ヘッダ
SpreadJSでは、セルヘッダに対してさまざまな操作を実行できます。
ヘッダサイズの変更

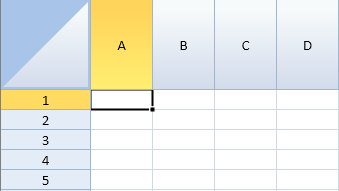
次のサンプルコードは、列ヘッダの高さと行ヘッダの幅を変更します。
$(document).ready(function () {
// Spreadを初期化します。
var spread =new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
// activeSheetを取得します。
var sheet = spread.getActiveSheet();
// 列ヘッダの高さを変更します。
sheet.setRowHeight(0, 90.0,GC.Spread.Sheets.SheetArea.colHeader);
// 行ヘッダの幅を変更します。
sheet.setColumnWidth(0, 90.0,GC.Spread.Sheets.SheetArea.rowHeader);
});ヘッダのカスタマイズ

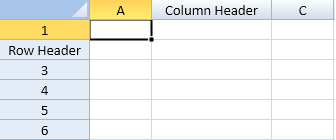
次のサンプルコードは、ヘッダにカスタムテキストを表示します。
$(document).ready(function () {
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
// activeSheetを取得します。
var sheet = spread.getActiveSheet();
// ヘッダに文字列を設定します。
sheet.setValue(0, 1, "Column Header", GC.Spread.Sheets.SheetArea.colHeader);
sheet.setValue(1, 0, "Row Header", GC.Spread.Sheets.SheetArea.rowHeader);
sheet.setColumnWidth(1, 120.0,GC.Spread.Sheets.SheetArea.colHeader);
sheet.setColumnWidth(0, 90.0,GC.Spread.Sheets.SheetArea.rowHeader);
});ヘッダの色の設定

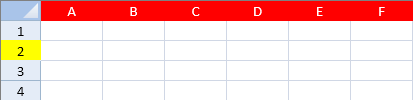
次のサンプルコードは、ヘッダの前景色と背景色を設定します。
$(document).ready(function () {
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
// activeSheetを取得します。
var sheet = spread.getActiveSheet();
// 列ヘッダ全体の前景色と背景色を設定します。
var row = sheet.getRange(0, -1, 1, -1, GC.Spread.Sheets.SheetArea.colHeader);
row.backColor("Red");
row.foreColor("White");
// 2番目の行ヘッダの背景色を設定します。
sheet.getCell(1, 0, GC.Spread.Sheets.SheetArea.rowHeader).backColor("Yellow");
});ヘッダの非表示

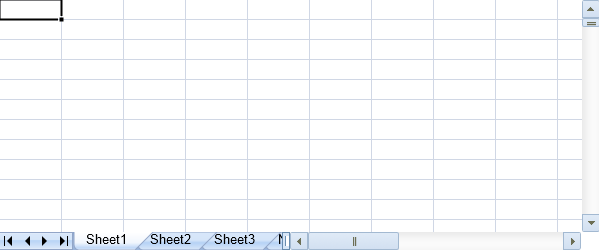
次のサンプルコードは、ヘッダを非表示にします。
$(document).ready(function () {
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
// activeSheetを取得します。
var activesheet = spread.getActiveSheet();
// 列ヘッダを非表示にします。
activeSheet.options.colHeaderVisible = false;
// 行ヘッダを非表示にします。
activeSheet.options.rowHeaderVisible = false;
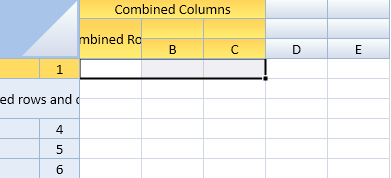
});ヘッダセルの結合またはマージ

次のサンプルコードは、ヘッダ内のセルを結合します。
$(document).ready(function () {
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
// Get the activeSheet
var activeSheet = spread.getActiveSheet();
// 列ヘッダの行数を3に設定します。
activeSheet.setRowCount(3, GC.Spread.Sheets.SheetArea.colHeader);
// 列ヘッダセル(0,0)を基点として、3つの列を結合します。
activeSheet.addSpan(0, 0, 1, 3, GC.Spread.Sheets.SheetArea.colHeader);
// 列ヘッダセル(1,0)を基点として、2つの行をマージします。
activeSheet.addSpan(1, 0, 2, 1, GC.Spread.Sheets.SheetArea.colHeader);
// マージセルに文字列を設定します。
activeSheet.setValue(0, 0, "Combined Columns", GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(1, 0, "Combined Rows", GC.Spread.Sheets.SheetArea.colHeader);
// 行ヘッダの列数を2に設定します。
activeSheet.setColumnCount(2, GC.Spread.Sheets.SheetArea.rowHeader);
// 行ヘッダセル(1,0)を基点として、2つの列および2つの行をマージします。
activeSheet.addSpan(1, 0, 2, 2, GC.Spread.Sheets.SheetArea.rowHeader);
// マージセルに文字列を設定します。
activeSheet.setValue(1, 0, "Combined rows and columns", GC.Spread.Sheets.SheetArea.rowHeader);
});複数行および複数列によるヘッダの作成

