- SpreadJS
- はじめに
- JavaScriptフレームワーク
- 機能
- SpreadJSデザイナ
- リボンコンテナ
- タッチ操作
- 関数リファレンス
- インポート/エクスポートリファレンス
- パフォーマンス向上
- イベントに関するサンプルコード
- APIリファレンス
スパークライン
スパークラインは、セル内にデータをすばやく視覚化し、コンパクトな形式に変換できる小さなグラフです。スパークラインは、セル範囲のデータを使用して、データの傾向を簡単に分析できます。
縦棒チャート、折れ線チャート、または勝敗チャートタイプのスパークラインを設定するには、setSparklineメソッドを使用します。または、数式を使用してSpreadJSで使用可能なさまざまなスパークラインを作成できます。
また、独自のロジックを実装して、指定されたデータセットと設定でカスタムスパークラインを定義することができます。カスタムスパークラインを追加するには、addSparklineExメソッドと数式を使用します。
メモ :数式を使用して作成したスパークラインは、Excelファイルにはエクスポートされません。
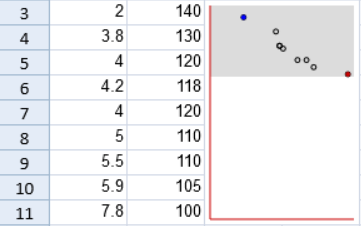
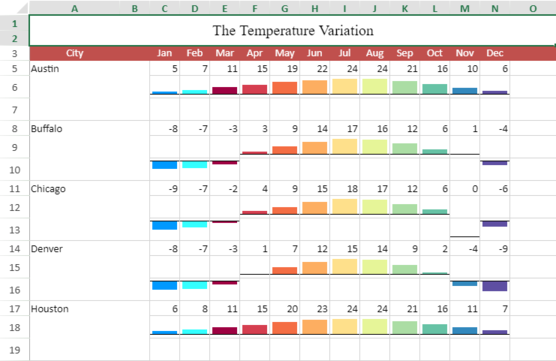
次の図は、垂直バースパークラインの使用方法を示します。さまざまな都市における1年間の温度の傾向を示し、頂点(山)と頂点(谷)をすばやく理解できます。

スプレッドシートでは、次の種類のスパークラインを使用できます。各種類の詳細については、スパークラインの画像をクリックしてください。
スパークラインの種類 | |||
|---|---|---|---|
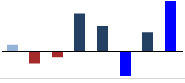
縦棒スパークライン |
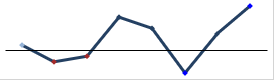
