Webデザイナコンポーネントの使用(JavaScript)
JavaScriptアプリケーションは、HTMLページとJavaScriptコードで構成されます。
以下は、JavaScriptアプリケーションを作成するサンプルです。
デザイナアプリを使用して作成したレポート(rdlx-jsonファイル)は外部ファイルのため、ブラウザのセキュリティ制約により、そのままではWebデザイナコンポーネントに読み込むことができません。
外部ファイルを読み込むため、Expressを使用してローカルのWebサーバーを作成し、サーバー経由でファイルを読み込みます。
以下の手順では、Expressのインストールをnpmを使用して行うため、事前にNodeJSがコンピュータにインストールされている必要があります。
- コマンドプロンプトで次のコマンドを入力して、アプリケーションを含む新しいディレクトリを作成します。
mkdir arjs-js-designer-app
- 作成したディレクトリを作業ディレクトリとします。次のコマンドを入力して作業ディレクトリに移動します。
cd arjs-js-designer-app
- コマンドプロンプトで次のコマンドを入力してpackage.jsonファイルを作成します。 -y オプションを指定することで全て既定値で作成します。
npm init -y
- コマンドプロンプトで次のコマンドを入力してExpressをインストールします。
npm install express
- コマンドプロンプトで次のコマンドを入力してActiveReportsJSモジュール、およびWebデザイナコンポーネントを日本語化するためのローカライズモジュールをインストールします。
npm install @grapecity/activereports @grapecity/activereports-localization
- index.htmlファイルを作成し、内容を以下のように設定します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>ActiveReportsJS Designer</title>
<link rel="stylesheet" href="./node_modules/@grapecity/activereports/styles/ar-js-ui.css" />
<link rel="stylesheet" href="./node_modules/@grapecity/activereports/styles/ar-js-designer.css" />
<script type="text/javascript" src="./node_modules/@grapecity/activereports/dist/ie-polyfills.js"></script> <!--to run in IE-->
<script type="text/javascript" src="./node_modules/@grapecity/activereports/dist/ar-js-core.js"></script>
<script type="text/javascript" src="./node_modules/@grapecity/activereports/dist/ar-js-designer.js"></script>
<script type="text/javascript" src="./node_modules/@grapecity/activereports-localization/dist/designer/ja-locale.js"></script>
<style>
#designer-host {
margin: 0 auto;
width: 100%;
height: 100vh;
}
</style>
</head>
<body>
<div id="designer-host"></div>
<script>
var designer = new GC.ActiveReports.ReportDesigner.Designer("#designer-host", { language: "ja" });
designer.setReport({ id: "./reports/quick-start-sample.rdlx-json" });
</script>
</body>
</html>
reportsディレクトリを作成し、サンプルレポートを作成するで作成したquick-start-sample.rdlx-jsonファイルを配置します。
元のディレクトリに戻り、以下の内容でserver.jsファイルを作成します。
const express = require('express'); //import Express.js module
const app = express();
const path = require('path');
app.use(express.static(path.join(__dirname)));
app.listen(8085);
- コマンドプロンプトで次のコマンドを入力して、Webサーバーを起動します。
node .\server.js
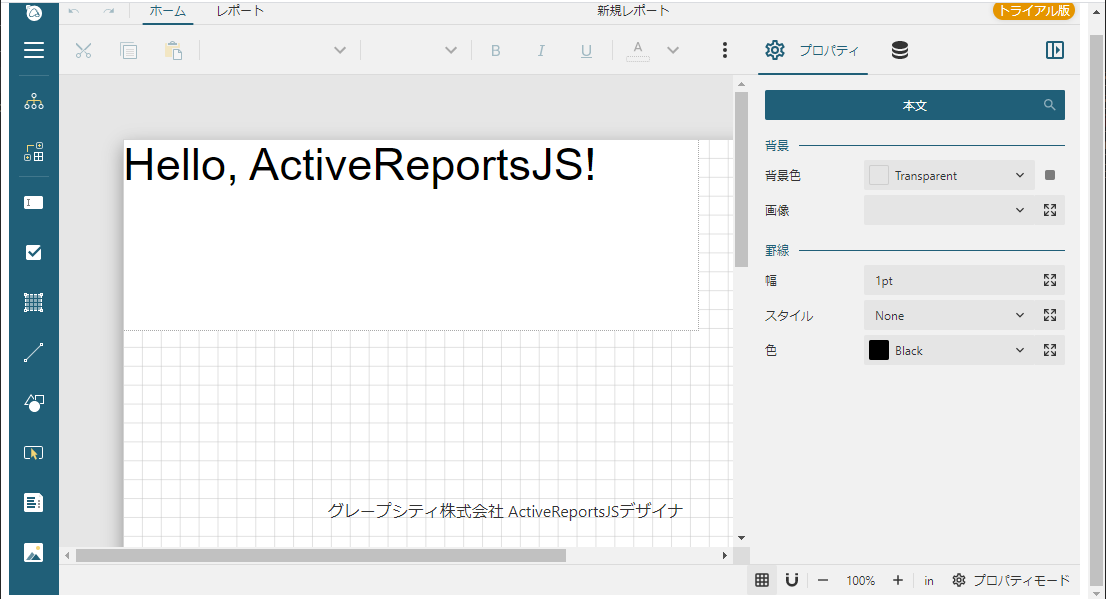
- ブラウザでlocalhost:8085を参照し、アプリケーションを表示します。