Webデザイナコンポーネントの使用(Angular)
Angularアプリケーションを作成する
新しいAngularアプリケーションを作成する簡単な方法はnpmパッケージのAngular CLIを使用することです。
Angular CLIを使用するためには事前にNodeJSがコンピュータにインストールされている必要があります。
Angular CLIをインストールするにはコマンドプロンプトで次のコマンドを入力してインストールします。
npm install -g @angular/cli
上記コマンドはグローバルにインストールする -g オプションを使用しているため、一度インストールした後の再実行は不要です。
- コマンドプロンプトで次のコマンドを入力して、新しいAngularアプリケーションを作成します。
ng new arjs-angular-designer-app --defaults
- 作成したディレクトリを作業ディレクトリとします。次のコマンドを入力して作業ディレクトリに移動します。
cd arjs-angular-designer-app
- 次のコマンドを入力してActiveReportsJSのAngular対応パッケージ、およびWebデザイナコンポーネントを日本語化するためのローカライズパッケージをインストールします。
npm install @grapecity/activereports-angular @grapecity/activereports-localization
- src\styles.cssファイルに次のコードを追加します。
@import "@grapecity/activereports/styles/ar-js-ui.css";
@import "@grapecity/activereports/styles/ar-js-designer.css";
- src\app\app.module.tsファイルを開き、以下内容を設定します。
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { ActiveReportsModule } from "@grapecity/activereports-angular";
import "@grapecity/activereports-localization/dist/designer/ja-locale";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, ActiveReportsModule],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
- src\app\app.component.tsファイルを開き、以下内容を設定します。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template:
'<div id="designer-host"><gc-activereports-designer [report]="report" language="ja"> </gc-activereports-designer></div>',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
report = { id: 'assets/reports/quick-start-sample.rdlx-json' };
}
- src\app\app.component.cssファイルを開き、viewer-host要素のスタイルを追加します。
#designer-host {
width: 100%;
height: 100vh;
}
src\assets\reportsディレクトリを作成し、サンプルレポートを作成するで作成したquick-start-sample.rdlx-jsonファイルを配置します。
次のコマンドを入力してAngularアプリケーションを実行します。
ng serve
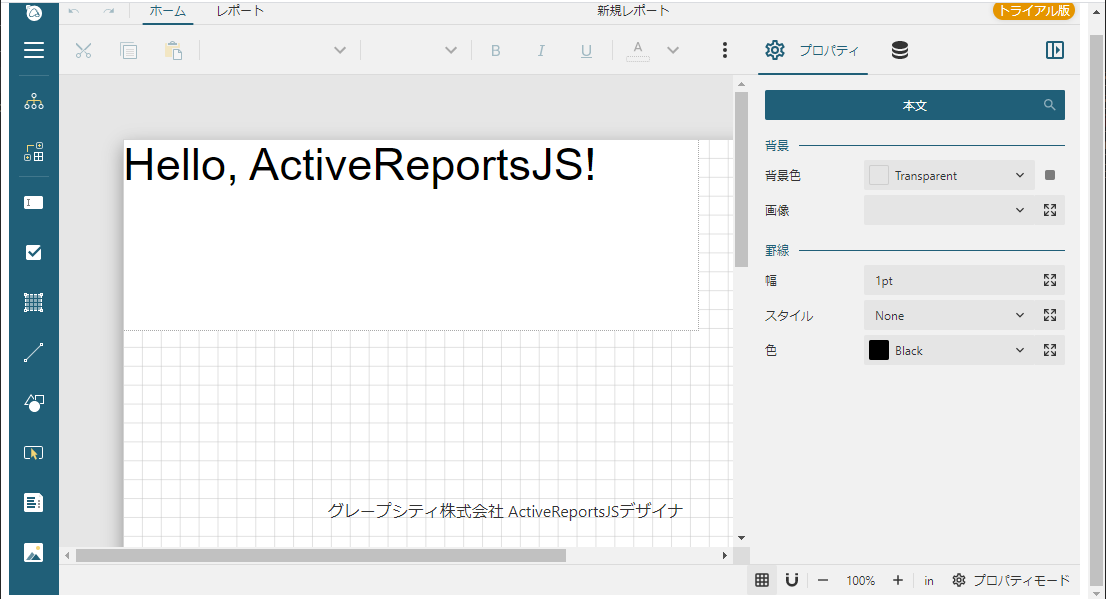
- ブラウザで「localhost:4200」を参照し、アプリケーションを表示します。

注意事項
Angularアプリケーションを実行・またはビルドする際、JavaScriptのメモリ割当が不足し、ヒープエラーが発生する場合があります。
このエラーを回避するには、package.jsonファイルを開き、startとbuildスクリプトに次の設定を追加します。
"start": "node --max_old_space_size=4096 node_modules/@angular/cli/bin/ng serve",
"build": "node --max_old_space_size=4096 node_modules/@angular/cli/bin/ng build",