折れ線スパークライン |
勝敗スパークライン |
面スパークライン |
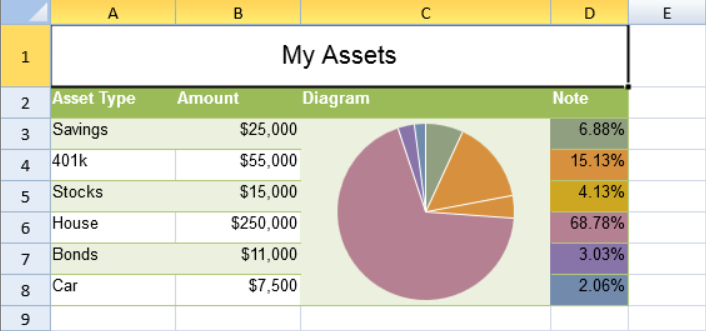
円スパークライン |
散布図スパークライン |
ブレットスパークライン |
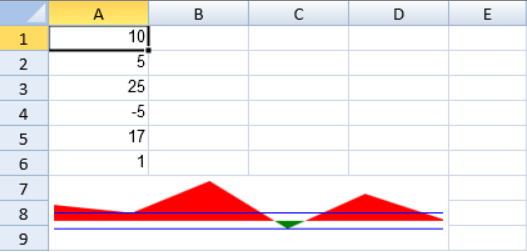
スプレッドスパークライン |
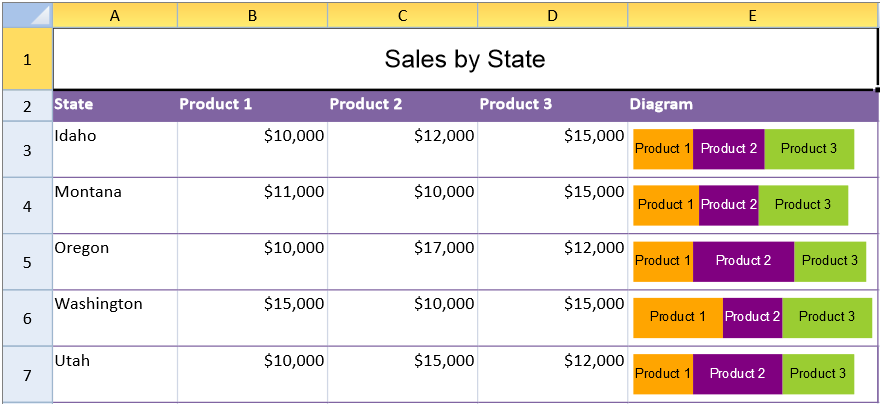
積み上げスパークライン |
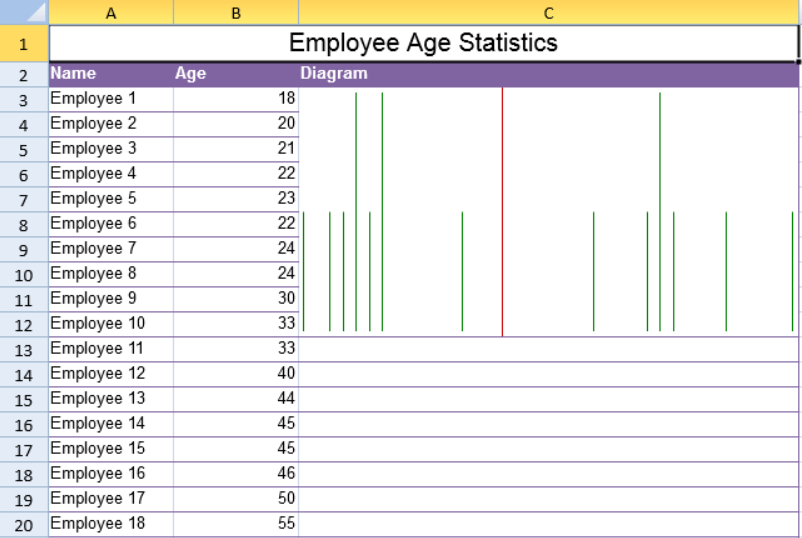
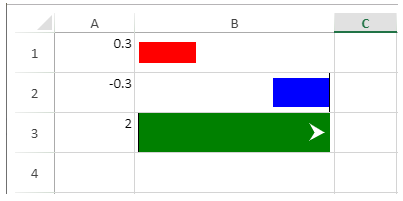
水平バースパークライン |
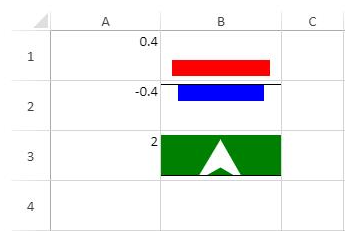
垂直バースパークライン |
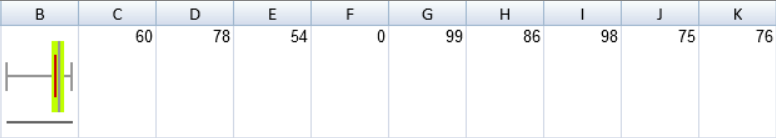
ボックスプロットスパークライン |
バリスパークライン |
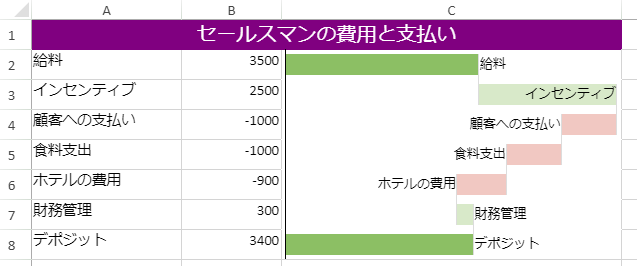
カスケードスパークライン |
月スパークライン |
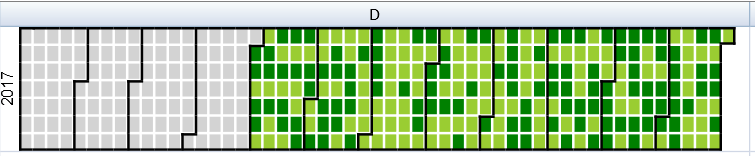
年スパークライン |
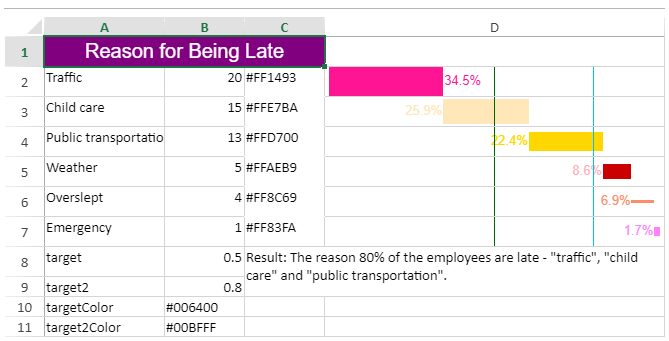
パレートスパークライン |
レンジブロックスパークライン |
ヒストグラムスパークライン |
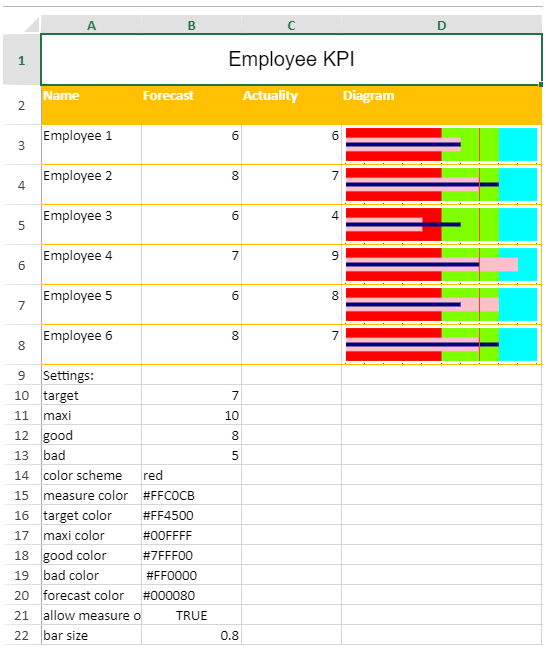
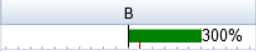
ゲージKPIスパークライン |
イメージスパークライン | |||
スパークラインのグループ化
スパークラインをグループ化するには、groupSparklineメソッドを使用します。また、グループ化を解除するには、ungroupSparklineメソッドを使用します。
グループ化すると、複数のスパークラインを一括で変更でき、その処理にかかる時間を節約できます。 また、グループ内で同じ種類のスパークラインと軸を使用することで、スパークラインを簡単に比較できます。
var spread = GC.Spread.Sheets.findControl(document.getElementById('ss'));
var sheet = spread.getActiveSheet();
var s1= sheet.setSparkline(13, 0, data
, GC.Spread.Sheets.Sparklines.DataOrientation.vertical
, GC.Spread.Sheets.Sparklines.SparklineType.line
, setting
);
var s2 =sheet.setSparkline(13, 3, data
, GC.Spread.Sheets.Sparklines.DataOrientation.vertical
, GC.Spread.Sheets.Sparklines.SparklineType.column
, setting
);
var s3= sheet.setSparkline(13, 6, data
, GC.Spread.Sheets.Sparklines.DataOrientation.vertical
, GC.Spread.Sheets.Sparklines.SparklineType.winloss
, setting
);
// スパークラインをグループ化します。
var group = sheet.groupSparkline([s1,s2,s3]);
group.sparklineType = GC.Spread.Sheets.Sparklines.SparklineType.column;
// スパークラインをグループ解除します。
sheet.ungroupSparkline(group);