Webデザイナコンポーネントの使用(Vue)
Vueアプリケーションを作成する
新しいVueアプリケーションを作成する簡単な方法はnpmパッケージのVue CLIを使用することです。
Vue CLIを使用するためには事前にNodeJSがコンピュータにインストールされている必要があります。
Vue CLIをインストールするにはコマンドプロンプトで次のコマンドを入力してインストールします。
npm install -g @vue/cli
上記コマンドはグローバルにインストールする -g オプションを使用しているため、一度インストールした後の再実行は不要です。
- コマンドプロンプトで次のコマンドを入力して、新しいVueアプリケーションを作成します。
vue create arjs-vue-designer-app
- 作成したディレクトリを作業ディレクトリとします。次のコマンドを入力して作業ディレクトリに移動します。
cd arjs-vue-designer-app
- 次のコマンドを入力してActiveReportsJSのVue対応パッケージ、およびWebデザイナコンポーネントを日本語化するためのローカライズパッケージをインストールします。
npm install @grapecity/activereports-vue @grapecity/activereports-localization
Vue 2.X~を使用する場合、@vue/composition-apiパッケージも合わせてインストールする必要があります。
npm install @vue/composition-api
- src\App.vueファイルを開き、以下の内容を設定します。
<template>
<div id="designer-host">
<JSDesigner v-bind:report="{id: 'reports/quick-start-sample.rdlx-json' }" language="ja"></JSDesigner>
</div>
</template>
<script>
import { Designer } from "@grapecity/activereports-vue";
import "@grapecity/activereports/styles/ar-js-ui.css";
import "@grapecity/activereports/styles/ar-js-designer.css";
import "@grapecity/activereports-localization/dist/designer/ja-locale";
export default {
name: "App",
components: {
JSDesigner: Designer
}
};
</script>
<style>
#designer-host {
width: 100%;
height: 100vh;
}
</style>
public\reportsディレクトリを作成し、サンプルレポートを作成するで作成したquick-start-sample.rdlx-jsonファイルを配置します。
次のコマンドを入力してVuerアプリケーションを実行します。
npm run serve
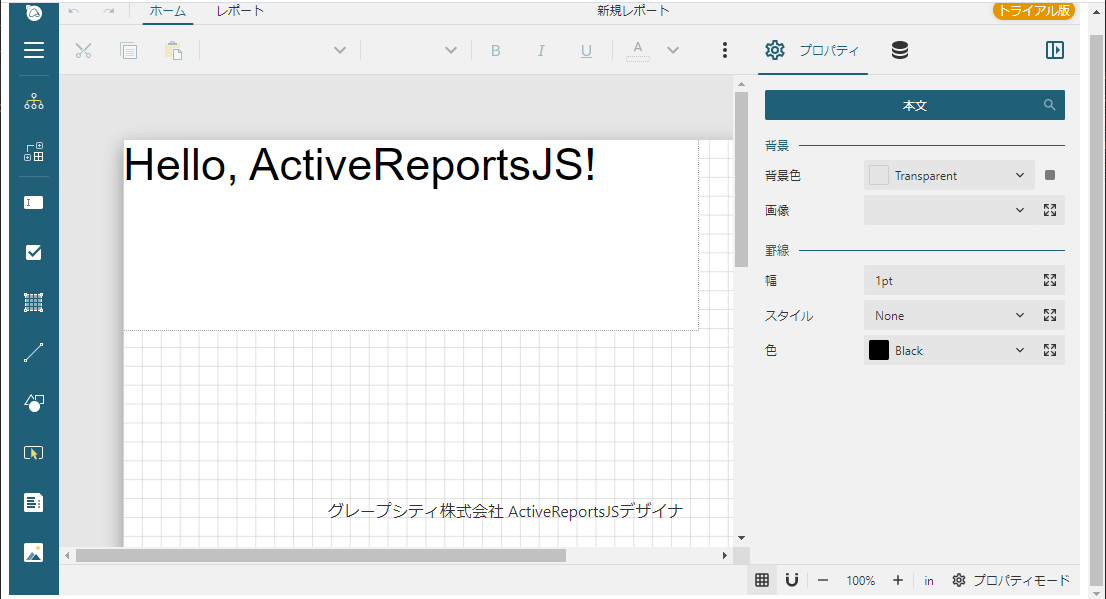
- ブラウザで「localhost:8080」を参照し、アプリケーションを表示します。