread.Sheetsでは、3つの強調タイプ(円、ドッグイヤー、アイコン)と6つの強調位置(左上、右上、右下、左下、外側左、外側右)がサポートされ、スプレッドシート内の無効なデータを強調できます。デフォルトでは、強調タイプは「円」、強調位置は「右上」、強調色は「赤」です。アイコン強調スタイルのイメージには、イメージのURLを指定することも、イメージのbase64データを指定することもできます。
さまざまな強調スタイルに加え、ユーザーに入力のヒントを表示することもできます。次の図に示すように、有効値のリストを示すドロップダウンボタンを表示することもできます。


無効なデータを強調するには、 highlightInvalidData プロパティをtrueに設定する必要があります。 highlightStyle メソッドを使用すると、エラーの強調スタイルを制御できます。個々のタイプは、それぞれ別のスタイル属性を処理します。
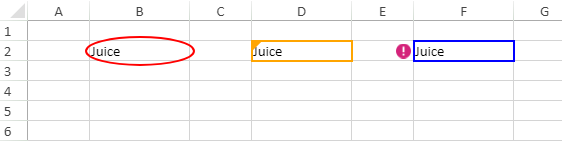
次の図では、B2セルの強調タイプを「円スタイル」に、D2セルの強調スタイルを「ドッグイヤースタイル」に、F2セルにはアイコンスタイルを設定しています。また、D2セルの強調位置を「左上」に、F2の強調位置を「外側左」に設定しています。

コードの使用
次の例では、スプレッドシートのデータを検証するため、3種類の強調スタイル(円、ドッグイヤー、アイコン)を表示します。
// 列幅を設定します。
sheet.setColumnWidth(1, 100.0, GC.Spread.Sheets.SheetArea.viewport);
sheet.setColumnWidth(3, 100.0, GC.Spread.Sheets.SheetArea.viewport);
sheet.setColumnWidth(5, 100.0, GC.Spread.Sheets.SheetArea.viewport);
// オプションのhighlightInvalidDataメソッドをtrueに設定します。
spread.options.highlightInvalidData = true;
// 「円」強調スタイルを設定します。
sheet.setValue(1, 1, "Juice");
var dv1 = new GC.Spread.Sheets.DataValidation.createListValidator('Fruit,Vegetable,Food');
dv1.highlightStyle({
type: GC.Spread.Sheets.DataValidation.HighlightType.circle,
color: 'red'
});
sheet.setDataValidator(1, 1, dv1);
// 「ドッグイヤー」強調スタイルを設定します。
sheet.setValue(1, 3, "Juice");
var dv2 = new GC.Spread.Sheets.DataValidation.createListValidator('Fruit,Vegetable,Food');
dv2.highlightStyle({
type: GC.Spread.Sheets.DataValidation.HighlightType.dogEar,
color: 'orange',
position: GC.Spread.Sheets.DataValidation.HighlightPostition.topLeft
});
sheet.setDataValidator(1, 3, dv2);
// 「アイコン」強調スタイルを設定します。
var imageData =
"data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAC5ElEQVRYR8WXPUxTURTH//" +
"8nbYE6YIKSCH70lcbEVOOgMTGokw7E2cVVcDQmCrzi0IFQICbGTcXVTRcDiXEiDBojmmifRCgtjYKDYsAQ0g + gx7xXadry0dfyQt / U5J57zu + c23vu /" +
"xAWvx8td + r + OuvbhXKdEJ + AjYQcEkEGxB8KFwB8g8hLt7hGPPFg0oprljKKtGoHU8J + EblBsq6UvbEuIgmSz12UgG8m9HunPdsCCII1uifdDYp" +
"G0m0lcLGNiKxAGPLPOgeJ4NpWPrYE + HK05wAdygiBC5UE3gQCvJXVzLXT3wcWi9c2AUyq930ZrL8BedyO4DkfInEF + 66ejPVF8v0WAIQ9gSYo + Eig2dbgG85E4" +
"o6k69yJn0HjD2t + OYDPTXfditvxjuSpksEFSaG8L8hEeB5Ebam9IphoSCcuHZl7mCgA0FVtEGRXKQfmukjcHwt58m11VZu1fGyCQX + svycHMNXS27zqlBkrGdgEk" +
"HSl1ny++aE58wh0b2AYwE1L2dtRgWygZ / 5ofwe / IujMqKklq03Glgr8b1ZKzNXASVVrz5CjlrO3rwLGDWhnWNUek7xVDQARecKwVxsjeLkaAICMUVcD0yB8VQEQm" +
"WZYDayQqK8KAGSZujewDGB / FQG0CMDWqgAIItRVbRzkxXIARLAE4FHRntskGsr0M17ZNSwnyg625jWsqBHZBGA2omwrTi + WcxPsOAJDN5qtOPsYaU8BdlhObLfPc" +
"fZBGfZHQ50mgKGESMT38jmuZfpYa / TBr5wi0r2BIQD3LFVhtxUQGfLHQt05QWL8MAaPJWfdOImzJSF2I8mATw2pRNsmSWYEnTocbFytTX2wLK1KkhYaCDDvTDjPbCl" +
"KN0wNWb7O9dcE1TL972wuEgflij86MJNvuO1gotQor0C02QEh5QwmGwEn0OlweRq7QOktS67lEVc8muVnbV5RBX17PpwWl3678RxCEcpCbjwHX7gzjlGr4 / k / MV" +
"GWHUHnf3sAAAAASUVORK5CYII = ";
sheet.setValue(1, 5, "Juice");
var dv3 = new GC.Spread.Sheets.DataValidation.createListValidator('Fruit,Vegetable,Food');
dv3.highlightStyle({
type: GC.Spread.Sheets.DataValidation.HighlightType.icon,
color: 'blue',
position: GC.Spread.Sheets.DataValidation.HighlightPostition.outsideLeft,
image: imageData
});
sheet.setDataValidator(1, 5, dv3);