Image
Image レポートコントロールを使用すると、静的または動的な画像をレポートに表示することができます。静止画像はレポートに埋め込むことができます。動的画像は、 Base64 でエンコードされた画像を含むデータセットフィールドや URL などの外部ソースから取得されます。
Image コントロールの追加
Image コントロールをレポートに追加するには、ツールボックスの Image コントロールをダブルクリックするか、デザイン面やTableなどの他のコンテナにドラッグ&ドロップします。
画像をレポートに追加する方法を見る

基本的な構成設定
Imageコントロールの一般的な構成設定には、基本プロパティ、スタイルプロパティ、および表示プロパティが含まれます。
主なプロパティ
Imageで使用することができる主なプロパティを説明します。すべてのプロパティを表示するには、プロパティモードを [詳細プロパティを表示] にする必要があります。
共通
名前: レポートアイテムの名前。
アクション
種類: レポートアイテムをクリックしたときに実行されるアクションです。各アクションの詳細は「TextBox」を参照してください。
外観
[外観] セクションの [画像] プロパティの右側の矢印アイコンをクリックし、ドロップダウンリストから画像ソースをすばやく選択できます。
[共有]タブ: レポートテンプレートと同じフォルダにある画像ファイルが含まれます。
[埋め込み]タブ: 埋め込み画像のリストが含まれます。
[データベース]タブ: データセットのフィールドが表示されます。
[画像]プロパティのドロップダウンリストを使用する方法を見る

画像: 画像ソースから使用可能な画像を選択します。右端の詳細をクリックすることで ソース 、 値 、 MIMEの種類 プロパティを個別に設定することができます。
ソース: 画像ソースの形式を次の中から選択します。
ソース
説明
External
外部ファイルの画像を使用する場合に選択します。外部ファイルを使用した場合、レポートのファイルサイズは増加しませんが画像を移動するとレポートに表示されなくなります。URLで画像を指定することもできます。
Embedded
レポートの埋め込み画像を使用する場合に選択します。埋め込み画像を使用すると、レポートのファイルサイズが大きくなりますが、レポートを移動しても画像を常に使用できます。
Database
データベースの画像を使用する場合に選択します。
値: ソースで選択した形式に応じて元になる値を入力します。 また、このプロパティは データの可視化 オプションを提供しています。このオプションを選択すると [データの可視化] ダイアログが表示され、可視化の種類や各値の式を選択することができます。
MIMEの種類: 選択した画像のMIMEの種類を次の中から選択します。
MIMEの種類
説明
image/png
PNG画像を使用する場合に選択します。
image/jpeg
JPEG画像を使用する場合に選択します。
image/svg+xml
SVG画像を使用する場合に選択します。
サイズ設定: 次のオプションから画像のサイズ設定に関するプロパティを選択します。
サイズ設定
説明
AutoSize
画像のサイズに応じて自動調整されます。
Fit
Imageコントロールのサイズに応じて画像サイズが変更されます。
FitProportional
Imageコントロールのサイズに応じて縦横比を固定したまま、画像サイズが変更されます。
Clip
Imageコントロールのサイズに応じて画像を切り取ります。
水平方向の整列/垂直方向の整列: サイズ設定に Clip および FitProportional を指定している場合に適用されます。
* これらのプロパティは、画像が切り取られた場合に元の画像のどの部分が Image コントロール内に表示されるかを決定します。
* Image コントロールのサイズに応じて画像サイズが変更され、幅と高さの比率が維持された場合、 Image コントロール内での画像の配置を決めます。
罫線
幅: 罫線の太さに設定する値をポイント単位で入力します。
スタイル: 罫線のスタイルを選択します。
色: カラーピッカー、標準色、またはWebカラーにより、罫線の色を選択します。
位置とサイズ
左: コンテナを基準としたレポートアイテムの左上端の位置。
上: コンテナを基準としたレポートアイテムの左上端の位置。
幅: レポートアイテムのサイズ。
高さ: レポートアイテムのサイズ。
レイアウト
パディング: テキストまたはグラフィックとレポートアイテムの端との間に配置するパディングの量。
レイヤー名: 含まれるレイヤーの名前。
Zインデックス: コントロール同士の重なりの優先順位を設定します。
表示
非表示: レポートアイテムを表示するか非表示にするかを示します。
トグルスイッチにする項目: レポートアイテムを表示するか非表示にするかを示します。
その他
ツールチップ: HTMLレポートにTITLEまたはALT属性を含めるために使用されるレポートアイテムのテキストラベル。
ラベル: 見出しマップラベルおよび検索の機能用のレポートアイテムのインスタンスを識別するラベル。
ブックマークID: [ブックマークにジャンプ]のアクションのターゲットを指定するアンカー。
使用例
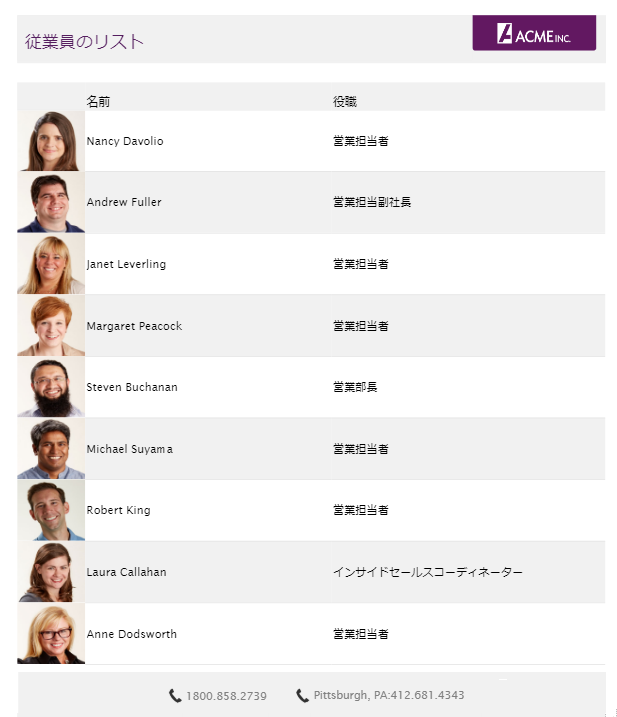
次の例では、写真や役職とともに従業員のリストを表示するレポートを作成する方法を示します。
最終的には次の画像のようなレポートとなります。