次のサンプルコードは、複数列および複数行によるヘッダを作成します。
$(document).ready(function () {
// Spreadを初期化します
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),{sheetCount:3});
// activeSheetを取得します
var activeSheet = spread.getActiveSheet();
// 列ヘッダの行数を3に設定します。
activeSheet.setRowCount(3, GC.Spread.Sheets.SheetArea.colHeader);
// 行ヘッダの列数を4に設定します。
activeSheet.setColumnCount(4, GC.Spread.Sheets.SheetArea.rowHeader);});マウスでクリックされたヘッダセルのインデックスの取得
次のサンプルコードは、ヘッダセルのインデックスを取得します。
$(document).ready(function () {
var spread = new GC.Spread.Sheets.Workbook($("#ss")[0]);
var activeSheet = spread.getActiveSheet();
activeSheet.setRowCount(4, GC.Spread.Sheets.SheetArea.colHeader);
$("#ss").click(function (e)
// 列ヘッダセル内で、マウスでクリックされたセルのインデックスを取得します。
var offset = $("#ss").offset();
var x = e.pageX - offset.left;
var y = e.pageY - offset.top;
var target = spread.getActiveSheet().hitTest(x, y);
if(target &&target.rowViewportIndex === -1 &&
(target.colViewportIndex === 0 || target.colViewportIndex === 1))
{
console.log("Row index of mouse-clicked column header cells: " + target.row);
console.log("Column index of mouse-clicked column header cells: " + target.col); }
});ヘッダに数式とスパークラインの追加
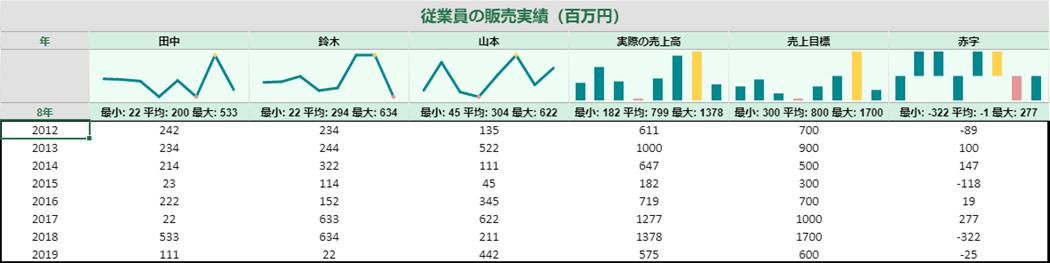
数式(平均、最小値、最大値など)およびSparklineEx(折れ線、縦棒、勝敗、カスケード、円などのスパークライン)をスプレッドシートの行ヘッダ領域と列ヘッダ領域の両方に追加できます。データソースをバインドして、ヘッダ領域でデータの視覚化とデータ集約を行うことができます。また、すべてのデータ値を調べることなく、全体的な進行状況を表示し、データのエラーを分析するのに役立ちます。ヘッダに追加した数式は、固定行や列と同様に、スプレッドシート上でどこにスクロールしても常に表示されます。
例えば、2012年から2019年までの8年間の組織内の3人の従業員の販売実績を評価しているとします。次の図では、「実際の売上高」は特定の年に3人の従業員による売上高の合計を表し、「売上目標」は特定の年に会社の売上目標を表します。また、「赤字」は、実際の売上と予測した売上の差を表します。
ここでは、販売実績ダッシュボードを表しています。列ヘッダで 折れ線スパークライン の数式を使用して8年間の従業員の売上を表し、列ヘッダで 縦棒スパークライン の数式を使用して実際の売上高と販売目標を表します。また、「赤字」列ヘッダで 勝敗スパークライン の数式を使用して実際の売上高と売上目標の差を表します。
また、列ヘッダにデータ集計を表示ために、組み込み関数の数式を使用して、従業員による売上の最小値、平均値、および最大値、実際の売上高、売上目標、および赤字を示します。
ダッシュボードフォームでSparklineExとデータ集計式を使用すると、実際の値を調べるのではなく、さまざまなパラメータでパフォーマンスを簡単に確認できます。

