Webデザイナコンポーネントの使用(React)
Reactアプリケーションを作成する
新しいReactアプリケーションを作成する簡単な方法はパッケージランナーツールのcreate-react-appを使用することです。
create-react-appを使用するためには事前にNodeJSがコンピュータにインストールされている必要があります。
create-react-appをインストールするにはコマンドプロンプトで次のコマンドを入力してインストールします。
npm install create-react-app -g
上記コマンドはグローバルにインストールする -g オプションを使用しているため、一度インストールした後の再実行は不要です。
- コマンドプロンプトで次のコマンドを入力して、新しいReactアプリケーションを作成します。
npx create-react-app arjs-react-designer-app
- 作成したディレクトリを作業ディレクトリとします。次のコマンドを入力して作業ディレクトリに移動します。
cd arjs-react-designer-app
- 次のコマンドを入力してActiveReportsJSのReact対応パッケージ、およびWebデザイナコンポーネントを日本語化するためのローカライズパッケージをインストールします。
npm install @grapecity/activereports-react @grapecity/activereports-localization
- **src\App.js(ts)**ファイルを開き、以下の内容を設定します。
import React from "react";
import "./App.css";
import "@grapecity/activereports/styles/ar-js-ui.css";
import "@grapecity/activereports/styles/ar-js-designer.css";
import { Designer } from "@grapecity/activereports-react";
import "@grapecity/activereports-localization/dist/designer/ja-locale";
export const App = () => {
return (
<div id="designer-host">
<Designer report={{ id: "reports/quick-start-sample.rdlx-json" }} language="ja" />
</div>
);
}
export default App;
- src\App.cssファイルを開き、以下ののスタイルを追加します。
#designer-host {
width: 100%;
height: 100vh;
}
public\reportsディレクトリを作成し、サンプルレポートを作成するで作成したquick-start-sample.rdlx-jsonファイルを配置します。
次のコマンドを入力してReactアプリケーションを実行します。
npm start
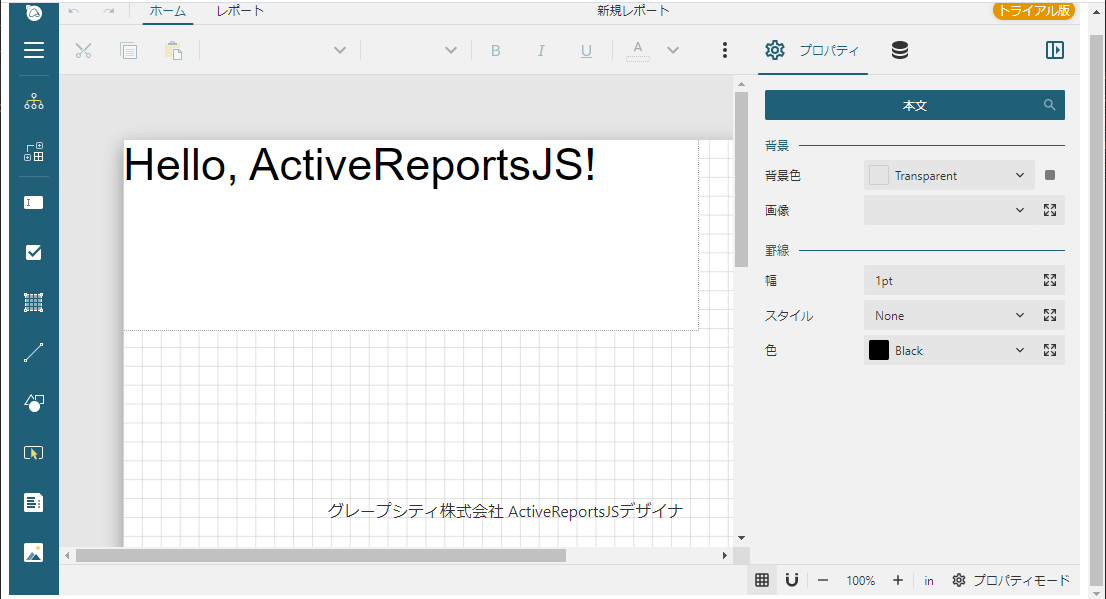
- ブラウザで「localhost:3000」を参照し、アプリケーションを表示します。

注意事項
Reactアプリケーションを実行・またはビルドする際、JavaScriptのメモリ割当が不足し、ヒープエラーが発生する場合があります。
このエラーを回避するには、package.jsonファイルを開き、startとbuildスクリプトに次の設定を追加します。
"start": "react-scripts --max_old_space_size=8192 start",
"build": "react-scripts --max_old_space_size=8192 build",
Webデザイナコンポーネントを使用する方法については、チュートリアルおよびデモを参照してください。