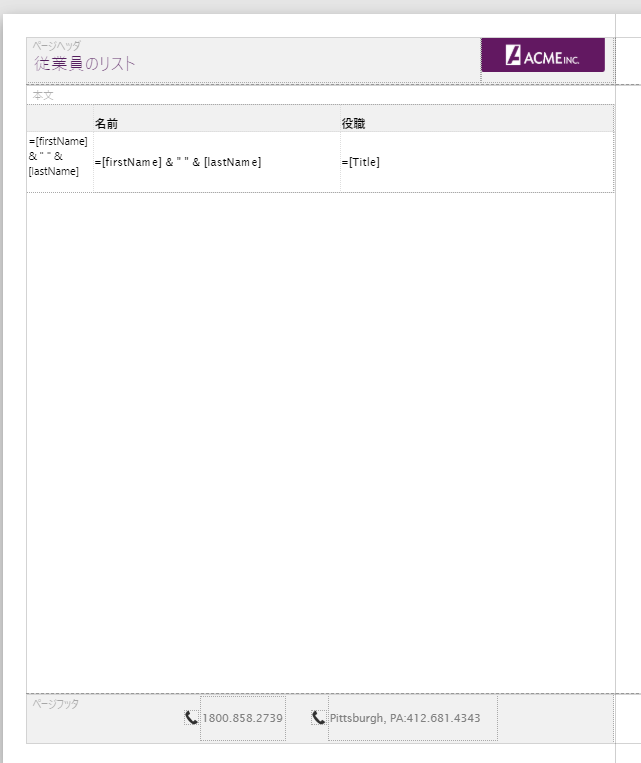
Container コントロールをレポートのページヘッダセクションにドラッグ&ドロップします。
TextBox コントロールと Image コントロールをコンテナにドラッグ&ドロップし、 TextBox コントロールをコンテナの左端に、 Image コントロールを右端に配置します。これはレポートのタイトルになります。
コンテナ内の TextBox コントロールを選択し、 [値] プロパティを 「従業員のリスト」 に設定します。
同様に、コンテナ内の Image コントロールを選択し、次のプロパティを設定します。
プロパティ名
設定値
ソース
Embedded
値
header-AcmeLogo
サイズ設定
Fit
Table データ領域をレポートの本文にドラッグ&ドロップし、 [データセット] プロパティでテーブルを選択して、レポートのデータセットにバインドします。
テーブルヘッダーのラベルを 「名前」 と 「役職」 に設定します。
Table データ領域の詳細行のテキストボックスを選択し、次のようにバインドします。
コントロール名
設定値
TextBox1
=Fields!firstName.Value & " " & Fields!lastName.ValueTextBox2
=Fields!Title.ValueImageコントロールをテーブルの詳細行の左端にドラッグ&ドロップし、プロパティを次のように設定します。
プロパティ名
設定値
ソース
Embedded
値
=Fields!firstName.Value & " " & Fields!lastName.Valueサイズ設定
Fit
Container コントロールをレポートのページフッタにドラッグ&ドロップします。
2つの TextBox コントロールと Image コントロールを Container コントロールにドラッグ&ドロップし、横に並べて配置します。これらはレポートのフッタになります。
コンテナ内の両方のテキストボックスを選択し、 [値] プロパティを次のように設定します。
コントロール名
設定値
TextBox1
1800.858.2739
TextBox2
Pittsburgh、PA:412.681.4343
両方の Imageコントロール を選択し、プロパティを次のように設定します。
プロパティ名
設定値
ソース
Embedded
値
footer-phone
サイズ設定
Fit
レポートに配置する各コントロールのサイズや位置を調整して、レポートの外観をカスタマイズします。

レポートをプレビューします。