コードの使用
次のサンプルコードは、ヘッダでSparklineExと数式を使用する方法を示します。
<script>
$(document).ready(function () {
// Spreadを初期化します。
var spread = new GC.Spread.Sheets.Workbook(document.getElementById('ss'), { sheetCount: 2 });
spread.suspendPaint();
// アクティブシートを取得します。
var activeSheet = spread.sheets[0];
// sheetAreaOffsetオプションを設定します。
activeSheet.options.sheetAreaOffset = { left: 1, top: 1 };
// グリッド線を非表示にします。
activeSheet.options.gridline = { showVerticalGridline: false, showHorizontalGridline: false };
// 行ヘッダを非表示にします。
activeSheet.options.rowHeaderVisible = false;
// 行と列数を設定します。
activeSheet.setRowCount(8, 3);
activeSheet.setColumnCount(8, 3);
// 列幅を設定します。
activeSheet.setColumnWidth(0, 100);
for (var i = 1; i < 7; i++)
activeSheet.setColumnWidth(i, 180);
// dataArrayを作成します。
var dataArray =
[
[2012, 242, 234, 135, , 700],
[2013, 234, 244, 522, , 900],
[2014, 214, 322, 111, , 500],
[2015, 23, 114, 45, , 300],
[2016, 222, 152, 345, , 700],
[2017, 22, 633, 622, , 1000],
[2018, 533, 634, 211, , 1700],
[2019, 111, 22, 442, , 600],
];
// チャートのデータを設定します。
activeSheet.setArray(0, 0, dataArray);
// 行0に対して列ヘッダのデータを設定します。
activeSheet.setValue(0, 0, "従業員の販売実績(百万円)", GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.getRange(-1, 0, -1, 7).hAlign(GC.Spread.Sheets.HorizontalAlign.center);
activeSheet.setRowHeight(0, 35, GC.Spread.Sheets.SheetArea.colHeader)
activeSheet.addSpan(0, 0, 1, 7, GC.Spread.Sheets.SheetArea.colHeader);
// 列ヘッダの行数を設定します。
activeSheet.setRowCount(4, 1);
// 行1の列ヘッダのデータを設定します。
activeSheet.setValue(1, 0, '年', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(1, 1, '田中', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(1, 2, '鈴木', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(1, 3, '山本', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(1, 4, '実際の売上高', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(1, 5, '売上目標', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setValue(1, 6, '赤字', GC.Spread.Sheets.SheetArea.colHeader);
// 「実際の売上高」と「赤字」列の数式を設定します。
for (var i = 1; i < 9; i++) {
activeSheet.setFormula(i - 1, 4, "SUM(B" + i + "+C" + i + "+D" + i + ")", GC.Spread.Sheets.SheetArea.viewport);
activeSheet.setFormula(i - 1, 6, "E" + i + "-F" + i, GC.Spread.Sheets.SheetArea.viewport);
}
// データ領域のセルの境界を設定します。
activeSheet.getRange("A1:G8").setBorder(
new GC.Spread.Sheets.LineBorder("black", GC.Spread.Sheets.LineStyle.thick),
{ top: true, bottom: true, left: true, right: true }, GC.Spread.Sheets.SheetArea.viewport);
//activeSheet.addSpan(2, 5, 1, 2, GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setRowHeight(2, 60, GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setText(2, 4, "WIN/ LOSS CHART", GC.Spread.Sheets.SheetArea.colHeader);
// ヘッダでsparklineExを使用してチャートを追加します。
activeSheet.setFormula(2, 1, '=LINESPARKLINE(Sheet1!B1:B8,0,,,"{seriesColor:#02888F,highMarkerColor:#FFD34C,lowMarkerColor:#E89796,lineWeight:3,displayEmptyCellsAs:0,showHigh:true,showLow:true,maxAxisType:0,minAxisType:0}")', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(2, 2, '=LINESPARKLINE(Sheet1!C1:C8,0,,,"{seriesColor:#02888F,highMarkerColor:#FFD34C,lowMarkerColor:#E89796,lineWeight:3,displayEmptyCellsAs:0,showHigh:true,showLow:true,maxAxisType:0,minAxisType:0}")', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(2, 3, '=LINESPARKLINE(Sheet1!D1:D8,0,,,"{seriesColor:#02888F,highMarkerColor:#FFD34C,lowMarkerColor:#E89796,lineWeight:3,displayEmptyCellsAs:0,showHigh:true,showLow:true,maxAxisType:0,minAxisType:0}")', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(2, 4, '=COLUMNSPARKLINE(Sheet1!E1:E8,0,,,"{seriesColor:#02888F,highMarkerColor:#FFD34C,lowMarkerColor:#E89796,lineWeight:3,displayEmptyCellsAs:0,showHigh:true,showLow:true,maxAxisType:0,minAxisType:0}")', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(2, 5, '=COLUMNSPARKLINE(Sheet1!F1:F8,0,,,"{seriesColor:#02888F,highMarkerColor:#FFD34C,lowMarkerColor:#E89796,lineWeight:3,displayEmptyCellsAs:0,showHigh:true,showLow:true,maxAxisType:0,minAxisType:0}")', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(2, 6, '=WINLOSSSPARKLINE(Sheet1!G1:G8,0,,,"{seriesColor:#02888F,highMarkerColor:#FFD34C,lowMarkerColor:#E89796,displayEmptyCellsAs:0,showHigh:true,showLow:true,maxAxisType:0,minAxisType:0}")', GC.Spread.Sheets.SheetArea.colHeader);
// ヘッダに組み込み関数の数式を使用してデータ集約を設定します。
activeSheet.setFormula(3, 0, '""&COUNT(Sheet1!A:A)&" 年"', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(3, 1, '"最小: "&MIN(Sheet1!B:B)&" 平均: "&ROUND(AVERAGE(Sheet1!B:B),0)&" 最大: "&MAX(Sheet1!B:B)', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(3, 2, '"最小: "&MIN(Sheet1!C:C)&" 平均: "&ROUND(AVERAGE(Sheet1!C:C),0)&" 最大: "&MAX(Sheet1!C:C)', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(3, 3, '"最小: "&MIN(Sheet1!D:D)&" 平均: "&ROUND(AVERAGE(Sheet1!D:D),0)&" 最大: "&MAX(Sheet1!D:D)', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(3, 4, '"最小: "&MIN(Sheet1!E:E)&" 平均: "&ROUND(AVERAGE(Sheet1!E:E),0)&" 最大: "&MAX(Sheet1!E:E)', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(3, 5, '"最小: "&MIN(Sheet1!F:F)&" 平均: "&ROUND(AVERAGE(Sheet1!F:F),0)&" 最大: "&MAX(Sheet1!F:F)', GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setFormula(3, 6, '"最小: "&MIN(Sheet1!G:G)&" 平均: "&ROUND(AVERAGE(Sheet1!G:G),0)&" 最大: "&MAX(Sheet1!G:G)', GC.Spread.Sheets.SheetArea.colHeader);
// 列ヘッダの行0のスタイルを設定します。
var style1 = new GC.Spread.Sheets.Style();
style1.font = "bold 18px Arial";
style1.foreColor = "black";
style1.backColor = "#9FD5B7";
style1.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
style1.vAlign = GC.Spread.Sheets.VerticalAlign.center;
activeSheet.setStyle(0, 0, style1, GC.Spread.Sheets.SheetArea.colHeader);
// 列ヘッダの1と3行目のスタイルを設定します。
var style = new GC.Spread.Sheets.Style();
style.font = "bold 12px Arial";
style.foreColor = "black";
style.backColor = "#D3F0E0";
style.hAlign = GC.Spread.Sheets.HorizontalAlign.center;
style.vAlign = GC.Spread.Sheets.VerticalAlign.center;
for (var i = 0; i < 7; i++) {
activeSheet.setStyle(1, i, style, GC.Spread.Sheets.SheetArea.colHeader);
activeSheet.setStyle(3, i, style, GC.Spread.Sheets.SheetArea.colHeader);
}
// 列ヘッダの2行目のスタイルを設定します。
var style2 = new GC.Spread.Sheets.Style();
style2.backColor = "#edfdf4";
for (var i = 0; i < 7; i++)
activeSheet.setStyle(2, i, style2, GC.Spread.Sheets.SheetArea.colHeader);
spread.resumePaint();
});
</script>Excelのインポート/エクスポート機能
Excelは、ヘッダ領域のカスタマイズをサポートしていません。ただし、Excelで数式を含むヘッダをインポートおよびエクスポートするには、SpreadJSの frozenColumnsAsRowHeaders または frozenRowsAsColumnHeaders および rowHeadersAsFrozenColumns または columnHeadersAsFrozenRows プロパティを使用できます。これらのプロパティを有効にすると、ヘッダ領域の数式が保持されます。また、これらはエクスポート時に固定領域に変換され、インポート時にヘッダ領域に変換されます。
メモ: ビューポート参照はヘッダによって参照できるが、ヘッダの参照はそれ自体でのみ参照できます。ただし、固定された領域を超えるセル範囲は処理されません。また、ヘッダ領域のSparklineExはExcelのインポート/エクスポート機能をサポートしていません。
